When first given this project I want on the site Pinterest an image-sharing app to look at images related to Covid 19 at first no results where shown cause the website did not want to risk false info about covid 19 sharing on their platform.
When first given this project I want on the site Pinterest an image-sharing app to look at images related to Covid 19 at first no results where shown cause the website did not want to risk false info about covid 19 sharing on their platform.
I use the other name Coronavirus and the first image I saw was an illustration of an iconic character in a movie cartoon titled the ‘Incredibles’ and she one of her most iconic lines is ‘No Capes’. When I saw this image, it gives me a feeling of nostalgia and childhood.
I like this illustration cause it is ironic how her she says, ‘no capes but real super wear mask’ to highlight the importance of wearing a mask for anyone especially a superhero. and I believe that anyone who has watched this movie would be able to understand the reference.
 Another important thing I like about this Illustration is cause it is funny and allows the viewer to learn about covid but still escape the harsh realities of this pandemic.
Another important thing I like about this Illustration is cause it is funny and allows the viewer to learn about covid but still escape the harsh realities of this pandemic.
This pandemic has taken many lives and cause so many people financial problems so most of the times people don’t want to see posters that keep reminding them of this year trauma however it is still good to remind people about the importance of wearing a mask without scaring them.
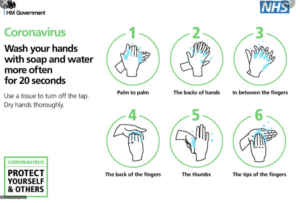
 The images are different from those of the usual yellow signs that grab the attention of viewers and remind them to wear a mask. The illustrations are not people friendly and stricter on their information.
The images are different from those of the usual yellow signs that grab the attention of viewers and remind them to wear a mask. The illustrations are not people friendly and stricter on their information.

Thou these images are yellow they are more friendly since one is a movie titled ‘Kill Bill which is an action movie that involves a lot of man slaughtering and the other uses an emoji that is popular and friendly to communicate to the viewers.

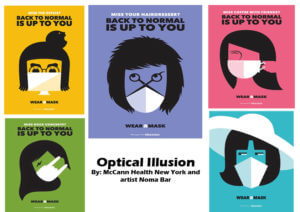
I found this collection very interesting cause of the use of illustrations to form the outline of masks on faces.
It is very simple and straight with the topic of discussion.
I like the use of pale colours cause I feel like the visuals say enough and the use of the usual bright yellow, red and blue would be too chaotic.

These images are different from the rest as they are mainly typeface with illustrations to support the posters
These are quotes related to covid 19. They are all communicating the basic knowledge surrounding racism
They are straight to the point and witty. They are a play on words and some might find it humorous to read.