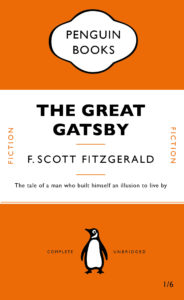
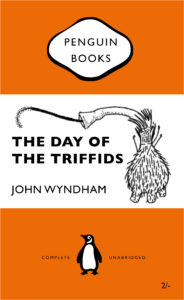
Inspired by the penguin book cover, I create my messed up version for the famous fiction storybook ‘The Little Prince’. I did quite a lot changes from the penguin book to make it more mordernism, but still remain the basic font and elements. There are few insprations and variations compare to original penguin book in my design:
- same font of Gill Sans Nova and paragraph style are adapted, while the headings are in wider tracking to fit with the childlike story, also used italic words in the book descriptions to emphazise the sentences
- changing position between the author name and book title, so as to try emphasize the both maybe
- illustrations of the little prince and fox are added to make it more appealling and visualize the story plot
- the logos of penguin book are put in the right hand corner as it can grab less attension and let audience focus on others main elements
To review my book design, I could make it better by showing more influences from the penguin book, as it now looks a bit different from the original one. For example, making funny variations to the penguin logo by adding the crown from the little prince, etc.
In these mini Indesign tasks, I realized that designing a simple book cover is much harder then normals expected, as there are so much to decision and progress go through with the layouting of text, as well as graphic to best communicate ideas. It is easy to mess up by making it looks too empty or complicated, and lot much to be considered. For now, I felt more respectful for the book designers and still have a long journey ahead to design like a pro.