



For this project, my partner gave me their 3 interesting facts to be:
- Left-handed
- Plays bass guitar
- Works in a pub
I decided to take the fact they play bass guitar and design an ideal gift with that as my starting point. After discussion, I found out they wanted to be in a band, so I then thought, how could I give this person an opportunity to play with other musicians with the same mindset? This is where Band on Call was created.
Band on Call is an app that allows you to connect with musicians all over the globe and start playing as a band. The app comes with a projecter that shows live hollograms of the rest of the chosen musicians. You can request any instrument and interact with them as there is live time hearing, which wipes out the problem of internet lagging. An optional camera can be set up to display yourself to the other users and the system can be connected to external speakers, making the overall experience much easier.
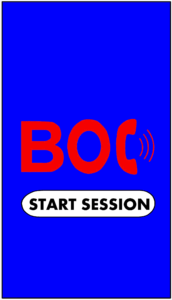
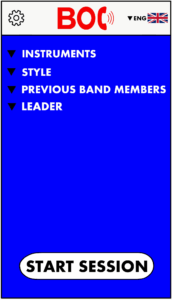
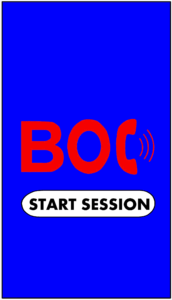
I used my iPad Pro and Apple Pencil to produce this and whilst designing, I stuck with the contrasting cold and warm colours of blue and red so the app icon stands out in the App Store and on a home screen. The logo has been made with a basic block letter, sans serif font as the telephone in the logo is the ‘C’, so this font worked best.
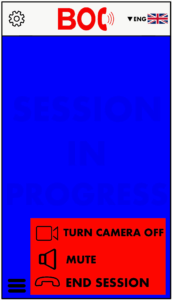
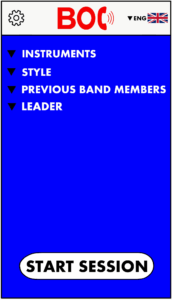
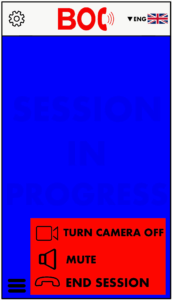
I created an opening page, a menu, a page that shows during a session, and an options page within the session page.