
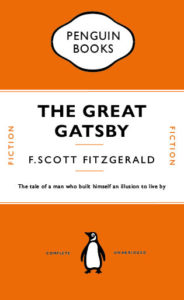
In Fridays integrated design technical session, we focused on the Adobe software ‘InDesign’ and practised recreating a conventional penguin book cover. We looked at the The Great Gatsby by F.Scott Fitzgerald. I learnt some very important skills which I hadn’t discovered before, for example using only one text box and creating complex shapes with tools I didn’t realise were available in InDesign. For the follow up task of creating a distorted cover with an ironic twist to it, I decided to base mine on the novel Coraline by Neil Gaiman. The novel follows the narrative of a young girl who finds a portal to a world similar to that of our own but the people in the other dimension have button eyes. The buttons are a heavy theme throughout the book as well as in the movie. So I decided to swap the penguin for the button. I decided to set the main colour as blue to represent the main characters hair colour and general aura of the novel.