Context
We had the privilege to work alongside the Reading Museum and the English Department to celebrate the 250th anniversary of the birth of Jane Austen. This celebration would consist of six A1 information boards and pull up banners with text provided by the English students. Reading has many connections to Jane Austen and her family, the boards would be displayed at the Abbey Quarter and Abbey Gatehouse where Jane and her sister attended school. These are available to go visit until October 2025 book now on the Reading Museum website.
Restated brief
Aim for the project
For this project we plan to honour Jane Austen’s legacy and provide an educational and visually engaging way for audiences to learn more about her story.
Deliverables
- Outline of Jane Austin’s life
- Her 6 major novels
- Female accomplishments at the start of the nineteenth century
- Early 19th century education
- Austen country (in the Berkshire area)
- The Abbey Gatehouse schoolroom
All these information boards will be reformatted to pull up banners.
Schedule
- Friday 10th January:
Send off restated brief to supervisor and make any necessary changes. - Monday 13th January:
Carry out initial research if needed, plus start on rough sketches of ideas for the boards, finalise restated brief based on feedback - Tuesday 14th January:
Submit restated brief for final approval from supervisor - Wednesday 15th January:
Send the restated brief to the client and organise a meeting to present initial sketches and discuss their feedback. - Thursday 16th January – Friday 17th January:
Update initial designs based on client feedback - Monday 20th January:
Begin designing the information boards in InDesign, schedule weekly feedback meetings with the client - Friday 24th January:
Present the first set of draft designs (for e.g. 3 boards) for feedback - Friday 31st January:
Submit drafts for all six information boards - Monday 3rd February – Friday 7th February:
Incorporate feedback into designs and finalise designs for five pull-up banners - Monday 10th February 2025:
Final review with the client to make any final adjustments - Friday 14th February 2025:
Submit print-ready designs for approval
Research
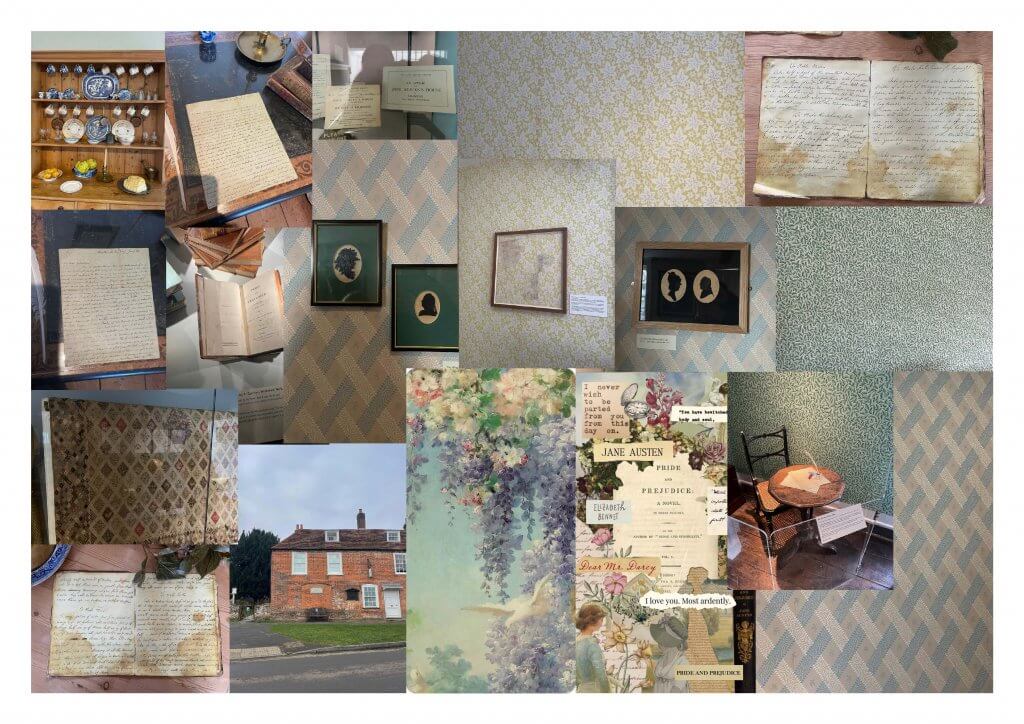
In terms of initial research, we visited Jane Austen’s house in Chawton where Jane lived for the last 8 years of her life. This helped us gain an insight to the visual aesthetic of the period. The visit gave us more of an understanding of the architecture during Jane Austen’s life, we were particularly moved by the colourful wallpaper used throughout the house. There were also mannequins showcasing garments and jewellery that would have been worn by Jane and her sister, consisting of delicate silks and embroidered fine muslins. Being able to see real, physical letters written by Jane taught us that typography during this period was mainly handwritten. However, Jane’s handwriting is lively and in a beautifully neat, calligraphic style which we though would be a good addition to the our designs.

Moodboard of images taken at the Chawton house for inspiration.
Development
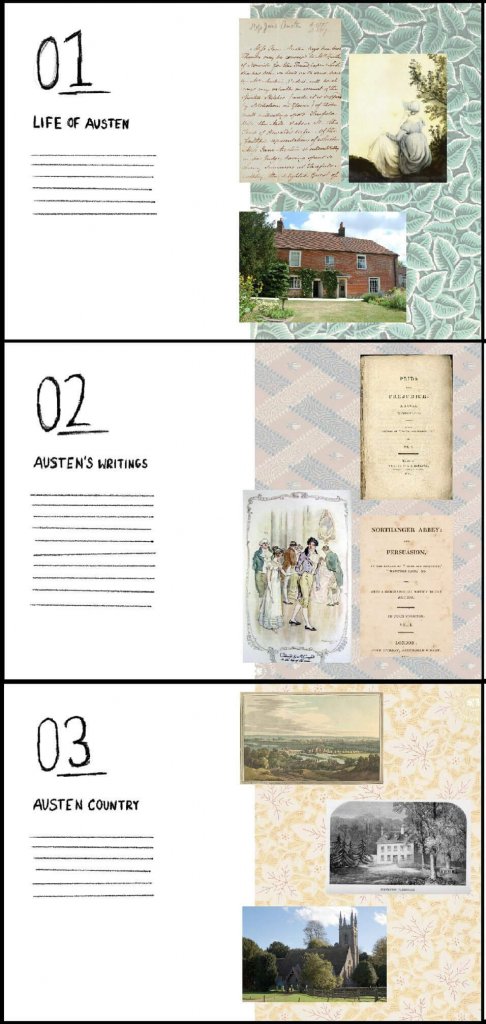
Before our first client meeting we sketched and created mockups of the information boards incorporating the Chawton House wallpaper to the designs. The clients agreed that adding a part of Jane’s personal life was an effective connection the anniversary of her life. Some feedback we received included making the boards portrait not numbering them as there was no specific sequence for the boards and the education board was going to be placed at her school.

Our initial ideas
Once a rough idea for the layout and design had been agreed on, we started digitising our ideas in InDesign. We split the design work between the two of us, where each one of us was working on three of the information boards. Having weekly feedback with our supervisor Gerry and our Clients was very useful and helped us throughout the development process. Seen below are our first and last iterations of one of the boards after adjusting the design based off of the feedback received.


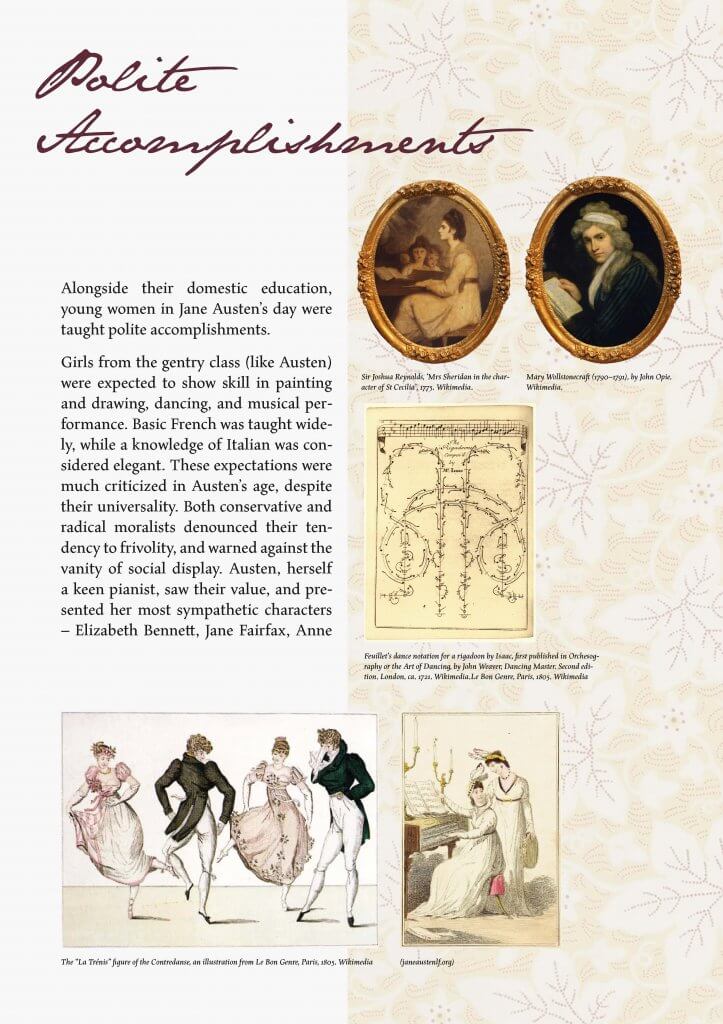
First and final outcome of the board ‘Polite Accomplishments’
Outcome
The outcome of the information boards were produced and installed by the museum itself. As seen below they are hung on a brick wall in Reading Museums Abbey Gatehouse. The typeface of the title incorporates Jane Austen’s handwriting, inspired by the books and letters stored at Chawton House.
Client Feedback
“Your professionalism has been evident from the start, your communications with us timely, polite, and well-informed, and the work itself is stunning. We’ve been particularly impressed by your commitment to the project, most notably in taking the time to visit Chawton. This trip has proved really decisive in ensuring the quality and distinctiveness of the final product, and it will tell in ensuring that visitors to the Schoolroom get a much more tangible sense of Austen’s period, and her own life. You’ve been very responsive to the project brief, and to our suggestions as the work has progressed, and you’ve communicated very clearly the parameters within which you’re working, and the practical considerations that we need to bear in mind. It’s been a real pleasure to work with you. Thank you both very much.”
Paddy and Gail, English department of University of Reading.
It was a pleasure to work with Paddy Bullard and Gail Marshall from the English department here at Reading University, they offered us a responsive and engaging client experience that will benefit us greatly in future jobs we partake in.
Reflection
This project was our first real job, it taught us the importance of understanding the brief and clear communication between us and the client at all times. Our client was very happy with the deliverables and it was very rewarding to go and see our work installed at the Abbey.
 Picture of us reviewing our work at the Abbey Quarter
Picture of us reviewing our work at the Abbey Quarter
Although we were happy with the outcomes we were faced with a few challenges. For example we had to revise the body text and remove some images due to the layout and format we had chosen. These changes went through our clients first and were approved and welcomed to provide the best results. Another main challenge we faced was improving the resolution of the wallpaper backgrounds. Since the deliverables were being printed at a large scale, particularly the banners, we had to ensure the images were of high enough quality to avoid any blurriness. To solve this, we learned to use a new software tool, ‘Topaz’ which is an AI based programme that enhances the resolution of images and scans. As a result of this real job we feel we have both become better designers and we will apply all the skills we learnt into all our future projects and jobs.
This project was a valuable learning experience, and the outcomes were extremely rewarding and a great success for the exhibition in Reading Museum’s Abbey Gatehouse, celebrating the 250th Anniversary of Jane Austen’s life. The information boards capsulate elements from Janes home in Chawton, where she spent her final years, resulting in a more personal and historically accurate outcome.







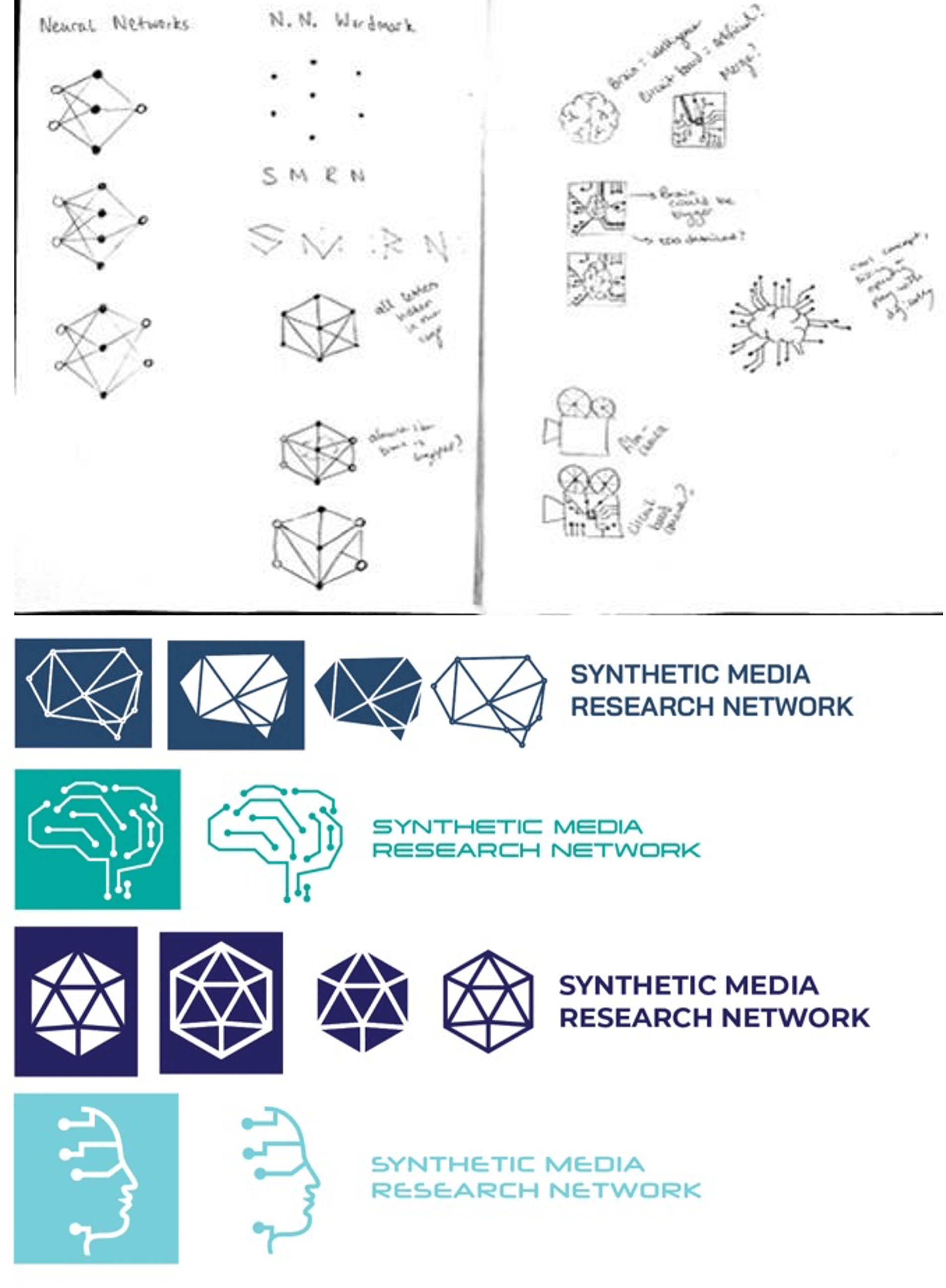
 Figure 1: Logo Research 1
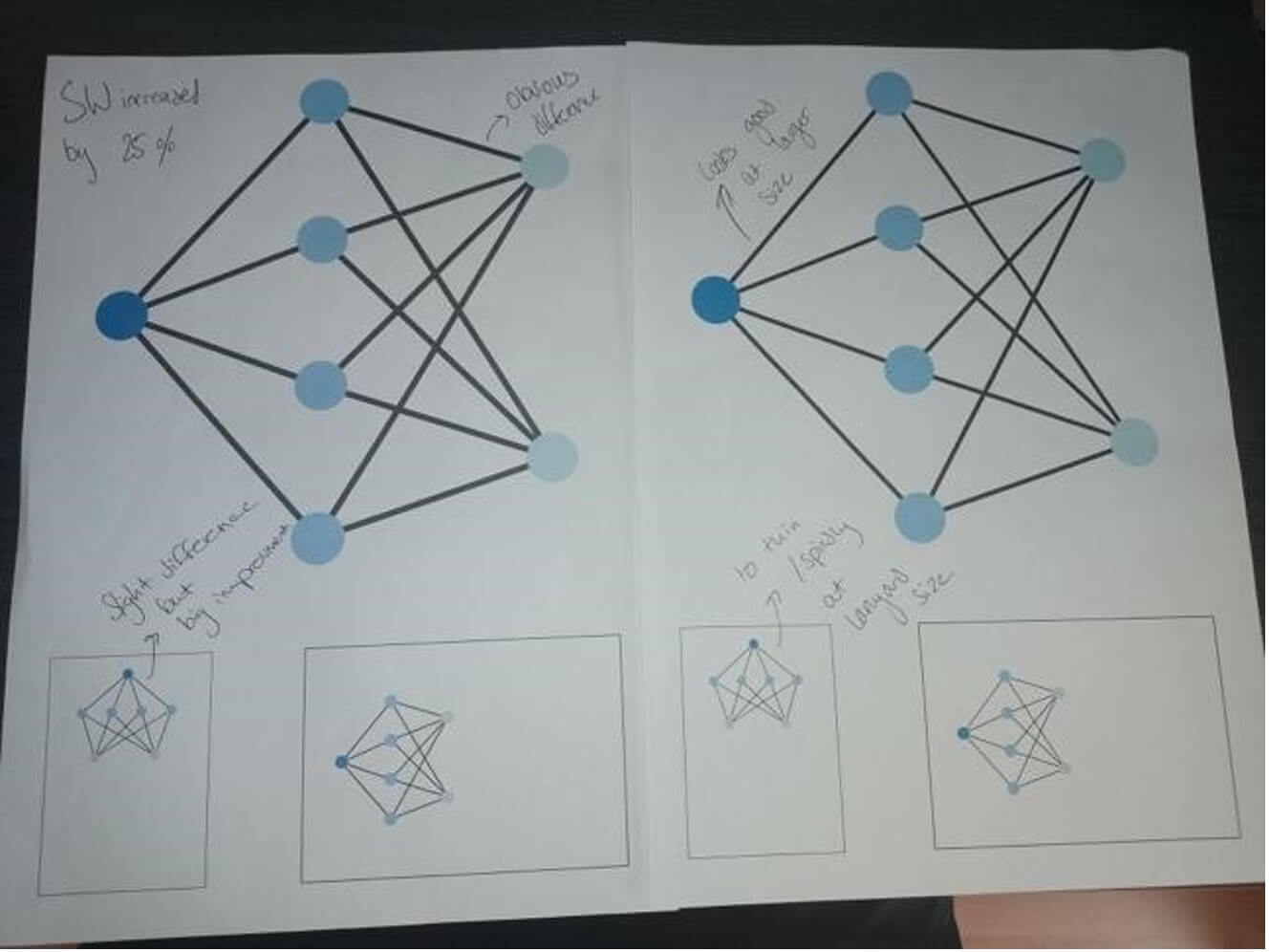
Figure 1: Logo Research 1 Figure 2: Logo Research 2
Figure 2: Logo Research 2

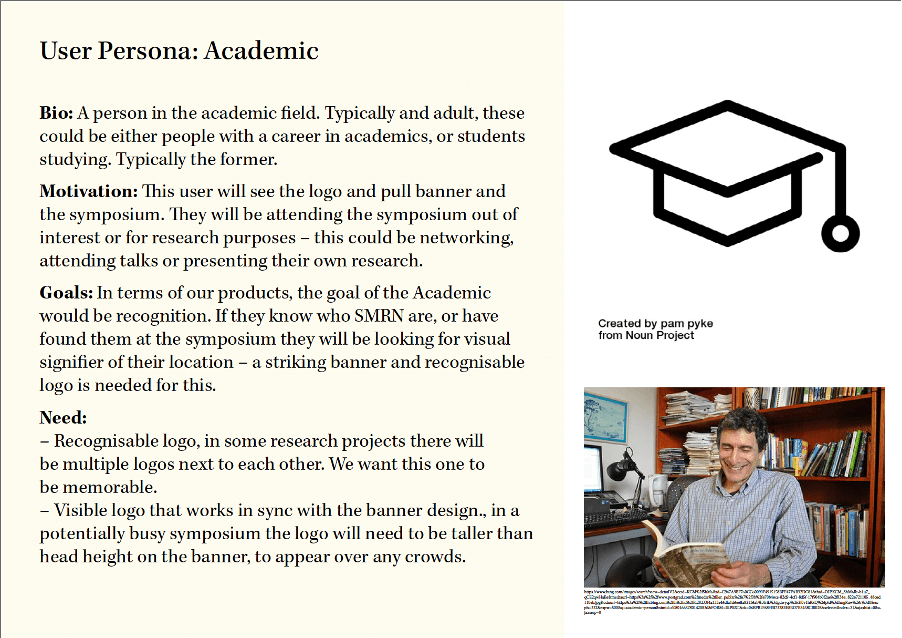
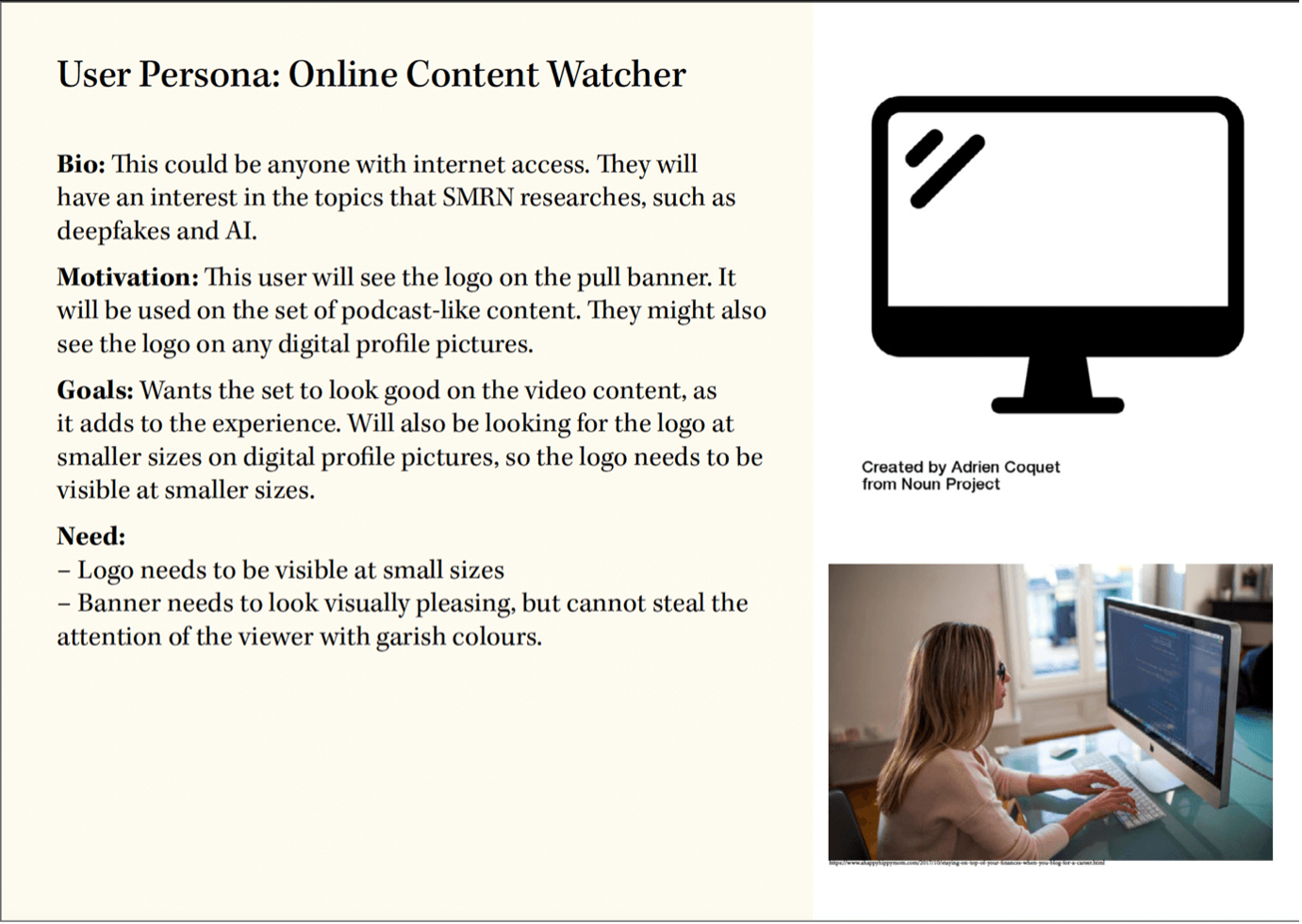
 Figure 3: User Personas
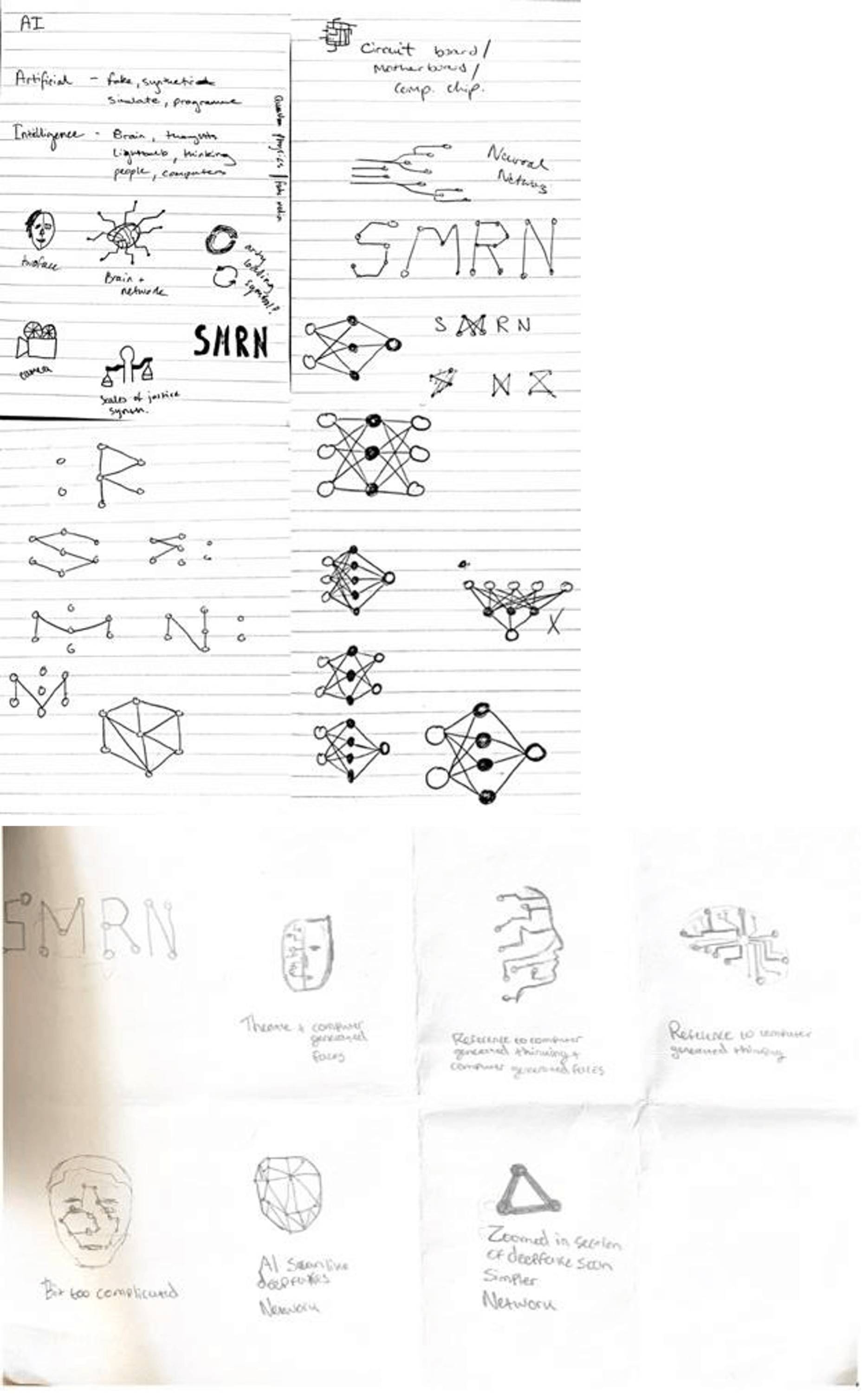
Figure 3: User Personas Figure 4: Initial Sketches 1(top) Figure 5: Initial Sketches 2 (bottom)
Figure 4: Initial Sketches 1(top) Figure 5: Initial Sketches 2 (bottom) Figure 6: Further Sketches (top)
Figure 6: Further Sketches (top)
 Figure 9: Typeface Experimentation
Figure 9: Typeface Experimentation Figure 11: Icon Experimentation
Figure 11: Icon Experimentation


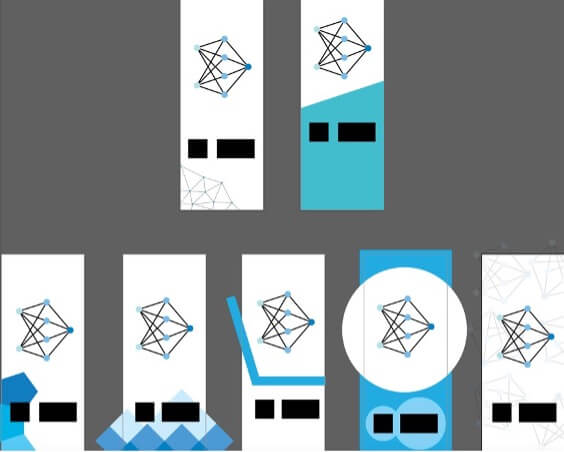
 Figure 14: Brush stroke pattern banners
Figure 14: Brush stroke pattern banners

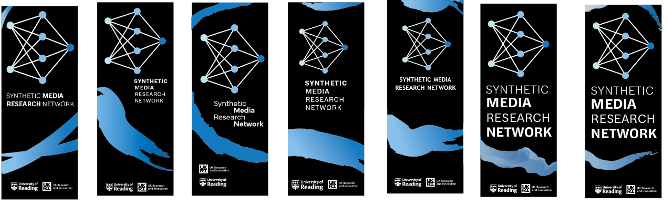
 Figure 17: Final banner
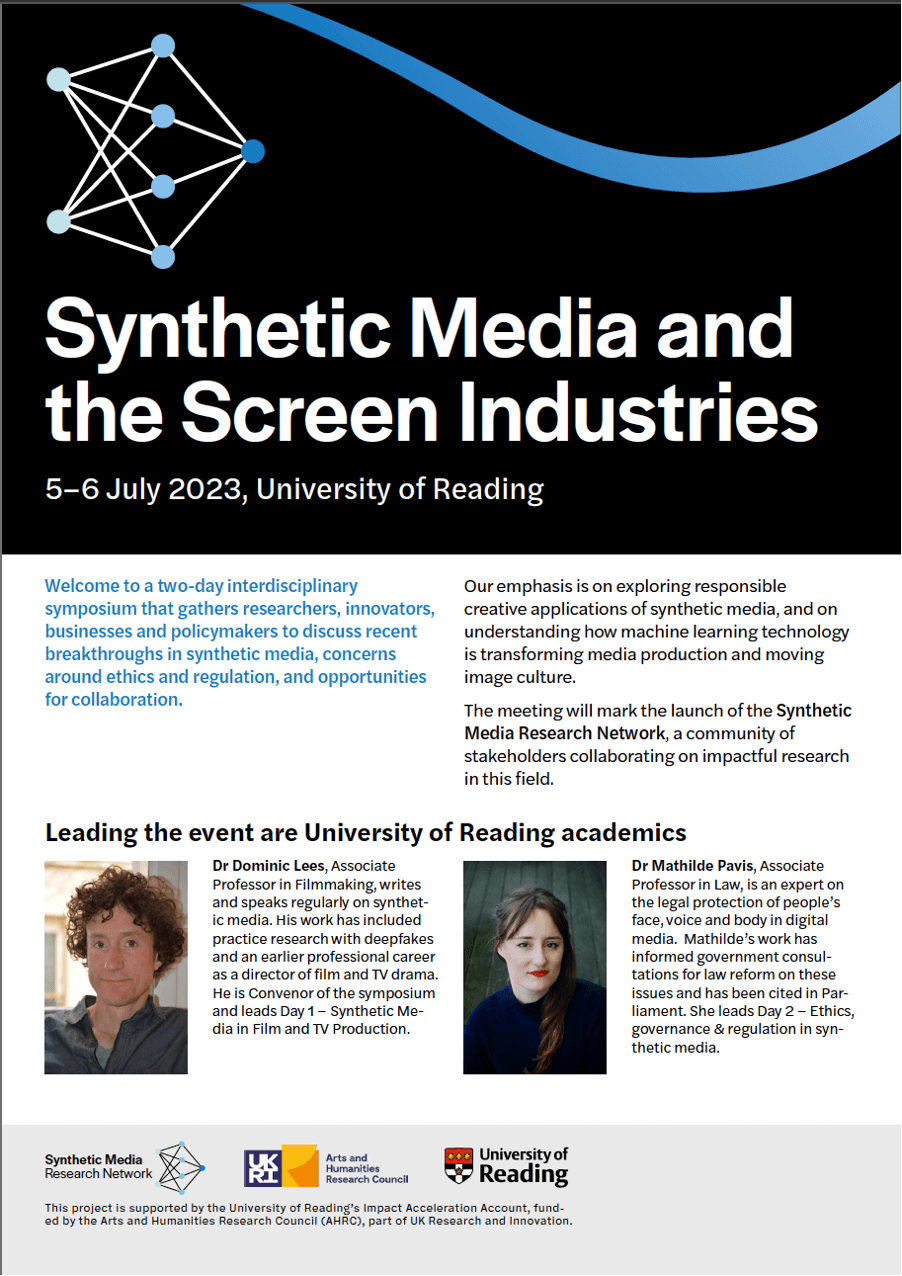
Figure 17: Final banner Figure 18: Programme front page
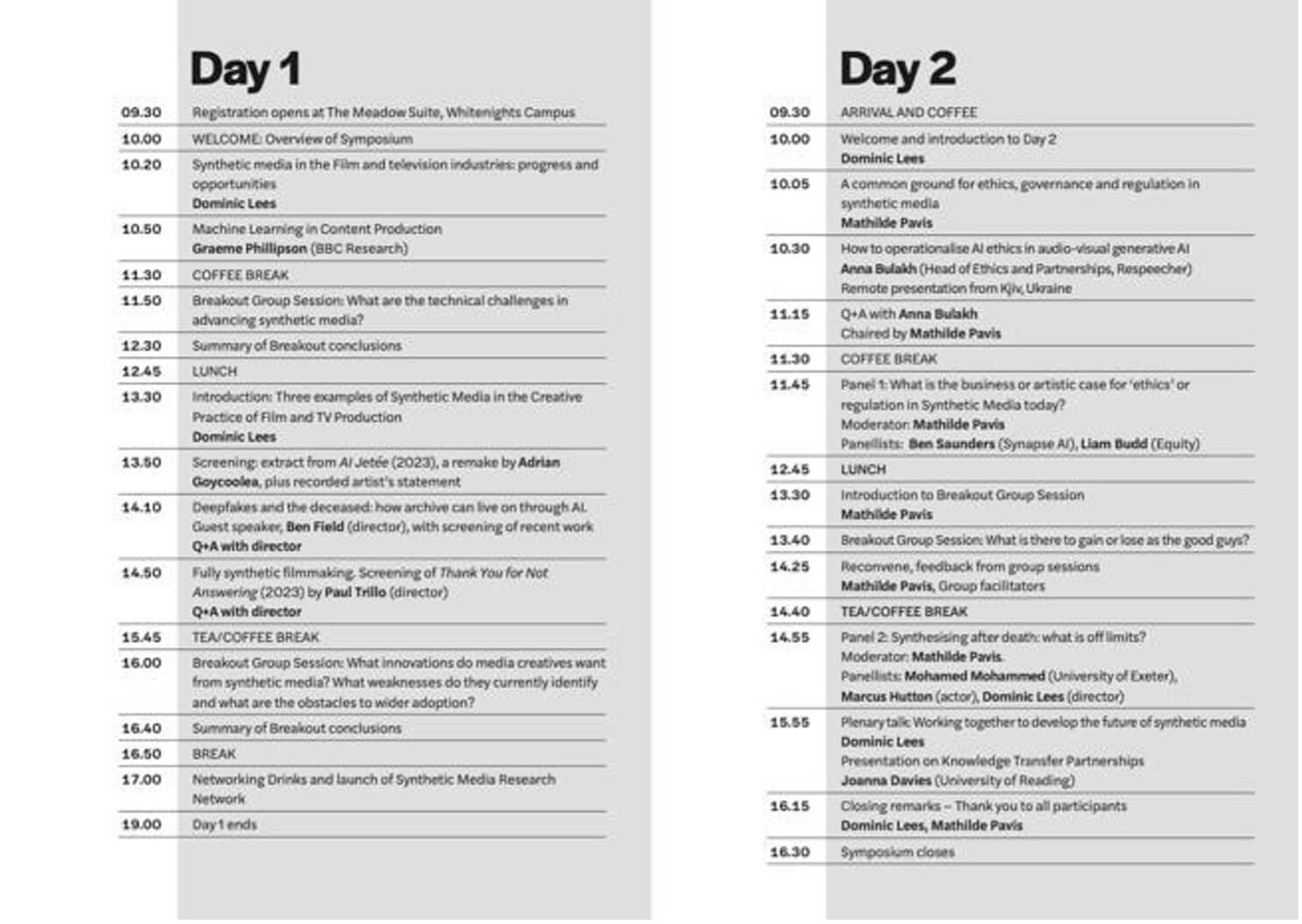
Figure 18: Programme front page Figure 19: Programme inside pages
Figure 19: Programme inside pages Figure 20: Programme back page
Figure 20: Programme back page Figure 21: Final foamboard
Figure 21: Final foamboard