test
Category: Uncategorised
Sophia Tai & Shaqa Bovand: Type Design
This week’s talk is by Sophia Tai and Shaqa Bovand
Check out both Sophia and Shaqa’s links to learn about their experience as type designers.
Sophia’s typefaces:
https://cargocollective.com/sophiatai
Shaqa’s typefaces
Baseline Shift 24/25 Speaker 2
This week’s talk is by CJ Cawley
Check out CJ’s freelance work focusing on logo design:
Baseline Shift 24/25 Speaker 12
New Designers: A graduate design show full of inspiration
Amirah Yasin and Tommy Molnar applied to the Typography Student Fund to visit New Designers 2024
University Collaborative Award winners
Two of our undergraduates – Esha Rajesh and Hanorah Murphy – were part of a multidisciplinary team that were awarded a 'University Collaborative Award' for their 'Global Graduate' branding project.
NSS Results 2024
The Office for Students has published this year’s NSS results, and it’s been another great year for our BA Graphic Communication course.
Across the seven groups of questions, our scores are up on five of them (Learning opportunities, Assessment and feedback, Academic support, Organisation and management, Learning resources). In particular, Learning resources has jumped up by more than 13%. Even those that have dropped off (Teaching on my course and Student Voice) are only down by a small amount (1.5% and 0.6%) from already high positions.
The results continue a general positive trend for us over the past four or five years. This year’s increases are particularly driven by our ongoing investment in new technology for printing and crafting (including new laser printers, laser cutters and other finishing equipment), but also reflect the continuing commitment of staff to engage with student needs and identify ways to make our course more accessible, diverse and engaging for everyone.
You can see more stats and rankings information about our unique Graphic Communication progamme on Discover Uni.

Global Goals Exhibition
Thursday 9 May marked the opening of the exhibition designed by Aaron James and Olivia Moors for the Global Goals campaign. Displayed in the University library were posters promoting the 17 Sustainable Development Goals, designed by Part 2 students in the Department of Typography & Graphic Communication. The project originated form a professional relationship between sessional lecturer Greg Bunbury and Project Everyone, a charity led by Richard Curtis.
The exhibition allowed students from across the University, not only our own department, to see the hard work the Part 2s had put in to bringing these goals to life. It was extremely rewarding to be able to see our own work on display for everyone to see. The opening event also allowed us to get a feel for how our posters could connect to the viewer, seeing how well the message came across, watching faces react, and hoping the work inspired change in people’s thinking or actions.
At the opening, there were short talks from James Lloyd, Eric Kindel, Greg Bunbury, and Hannah Cameron from Project Everyone. Everyone was sure to congratulate the students on their work, especially Aaron and Olivia for their contribution to the exhibition itself. But what stood out to me were Greg Bunbury’s words. He talked about creating work that means something. Creating work with a message. He mentioned that you should always create work that you care about, and that you believe in. I feel that this was the most important part of the project for the designers involved. We had the chance to create some meaningful work possibly for the first time, with the intention of getting a real message across. And through this exhibition, we were able to see the impact those messages can have.

Manuel Bravo Project
Overview
The client for this project was the Manuel Bravo Project, a free legal representation for asylum seekers and refugees based in Leeds. The organisation recently had a rebrand of their logos and letterheads, causing them to look for new physical outputs to help enhance the new branding. There are two different branches of the Manuel Bravo Project – In-house and Outreach. They are aiming to look for ways to appeal directly to these different target audiences.
Restated brief
The client originally requested two leaflets to appeal to their separate target audience; In-house and Outreach. However, we suggested to help raise further brand awareness, therefore by having a physical banner, it would be a useful output for the organisation can use at charity events to help draw in new support and clients.
Due to the organisation’s two branches, our client wanted us to incorporate the different brand colours within the leaflets, to ensure the correct information is being received. With their green colour symbolising the Outreach audience, and red for the In-house casework audience. Our client has distinct target audiences – clients who are often new to the country with limited English, corporate/funder audiences who need to know a bit more about our background, and volunteers/partners who we recruit to help them with their work.
Final deliverables:
- 2 A5 2pp leaflets
- 2m portrait banner for physical use
Research
The first stage of the project began with research to understand the Manuel Bravo Project. We used information provided by the client as well as their website to gain a thorough understanding of the charity’s background and its mission, vision and core values. We identified that our main target audience was those who spoke minimal English and therefore knew our designs needed to cater to this. However, we also recognised a secondary audience such as volunteers and donators, so we wanted to make sure our design resonated with both demographics.
During the research process, we analysed various charity leaflets for inspiration. We noted that many of them tended to be overcrowded with information, potentially overwhelming for the readers. This was something we needed to avoid especially with our primary target audience. We aimed to structure the leaflets in a way that prioritised clarity and ease of understanding, by focusing on hierarchy and simple messaging.
Designing
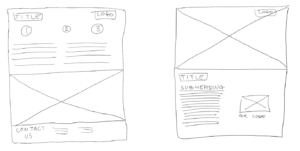
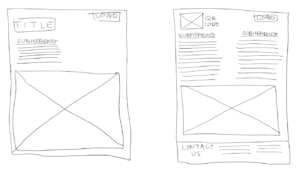
We commenced the design process by experimenting with various leaflet styles through sketches, considering different layouts. After visualising each exploration, we opted for a simple double-sided A5 leaflet design. We felt this choice was best suited for its intended target audience, as there was no complexity of what pages of the leaflet were to be read first. Our client agreed with this decision and during a feedback meeting with him, we further discussed his favoured options for text and image placement.
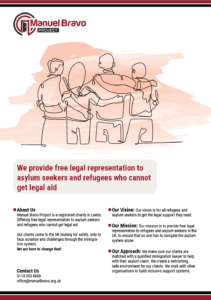
On the front of both leaflets, we highlighted the charity’s mission, vision, and approach as well as a concise overview description. For the back of the leaflets, we tailored the content more specifically to each branch of the organisation – In-house representation and Outreach services.
Furthermore, to address the main target audience, we thought it would be useful to enhance the accessibility of the leaflets for those whose first language isn’t English. We proposed the idea of a scannable QR code translator on both leaflets for users to access relevant information and resources in their chosen language.



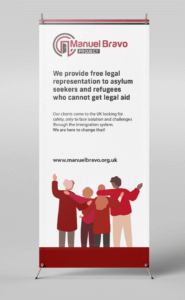
The banner was designed after the leaflets were finalised. Initially, we struggled with how to represent Manuel Bravo in a banner format. The real jobs meeting was extra helpful during this stage of the design process as tutors and peers helped us refine our banner design. We focused on maintaining consistency with the leaflet designs by carrying over key design elements such as typography and illustration style. One of our illustrations was adjusted to sit perfectly on the banner and it was able to fill in white space that we initially struggled with.
Meetings with the client and the real jobs team helped us guide our design decisions to create the most effective designs. The client was helpful in providing minor tweaks for us to change throughout the project.
Imagery
We created engaging and unique illustrations to present on the front and back of the leaflets. The illustrations allowed us to depict diverse characters. The characters on each leaflet wear the corresponding colour attire to reinforce the differentiation between the different branches of the organisation and to maintain brand consistency.
We opted for illustrations over photography, as the organisation wanted to move away from the photography direction. Having previously used images of Manuel Bravo himself in promotional materials, it felt inappropriate to them to plaster his image all over their outputs and social media. Our illustrations provided a more respectful alternative and maintained privacy and sensitivity.




Copy
While specific body copy was not provided to us by the client, we took the initiative to select words that we felt best represented the Manuel Bravo Project’s ethos. Drawing from our research and understanding of the organisation, we chose messaging that we felt was most important to display and we are confident that our banner design will help Manuel Bravo Project raise awareness and gain additional support.



Final outputs
Due to the client being based in Leeds, we weren’t able to see the deliverables go to print. To reduce printing costs we, sent our client print-ready PDFs of each of our deliverables. To help the client we also provided them with rough estimates of the print production costs from CPS. To help the client visualise our leaflets and banner designs, we provided him with mock-ups to showcase the final deliverables in their potential environment.




Reflection
Although the designs of this real job are simple, we wanted to ensure each of the deliverables were easily accessible and understandable for the client’s target audience. Therefore, by providing the client with the option of having a QR translation code, it gave the client’s target audience a quick and efficient understanding of what their organisation does.
The job did come with its challenges, with the client’s recent rebrand, and no printed documents prior to our deliverables, the client had only been provided with RGB-coloured logos. This meant that when the documents were to be printed the colours would come out slightly different. To prevent this, we decided to create a CMYK colour conversion for the client to use in future output designs to ensure all future printed materials match our deliverables. This will ensure their branding remains consistent.
Additionally, due to the client’s excitement about their rebranding and utilising their new logos, it caused a delay when providing us with other materials that we needed such as the body copy. They initially weren’t sure on the copy for these deliverables, which created some delays as we struggled to format the leaflets with the missing text.
Another problem faced was incorporating their new logos. The client sent us versions of the logo that weren’t useable in our outputs as they hadn’t been sent in a high enough quality. Eventually, the main In-house logo was sent to us in a high-quality format, but the client couldn’t seem to provide the same with for the Outreach logo. This meant we had to use the In-house logo he sent to recreate the Outreach logo. At the end of the project, we sent this new logo for them to use in all future designs.


Creating leaflets and banners was a new experience for both of us. This real job was invaluable and helped us develop new skills that we can take forward in similar future projects. We also got to experience real challenges that we may face in the industry.
Pixel Party

Working as part of the Baseline Shift team prior to this job, we knew we wanted to connect more with the guests we have and understand more about their career and experiences to allow ourselves the best insight into future design paths. We knew we wanted to take on board the Pixel Party job as not only did it link to Baseline Shift and build on the communication element but would also allow us to experiment with the deliverables that would help build our portfolios, for example Mia working on motion graphics and Habibah on branding. The freedom of this job would enable us both to incorporate our current strengths within design as well as build on those we are interested in.

About
Week 2 of the Autumn Term kicked off with a whole day with Toshi Omagari returning to the department! The day consisted of an afternoon and evening full of typography fun starting with a Baseline Shift Talk also hosted and organised by ourselves followed by a Post-it note and Lego letterpress workshop, ending the day with a department party including food, drink, music and most importantly games.
Toshi Omagari is a typeface designer specialising in arcade game typography and alumni of the MA Typeface Design course at the University of Reading. His book, ‘Arcade Typography, focusses on pixel-fonts used in arcade games between the 70s and 90s and is available in the department. His passion for games is truly inspiring and the work he does within this field is profound.
Due to unforeseen circumstances, the original set date for the event was rescheduled from February to October. This gave us more time to work on furthering our deliverables and added a Post-it note storage system to our outputs.
Toshi’s talk
We started the day with Toshi’s Baseline Shift session, exploring his career in type design to both undergraduates, postgraduates as well as staff here in the department. He presented his in-depth research on arcade game typography and how they have developed over the years, specifically focussing on the characteristics of glyphs. It was very interesting to see the evolution of arcade typography from black and white to colour to the introduction of elements such as drop shadows and gradients. He also spoke about life after Reading and different fields in which he explored initially before finding his current passion. The very inspirational talk left many students feeling motivated with Part 1 student Ethan saying:
“It was an enthralling talk that really showed the lineage of digital fonts throughout video games – One of the best talks!”

Workshops
Following the talk, Toshi hosted a Master’s session on type design, and then assisted us in hosting a Pixel Post-It note and Lego Letterpress workshop for the students. This session consisted of creating glyphs using both Post-Its and Lego using colours to create depth and shadows, much like arcade typography.

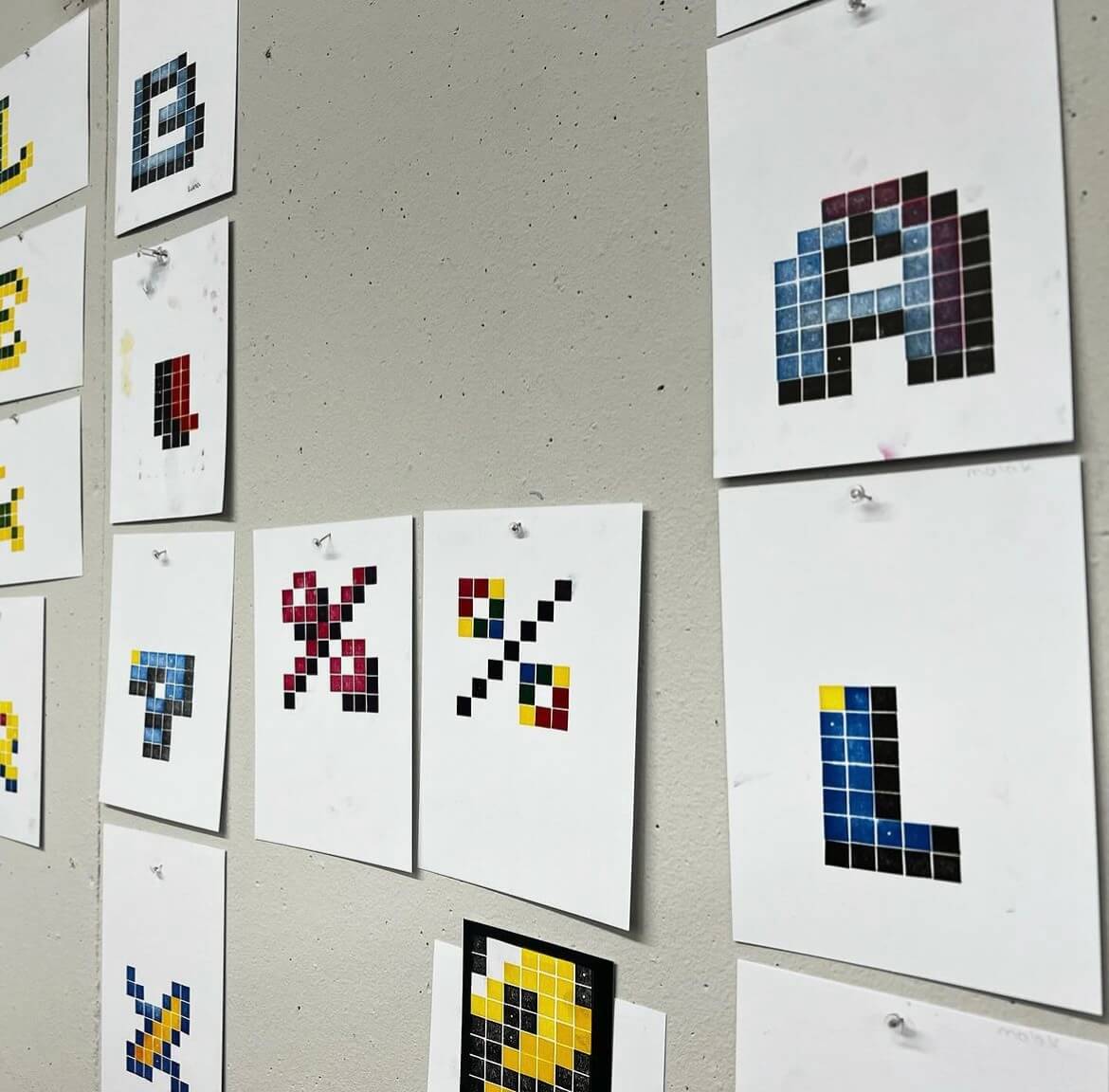
The Post-it note workshop decided to work as a group to create an entire alphabet of pixel font letters. The posters used an 8×8 grid to format the letters, which students created based on fonts in the Arcade Typography book, however one student: Emma from Part 1 was recognised and awarded with a prize for the best designed letter!

The Lego letterpress workshop invited students to design 8×8 Lego plates to print their letters. As the only colours available were green, blue, purple and pink, some students chose to layer the available four inks to create a dynamic printed letter.

These letters were then handed over to Toshi during the evening to announce a winner, Lydia from Part 3 taking the trophy home and saying:
“I thoroughly enjoyed the pixel font workshop, not only was it an interesting challenge, it was a perfect excuse to use the letterpress equipment! A massive thank you to those who organised it!”
Arcade evening
To round out the day, we hosted an arcade themed department social attended by students of the BA, MA and PHD design courses, as well as staff and friends. The attendees enjoyed the carefully curated arcade theme playlist, as well as the games, food, and drinks.
The event was a great opportunity to bring the department together and welcome the new Part 1 students of the BA course. We’d like to thank Toshi and everyone who attended for the awesome turnout!

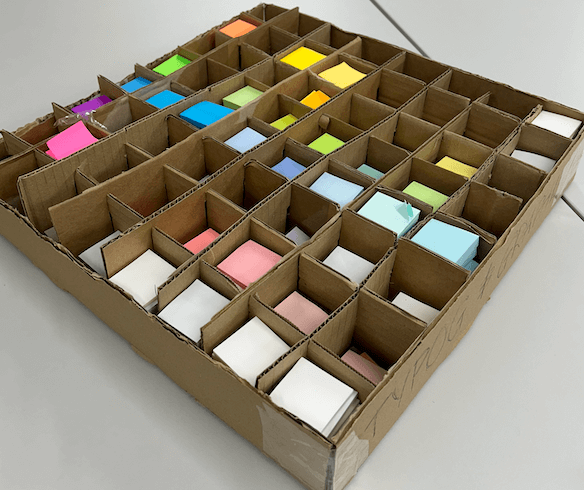
Post-it notes storage unit
With the additional deliverable added as the deadline extended, we created prototypes to accommodate the hundreds of Post-it’s the departments holds. This began by measuring and counting stock and finding a way that we could display this in an aesthetic way.


We chose to create a box, with 8×8 slots joining to create boxes for individual colours and found this worked well, so proceeded with materials involving acrylic and designing this complimenting existing branding. Experimenting with placement, we decided that organising the colours by hue and shade would be the best option for easy recognition and access of different variations.

Considering feedback and testing, we opted to order external acrylic boxes to house our grid in. Doing so allowed for a more stable unit, which is entirely square and the edges are flush. One issue we had building this using the laser printer was having to use multiple sheets of acrylic to build the base, which felt unstable. The glue used to attach elements also broke away after use, which showed we needed a stronger frame to hold the Post-it notes.
We chose to use a black acrylic for the external elements as it contrasted the colours of the paper and fit the branding of the event. This created a sleek appearance, which we decided did not need additional branding or decoration.
We made an additional unit for department displays and activities, recycling materials where possible from the prototypes. These units are stronger, and have handles to hold the weight more comfortably and manoeuvre more easily.


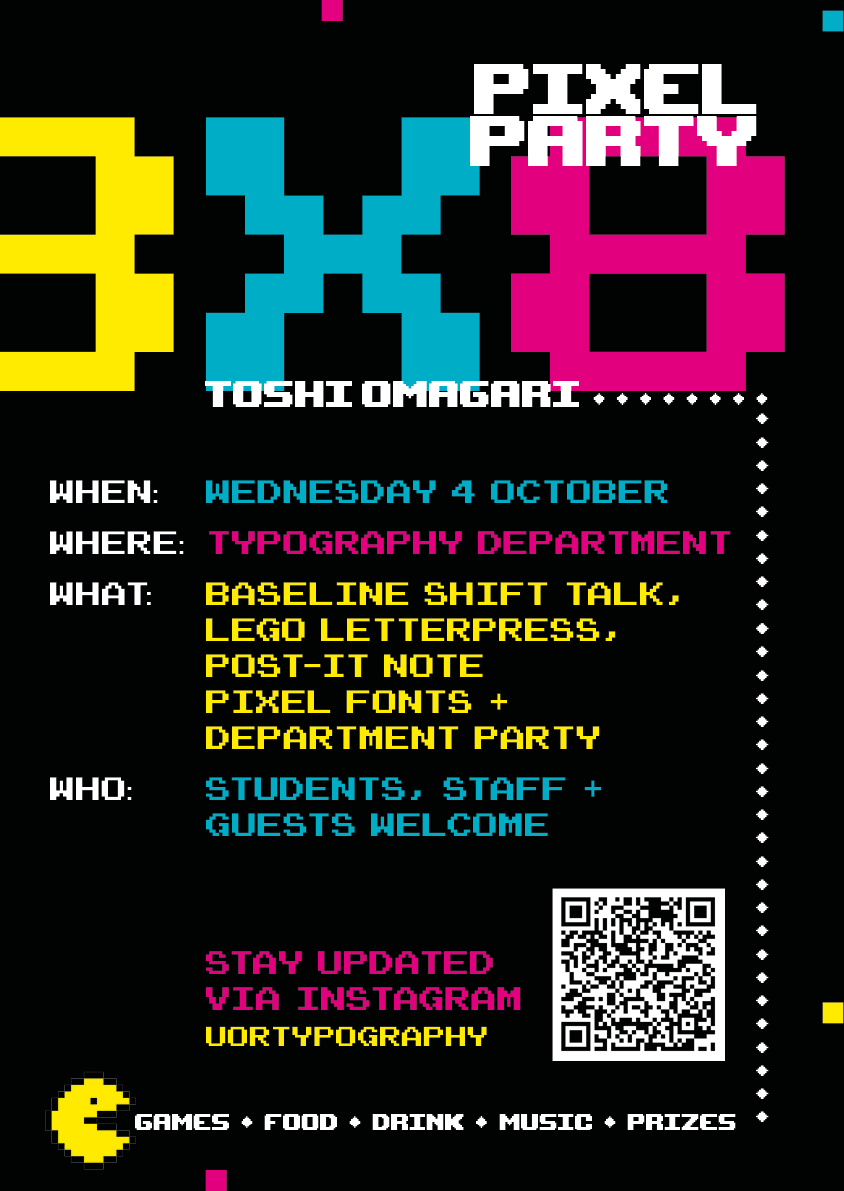
Posters
We designed the posters using relevant typography and decided on a black background with the colours of yellow, cyan, and pink. We based the design off of classic arcade games, and used Pac Man to attract students who were not overly familiar with arcade gaming. The box Pac Man follows groups the core information, with the main event title and decorative pixels aiming to show movement on the ‘screen’.

Animation
The animation featured on the department Instagram and Facebook. Social Media posts which are motion tend to increase engagement, which we wanted to take advantage of in promoting the event. The glitch and bounce mimic the movement of arcade games and served as a punchy teaser to build anticipation before the event.
Screens
The main screen at the department featured the 8X8 logo, to remind students and staff of the upcoming event.

Social posts
Social media was the primary method of marketing, as the department Instagram is the most frequented point of contact for the BA students. These were shared on Instagram and our Facebook groups, as well as a daily countdown on the stories to further build anticipation and act as a reminder. Social media and email marketed the sign-up form for the workshops, which were fully booked for the day of the event. You can see the day unfold on our department Instagram story, where we documented the events @uortypography where the highlights are still available.

Playlist
Researching into arcade inspired music and games using ‘chip-tunes’, we carefully curated a playlist representative of this to be played throughout the night during the department social. As well as this, we additionally added some songs popular in the noughties party scene to cater for our young audience and create a livelier atmosphere.
Here is a link to have a listen!
https://open.spotify.com/playlist/4luy20bYOQF57xwMuTw8oO?si=ace0935cd36f45e5
Food and drink
We concluded that the food served throughout the party should reflect the theme so bought things served as shapes such as circles or squares and involving colour. Our shopping list involved pizza, marshmallows, and brightly coloured drinks, both alcoholic and non-alcoholic as well as many more.

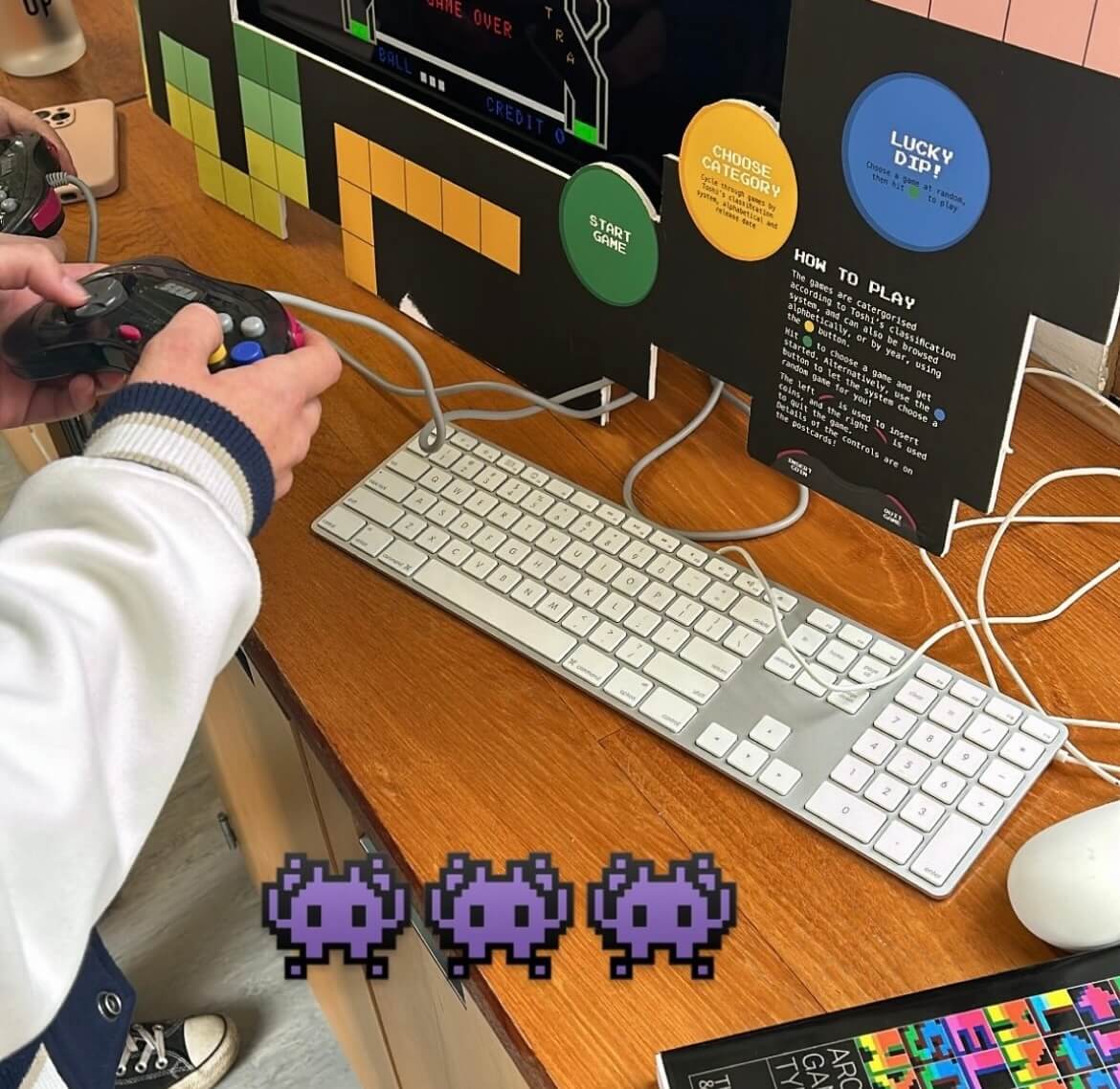
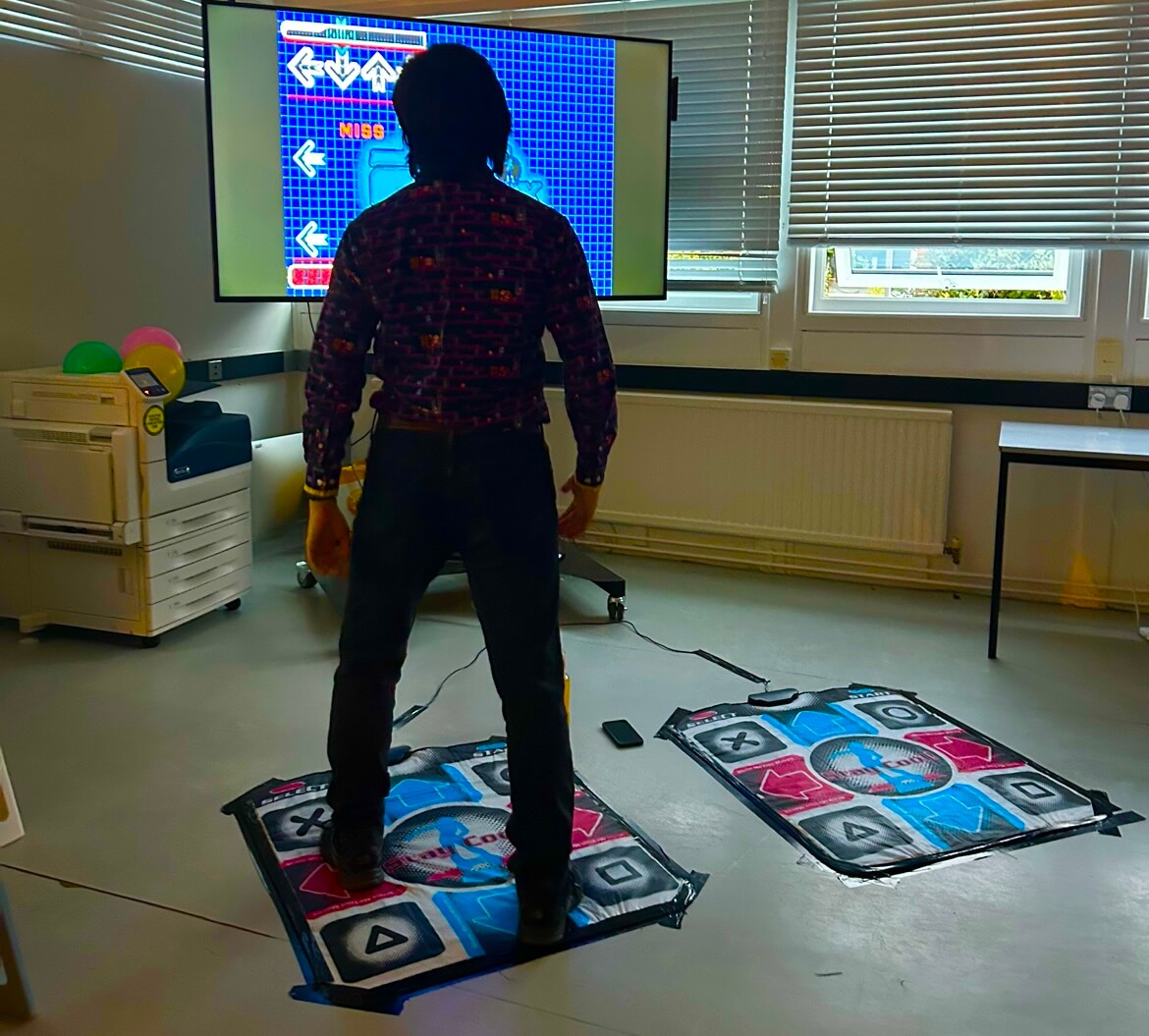
Games Organisation
The games were a popular feature, with dance mats and arcade video games within two of the largest rooms in the department. To frame the iMac screens, we designed a foam board consisting of instructions on how to operate the controller and promote the branding for the vent further.


Decoration
Finally, the last part of planning was organising decoration to revamp our standard department to something special for the night. We did this with paper chains and balloons representative of our colour scheme as well as lanterns, LED and fairy lights to create a arcade vibe.

Conclusion
We both had a lot of fun planning this and seeing our ideas come to life with an amazing turnout. After overcoming organisational obstacles, it was all worthwhile and we thoroughly enjoyed connecting with everyone in the department more. As team leaders for Baseline Shift, it was valuable to take on another role more closely linked with the people we host, to build connections, network and prepare us for the future. It not only taught us event and time management, but how to collaborate with different people as well as develop our design skills along the way. We each were able to apply our existing knowledge in areas we were confident in (Habibah, branding and Mia motion graphics) and were open to learning new things, making the whole process a lot smoother.
For events like this in the future, we would find a longer run-up to the event useful. Unfortunately with only 2 weeks to promote, we felt numbers could have been higher but overall the turnout was good considering this. We would have also liked to encourage attendance across the year groups face-to-face or using printed material ourselves . Our supervisor helped us get the attention of the whole course through emails and verbal promotion, which we believe encouraged Part 1s to be particularly involved and present.
We struggled with time dedication and motivation to produce our storage deliverable. Without experience in product design, the novelty of this process was often challenging and tedious. Despite this, we did eventually find it rewarding to have a physical item alongside the iMac frames to show our hard work.
Thank you for everyone who attended, and we hope you have been inspired by the events of the day. Another massive thank you to Toshi, for doing this. It wouldn’t have been possible without you!
– Habibah Begum and Mia Bryan, 2024

