For our penultimate Baseline Shift session of the year, we were joined by the talented Gavin Strange, Director and Designer for Bristol’s Aardman, and “a passion project pursuer under the alias, JamFactory”.
Creative journey
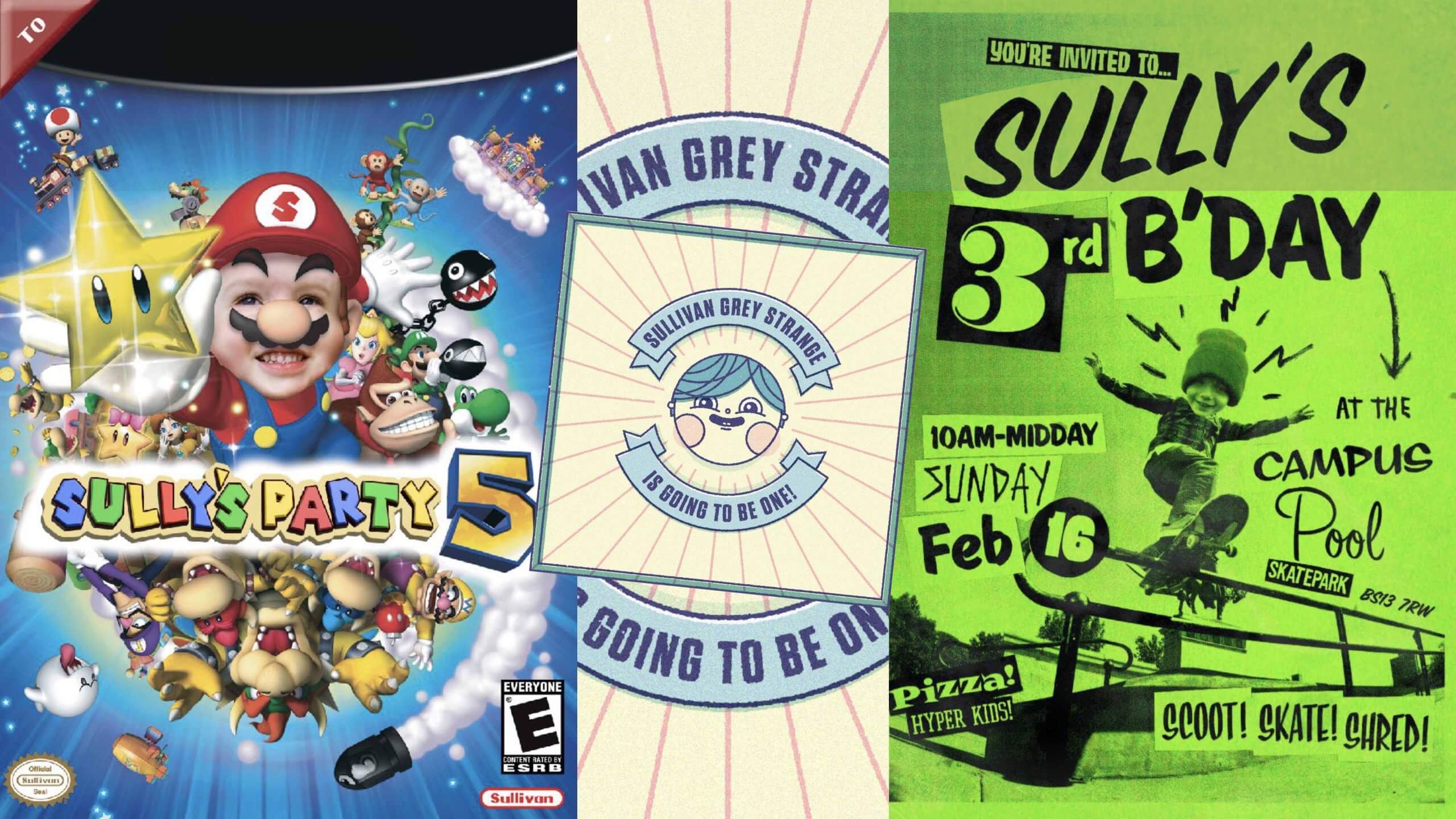
Gavin began by emphasising how important moving to Bristol 20 years ago was in his journey as a young creative, explaining how rich in art and culture the city is. Alongside Bristol being a pertinent source of inspiration, Gavin also highlighted how important his children are for keeping him motivated and creatively-engaged. Producing fantastically vibrant invites for their birthday parties and even creating them their own Duplo pinball machine, Gavin stresses that “the more you do, the easier it is to stay creative” even if it’s “for the sake of it”.

Aardman
Aardman is a Bristol-based, stop-frame animation specialist studio that most notably animates productions such as Shaun the Sheep, Wallace and Gromit and Chicken Run. Gavin first joined the studio as a Senior Digital Designer while continuing to make passion project films and motion graphics under the alias, JamFactory. Eventually, Gavin’s love for filmmaking bled into his work at Aardman, leading to him officially becoming Director and Designer for the studio. Gavin resonates with the human-natured ethos of Aardman, finding value in working with other humans, opting for “human intelligence” as opposed to “the two letters” (referring to AI).

Gavin articulated how much he enjoys the variety that comes with working for Aardman, for example, in one project he might be making a “stop-frame, live-action, motion-graphic, rap video, title sequence” for the OFFF Festival in Barcelona, and in another, he’s working with “real-life slime and magnetically-puppeteered eyeballs” to produce programme transition cards for BBC Two. The dual role Gavin has at Aardman means that when he’s not directing, he’s designing, for instance, making motion graphics animation scenes featuring Wallce and Gromit’s smart gnome character ‘Norbot’ for their 2024 Christmas special, hiding jokes and gags in segments of the scenes. This way of working is great for Gavin as it allows him to contribute to both creative outlets.

Working at Aardman also means the scale of the brief can be large, specifically as large as Battersea Power Station, where Gavin and his team projected animations of Wallace and Gromit for a project titled ‘Wallace and Gromit, shot on iPhone‘ onto the front of the building. The animation was entirely shot on an iPhone 16 Pro Max and was in collaboration with Apple. The projection was a whopping 101 metres tall and was shown every night of December 2024. Gavin related all of these projects back to his philosophy of “never knowing where things will take you” and “keeping your tools sharp”, stating that while we all have responsibilities during the day, as creatives, we should allow these responsibilities to spawn seeds of ideas to expand upon at night – which is precisely what Gavin has done for the past 25 years with JamFactory.

Passion projects
Outside of animating and designing, Gavin also has a vibrant passion for combining MIDI audio signals from his retro gaming gear into real-time visuals. Most recently, Gavin created a title-sequence for his friend in Dusseldorf, Germany and performed a “silly musical interlude” live at the event. Gavin mentioned that before pushing himself to expose his passion projects to an audience, he “was so preoccupied with worrying about what others were thinking, [he] was stopping [him]self from pushing forward”. Gavin has even written a motivational book ‘Do Fly‘ – something his English teacher would ‘never ever deem as being part of the plan’. This anecdote of believing in your own ability and pushing yourself to do the unexpected, is something that resonated with many of the students listening.

Creating your own space
Gavin emphasised the importance of carving out and creating your own space as a creative to make things happen both physically and digitally. He offered students the valuable advice; “you won’t stand out unless you’ve told someone what you’re capable of”, and while it is important to display your primary skills (those that you’re most capable at), it is equally important to showcase your secondary and tertiary skills. Gavin highlighted his maximalist outlook of presenting work; advising that we choose a method of presenting that represents us as designers. Students were left with one last piece of advice; “if I find my voice, then my audience will find me”.
Key takeaways
- Don’t wait to be asked.
- Seek creative satisfaction wherever you can get it.
- Less thinkering, more tinkering.
- Be productive, not precious.
- Make portfolio full of work you want to be hired for.
- Always keep your tools sharp.
– Written by Oscar Dudley