Background
The Global Goals, also known as the Sustainable Development Goals (SDGs), are a set of 17 goals established by the United Nations in 2015. These goals are part of the 2030 Agenda for Sustainable Development, a plan of action for people, planet, and prosperity. The SDGs aim to address global challenges such as poverty, inequality, climate change, environmental degradation, peace, and justice.
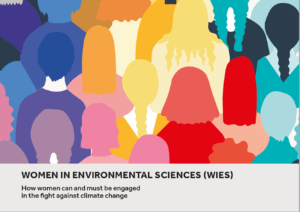
The Exhibition aims to showcase the poster designs of Part 2 students from The Department of Typography and Graphic Communication, completed as part of their design practice module led by Greg Bunbury in Autumn 2023. It provides a brief overview of the project, as well as a summary of each of the Goals themselves. Each student was randomly assigned one of the 17 goals to research and design a compelling poster and supporting assets with aims to inform, inspire and attract passers-by.
Restated brief
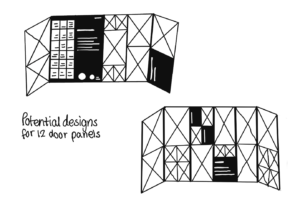
Restating the brief was crucial to receiving a grant to fund the production of the exhibitions, this entailed providing exact dimensions for each exhibition. We were lucky enough to have the measurements of the department exhibition space provided for us by the previous exhibition designer, as well as the colour profile of the grey paint used on the panels. We were told the exhibitions would be funded by the Arts Committee (provide logo) and we needed to provide estimated costs for 2 different options for the library exhibition. We had the option between a set of tall A2 stands or 12 interconnected door panels roughly 6 feet tall so we had to provide information about both options in our restated brief before we could apply for the grant.
A struggle we had when restating the brief was knowing the deadlines of each exhibition, these weren’t completely finalised until a few weeks after the brief was restated. Incidentally, our plan to provide a detailed schedule was neglected until we knew our timeframe.
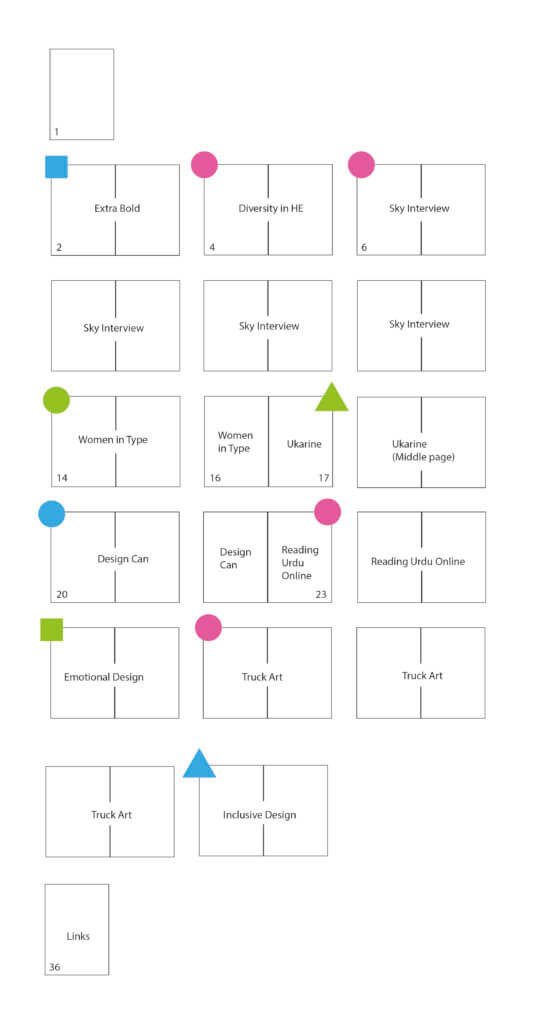
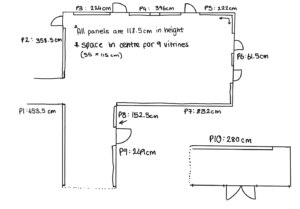
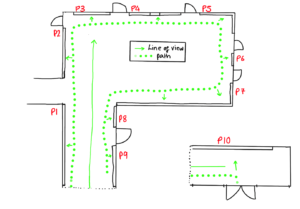
Part of the restated brief included prospective layout sketches to get a better understanding of the space we were working with.



Deliverables
After the grant application was accepted, we were able to finalise our exact deliverables for the job:
- One exhibition to be held in The Department of Typography and Graphic Communication consisting of 2 large full-spread panels, 4 smaller information panels, and roughly 30 A2 posters.
- One exhibition to be held in the foyer of The University of Reading Library consisting of 12 interlocking door panels of equal size.
- One online exhibition.
Research
GENERAL RESEARCH
Format and Design:
-
- Consider the type of student work (visual arts, design, multimedia) and choose a format that effectively showcases it (Hein, 2018).
- Interactive elements can enhance visitor engagement (Falk & Dierking, 2016).
Audience Engagement:
-
- Design the exhibition with the target audience in mind (Hein, 2018).
- Provide clear information and interactive elements to encourage participation (Sandifer, 2012).
Project Management:
-
- Break down the exhibition development process into manageable stages (Hein, 2018).
- Ensure clear communication and collaboration between students, faculty, and technical teams (Walker, 2013).
SPECIFIC ISSUES
One specific issue we encountered was placing posters too low in the library exhibition. This was done as an attempt to maximise the size of as many student posters as possible. However, feedback and research showed:
- Studies in ergonomics suggest a preference for visual information placed within the comfortable viewing zone, which generally falls around eye level (Bernardini et al., 2018). Posters positioned too low force viewers to bend their necks downward, potentially causing discomfort and reducing engagement.
- For people using wheelchairs or walkers, posters positioned too low might be difficult or impossible to see clearly.
Design process
Department Exhibition
We began by completing some initial design sketches for what we labelled as ‘entrance panel’ (panel 10) and ‘corridor panel’ (panel 3).




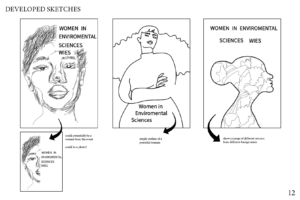
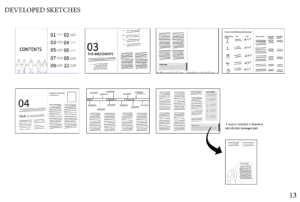
The next step was narrowing down ideas by creating these as digital mock ups in InDesign.


After the initial mock up stages, it was a matter of refining our ideas. Towards the end the ideas from the entrance panel and corridor panel were switched, our supervisor and others thought it was more welcoming to have the ‘sunburst’ design idea as an entrance to the department.







The final iterations of the entrance panel and corridor panel took place just before Christmas, this was then signed off by our supervisor and the next step was ensuring all of our classmates’ posters were available and usable.


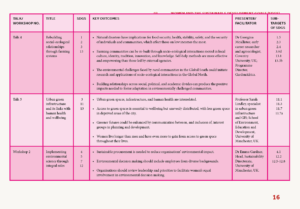
Information panels (Groupings)
Inspired slightly by the ‘Up In Arms’ exhibition which was on show in the department during the research phase, we looked at having a similar idea of separating the posters into groups or categories so that we could organise the space and fill some of the sections of the department so it wouldn’t feel as empty. These ‘groupings’ were created based upon the overriding theme of each goal, for example, No Poverty and Zero Hunger both carried an overarching theme of well-being, so these were grouped into the same category. The categories were then made into posters to show information about each goal, the subsequent posters promoting these goals were then placed in this section of the exhibition. The grouping was carried across into the creation of the handout, where each page held each category.





Library exhibition
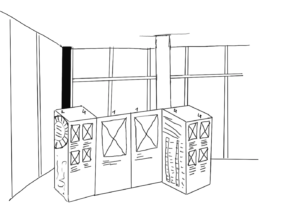
Completing the library exhibition was less hassle because the posters and captions were already prepared, and the assets didn’t have to change dramatically. The only changes made were: the size and shape format, the bottom bar across the posters, and the branding (the name of the exhibition had to be changed from ‘Promoting The Sustainable Development goals’ to ‘Promoting The Global Goals’) The process started with a few sketches to get an idea of layout.
To ensure a fair choosing of poster sizes, we asked the creative director of Project Everyone, Hannah Cameron, and our module teacher Greg Bunbury to choose the poster they felt went beyond the brief and demonstrated an impressive concept, they chose 4 posters between them and our supervisor Sara Chapman was especially impressed with another which we also included in the top 5. These posters showed in the library exhibition at full scale, and the rest were slightly smaller.

Leaflet
As part of both exhibitions, a leaflet was designed and handed out to the visitors of both exhibitions, as well as the launch of the library exhibition, this took similar levels of iteration and refinement.
The leaflet presented several similar challenges to what we see in many other formats of this exhibition. Due to the large number of posters, maximising their size has been an issue. Luckily, earlier on in the project it was found that the budget could afford a larger leaflet and a 6pp rather than 4pp was able to be used. This still however did not allow for student quotes to be featured, a compromise was made to leave this be and allow exhibition goers to find the quotes in exhibition.



As seen in the above images, several changes were made to both layout and cover. The cover was adapted to take a similar approach to the department exhibition entrance, whilst the back took inspiration from ‘panel 3’. Furthermore, the fold was changed into a ‘z-fold’ to allow for maximisation of content due to the wasted back page in the previous fold.
This leaflet again however had to be adapted to the library exhibition, with branding changes announced by project everyone as well as changes to the copy.

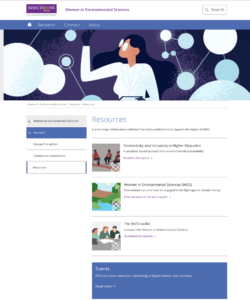
Online exhibition
The online exhibition provided less design challenges compared to the other deliverables, however more learning opportunities. Having only completed previous real jobs reports on WordPress, the team found it difficult in the early stages of formatting the website. However, thanks to help from tutors, several hours of playing around with the software and finding its limitations allowed me to design within its boundaries.
Compiling the work
The assets required to complete the department exhibition included: Panel 10, Panel 3,
4 information panels (Environment, Well-being, Economy and Equality), a credits panel, a master file of all the posters, formatted quotes file, a leaflet and a layout plan.
The Library Exhibition required all of these compiled into one document, except the leaflet and layout plan.
The online exhibition required having to export all of the posters and assets to PNG.
We used a level to ensure all student posters were at the same height.
Final products
Department exhibition



Library exhibition


Online exhibition
Installation
We produced a to-scale technical floor plan mock-up of the exhibition using PNG versions of the large graphics and scaled down A2 rectangles to plan the installation process of the department exhibition. To help visualise the layout, a mock-up was created to show how it should look.

We applied the large panels first, it was a group effort for the main panels, then Aaron and I applied the smaller panels and posters. The printed material was a sticky-backed vinyl which meant all we had to do was remove the backing and stick them to the walls.

When the artwork had been printed, we had the exciting job of applying all the posters to the walls. We used the grouping system on the leaflet to apply the posters to the walls in the correct order. To ensure the posters were evenly spaced across each panel, we worked out the exact distance they needed to be apart from one another and cut a piece of card to that size to align the laser leveller to.
The library exhibition was installed by the Creative and Print Services.
Self reflection
The exhibition may have benefitted from more initial research, especially print testing on the material we decided to use, the colour printed on the vinyl material was a lot paler than anticipated which made a lot of the posters look very different from the way it appeared on elements of fire. Another reflection is that the exhibition didn’t show off the full amount of work produced during the project, alongside the posters, all part 2 students produced accompanying leaflets and animations or digital assets. These secondary assets could have been included in the exhibition; however, this might have been out of our reach, and we may have had to have a 3rd member of our team to help organise this.
AARON
Designing this large-scale exhibition pushed my boundaries, whilst collaborating with student artists honed my communication skills, and navigating space limitations required creative problem-solving. This project has led me to gain an interest in exhibition design, and my passion for leadership is still strong. This project included several challenges but I am glad that the team could bind together and provide something for our fellow students to be proud of.
OLIVIA
Being such an important part of this exhibition was an amazing experience. To be given the opportunity to showcase the incredible artwork of my peer’s while overcoming difficult challenges and restraints gave me a new insight into the world of design. It was a thrilling process with an energising amount of responsibility and an immensely appreciated outcome, I am happy to have worked well as a team and overcome the challenges we faced. To have such an impactful piece of work as the first item in my portfolio is a great stepping stone in my career.