As part of this mini project, we were asked to, not only complete a copy of our own penguin book by creating an identical frame, but to also interpret this into our own concept through the inspirations of anything we can get our hands on. I decided to base my idea on The twilight saga. I wanted to use the colours red and black, as I felt these are the colours most associated with the movie series. As you can see, I also created the vampire fangs with dripping blood, hanging from ‘penguin books’, to really capture the vampire characteristics.
Category: TY1DP1
Work by Part 1 students as part of their ‘Design Practice’ module.
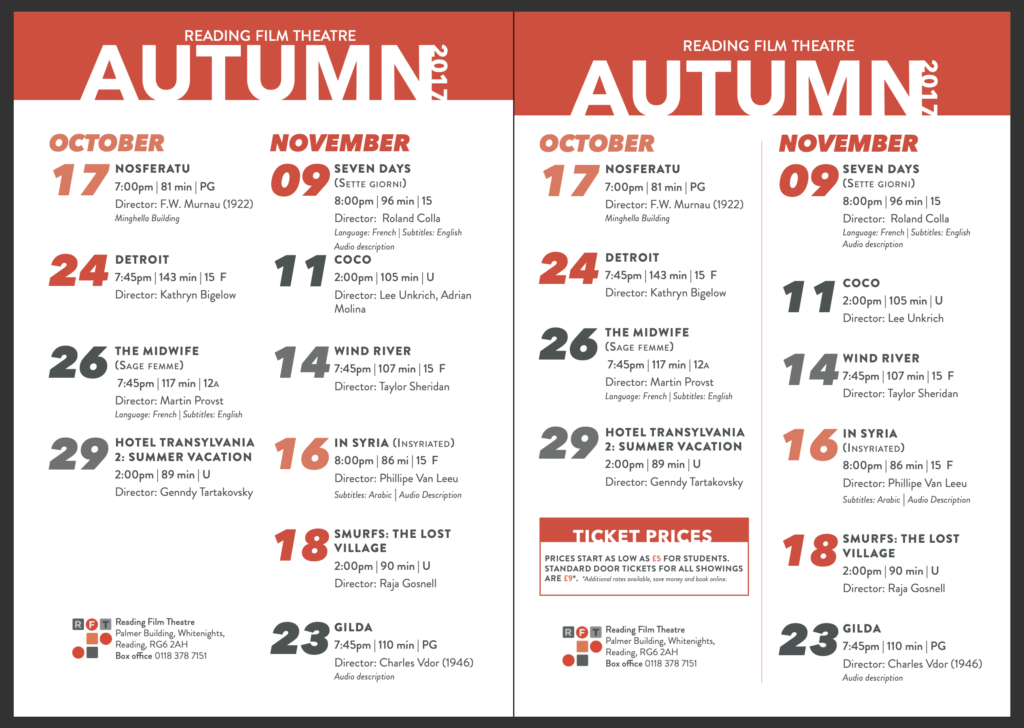
Cinema Brochure

The first adjustment I did was the the space between the location and the director. The first feedback was that the space looked odd, I assumed that it was took big, so I adjusted the leading. This made my columns nearly have the same length, which overall made it neater. The 2nd feedback was the underlining of the director’s name. The feedback says that it was distracting from the location and time. Another feedback was that the director was not as important as the date and time. To resolve this, I underlined the location, date and time instead of the director.

Print it out
Brief
Design a programme flyer for the Reading Film Theatre. The flyer must be single sided A5, with two columns of text, unsing a maximum of two colours and two typefaces.
Process
- First, I went through the text and removed things that I considered to be unnecessary or repeated information. I also researched missing pieces of information to add things that I felt would be helpful or bring consistency. This was to remove noise on the page and to communicate as clearly as possible.
- I decided to use the branding of the theatre for my colour scheme. As we were only permitted two colours, I took the darker red and grey from the logo and tinted them to 74% each for the lighter numerals.
- Because of my design I didn’t have space to put a short summary of each movie, which upon reflection is a bit more style over substance. However, in our feedback session the large numerals to convey the date were appreciated as a style choice and the lack of summary was not mentioned.
- To display hierarchy I chose to stick with one typeface but to use different font weights, type size, and use of spacing to differentiate key pieces of information.
- For my columns, I separated information by month of screening. This meant I only had to put the date of the month and it also opened up space in the October column to add general theatre information such as address, ticket price etc.
- In my first draft I had lined up each section so that the top of each movie section was level. This meant inconsistent gaps between the showings. After the feedback session, it was suggested that unequal spacing indicates hierarchy. Therefore I adjusted my design to priorities equal spacing between each showing. I had to widen my margins to do this, but I this improved the overall design.
Reflection
This task emphasised how important it is to be aware of the purpose of the finished product you are designing. If the final product is in print, throughout your process you should be printing physical drafts to know how your ideas translate from screen to paper.

How to create the perfect present
Ideal gift
Kim’s project 2
Our task was to come to the session with 3 facts about ourselves and share these with a classmate. Using these facts, we then had to brainstorm and sketch out ideas of what could be considered the perfect gift for this person. The facts that my partner gave me were that her family name is ‘The Angels’ in Spanish, her family works with fire arms for their job, and that she once met Bruce Forsyth. We were then given some random words that we had to try to incorporate into our design. One of my random words was banana. My finished design was a trophy of an angel holding a banana gun. The thought behind this is quite self explanatory, but I chose for it to be a trophy ornament because when she said Bruce Forsyth I thought of Strictly Come Dancing and the trophy.
Do our eyes deceive us?
Ever played one of those ‘Guess the logo’ games? At the beginning they’re easy enough to get and as you go towards the harder levels you have to start puzzling together the less known logo names by guessing what the letters are. You imagine what shapes could go in the gap, which would be the most likely. Well today has definitely taught me I need to go back to playing them some more as I need to pay more attention to the letter shapes!
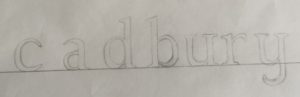
 On the left is the sample text we were given, from this we were told to write ‘cadbury’ in the same font. Bellow you will see my attempt at doing so.
On the left is the sample text we were given, from this we were told to write ‘cadbury’ in the same font. Bellow you will see my attempt at doing so.
 As you can see my photography skills needed some work, focusing on the text though one can tell immediately that i did not track ahead of time. Another thing I needed to improve upon is the proportions of the letters, as the bowl of the a is much too high. Once we compared the attempts to the actual font it also became apparent I needed more weight at the top of the c and the y was more linear than curved. Moreover the top of the letters only have serifs to the left not both ways as I did on the u and y.
As you can see my photography skills needed some work, focusing on the text though one can tell immediately that i did not track ahead of time. Another thing I needed to improve upon is the proportions of the letters, as the bowl of the a is much too high. Once we compared the attempts to the actual font it also became apparent I needed more weight at the top of the c and the y was more linear than curved. Moreover the top of the letters only have serifs to the left not both ways as I did on the u and y.
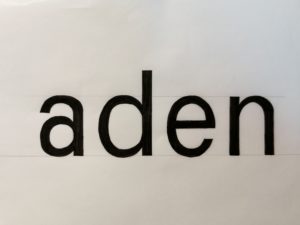
 Having looked at my previous mistakes we tried another type of exercise. To find the hidden part of the letters. We were given the template on the right. Where do I go from here? I attempt to visualise the rest of the word of course! I had my logo game training, so I can see it’s obviously adell! Wrong. Luckily someone discovered that upon highlighting the word and right clicking it asks if you want to look up “aden”, mistake averted. Knowing the actual word then made me look back and question how I could have thought it was adell… the spacing between the two stems is much to far apart, it has to be an n.
Having looked at my previous mistakes we tried another type of exercise. To find the hidden part of the letters. We were given the template on the right. Where do I go from here? I attempt to visualise the rest of the word of course! I had my logo game training, so I can see it’s obviously adell! Wrong. Luckily someone discovered that upon highlighting the word and right clicking it asks if you want to look up “aden”, mistake averted. Knowing the actual word then made me look back and question how I could have thought it was adell… the spacing between the two stems is much to far apart, it has to be an n.
 I used the letter shapes present to trace and check then letters I created before colouring it all in black for better contrast. The result can be seen on the left. From the d I traced the angle the a needed to split into a separate stroke and it’s thickness, tracing the first part of the allowed me to flip it in order to see where the second part should be. I also used the d to create the top of the n as I did for the bottom half of the a. Whilst it’s still not the exact same as the font this attempt is much closer to it than my previous attempt. I also downloaded a scanning app to improve my photography and overall am quite content with the outcome of todays project. I also decided I should play more guess the logo games again in order to sharpen this skill further and pay more attention to individual letter shapes.
I used the letter shapes present to trace and check then letters I created before colouring it all in black for better contrast. The result can be seen on the left. From the d I traced the angle the a needed to split into a separate stroke and it’s thickness, tracing the first part of the allowed me to flip it in order to see where the second part should be. I also used the d to create the top of the n as I did for the bottom half of the a. Whilst it’s still not the exact same as the font this attempt is much closer to it than my previous attempt. I also downloaded a scanning app to improve my photography and overall am quite content with the outcome of todays project. I also decided I should play more guess the logo games again in order to sharpen this skill further and pay more attention to individual letter shapes.
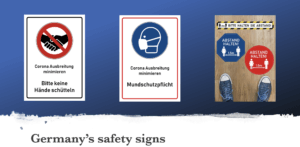
Italy, Spain, Germany or the UK?
I decided to look at how the different countries in Europe responded to Covid-19, did some put their message across clearer? What could be done better? To narrow down the countries I chose Italy which was the epitome of the pandemic for a while as well as Spain which also went into quite a drastic lock down in comparison to the UK. In addition to this I also included Germany in this, as in my mind Germany is a very pragmatic and effective country.
 Looking at the different infographics showcasing the pandemic is interesting. Whilst they all broke the country into regional areas (apart from Italy) They all use different colour coding, and yet they all have the same principle – red is the highest danger. In addition to this most countries use the traffic light system to put their message across to the general public very effectively. Spain does take this a step further and show various other categories for each region using pictograms. Italy also does more than Germany and the UK by giving a list of the most impacted areas and showing the survivors as well as deaths and people who tested positive for coronavirus.
Looking at the different infographics showcasing the pandemic is interesting. Whilst they all broke the country into regional areas (apart from Italy) They all use different colour coding, and yet they all have the same principle – red is the highest danger. In addition to this most countries use the traffic light system to put their message across to the general public very effectively. Spain does take this a step further and show various other categories for each region using pictograms. Italy also does more than Germany and the UK by giving a list of the most impacted areas and showing the survivors as well as deaths and people who tested positive for coronavirus.




When looking at the general colours used in these official signs in the various countries it’s quickly apparent that the preferred colour for this is blue. Though Spain seems to prefer using yellow, whilst Germany uses both red as well as blue equally. I think this might be due to the road sign rules, where blue means instructions. This makes a question about how effective the Spanish road signs really will be.



Looking at how countries handled public areas & shops the UK seems to be more effective with it than the rest. This is mainly due to the NHS app, though it does rely on everyone having a mobile phone which can scan QR codes, which isn’t always the case… Nonetheless through the app people are more likely to be notified about potential exposure to Covid-10 than in the other countries like Germany, where they have forbidden visitors from entering a public area (shown above) as a precaution. Having said this Germany does have mask dispensers in public areas so no one will have an excuse for not wearing a mask on public transport, shops, schools, etc. Moreover, Italy has got an official government issued template for restaurants. Very interestingly the only word in yellow (the rest is blue) is “DELIVERY” which, as we know, is an english word. This could mean the locals and tourists all understand that they have to call the number listed bellow (once filled in) to order, as they are only available for deliveries. No other government has issued templates as such for shops and restaurants so this might be something worth looking at to implement as well as the mask dispensers.



Another thing I noticed with foreign countries is the hospital and quarantine signs. Whilst I didn’t find english coronavirus quarantine signs the remaining 3 countries are worth looking at. What these signs indicate is that the Covid-19 is in the same area as a hospitals A&E generally, which I think is the worst place. The most vulnerable people in critical conditions closest to the virus? Spain resolved this problem by putting up a temporary A&E tent though this is obviously not ideal, until a better solution is found this is acceptable. Moreover, looking at the quarantine signs Germany opted for stop and no entry signs which very clearly portrays their intent. Italy on the other hand took it a step further. Instead of the everyday stop signs they modified the universal toxic sign into a quarantine sign for Coronavirus, making it highly effective as people will definitely take notice of a sign usually portrays mortal danger. We will make time to read what the pseudo toxic sign says, even if we cannot speak the language the “coronavirus” at the bottom makes its meaning clear to everyone.
Staircase

Staircase illustration
On Monday, we have been assigned to create a book cover that will narrate the story of the book. I have chosen the “Staircase” as my theme for the book cover.It was a story about a man who was barely sick and placed at the 7th floor, however as the time passes by he is moved to the ground level. Even though he wasn’t very ill, he ends up being on the ground floor and therefore, in the grave.
As, the story began at the top floor of the hospital, and I drew a staircase that started from the title of the book (upper floor) and ended with a photo of a man hugging Death (last floor-grave).The idea behind the picture is , man led himself into the death. I drew a black mantle and a scythe over the woman to represent her as a death. I used a black marker to make an illustration of the staircase and Death, as it looked more dramatic.
Creation of the Penguin Cover
 Original Cover
Original Cover
On Tuesday, we have been given a task of creating a penguin cover. It was a first time I was using and an InDesign program. I found it very confusing at first, but we had been given a recorded video which helped a lot. The most confusing part was the creating of Penguin Books logos, as we had select, crop, reflect and then shaped the ovals, that were added to one shape. I have spent a lot of time on completing the task, but it was worth it! 😀
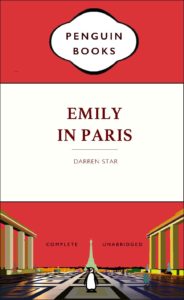
 Cover created by me
Cover created by me
The cover of my book was inspired by a Netflix television series, which was “Emily in Paris”. I have chosen “red” as a main color, because it represents “Love” for me and “Emily in Paris” is all about romance. I have decided to place the penguin at Trocadero, as it would reflect the theme of the book more. The title of the book is also in red color, as it creates a connection between the upper and the lower part of the book. Initially, the file was in PDF format, but as i converted it in JPG, it lost its quality. Overall, I have enjoyed the freedom of designing the cover, as it let my put all thoughts and creativity in it.
Exploring Typographic Hierarchy
For this project, we had to use Adobe Indesign to create a cinema brochure for the Reading Film Theatre. I wanted my design to be clean and contemporary, using red as the accent colour, to put emphasis on certain elements of text. To continue with this simplistic look, I only used one typeface, but used intrinsic valuables, such as size and weight of the text. This will hopefully allow the viewer to see a distinction between the different elements of the brochure. For example, I put the contact information for the theatre in italic and made it smaller than the main body of text.
Here you can see my initial design sketch:

Here is my first brochure design:

After a blackboard feedback session, it was highlighted that the lack of colour variation removes the importance of the highlights of red. It was suggested to use the tint tool on Indesign and create varying shades of red to allow the largest emphasis to be on the titles of the movies. I also used this tool to add some grey tones into my design to add further contrast. Continuing with this idea, I also incorporated more variation within the main body of text, allowing a clearer hierarchy of information. Finally the alignment of the title in my first design was pointed out as being a little confusing. As a result, I took some steps to try and make this more logical and more visually appealing. Finally, we had a peer review session in class where we were able to give feedback on each other’s brochures. Taking this advice on board as well, I refined my design.
My final outcome can be seen below.

I really enjoyed this project as it allowed me to explore Indesign and put my new knowledge about typography into practice. I also found the feedback sessions extremely useful and I am very grateful for all the advice I was given from both other students and tutors.
command, return
Last week in TY1INT we were given a mini week project to design a cinema leaflet of film listings. The project prompted us to think about the reader and how we could make the experience of reading a cinema leaflet easiest for a range of different users.
By the time I began the project I had already forgotten the shortcut for applying a paragraph style to text in InDesign. And now I’ve finished, I doubt I’ll ever forget it.
This project really helped me get a feel of using InDesign for my own work, outside of technical sessions where help is always at hand. I find that learning this way helps me remember shortcuts and learn handy things about the toolset provided in Indesign and how to use it to create interesting yet useful things.
I didn’t focus on the aesthetics of the leaflet as I wanted to get to grips with using a hierarchy of text in an applied manner. To start off with I found Reading film theatres logo to give the leaflet more of an identity and give myself a guide as to what colours to use. It was fun to see the variation of style you can achieve with a limited colour guide and using only one (or two) typefaces.
After today’s feedback session, I am aware of some errors made in my design that I will look out for in future work, including correct hyphenation, and being aware of separating info on line breaks. Overall I am quite happy with my outcome and maybe next time would focus on adding more visual identity to the leaflet.
