Background
The Ure Museum of Greek Archaeology in the University of Reading had held the exhibition Locus Ludi: Anyone can play! from 5th September – 30th November, showcasing the games played in the ancient world and understanding the educational, societal, and integrative role of play in the past, which is important to understand the present and widen the debate on high tech toys and new forms of sociability. The exhibition’s aim was to show everyone that people of all demographics can engage in playing games and this will be showcased through the exhibition of objects related to various games, ranging from childhood to adulthood. The exhibition aimed to teach the audience about the different games played during the Ludic culture and engage in the interactive activities included in the exhibition and send out the message that everyone enjoys engaging in various games, no matter what age. The exhibition was targeted towards everyone of all demographics as the objects on display range from childbirth to adulthood, as well as including objects related to after death.
Restated Brief
The brief was to design the physical materials for the Locus Ludi: Anyone can play! Exhibition. This included display panels, promotional banner, an online exhibition booklet and educational outreach materials, all of which would be displayed during the exhibition, with the booklet being available online. Most of the details of the deliverables were undecided at this point of the brief and was subject to change during the process of this project, however, having visited the exhibition space in person, it was ready to go forward with drafting ideas.
Deliverables
After discussion with the client on what would work best for each of the deliverables, this is what was decided on:
- Display panels:
- To be placed in each display space to inform audience of the collections, an overall summary of the exhibition space.
- 2 promotional banners promoting the exhibition:
- First one would be a roll up banner, which would be placed in the corridor of the building for promotion.
- The second one would be at the front entrance of the exhibition room.
- Information booklet:
- An interactive PDF file in A4 format.
- Educational outreach materials:
- Including information about the games on display
All of the deliverables mentioned above would be submitted to the client in PDF format but was subject to change if needed.
Research
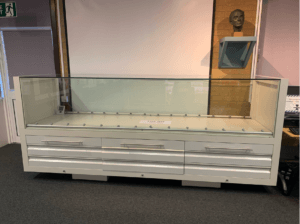
As there was a lack of resources provided during the research stages, there was little research conducted. However, the client had kindly provided us with their house style in terms of typefaces and brand colour, which helped with developing initial ideas for the deliverables. Furthermore, having also paid a visit to the exhibition space to find out the measurements for the display cases, helped with designing the display panels, which would work as supporting materials for the exhibition display items. Research was also limited due to not gaining enough information from the client and poor communication from both sides, leading to months of no work being done from both ends.


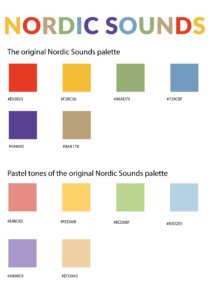
Colour palette

To match the museum’s branding, the client had decided on the colour Purpurrot as the brand colour of the exhibition, as it complimented well with the museum’s branding. Both the HEX code (#691B23) and Pantone code (491 C) was provided, which then helped with developing the deliverables and implementing the branding onto them.
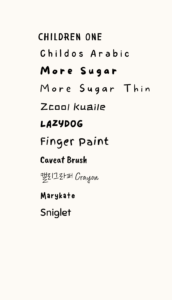
Typefaces

According to the Museum’s house style, Parisine was chosen as the typeface for body text within the family, the regular, italic, bold and bold italic weights were to be used for body and label texts. The bold weight was also to be used for titles and subtitles.
For listings and item numbers on labels, the client had requested that Parisine Clair was to be used and had also provided an example how all of the styles combined would look like when used in designing the panels and banners.


The museum logo was already provided; therefore, it wasn’t needed to create anything new for that, but nonetheless, the client had provided us with the typeface name used in their logo, in case it was needed.
Other important things to consider was that the terms BC and AD when mentioning years were to be used in small caps and that hanging numbers were to be used in body text but lining numbers to be used in object numbers and case numbers. Their house style also indicated that they preferred Italics over quotes for use-mention distinction and use open punctuation for label text.
Design process
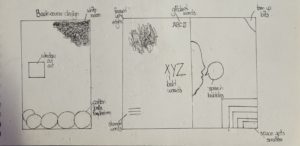
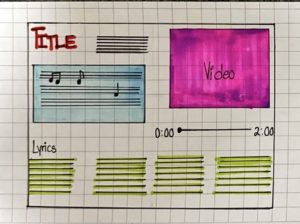
Starting off with designing the display panels first, there was three concepts in total. For the first concept, to keep it simple, the brand colour was used for the headings of each section with lines both on top and bottom of the heading. For the text, the house style’s typeface Parisine was applied. Furthermore, images were added on the display panels to support the body copy within them, with added captions to assist readers in understanding the references used throughout, as well as when they walk around in the exhibition space.
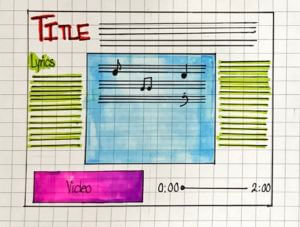
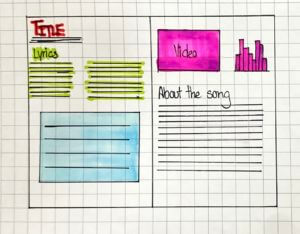
For the second concept, the same layout was kept, except for changing the background to black to try and make the display panels fit into the aesthetics of the display items. The third concept reflected more of the brand colour of the museum with a gradient background of dark red fading into black. All three of these concepts were also applied onto the introductory panels that were to be used in the exhibition space.






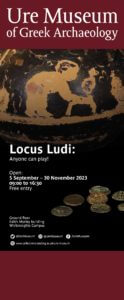
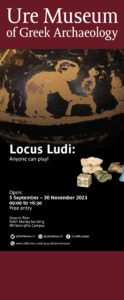
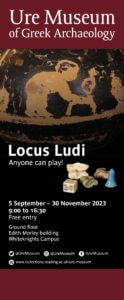
The design for the banner was kept similar to the banner that was on display during the duration of the existing exhibition and therefore the same layout was used. Modifications for the banner were made based on feedback from my supervisor, including a layout idea suggested by my supervisor himself. The main focus of the banner was information about the exhibition itself, so I tried to emphasise that by using different typesizes and weights to create hierarchy between the sets of information on the banner and balance it out with images related to the exhibition.






The design suggested by my supervisor focused on using one image to bring impact to the banner. He suggested making the Ure Museum of Greek Archaelogy logo smaller to avoid attention to it. The aim of this layout was to make the title more. As mentioned in one of his feedbacks: “In general the design lacks impact. Partly because nothing is really big, and partly because there isn’t a lot of space. You can achieve this by making more of the good image and dropping the other one. If not and it has to be small, you could try making Locus Ludi bigger – it could be across two lines in caps.”
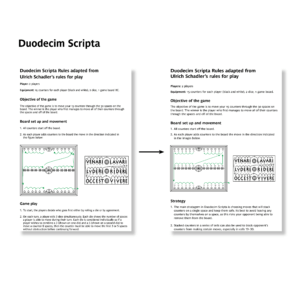
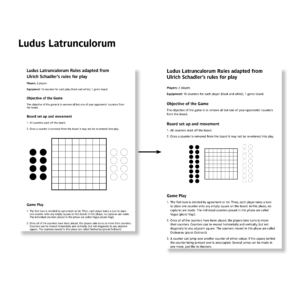
For the educational outreach materials, nothing much was done for it as the client had requested it to be a typical A4 sheet of paper of game rules and instructions and therefore, I only designed A4 sheets containing the game rules and added illustrations, which were provided and then refined by me, onto the document, using different typesizes, weights and spacing to make it presentable



.
Final product
During the final stage, due to poor communication, most of the deliverables were not delivered to the clients on time and as a result, the design ideas for each deliverable did not progress further. However, the client was still willing for me to work on the educational outreach materials and therefore over the next week, progress was made on the materials.
In the mid process of refining the materials, the client had requested to submit the educational outreach materials as it was and after making quick adjustments to the files, thet were all submitted to the client.
Ludus Latrunculorum Game Rules
Self-reflection
As this was my first real job, it was a challenge to tackle, with communication being one of the biggest challenges during the whole process. However, the support from the Real Jobs tutors and my supervisor helped me with progressing further with this, despite the final results not being what was expected or desired. Having started off this Real Job as a two person job meant that the responsibilities would have essentially been divided between me and my partner, however, by the end of this Real Job, things had changed and it became a one person job, however, I took this as an opportunity to challenge myself and get as much done as possible. Overall, this was an interesting project to work on as it allowed me to look at the behind the scenes of setting up an exhibition and the thoughts and efforts that go into the whole process. All the skills I had developed and learnt during this project are valuable and I hope to implement them in my future works as well.


















































 Onto my third design, I used the font ‘Narly’ in outline, and this time, I typed out my first name as I felt it would look much more nicer in this font. I really liked this design as I felt it expressed the retro style very effectively and was also simple in the same time. I had also tried it out using my initials as well and made two different versions using different colours from the colour palette.
Onto my third design, I used the font ‘Narly’ in outline, and this time, I typed out my first name as I felt it would look much more nicer in this font. I really liked this design as I felt it expressed the retro style very effectively and was also simple in the same time. I had also tried it out using my initials as well and made two different versions using different colours from the colour palette.