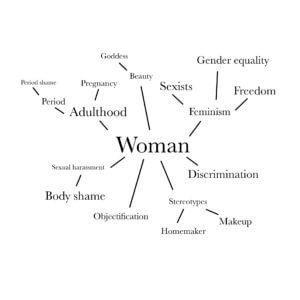
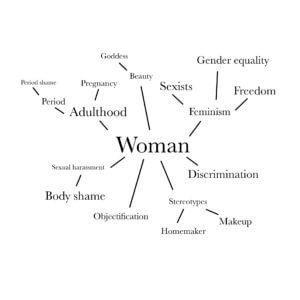
Woman
mind map

Process
My word for this task is woman and I wanted to show how the society criticises women in general. Not only do women experience in gender inequality, women also always get objectified by others. Therefore, I decided to put on frame to it, just to make it look like a displaying item of an exhibition.
Moreover, people usually describe women as beautiful, pretty or elegant, so I think it will be a great idea to use a goddess to represent the image of a female. As the sky symbolises freedom and the residence of the gods, I used a picture of the sky that i took before as the background.
For my final, I did different hand gestures and took a few pictures of them, I then outlined and coloured them on my ipad. Those hands represented people in the society, all gestures mean their own way of rudeness and criticism. Also, I painted some blood near the intimate part of the statue, to portray the situation of woman being shamed on their period.
The animated version IMG_2409
Self-reflection
As this is not my first time doing this kind of task, I have my past experience to help me avoiding some unnecessary mistakes. However, it has been a while since the last time I made a graphic design, so I feel like this is a nice chance to warm myself up before my real classes start. Overall, the task was fun to do, I enjoyed spending the whole day on editing images and drawing on my ipad.
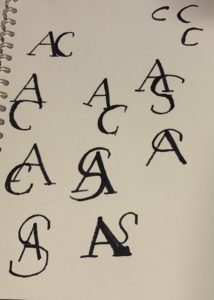
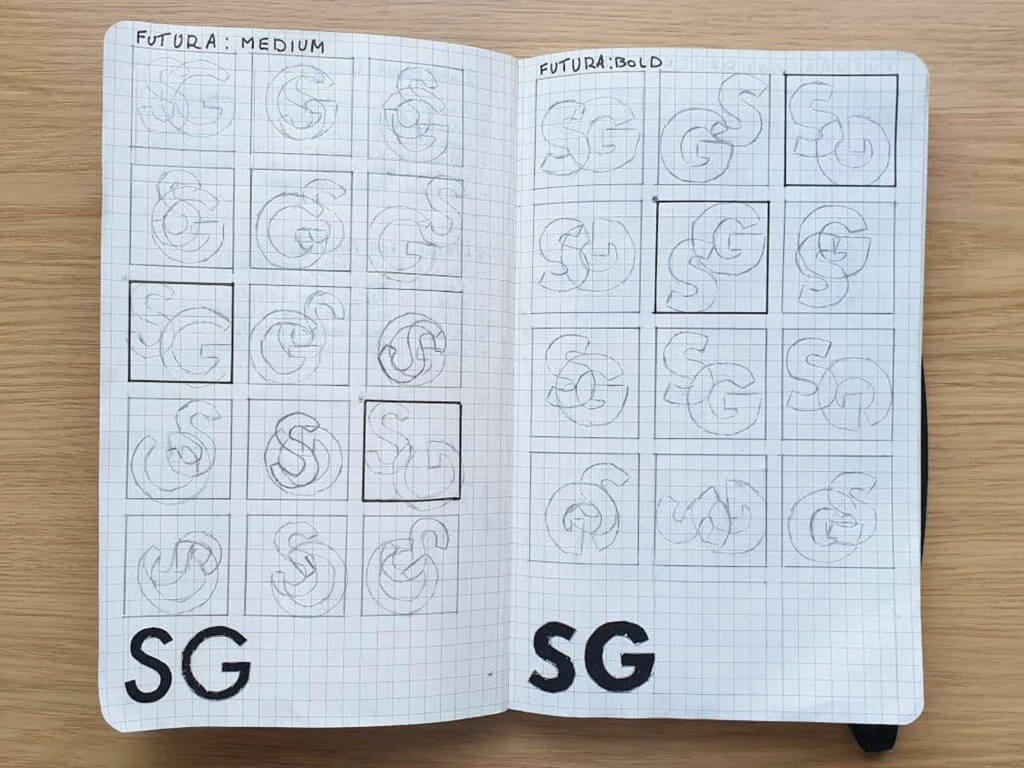
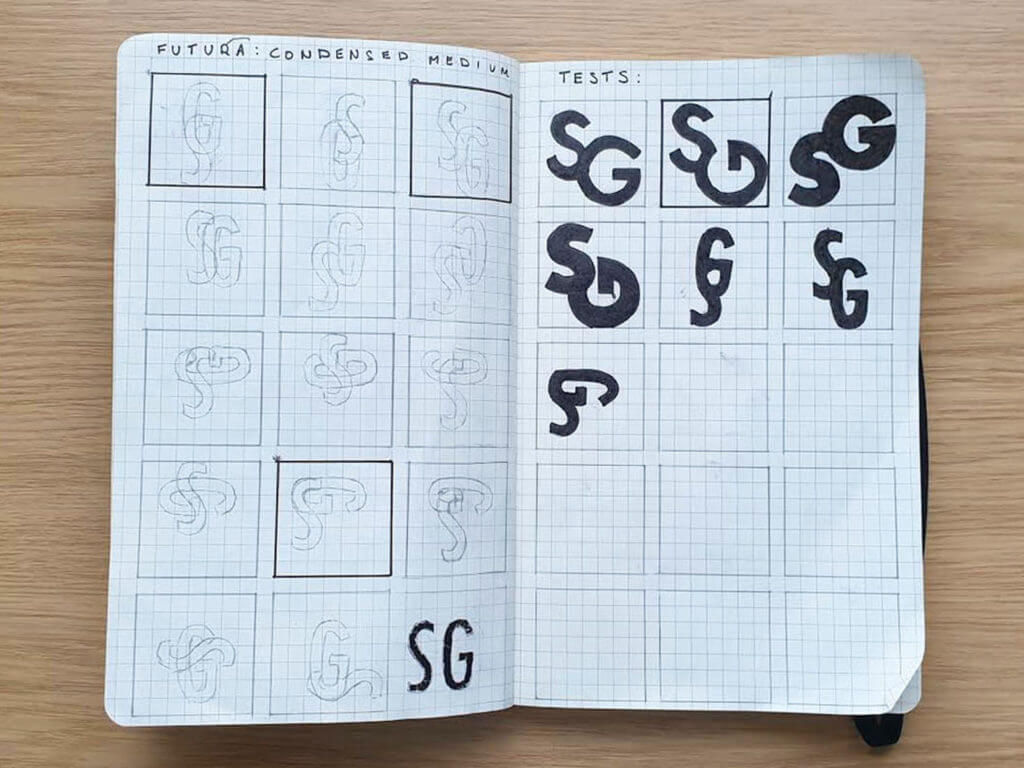
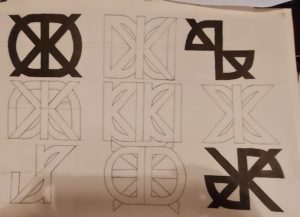
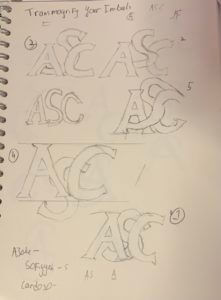
 ram serif but later advised by Kim that 2 letters would be better and faster.
ram serif but later advised by Kim that 2 letters would be better and faster.

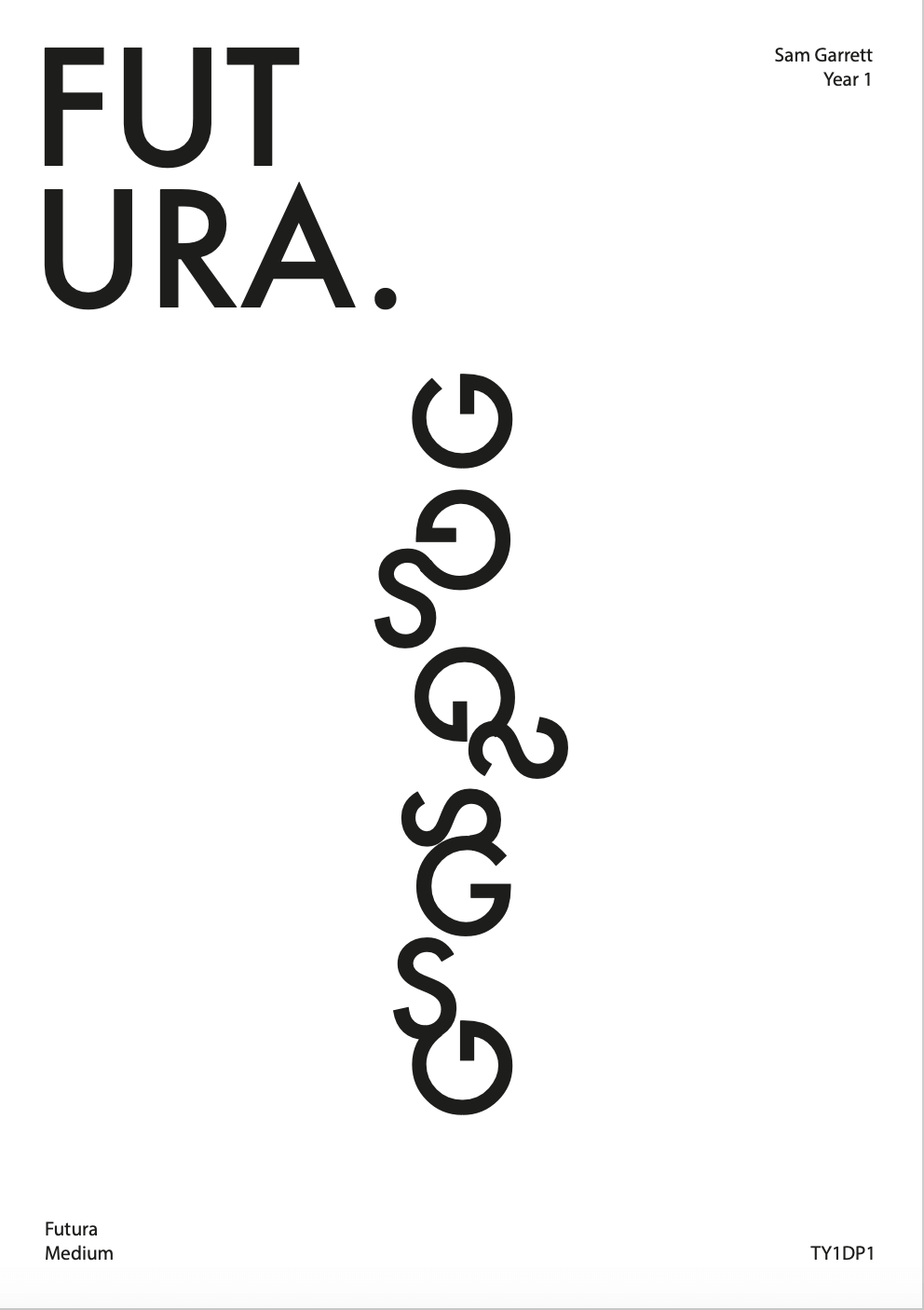
 Final Work
Final Work