The Original Version

For this task, we were asked to copy exactly how the book cover from Penguin Books looks like by using InDesign. I have heard about adobe before but never really use it at all. This was my very first time trying this software, and I found it is quite difficult to understand how it functions at the beginning, it took me about an hour to figure out its basic controls.
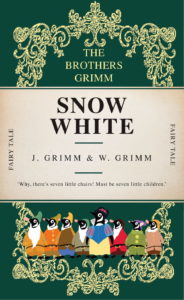
My Version of the Book Cover


The drawing process of each character IMG_2542
I used the penguin logo as the body of each character, including snow white and those seven dwarfs. I drew out their representative clothes to make them look more identical to readers. I found out that many fairy tale book covers are generally in dark colours, I believe it is probably because this colour scheme can create a mystical sensation. Therefore, I chose to use dark green as the background colour and added the pale yellow frame as a decorative purpose.

Self-reflection
I really enjoyed doing this task, because it gave me a chance to create or design whatever I wanted. It was indeed a cool working experience with InDesign, it is not easy to use and it takes time to learn. When I was using the software, it felt much more professional compared to any apps that I have used before. I cannot wait to try other software from adobe later the term and create works from it.