A team of third-year students took on the branding and promotion for this year's degree show.
Author: Sam Garrett
‘Hesion’ sounds like a good tequila
For Gerry’s project we were given several examples of sans-serif and serif type. The type had been deconstructed, only leaving small parts of the letters anatomy such as the stem with a spur. The remnants were left to serve as a reference point of how the letters might modulate in weight and structure. The letters had originally spelled out a word and the task for today was to experiment with different ways to render the forms.
For task one I picked the rendition of ‘Aden’ in the sans-serif face. The word had its letters deconstructed, forcing me to analyse its remaining anatomy as reference points to then draw the complete letters. I found this particular hard, I found I kept having to change the weight modulation in letters such as ‘a’ and ‘d’ due to their bowls. I thought that I had finally got the weights right but after filling them in I could see how they were still too thick and oddly shaped. I was also too generous with where shoulders and bowls would join the spines, whereas they should have been much thinner.
For task two I analysed the word ‘Hesion’ that was rendered in a sans-serif typeface. We had to analyse its characteristics before attempting to sketch out the word ‘Cadbury’. Cadbury was chosen as it has enough contrast in its letters forms, allowing us to recreate almost all similar anatomy that would be inspired for other letters across the alphabet in that face. I decided to draw out the baseline and x height on a sheet of layout paper, allowing me to overlay my work with the example word. I would then try and incorporate some elements of letters into similar ones, helping me get more of a reference. for example I recycled the shoulder of the n to recreate the same modulation that I think would occur in the ‘u’ and ‘r’ of the face. I also tried reconstructing the bowl of the ‘a’ by using the thicker and broader part of the spine in the ‘s’. I feel like my result wasn’t too bad and was similar to the actual rendition. I noticed that the bowl of the ‘d’ was actually higher than the bowl of the ‘b’ instead of the other way round like I previously thought.
Pre ‘Coroni’ 2017 listings
We were given film listings from 2017 and were given the task to present our own film brochures with this information. the list of information wasn’t written properly and contained several errors. for example a lot of them didn’t all include the run time. With this in mind I started sampling bits of information and re-writing it all to read in an order that could more coherent, allowing me to reorganise things more easily if need be. I was aware that there was a lot of information for a single listing which would be difficult to put into an a5 document whilst maintain legibility. I decided to then shorten the information taking liberties like shortening dates and only including start times of the movies. I noticed that for each listing it mentioned the month and year, something that I felt was too repetitive. I didn’t want my design to do this so i started sketching layouts, allowing me to distinguish the listings by month. I also wanted to distinguish that the movies were either adult or family friendly. I settled on the idea of having two columns, the left being adult movies and the right being family friendly movies. I then thought I could distinguish them into two halfs, the top being listings in October and the lower being ones in November. I knew I needed the listings to line up so I went back and adapted them to share the same amount of lines, creating uniformity in my design
I then started experimenting with using the face Gill Sans Nova. I chose this for its variety in fonts and its reliability for short headings, as it was originally designed as a displace face. the Nova style also allows me to use much thinner weights for the main listings. Instead of incorporating lots of colour I decided to reserve it, only using it for the for information that might get lost in the structure of the document. I then had to rely on weight variation so I used a bold for the title, semi bold for the subtitle and medium for the rest of the listing. I wanted to make the listing into two halves again, the top being the most important information and the bottom being more contextual. I did this by significantly lowering the point size of the second half in the medium font, allowing it to still feel breathable. I thought that it needed more contrast for some key words such as ‘directed by’ and ‘staring’ so I lowered the point size and increased the font to a semi bold, giving it a subtle change in weight.
Analysis
I feel like the design went fairly well but struggled to add the contact information at the bottom. I had to decrease the size and up the font weight as well as slightly increasing tracking to suggest a similar size. I still feel it looks too small and a clumsy effort to include it at the bottom. I also know that the RFT logo that I made to fit the design doesn’t solve my alignment issue. The last block should be where all the text is aligned on the right hand side yet it’s not as I felt that increasing the column margin to space it towards it would look disconnected. I also think that the use of colour for the icons worked well as they would have been overlooked if not used, yet I think its a shame the rest of the design is in black and white. Having said this I don’t think that using more colour would have made the distinction between itself and the black type any more effective, as more colour used decreases its impact as suggested by Tschichold
‘Bookception’. Like Inception but not as big of a budget…
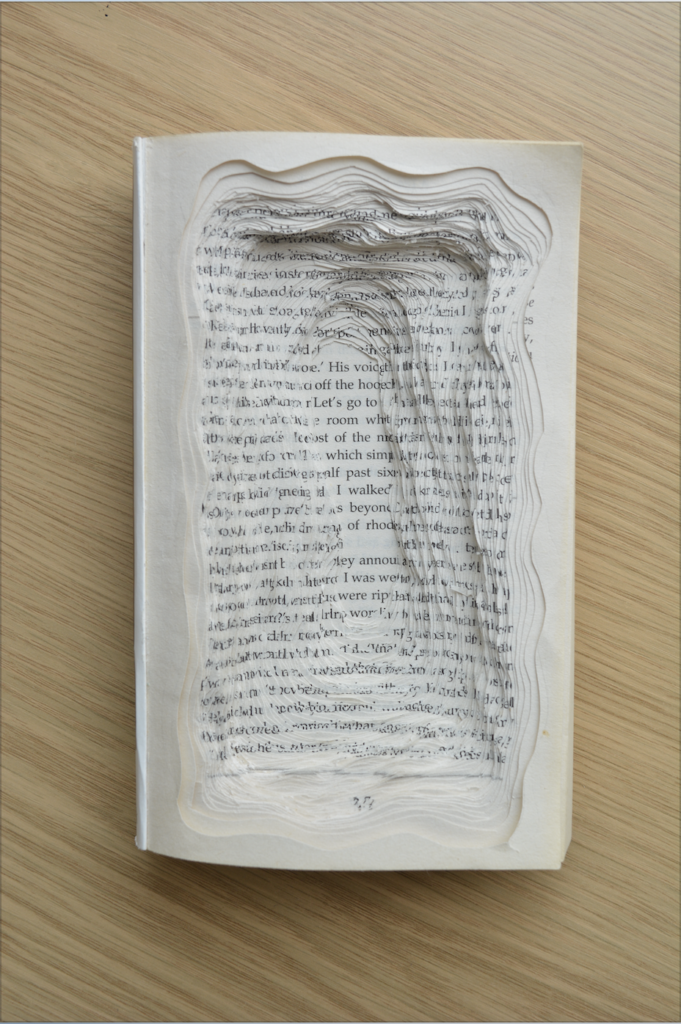
For todays brief, we were asked to find an unwanted book to manipulate. We were then given a sample of different blurbs that we had to choose from. With the blurbs we had to identify interesting features in it, so that we could manipulate our books to visually interpret them. I decided to go with the theme of ‘Loop’. its blurb depicted a man getting sucked into a book to witness a murder. I started to highlight interesting words, so I could see what I could recreate from the blurb. I decided that I wanted to play with the man originally getting sucked into the book, and the victim reading a book before he’s murdered. I realised that they are both reading books which I could use to link them. I had researched some examples of artists manipulating books and found ‘A Passage’ by Buzz Spector (1994). I liked how he had ripped each page out, creating a ragged and warp line for each page. The pages also descend in hight, creating a landscape in the book. I thought I could create this effect but cut out a ragged whole in each page, so it would create a portal like effect. I decided to respond with this idea as it suggested whoever picks up the book, takes on the role as the man (in the blurb) who gets sucked into the story, to watch the murder take place, they would then get sucked into the victims book, taking them back to the initial stage, thus creating a loop. I did this by sketching out a distorted shape on the first page, slipping the cutting matt under it and then cutting it out. I then slipped then next page onto of the matt so I could use the first cut out as a template for cutting the second page. for each page I used the one prior as a template, slowly cutting smaller and smaller shapes to create a sloped effect. I also played around with distorting the shapes more by weaving in and around the previous cut out, creating a wave like effect which looks like a portal.
Christ or the Antichrist?
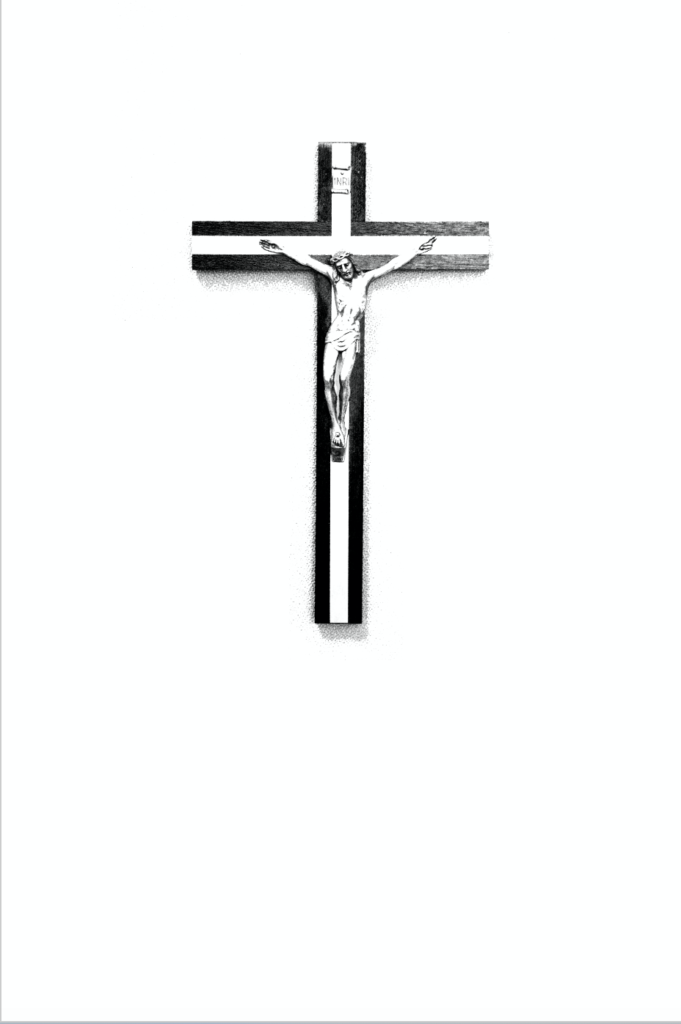
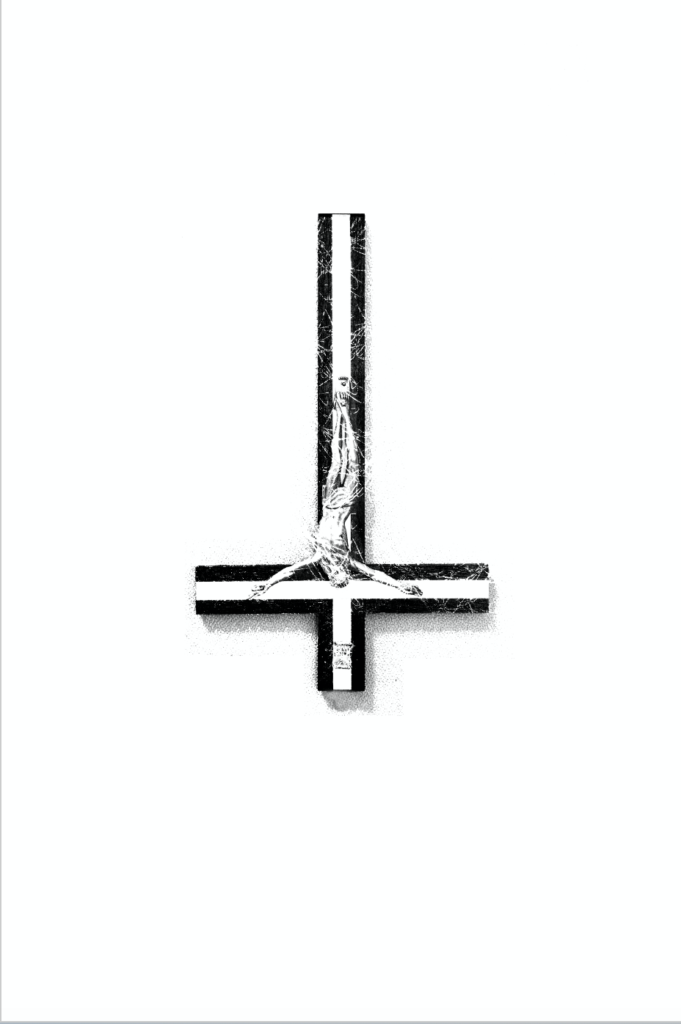
For todays brief, we were given a word to respond to. Mine was ‘Religion’, and with this I had to create an image or composition that clearly represented the word. I started. by drawing a spider diagram, writing down any words or ideas that related to religion to see what I could use as a subject. I liked the idea of using a crucifix as my subject as its shape is quite graphically symbolic and well known. I wasn’t sure on the tone I wanted to convey so I started writing down different questions, theories and ideas that people commonly had with religion. I liked the idea that god might not be this perfect image that he’s portrayed to be, and could actually be something sinister. I had this result after questioning why such tragedies happen in the world and why an all powerful being such as god would let them happen. I started questioning if he truly is god or the devil. I wanted to take this idea and inject it into the second image, which is supposed to change the tone of the first by adding an element.
Firstly I started photographing a crucifix that I borrowed. I used this as it was a large enough ornament that also had Jesus on it, making the first image represent the religion christianity, and the pain and suffering Jesus endured. I decided that the most universally understood message of the opposite of god was by turning the cross upside down, I felt that this would be a good way to show how God may in fact act more like the Antichrist. I pinned the cross to my dorms notice board, allowing the cross to be upright, and still have shadows falling down in the correct direction. I knew that I couldn’t just flip the image as the shadows wouldn’t be in the right direction, so I photographed the second image with its bottom sellotaped to the board so it wouldn’t fall forwards. I then uploaded the images to photoshop. I wanted to erase the pins and the sellotape, just to show the cross, which I did through using the clone tool in marked off areas via the section tool. I felt that this symbol and idea of God was very old fashioned so I wanted to replicate that feel. I increased the contrast and turned the images black and white to create an old illustration effect, whilst cleaning up the background. I didn’t want to overcrowd the images so I left them on white backgrounds and liked how the negative space became apart of the cross, suggesting purity. I thought that I could show resentment to the idea of God being the Antichrist through some sort of relic effect, as if someone had scratched and abused it in spite after reading it in a book. I found pngs of scratch marks by pens on paper and selected the outlines and and pasted it onto of the second image, putting the blend option as divide, which broke up the marks and made them distorted and more authentic. I decided to target the face and the script on the cross to emphasise a rejection of the identity and ideals of christianity.


‘Caroni’
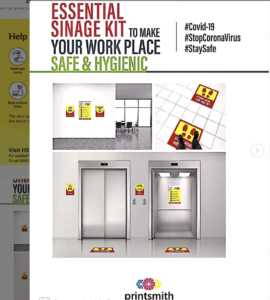
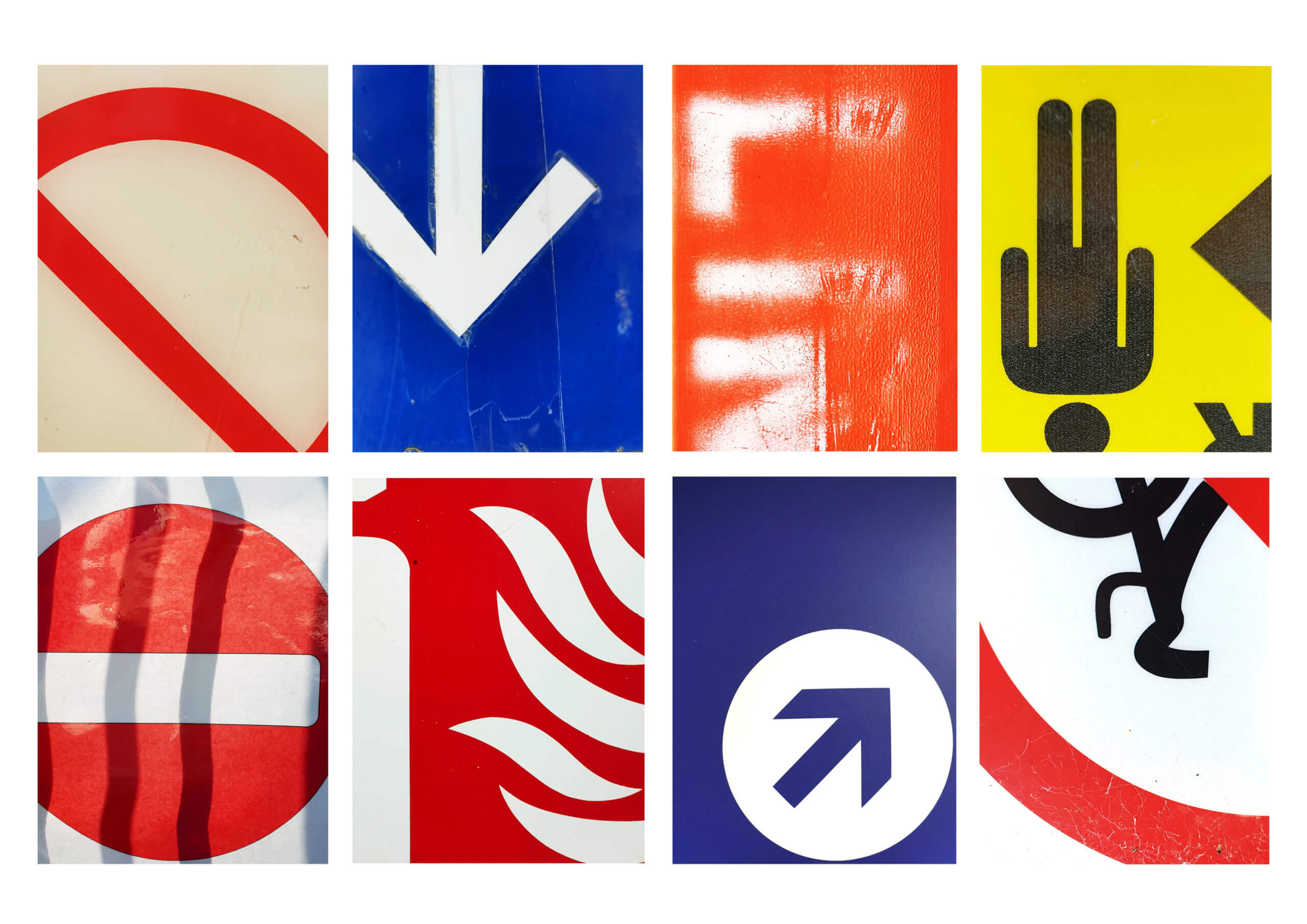
Today for Emma’s project, I researched all the different types of Covid 19 signage. I wanted to get a diverse range of material from different areas from all over the world so I decided to use the hashtag #covid19signs. this would source all the covid 19 signs from the perspective of the civilians and the companies/ businesses. this showed the signs as people interacted with them, for example the picture would be of a sign on a door from the perspective of someone who would interact with it in that given example. It also showed the different examples of mock-ups that businesses used for promoting safe signage in their businesses. i also encountered the different examples of NHS signage. Instead of focussing on the rules and advice, i also wanted to look for the supportive signs towards NHS workers and see if i could see a trend. I noticed that the typical signage that informed people of the rules used bold outlines or solid pictograms as well as sans serif type all on a bright yellow or dark yellow to head urgent warnings. the consistency in geometric weight in type and graphics accompanied with the high contrast background lends itself to a more serious tone in message. its clear to see that the NHS signs that thank workers take an opposite approach to stand out from the boring consistency in signage. Instead of using sans serif type that conveys efficiency, they hand draw their text in a curvaceous and forgiving inconsistent style, showing imperfections to convey that a person drew this, making the message feel genuine. for colour pallets they also use a softer blue for the backgrounds to symbolise the NHS and typically incorporate a rainbow to symbolise hope. The colours are also typically coloured in by hand for the previous reason and i think it is a nice distinction from the overwhelmingly bright yellow from official signs as the subtle colours are easier to digest and helps create a relaxed and warm tone to the message. Consumers of covid19 signs have adapted to the pandemic, making the official signage less efficient in standing out and conveying the importance of their message as they all blend into together in a persons given day. The different approach to the NHS signage helps stand out as people aren’t conveying such relaxed tones in the the recent average signage. Despite typically being drawn by a 9 yr old with their parents, its arguable that they are more effective in attracting the common eye in the open environment in some cases.
Alfred as Godzilla
For todays session we were tasked with making an ‘ideal gift’ for one of our group members. we started the group discussion with three interesting facts about ourselves. the person I chose to focus on responding to liked to travel, painted custom shoes for clients and also owns a bearded dragon. I started by drawing out initial sketches to these three ideas, mainly focussing on the lizard for the subject. I started by drawing sketches that combined all three elements. as the session progressed, we had to pick three words at random. mine had been ‘drink’, ‘Monster’ and ‘post office’. In the end stages of my sketches I decided to finalise my best sketch that was influenced by the word ‘monster’. I decided to respond to this word by making a Godzilla poster using the lizards picture. I got a couple of images of the lizard from the team member and played around with framing within the sketches. once I chose my final one I finalised it in photoshop. I did this by erasing the background of the lizards image through a combination of the section and eraser tool. unfortunately the picture was low quality so I had to resort to using both. I then experimented with increasing the exposure and contrast to create more contrast in shadows as well as soften the edges of the lizard. I then turned it to black and white and added a red circle behind the image and setting the blend option to darken which created a spotlight effect. the circle also represents Japan which is one of the scenes of some of the Godzilla films, also linking back to my team members hobby of traveling. I decided to finalise the image by adding some png logos of the recent film ‘Godzilla, king of the monsters’ to make the message more clear.
PULP FICTION
In todays session I learnt how to recreate the format of the iconic Penguin Classic book series. I recreated The Great Gatsby by F. Scott Fitzgerald. I learnt how to manipulate the type of the cover as one element, experimenting with leading, type size, font and paragraph rules to replicate the aesthetic of the original copy. along the way I picked up on how to create Pantone swatches from classic covers and use them within shapes for the design.
This came into effect when I had to adapt my remakes format into a new cover. I chose Pulp Fiction as Tarantino is one of my favourite directors. The format allowed me to change the name and subtitles whilst maintaining the same proportions. I decided to use a slightly dull yellow to represent the colour scheme in the movie title. I also imported elements such as the 10c sign and the silhouette of Mia and Vince dancing from one of the iconic scenes, which can be linked to the quotes I used from Vince in the last line of the sub-title. As a call back to the scene where Vince accidentally shoots Marvin, I decided to incorporate blood in the foreground and background by sandwiching them in-between the colour block layers. I adjusted the opacity in the foreground to show the characters trying to cover it up with Jimmie’s bed sheets.
The links above are of my original copy and my Pulp Fiction adaptation
Maybe if I use Futura people would take me seriously
Intro
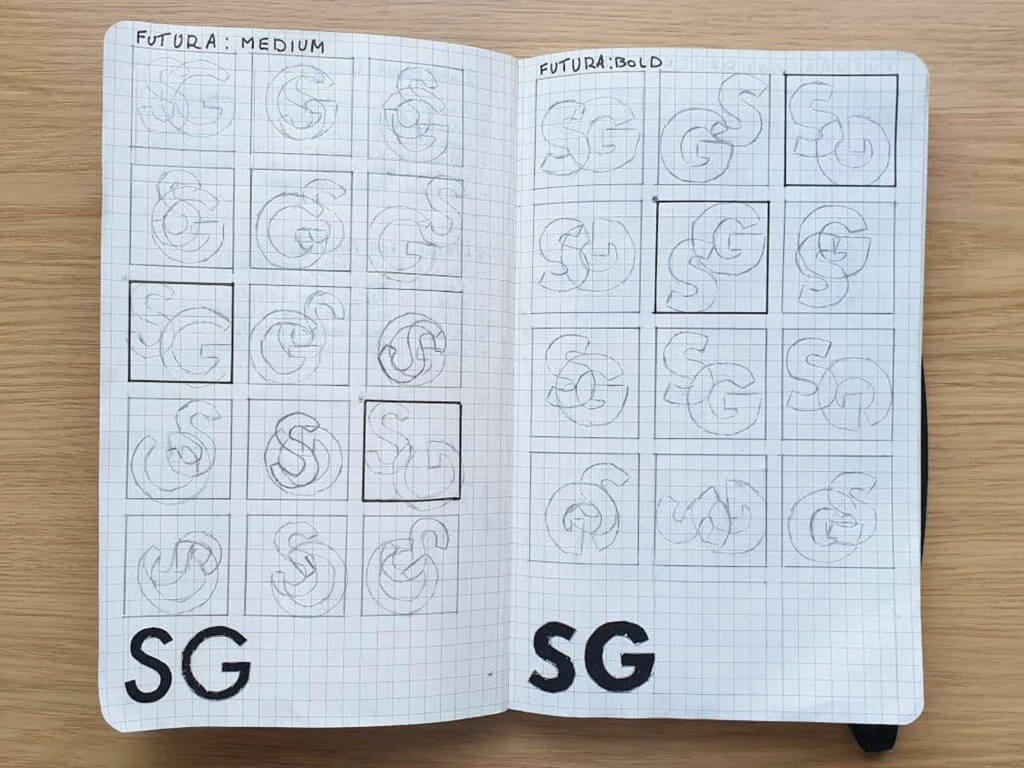
Todays brief required us to experiment with creating a monogram from our own Initials. I was given the option to base my response on the typefaces Futura or Garamond. I chose Futura because it is a Geometric Sans-Serif. This means that it has more consistency in its weight, suggesting that the monogram will be more uniform in its design. The lack of serifs also make it more practical to connect forms which is ideal for the brief. In addition I feel that Futura is a personal favourite of mine, due to its uniformity in geometric design but slight changes in weight, adding variation and personality, instead of being perfectly boring. To get an idea of how to connect my Initials, I started to source some inspiration of existing sans-serif type monograms.

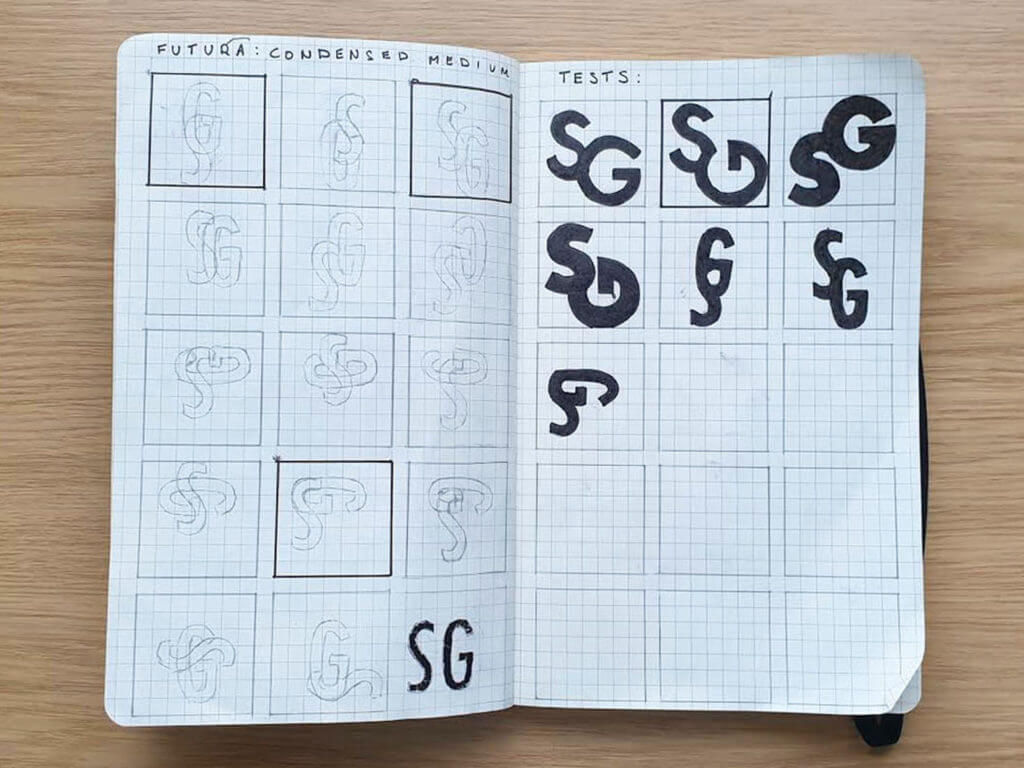
I found that a common way to join the forms are through overlapping them, often creating something not initially legible, thus becoming an odd form for a logo. The monograms also utilise common characteristics found in the typeface. For example the DC logo can utilise the ‘C’ by vertically flipping it to suggest its also a ‘D’. Having this in mind I decided to sketch out some initial ideas in Futura. I printed out my initials in the same size but in ‘Medium’, ‘Bold’ and ‘Condensed medium’ and cut them out. This was to give me a range of weights to experiment with as well as allow me to stencil them for accuracy. I found this was a good way to generate ideas as I could physically manipulate the type, often causing accidents leading to new ideas to try. It also helped me get a fairly close resemblance to the typeface which was helpful for alignment in my sketches. After several sketches I redrew some of my favourites to get a sense of which ones looked legible and suitable when filled in, as sketch outlines give a fall sense of space.


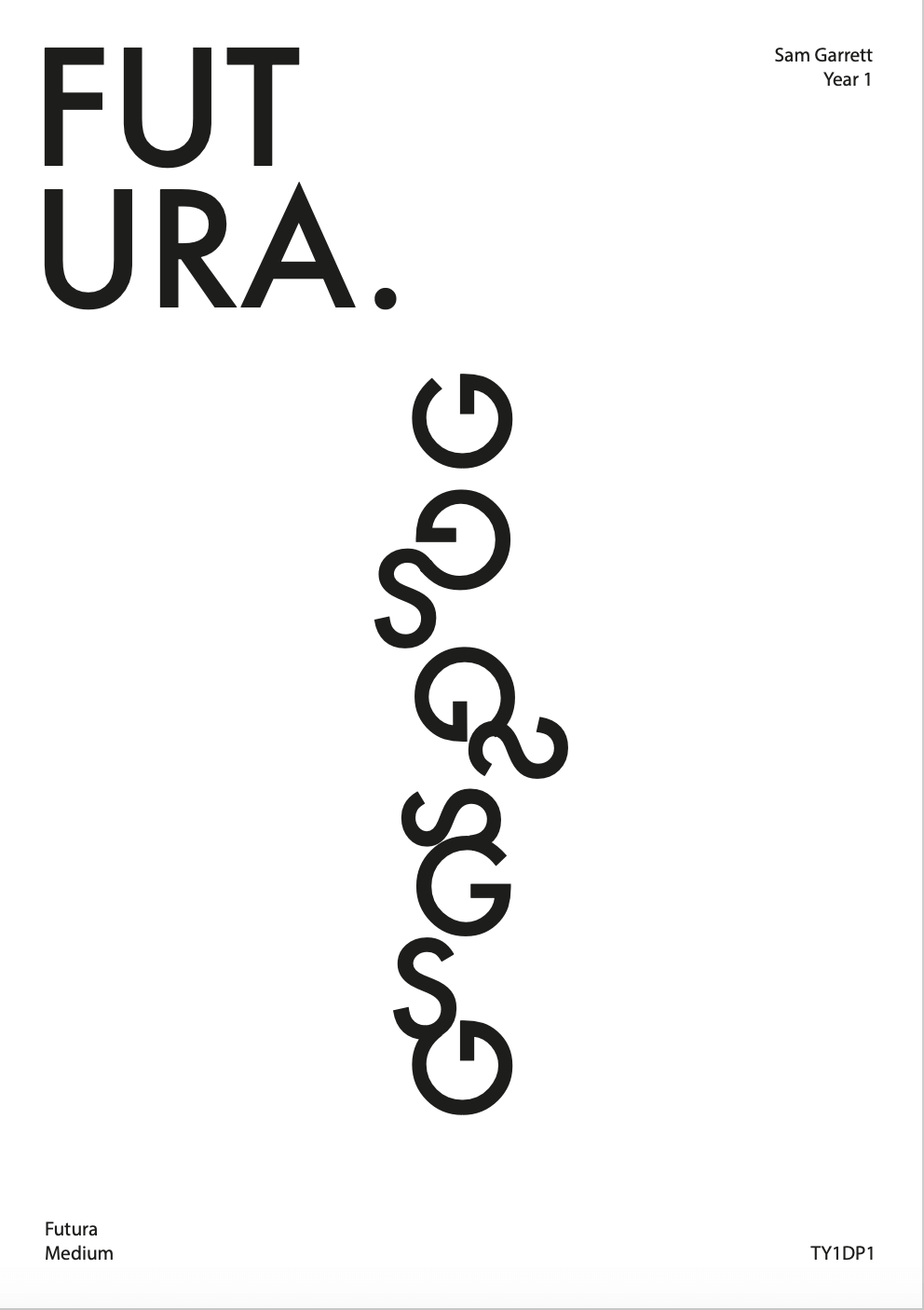
I chose the second Test sketch (see second image above) to develop into a monogram. this was because the ‘S’ and ‘G’ fit together so that they share a satisfying elongated curve. The distance between the two forms also generates a lot of negative space above the ‘G’ in addition to its open style counter, making it look spacious. I also liked how the ‘G’ is rotated at 90 degrees, making it look similar to an arrow. I decided to experiment on Illustrator by recreating the sketch to try and overlap the forms to test if the forms poke through at all. I found that the spine of the ‘S’ wouldn’t align with the ‘G’ so I decided to increase the point size by 2 for the S. This gave it a slight increase in weight to hide the blemish and I think it subtly draws the eye to it more easily, making it recognisable as an ‘S’ and not an odd ornament for the ‘G’. i think started playing around with the idea that the ‘G’ looks like an arrow and made a series of forms. each one included the ‘G’ but at a different angle, as if in order it looks like its rotating. I then experimented with adding the ‘S’ onto the ‘G’ using my sketches as inspiration. I found that I created a bunch of new forms, as if they were trying to morph into my chosen monogram. I tried to place each form side by side but the ornamental style of the ‘S’ didn’t conform to any baseline. I thought that I could use the reoccurring ‘G’ as a point of alignment and started to align them vertically. I treated the forms as if they were real letters and tried to manually kern them. They all interact with one another differently so it was interesting to see how much negative space I could leave between them to make the overall ‘sentence’ seem balanced. The ‘sentence’ looked good in vertical alignment, but required a lot of negative space around it. Because of this I only added ‘Futura’ in the corner and other details in much smaller point size so the form wouldn’t be overcrowded. The final piece can be found below.
overall I’m happy with my outcome and was surprised at how versatile Futura could be considering both my initials are heavily curvaceous. It’s odd to see my initials as the base of a project inspired by a lot of fashion designer logos, but goes to show how a good typeface can make anything look important and ‘put well together’.
The Good, The Bad… but not The Ugly
Introduction
Today I responded to ‘lettering in the environment’. The brief required me to explore the campus and the surrounding environment, whilst photographing as many types of typographic sources as possible. I personally decided to avoid taking pictures in the Typography building as I felt it was too easy to document. Instead I wanted to force myself to explore the surrounding environment. The University contains a range of newly implicated signage, giving the environment a clean and contemporary feel. I wanted to try and look for the forgotten and unloved pieces of typography, to find something to juxtapose the clean reformed style in the updated areas of campus.

I started by circulating around the old Typography building, finding disregarded engravings made by students from years past. The engravings weren’t perfect and had flaws in consistency and quality. This resulted in the type forms becoming distorted and containing characteristics that varied from its base inspiration, giving it its own personality. I found myself slightly put off by the type forms until I started getting closer and observing the minute details engraved by the student, something not as visible from a distance. From a closer perspective I realised that the form didn’t have to be perfect or a near replica. Instead I tried photographing the source from up-close, getting tight framing to only capture elements. It remined me that the form didn’t have to be as aesthetically pleasing as its inspiration but could be in its own right. Instead of relying on the entire form to be carved well, I could take advantage of close framing and enjoy specific elements, freeing it from being type and allowing it to just be a form. These engravings can be described as bad type by some, but the fact that the form would never logically be recreated for use made it even more unique. I continued to look for letter forms that had been abused and unloved to find the same unique qualities.

I found that some of the most inspiring sources were of metal signage. The signs are made from metal to endure the weather but over the years it can become dirty and the paint can chip and peal, generating unique markings and creating an overall texture to the sign. I think these elements, as well as close framing, allow the type to interact differently in comparison when it was originally displayed. The changes can result in type becoming less legible, becoming more of a form than a type form as well as creating contrasts in colour and tone from paint chipping. This can also be seen in a lot of signage painted on the roads. I found they offered a different style of texture due to concreate being more porus and tyre friction wearing away less aggressively. It resulted in a more organic and natural texture, leaving behind minimal speckle to big silhouettes.

I think these sources are a great source of inspiration and it would be useful to digitally scan them in and use them as textures in the future. After photographing all of the type I encountered, I grouped some of my favourite shots into three categories that I found were the most consistent in my research (Concrete, Metal and Plastic). I chose to group them via their matirial they were printed onto (or out of) as they shared similar characteristics of texture that I found interesting.
Conclusion
After completing the brief I realised how common these degrading sources of type are. It also confirmed a sad theory in that it takes a certain ignorance for these forms to still be present. This is because they need to be neglected and forgotten to gain their textures which give them personality. I think If I could respond differently, I would have photographed similar sources in the town centre and compare how the foot traffic and location could create variation in textures.