Extrapolate means to “extend the application of (a method or conclusion) to an unknown situation by assuming that existing trends will continue or similar methods will be applicable”.
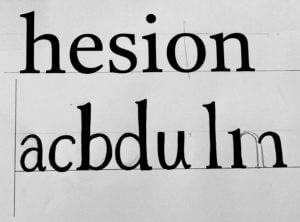
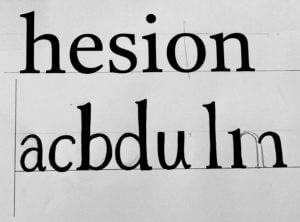
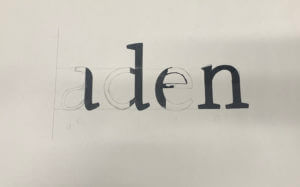
This is exactly what we were tasked to do, by looking at the letters and using the clues to work out what the other letters would look like. In this example the serif on the ascender of the “d” would be similar to that on the “n”. The letters “a”, “e” and “n” should all be the similar sort of height, reaching to just above the x-height.
 From this close inspection at the letter forms, I learnt that no “e” has a serif. The counter of both the “e” and “a” should roughly be the same space. This is to create balance and harmon within the typeface.
From this close inspection at the letter forms, I learnt that no “e” has a serif. The counter of both the “e” and “a” should roughly be the same space. This is to create balance and harmon within the typeface.
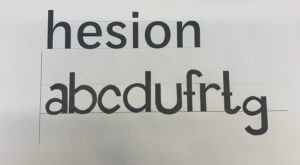
 I found designing the rest of the letters, from the given letters, quite a bit harder than completing the letter form. How narrow or wide should the letter be? Where do the serifs go? What style should they be?
I found designing the rest of the letters, from the given letters, quite a bit harder than completing the letter form. How narrow or wide should the letter be? Where do the serifs go? What style should they be?
My letters are too thin, with not enough contrast between the thick and thin strokes. They are also too narrow, compare the “a” to the “e”.
From the exercise I learnt many things, I am happy enough to leave this to the type designer! But it made me more aware of the features, when blown up. Letters are usually only a few millimetres high, so the characteristics are so small to be noticed. When reading I hardly pay any attention to the typeface and the anatomy of the letters, but after spending a few hours really paying attention you notice these tiny difference in the characters.

 From this close inspection at the letter forms, I learnt that no “e” has a serif. The counter of both the “e” and “a” should roughly be the same space. This is to create balance and harmon within the typeface.
From this close inspection at the letter forms, I learnt that no “e” has a serif. The counter of both the “e” and “a” should roughly be the same space. This is to create balance and harmon within the typeface. I found designing the rest of the letters, from the given letters, quite a bit harder than completing the letter form. How narrow or wide should the letter be? Where do the serifs go? What style should they be?
I found designing the rest of the letters, from the given letters, quite a bit harder than completing the letter form. How narrow or wide should the letter be? Where do the serifs go? What style should they be?









 I was going for a “groovy” or “hippie” kind of aesthetic where the fonts are a little loose and wavy. The theme, as a whole, is very colourful and I loved how the words are distorted to fit into or create different shapes.
I was going for a “groovy” or “hippie” kind of aesthetic where the fonts are a little loose and wavy. The theme, as a whole, is very colourful and I loved how the words are distorted to fit into or create different shapes.