Real Jobs by Jasmine Sheppard, Jaf Rahman, Nelly Bridger Morales, George Wade and Ameera. Khan
FAB Lab Branding
Real Job by Jasmine Sheppard, Tasnia Asmi and Vivien Lee
Toner Foiler instructions
Quickstart guide.
Laser Cutter instructions
Quickstart guide.
Cricut Maker instructions
Quickstart guide.
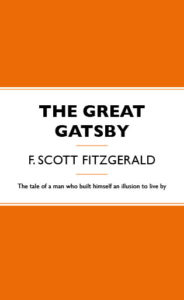
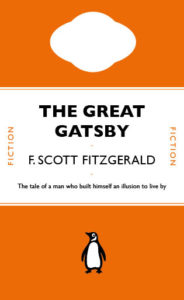
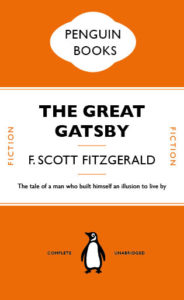
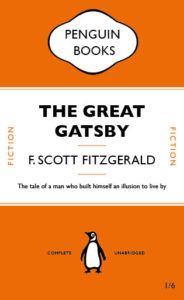
Penguin Book Cover
![]()




This is my recreation of the Penguin Books cover for the novel The Great Gatsby. I used Gill Sans for the text as this was already in my InDesign. I have included some progress steps to show how I got to my end result.
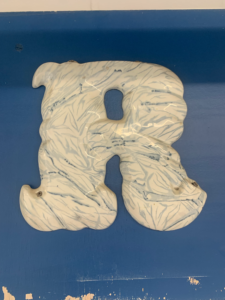
R in the Environment










In this project I went around the Typography block and campus and payed particular attention to the letter R. Single letters are not normally something that stands out in day to day life, so I wanted to explore deeper into this. Focussing on just the ‘R’s around me, I noticed the variation in size, font, weight, texture and colour.
I organised my photos in a collage format so the wide variation of ‘R’s could be seen all at once. A collage looks busier than any other format choice which emphasises the amount of differences between the character.
Band on Call




For this project, my partner gave me their 3 interesting facts to be:
- Left-handed
- Plays bass guitar
- Works in a pub
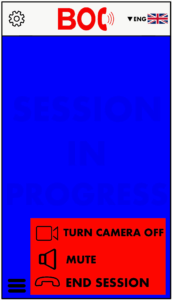
I decided to take the fact they play bass guitar and design an ideal gift with that as my starting point. After discussion, I found out they wanted to be in a band, so I then thought, how could I give this person an opportunity to play with other musicians with the same mindset? This is where Band on Call was created.
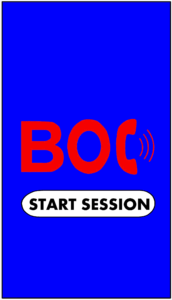
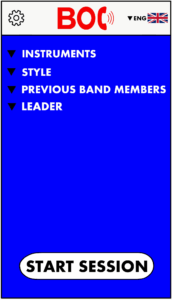
Band on Call is an app that allows you to connect with musicians all over the globe and start playing as a band. The app comes with a projecter that shows live hollograms of the rest of the chosen musicians. You can request any instrument and interact with them as there is live time hearing, which wipes out the problem of internet lagging. An optional camera can be set up to display yourself to the other users and the system can be connected to external speakers, making the overall experience much easier.
I used my iPad Pro and Apple Pencil to produce this and whilst designing, I stuck with the contrasting cold and warm colours of blue and red so the app icon stands out in the App Store and on a home screen. The logo has been made with a basic block letter, sans serif font as the telephone in the logo is the ‘C’, so this font worked best.
I created an opening page, a menu, a page that shows during a session, and an options page within the session page.
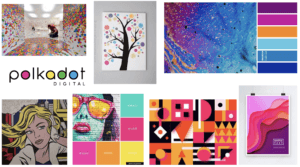
Polka Dots Logo Type Trends
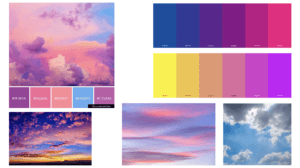
For this project, I chose the theme of polka dots. I created many mood-boards, my first consisting of general polka-dot-based branding. I then went onto creating one which incorporated polka dots and bright colours as I feel like bright colours represent me well. After not getting much inspiration from these mood-boards, I took the slightly different approach of researching into clouds as I am fascinated by them because they can be interpreted differently by everyone. And as a designer, I think it is effective when branding is created, to have a hidden meaning or multiple suggestions behind it.
Using Adobe Illustrator, I drew a continuous line drawing of 3 clouds, and then sticking to my theme of polka dots I added some circles of varying colours and sizes and placed them underneath the line drawing. The colour scheme reflects the sky with tinges of purple and pink to represent a sunset.
In terms of the text, I selected a minimalistic font as I think it is appropriate for complimenting the line drawing. It isn’t too bold so that it is distracting because I didn’t want it to take the attention away from the design of the branding itself.



Staircase
For the Broken Narratives project, I chose the story ‘Staircase’. As the brief explains, a man is being referred to lower floors for priority reasons but as you get nearer the bottom of the 7 floors, the more ill the patients are. I interpreted this as the man is getting closer and closer to death as he moves down floors, until he can’t go any further and that point is when he dies.
I wanted to portray the story in the shape of the book so you feel like you’re going on a journey down the staircase with the man as you read. I cut a staircase that had 7 steps (one for each floor) in hope that it makes you feel that as you are getting lower down the staircase, you are closer to death, which is represented by darkness in this case. The roughness of the cutting represents the man’s deteriorating health. I also coloured in the sides of the steps to define them, but kept this rough as well for the same reason.
