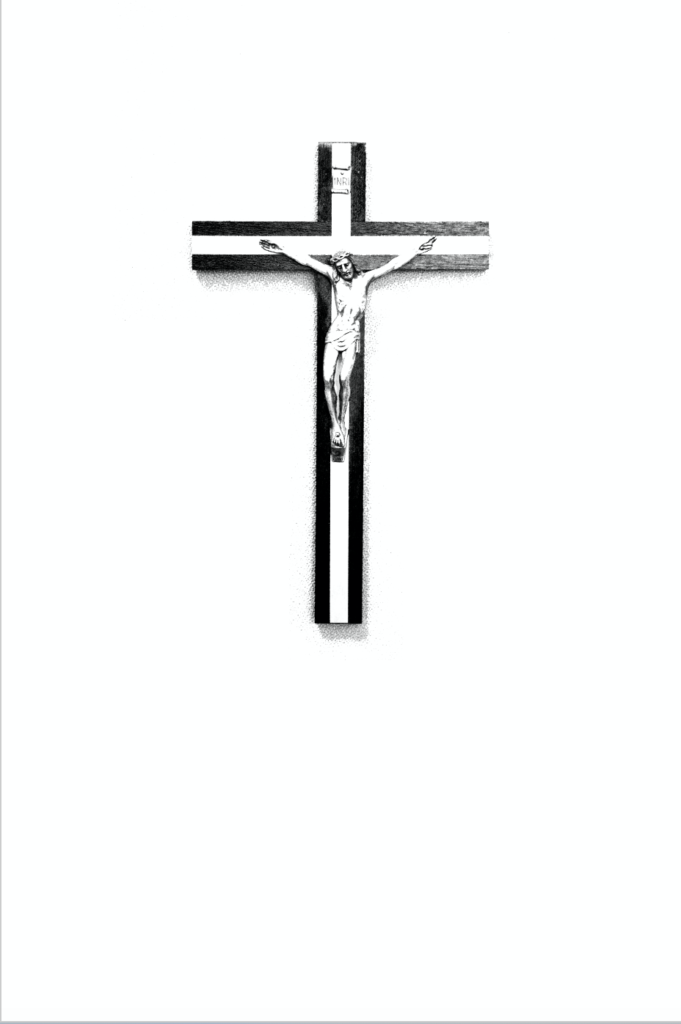
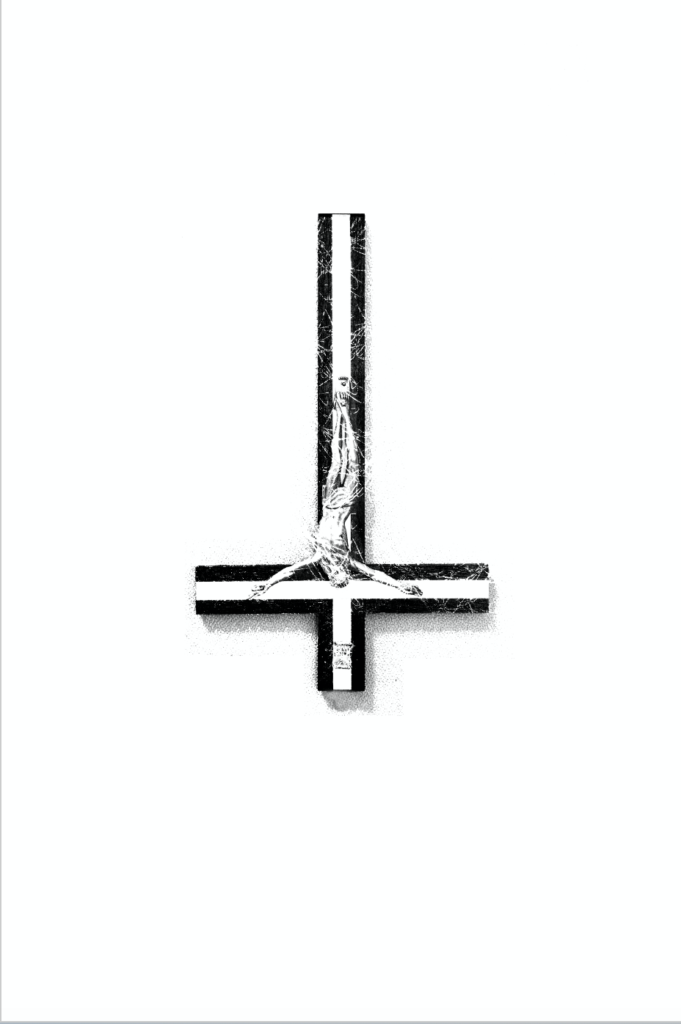
For todays brief, we were given a word to respond to. Mine was ‘Religion’, and with this I had to create an image or composition that clearly represented the word. I started. by drawing a spider diagram, writing down any words or ideas that related to religion to see what I could use as a subject. I liked the idea of using a crucifix as my subject as its shape is quite graphically symbolic and well known. I wasn’t sure on the tone I wanted to convey so I started writing down different questions, theories and ideas that people commonly had with religion. I liked the idea that god might not be this perfect image that he’s portrayed to be, and could actually be something sinister. I had this result after questioning why such tragedies happen in the world and why an all powerful being such as god would let them happen. I started questioning if he truly is god or the devil. I wanted to take this idea and inject it into the second image, which is supposed to change the tone of the first by adding an element.
Firstly I started photographing a crucifix that I borrowed. I used this as it was a large enough ornament that also had Jesus on it, making the first image represent the religion christianity, and the pain and suffering Jesus endured. I decided that the most universally understood message of the opposite of god was by turning the cross upside down, I felt that this would be a good way to show how God may in fact act more like the Antichrist. I pinned the cross to my dorms notice board, allowing the cross to be upright, and still have shadows falling down in the correct direction. I knew that I couldn’t just flip the image as the shadows wouldn’t be in the right direction, so I photographed the second image with its bottom sellotaped to the board so it wouldn’t fall forwards. I then uploaded the images to photoshop. I wanted to erase the pins and the sellotape, just to show the cross, which I did through using the clone tool in marked off areas via the section tool. I felt that this symbol and idea of God was very old fashioned so I wanted to replicate that feel. I increased the contrast and turned the images black and white to create an old illustration effect, whilst cleaning up the background. I didn’t want to overcrowd the images so I left them on white backgrounds and liked how the negative space became apart of the cross, suggesting purity. I thought that I could show resentment to the idea of God being the Antichrist through some sort of relic effect, as if someone had scratched and abused it in spite after reading it in a book. I found pngs of scratch marks by pens on paper and selected the outlines and and pasted it onto of the second image, putting the blend option as divide, which broke up the marks and made them distorted and more authentic. I decided to target the face and the script on the cross to emphasise a rejection of the identity and ideals of christianity.



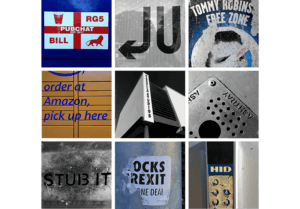
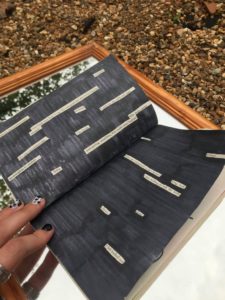
 While outside I focused on finding hidden type, one that wasn’t visible straight away, or its features weren’t as obvious from the distance, as opposed to up close. I also tried photographing these examples of type from different angles, especially if it was raised, to see whether that affected how we see it. After we have taken the photos in the given amount of time, we were asked to produce visual collages based on the common similarities between the typography we have taken photographs of.
While outside I focused on finding hidden type, one that wasn’t visible straight away, or its features weren’t as obvious from the distance, as opposed to up close. I also tried photographing these examples of type from different angles, especially if it was raised, to see whether that affected how we see it. After we have taken the photos in the given amount of time, we were asked to produce visual collages based on the common similarities between the typography we have taken photographs of. Beforehand, I edited any images I wished to use in this mini project via Adobe Photoshop, which allowed me to emphasise some of the features, and make sure that all images within the collage look visually similar to one another. In some cases, I have also straightened up the photographs, making sure that they have some logical perspective, and are overall pleasing to look at.
Beforehand, I edited any images I wished to use in this mini project via Adobe Photoshop, which allowed me to emphasise some of the features, and make sure that all images within the collage look visually similar to one another. In some cases, I have also straightened up the photographs, making sure that they have some logical perspective, and are overall pleasing to look at.
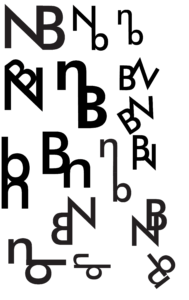
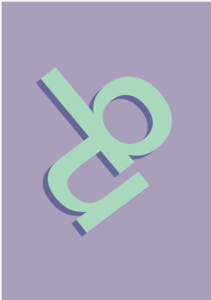
 As mentioned previously, the aim of this task was to create a monogram – a combination of two letters, using either Garmond or Futura typefaces. I personally chose Futura, as I am more attracted to the ‘orderly’ aspect of sans-serif typefaces. Initially, I started sketching out some ideas on my iPad, however, I then decided to go back a step and start designing on paper. Personally, I found this a lot more helpful as I noticed that I was generating more ideas while working on physical paper. After generating some sketches in pen etc, I then decided to go back to working digitally. As we were designing monograms (logos for our initials essentially) I decided to use Adobe Illustrator for this task. I first began recreating some of the sketches I have done previously to see what works best alongside the Futura typeface. The first ideas were quite simple and straightforward, a either one or both letters were upright and looked like two letters put together (literally). It wasn’t until I started looking at more abstract versions of my monogram, I began designing monograms that
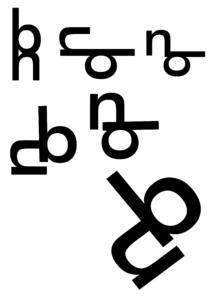
As mentioned previously, the aim of this task was to create a monogram – a combination of two letters, using either Garmond or Futura typefaces. I personally chose Futura, as I am more attracted to the ‘orderly’ aspect of sans-serif typefaces. Initially, I started sketching out some ideas on my iPad, however, I then decided to go back a step and start designing on paper. Personally, I found this a lot more helpful as I noticed that I was generating more ideas while working on physical paper. After generating some sketches in pen etc, I then decided to go back to working digitally. As we were designing monograms (logos for our initials essentially) I decided to use Adobe Illustrator for this task. I first began recreating some of the sketches I have done previously to see what works best alongside the Futura typeface. The first ideas were quite simple and straightforward, a either one or both letters were upright and looked like two letters put together (literally). It wasn’t until I started looking at more abstract versions of my monogram, I began designing monograms that  had some interest to them. The 2nd photograph on this page presents the design development process based on one of the more abstract ideas I have created previously. First I started by rearranging the orientation of these letters, seeing what works and what doesn’t, and then once I was satisfied with the result, I began rotating the monogram in order to see if it looks different/more effective when looked at from a different perspective. My hypothesis was quite right, presenting the monogram at a slight angle made it look more stylised, almost lik
had some interest to them. The 2nd photograph on this page presents the design development process based on one of the more abstract ideas I have created previously. First I started by rearranging the orientation of these letters, seeing what works and what doesn’t, and then once I was satisfied with the result, I began rotating the monogram in order to see if it looks different/more effective when looked at from a different perspective. My hypothesis was quite right, presenting the monogram at a slight angle made it look more stylised, almost lik e a logo.
e a logo.


 For todays task we were given the freedom to let our creativity flow in this Broken narratives activity. We were given the choice of four themes. I chose the theme ‘stairs’. As stated in the brief a man has been hospitalised for an unnamed disease, the hospital has 7 floors for people like himself, the lower floors are for the more ill patients. He is moved the lower floors as the day goes by he moves further down along the way he reaches a state of hysteric and therefore begins to hallucinate. He eventually reaches the lowest level and therefore death.
For todays task we were given the freedom to let our creativity flow in this Broken narratives activity. We were given the choice of four themes. I chose the theme ‘stairs’. As stated in the brief a man has been hospitalised for an unnamed disease, the hospital has 7 floors for people like himself, the lower floors are for the more ill patients. He is moved the lower floors as the day goes by he moves further down along the way he reaches a state of hysteric and therefore begins to hallucinate. He eventually reaches the lowest level and therefore death.