Real Job by Tristan Bevan and Ben Brown
Author: TristanBevan
Blue and Pink Cinema Listings
With the two designs that I have created, I have decided to base them both on a similar layout however by changing the order of the movie listings through the use of various organisations and type weights, I was able to change the target demographic for each. For example I believe that the ‘Blue Listing’ appeals more to the “retired doctor and her husband, both of whom have a passion for old Hollywood” as the hierarchy emphasises the directors, time and place of the movies creation and the cast, where the ‘Pink Listing’ is more targeted towards “a father with two children under 10” as the times and age ratings are more prevalent.
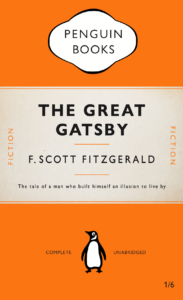
‘The New Library’ Penguin Book Design:
For this Penguin Cover project, I made sure to apply what I learnt from the tutorial video in order to make the process of creating my personally designed cover more methodical by using paragraph and character styles in my work. From this, I got very similar layouts from the original penguin design to my own internet inspired design. From this template I was able to add different fonts and text without effecting the layout of the design.
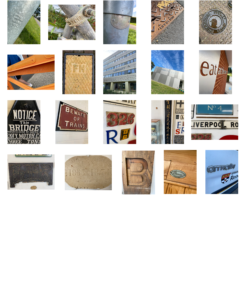
Raised and Indented Lettering
For my ‘Lettering in the Environment’ project, I decided to photograph the themes of raised and indented typography around campus. I chose this theme as walking through campus I realised how common place such techniques are in many areas such as construction, maintenance and even signage. That became apparent to me firstly from the many maintenance and manhole covers that where present an the pavement and the roads, which I believe were raised cast metal in order for the preservation of the type to be present for longer than a print based design. This technique can also be seen in building signs as the text is raised from the buildings wall however, unlike the sturdy maintenance based items, I believe this was designed with the attention of the reader in mind other than rigidity.

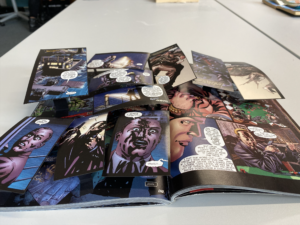
Floating Comic (Staircase)
I chose this piece from the box as I thought it would give my work a little more variety from the other works with its comic book styling rather than a more traditional book. With this I decided to use the panels of the comic is a unique way in order for each individual panel to stand out and flow with the rest of the panels in a downward sloping fashion. I did this by allowing the panels at the top of the page to overlap the following panels to give the narrative a downwards sloping feel, sticking with my theme “staircase” (a downward spiral ascending into misery at the bottom). With this theme I also picked the prefect spread in the book as it starts with calm and contentless and slowly terns to despair as the characters a violently killed.

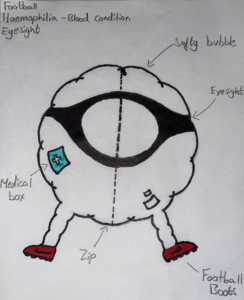
Safety Bubble Gift
 Process of Design:
Process of Design:
My partner Lewis loves playing football, however he has a condition called Haemophilia which can be described as a bleeding disorder where the blood in the body lacks the necessary amount of clotting factors preform proper clotting. As this could lead to issues during injury, I have designed a safety bubble with built in football boots and medical equipment in order for Lewis to stay as safe as possible when partaking in football. I have also added a magnifying like lens in the front of the bubble in order for Lewis to see easier as he also needs glasses/contact lenses to see. I decided on this feature as it could be dangerous to play with glasses and contact lenses as they could cause injury in wake of a fall. And finally I have added a zip at the rear of the bubble to exit when needed.
Shoes design present



As my partner Hannah had a passion and business in designing custom trainers, I came up with a custom design of my own. Going through some ideas I found that there could be a lot done to the design on a shoe and that the opportunities are great. I was given the three random words ‘fire’, ‘electricity’ and ‘clown’ to work with so I decided to go for a very light expired design with bright colours and a floodlight at the back to represent ‘electricity’. For ‘fire’ I came up with the idea to put a fire hazard symbol for safety on the side of the shoe next to the floodlight as the having such I bright light next to fabric could cause a hazard. And as for ‘clown’, I first tried to incorporate a clown nose onto the back lip of the shoe, however, I did not like the outcome of the product. After that, I decided to try and let colour represent the ‘clown’ and a came up with this final product. Sadly the colour does not represent the clown as much as I would like but the colourfulness in addition to the eeriness did make a connection for me.
The new library:


In the first task, we were given an original Penguin copy of ‘The Great Gatsby’ to recreate to the best of our ability in InDesign. This allowed us to understand and get to grips with the fundamentals of the InDesign design program whilst also getting a good look at a very widespread and professional design. With this new knowledge and design template, I was able to create a design of my own called ‘The New Library’ where I used a QR code to the Wiki page as the title, binary that translates to ‘Safari’ in the side text and the author being named ‘Tim Berners-Lee’ as the man who helped invent the internet. This idea was inspired by the way the internet has changed the face of research and reading as a whole whilst still holding its origins in the cover of a book.
The Dark Side Of Gaming:


Being tasked with the word ‘gaming’, I decided to represent the contrast between the innocent excitement that games can give to the masses, but also the toxic and scary side of gaming from cyberbullying to hacking. In my first piece, the bright lights and excentric colour tones present freedom and excitement to the theme of gaming in addition to the facial expression and body language. In the second piece, the colour tone and body language are very much darkly toned muted colours in addition to the red glows in the eyes all represent the danger underneath the excitement of gaming.
Looped Labyrinth:






In today’s project, I attempted a few iterations of ideas. My first idea was to create some kind of pop up labyrinth/castle through a template I acquired through https://www.youtube.com/c/JRpapercraft with a few of my own ideas to represent the family lost in the house presented in the labyrinth story. However, the creation of the said idea was scrapped as the detail needed for the castle was too great and I did not have the correct resources to finish the job (my knife for precision cutting was to blunt and I had no tweezers).
Never the less I came up with the idea of merging both the labyrinth story and the loop story together to create a trapped like event where the characters of the novel are trapped in the pages of the book – as were the family in the labyrinth – and the supernatural feel of the book sucking the character into the pages – as was the man in the loop. The eyes at the end of the portal are also used to represent the discovery “that they are not the only ones lost in the impossibly infinite labyrinth” as written in the labyrinth story.
