Real job by Zainab Hussain and Jaflenur Rahman
Category: Real Jobs
Life on the Line: a photo book
Real Job by Clara Fidler-Brown
Flux 2023 Degree Show
A team of third-year students took on the branding and promotion for this year's degree show.
New branding for Georgina Rivers Academy
Background
Georgina Rivers has been in the nail and beauty industry for over 18 years and is a qualified educator, teaching courses for Cuccio ltd and Sallys. She has recently opened her own training academy here in Reading, Berkshire. She has also created her own brand of nail products called GeorgiaBella nail systems.
Our brief was to create a new visual identity for the client to be incorporated across both a website for the academy, as well as other printed and digital deliverables to aid and boost her business.
Deliverables and responsibilities
Due to this job having a large amount of deliverables (some added later in the design process), we decided, once set on overriding visual guidelines for the project, that it would be best to divide them up so that we could focus well on a few of the deliverables each. This was an instrumental and successful factor to working in a group on this project, we all knew what to focus on and could give each other strong feedback throughout the design process. In this report I will focus on the design process as a whole but with a focus on the deliverables that I worked on which were the Certificates, Business cards and the GeorgiaBella logo.
Primary
- Digital visual identity guidelines (including academy and GeorgiaBella logo)
- Responsive website with additional sections for academy and new aesthetics section
- Social media guidelines / rework (Instagram)
- Social media advert (animation)
- Mail Chimp advert
Secondary
- Business cards (mock up additional)
- Certificates (mock up additional)
- Fliers (mock up additional)
Research and ideation
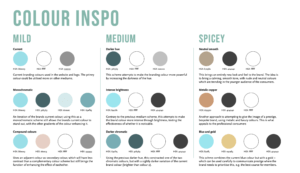
The project began with us all focusing mainly on the web design aspect of the job as this was the main request from the client. We began this project by looking for inspiration through existing nail and beauty web pages, there is a lot of competition within the market for our client so it was important that we understand how to create a unique but successful branding and website for her. One common theme we noticed when carrying out our research was the use of pink within the field (figure 1). The client had requested that she specifically wanted to stay away from pink and wanted to continue using the teal colour she was currently using on her existing website. She also wanted to continue using her existing logo which was a monogram surrounded by a box. As a group we discussed these choices and decided that in order to create a fresh look for the clients new academy site that we would have to make some changes. After carrying out some research and exploration of colour (figure 2) we decided to slightly change the colour scheme by darkening the bright teal colour to a darker one, the client was really happy with this change and felt that it reflected the classiness and professionalism of her brand.
(Figure 1) Logo Moodboard

(Figure 2) Colour Exploration
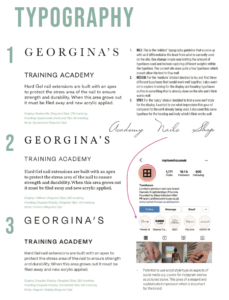
We also brainstormed ideas for how to develop the monogram logo by exploring ‘GR’ in different typefaces. (figure 3). We found the box around the monogram problematic because it did not apply well in situations such as social media profile pictures and banners which was going to be a big aspect of the clients launch of her academy. We therefore decided to remove this box and slightly alter the typeface used with the monogram to create the polished logo. As a group we were keen to explore typefaces in greater detail as we knew the importance of type in reflecting the feel of the brand. The client was hesitant to diverge from the typography she was already using on her existing website but we still wanted to present her with different ideas. It was my task to focus on researching and exploring typography at this stage and I wanted to explore typographic hierarchy to get an idea of how type would function across the different deliverables we were creating (figure 4). One of the members of my group, Alex, suggested that I came up with three levels of varying intensity of typographic suggestions for the client (mild, medium and spicy). This approach was really useful as it allowed me to reassure the client that she still had the option to stick with the typographic branding she was already using but it also allowed me to explore other avenues so that we could decide as a collective which would be the most effective for the new brand. I would definitely use this approach again on other projects, particularly if it involves a rebrand as clients can often feel attached to their old brand and the design features within it so this approach allows you to respect the clients wishes whilst still being able to explore alternatives that the client may end up preferring.

(Figure 3) Monogram exploration

(Figure 4) Typographic exploration
Design development
After making these initial changes with the brand colours and logo we felt, a long with the client, that we had a good starting point to create a new website and other deliverables within the new brand guidelines we had created. Each team member worked on prototyping the new website in Adobe Xd which again helped us to solidify the brand identity. We then began to work separately on our own deliverables.
Business cards
When creating business cards for the client I wanted to ensure that they encapsulated the values of the brand. As done with other luxury/ designer brands I created a pattern out of the monogram which the client was pleased with. Originally we were to have two separate cards for the salon and academy aspects of the business but the together with the client we decided that it would be more effective to have just the one card. The cards feature social media handles alongside the appropriate social media handles. After feedback from our supervisor, I changed the social media icons to be black and white as they were distracting from the Georgina Rivers branding. I was shocked at how much of a difference this made to the overall professionalism of the business cards, this is something I will take forward in future design work that incorporates social media logos.

(figure 5) final business card design
Certificates
Designing certificates for the client was probably the most challenging aspect of this job for me as we struggled to reach a design that the client was pleased with, leading to around sixteen different certificate designs over the course of the job. Due to the pandemic and busy schedules on both our and the clients side it was often difficult to meet in person which lead to a lot of feedback being given over email, this in turn made communication less clear and made it challenging to understand what the client truly wanted for this deliverable. This was definitely a huge learning curve for me and with help from our supervisor I learnt some key skills in communicating with a client. Some key tips from my supervisor were to create a summary after every client meeting of what is expected of me and then to follow this up with the client via email to check that I hadn’t missed anything out and to also give them an opportunity to add any more feedback they had forgotten to mention at the time. This then ensures that the client and the designer are in sync with each other and avoids disappointment or frustration due to miscommunication.

(Figure 6) Final certificate design
Reflection
Overall I learnt a lot over the course of this real job in terms of dealing with clients and working in a design team. There were some challenges a long the way with the main issue probably being communication amongst the group and with the client. This real job taught me how important communication between the client and other designers is. Communication issues across the project (due to various reasons) also lead to issues of time management and frustrations for both the client and the design team. Dealing with these issues as a group with help from our supervisor has now given me some great strategies to prevent this from happening in future jobs. For example when communication was becoming stunted causing our progress on the job to slow, we were advised by our supervisor that we commit to a meeting with the client, the same time each week. Although a simple step, and one not always adhered to, this did have a huge impact on the progress we were making. Having a time slot that everyone expected and could prepare for each week meant we were much more organised as a team and could progress the job with regular feedback.
As a whole this job has been challenging yet fulfilling at the same time. I feel it has improved my ability to work with a client and has taught me new skills I look forward to practicing in future work.
Carter’s Fairground contest: Cadbury Dairy Milk
Brief
‘Fairground fonts were designed to be persuasive, to get people to take action but in a fun and eye-catching way. They also have their roots in pop art and popular culture of the era.Taking inspiration from the fonts you see at the fair, how would you re-imagine a different business with a fairground font? It can be as mundane as possible or an everyday item – from selling shoes to selling a service. Or perhaps you can reimagine a modern-day brand with a fairground font.In your chosen medium, whether that’s a sketch by hand or a computer design, show us your idea as a square PNG file, 2000 x2000px, with a few paragraphs of text (supplied separately) to explain the idea if needed.‘
The brand I chose to redesign in a fairground font was Cadbury’s Dairy Milk. My goal was to recreate their Dairy Milk logo utilising a combination of their layout/colour ideas and then the fun designs of fairground fonts.
Research
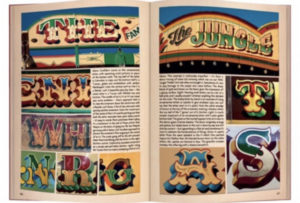
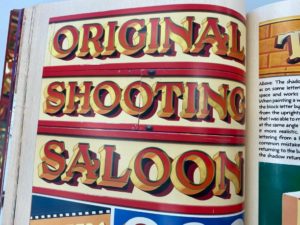
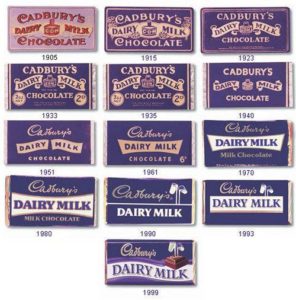
I began this project by researching fairground fonts and displays, mainly by Joby Carter, and also a brief look into Cadbury’s Dairy Milk branding since its release, noting down key design/visual elements within both the fairground displays and the Dairy Milk branding.
Fairground fonts








- 3D ‘block’ on letters
- Shadows created
- Bright, unique colour schemes
- Unique accents on serifs
Dairy Milk


- Brand purple
- Text layout (‘Cadbury’, ‘Dairy Milk’, subtext)
Design
Concept
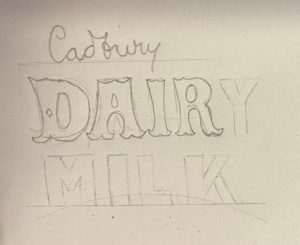
My initial idea was to follow the general layout proposed by the current Dairy Milk branding and introduce the fairground typeface ideas to it, including the serif paint brush stroke accents.

I continued my ‘sketches’ on illustrator. Utilising typefaces to make up the letterform bases so I could visualise how each design might work. I continued developing layout option 01.


Development
Arch
Something I’d noticed in my research is how rarely fairground typefaces sit on a perfectly horizontal baseline, they often sit on some form of curve or arch, setting them apart from standard computerised typefaces. This led to me implementing a curved baseline into my design something to bring a better visual distinction and more interest to my rebrand.


Creating this arch along the bottom gave me space to fit a tagline into my design, something the current Dairy Milk branding features underneath their main text too. I aimed to fill out the width of the arch, if possible, as I worried that too little text would sit awkwardly underneath rather than feeling cohesive with the text above. The goal here also was to bring some of the history of Dairy Milk into the design, this led to ‘since 1905’ being a key part of the tagline.

Drop text and colours
This visual block consisting of ‘Cadbury’, ‘Dairy Milk’ and the tagline formed the basis of my design and layout, so I began developing details and involving colours. A key detail in many of Joby’s fairground fonts is the drop text that sits, often in a different colour, behind the main text and functions purely as a visual highlight/accent.


I tried two options for colours initially, one inspired by Joby’s unique colour schemes, utilising more bright and playful colours that wouldn’t commonly be used together, and the other using a similar colour scheme to the Dairy Milk/Cadbury brand colours.
The drop text I attempted to present in a similar way to some of Joby’s work, I used an outline on the main text to separate it from the drop text, allowing the drop text to function as its own feature.
3D block
Another thing many of Joby’s fairground fonts feature is a 3D block that makes up the text, allowing Joby to play with lighting and shadows and how that would interact with the 3D block.

I tried a 3D block with my own design and found that the visual texture this gave the design seemed to work quite well and fit the theme.
In a feedback session a few things were suggested, one of them being to revisit the light source/focal point and how that interacts with the 3D block. It was also suggested that I attempt to bring in the ‘theme of chocolate’ into my design, because of this I looked back at actual, physical Dairy Milk chocolate bars.


In an attempt to implement the theme of chocolate into my design, I was inspired by the nature of the individual chocolate chunks on a Dairy Milk and added a bevel to the 3D block, this added a lot more texture and visual detail to the design and I think helped quite a bit with the overall visual.
Brush serifs
After it being brought up in a feedback session and having already thought about trialing it I began adding brush strokes to the serifs of the main text in my design, this is something that is very common amongst Joby’s work and quite a staple of painted sign text around fairgrounds.

In the previous versions of the design I’d connected the block serifs on the ‘A’ and ‘I’, I carried this over into the new brush serifs however after some peers and I looked at this further I couldn’t get it, visually, to a point where I was happy with it and decided that it would be better to drop the connection and have each letter separate.
The brush stroke serifs created a lot of visual density on the top and bottom of the letters which was fine, except it made the middle of the letters feel quite bare in comparison. To counteract this I went back to my research and looked at options for things other fairground fonts used to add features to the centre of letters, I added brush flicks to the centre of the letters as accents because of this which seemed to balance the letters and make the visual density more consistent.



After getting the brush stroke serif concept visual working on ‘Dairy’ I then looked to adding the same style to ‘Milk’ underneath, though this word being on a curve meant that some of the serifs may end up slightly more difficult to get right initially. I noticed, also, that in many of Joby’s fonts he makes a feature of the ‘L’ kick, so I attempted to implement a similar element in design.



spacing
In a later feedback session it was noted that some of the spacing in my design is a little tight. Specifically the spacing of the text above and below the main display text and the spacing between characters within ‘DAIRY’.


I attempted to allow enough space between each character so that none of the serifs would overlap another serif’s 3D block, doing this seemed to give each character enough space and allow everything to not look too cramped, I then rescaled ‘MILK’ underneath so that the text still lined up on either side despite the character difference.
I then revisited the spacing above and below the main text, something that was suggested was to move the bottom text off of the shadow made by the 3D block and to move the ‘Cadbury’ upwards so that the dip of the ‘y’ still fit into the gap between the ‘A’ and ‘I’ but allowing the name to still have it’s own space and not be clashing with the text below it.


Final changes
A couple final changes I made were to fix the shadows on the right hand side of the main text as they were getting cut off for some reason and also in feedback it was mentioned that I should reduce the amount of text in the tagline underneath and scale it up so that it fit the space better.

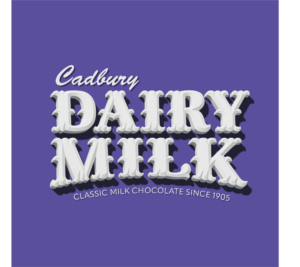
Finished visual

Carter’s Fairground contest: Legal & General
Overview
This Real Job comes in the form of a contest, something fairly unusual for these briefs. Following a recent social trip to Carter’s Steam fair, a traditional English travelling funfair, members of the department began talking with attraction owner, event organiser and sign-painter Joby Carter. After learning more about his incredible talent and passion for hand painting stunning fairground signs, this competition was developed, giving students an opportunity to experiment with this highly niche style. To me, this seemed like an amazing way of trying a new typographic style, experimenting, and playing with this fun concept.

Brief
The brief of this work was very straightforward – to pick a brand and recreate its logo in the fairground style. While specifications of the deliverables were given, being digital or physical and being a 2000px square, the choice was left to us. Joby stated in the brief that he personally enjoys poking fun of serious topics and making the most of the jovial, light-hearted nature of fairground lettering.
Concept
Immediately having read the brief, I began thinking about the most serious business that I could put a spin on with this decorative, over-the-top lettering style. My mind raced to topics like finance, law and banking which quickly led to Legal & General, a financial services provider that’s been in operation since 1836. The history of this company was really engaging, reminding me of old legal documents, such as those seen below. The typeface used are highly decorative and ornamental, being somewhat like the fairground typefaces linked to the fair, allowing this to marry well, being a suitable and engaging brand to remake in this unique style.

Initial Ideation
Beginning this work, I started sketching different letterforms and concepts for a Legal & General logo, having looked through Joby’s work online for inspiration. I was immediately faced with a challenge – my lack of artistic ability. I typically refrain from sketching and drawing, knowing I am stronger creating things digitally. While eager to move onto Photoshop and Illustrator, I knew the importance of these fast-paced, initial sketches. While many pagers were created, below shows the strongest concepts.

Digitising
Before meeting with Joby, I wanted to refine the better concepts digitally, giving myself a clearer direction going into the imminent feedback session. With my sketches being very rough, this would give a much more blatant presentation of my idea and how it may be executed. I quickly generated these designs, using the umbrella element which I thought was the strongest from this ideation. While the lettering itself was just a standard font, this would be changed later following the feedback.


Meeting Joby Carter
We then had the opportunity to meet Joby Carter, visiting his expansive workshop in Maidenhead. Hearing Joby talk about his work, his process and even watching him hand-paint some lettering was hugely informative for this project and style. The difference between typography and lettering was a really interesting idea mentioned by Joby, with his discussing how different they are treated and how lettering is a largely different skill. While getting masses of inspiration from Joby’s work and enthusiasm, it was clear this was not a skill that could be mastered quickly. I came to the conclusion that, while the hand-made, slightly imperfect appearance is key to the authenticity of this style, I would need to utilise some digital effects and techniques to get close to replicating the skill of professional lettering painters.

Following this event and the following feedback session, I decided to largely restart the concept. Knowing much more about lettering and sign-painting after meeting Joby, I decided to return to ideating, wanting a new concept that was more in line with how hand-painted lettering is constructed and designed.
Secondary Ideation
Going back to square one, I went back to sketching, now having more focus on this style of lettering. These sketches were much closer to what I’d learned about sign writing, providing much more engaging ideas focussed on the letterforms themselves, knowing the rest could come after. Placing the focus on constructing the letters allowed the outcomes of these sketches to being much better foundations for the final outcomes.

Secondary Digitising
For this process, there was much more switching between hand-drawing and digitally creating. Knowing that the imperfect style could only be achieved effectively by hand, I persevered with sketches alongside designing digitally. This allowed me to bring across the more rustic, authentic style of lettering without oversimplifying the designs digitally, using Adobe Illustrator to make things mathematically perfect. This also let me test designs digitally, deciding if the sketches adapt well into a digital space or not. While more time consuming, this meant that the idea I concluded was the best would undoubtably work. After some back and forth, I selected a sketch that was suitable, drawing out the key letters for the brands logo before digitising them. By creating the letterforms by hand, I knew that the end result would have the rich authenticity of hand formed text, but would likely be more challenging and time consuming to create.


I was already much happier with this concept than the previous design – this put much more focus on the lettering, adhering to both the brief and what I learned from Joby, with the careful crafting of the basic letterforms being the key to an effective, successful outcome.
Over this time, there was extensive tweaking and refinement to the characters, with countless iterations being used to mark milestones and save a history of the process to compare changes. The image below illustrates part of this.

Feedback from Baseline Shift
Baseline Shift provided another outlet for feedback on this design. The weekly session happened to be centred around getting advice and tips from various designers in and out of the department, allowing us to get helpful guidance from people new to the project. Wanting to take any opportunity for advice, I presented my current digitised lettering.
The main feedback I got from this was that it wasn’t fun enough. While this was partly down to the colouring, which hadn’t been considered yet, the overall composition was very linear and straight. The various typographers and calligraphers present all agreed that a more dynamic, free flowing structure would benefit this style much more, giving a more organic and fun sense to the letterforms and the overall branding.
I was also advised to use less strict lettering, ensuring duplicates of the same letter aren’t identical. This would allow the type to work better as a full flowing text, the letters adapting to work alongside those before and after. It also provides a much stronger sense of authenticity and a hand-crafted appearance, with each character seeming visually distinctive and individual.

Making Changes and Feedback
Wanting to inject some ‘fun’ into this lettering, I experimented with different layouts, using Joby’s work and other sign-painters works as examples for structuring text. After some quick trials, moving the two lines of text around, I settled on offsetting this and using exaggerated, large first letters. This more stylised appearance is more in-keeping with conventional letter painting conventions, immediately making it more fun and visually inviting. Adding vibrant colours and an offset drop shadow, common features of this genre, also helps quickly make this design feel more in line with the brief’s requirements.

Below are some variations of this concept, simply experimenting with colour combinations and for the main text, drop shadow and background. While still trying alternate background colours, Joby’s use of slightly off-white tiles for his lettering along with its function as a logo encourages me to use a plain white background. From here onwards, I would stick to a solid white background, feeling this had a stronger connection to Joby’s painted lettering.

At the feedback session, where I showed both my original and updated concepts, there was a resounding lean towards the newer concept. The more dynamic, varying design was much more visually interested and had the sign painting-esque appearance. I was given incredibly useful advice on the typographic balancing, and different parts of the letterforms to tweak to give more visual balance. However, I was told again to make the design more fun and inviting, potentially using perspective, distortion or warping to add further excitement.
While the added ampersand completed the logo, finishing the brands name with the simple & symbol, it was suggested that this could match the ornamentation below, adding more consistency to the overall design and making it feel more harmonious and unifying. With this knowledge, I will start making these changes, wanting to try adding a wave or warp stylisation to give the text even more dynamism.
One key takeaway from this stage was the colours – this designs dark green and murky pink complimented each other and the golden yellow ornaments well. I quickly concluded that this colour combination could be the basis for my final outcome, being highly suitable and similar to the wacky but visually pleasing choices of Joby Carter.

Refining the Letterforms and Warping
With this feedback in mind, I began to move forwards with the design. Despite my eagerness to play with the waving and distortion of this lettering, I knew I would have to correct the letterforms themselves before taking it further.
These corrections to the letterforms were very time consuming to alter – having created these letters by hand, these imbalances were much more prominent than having used an existing typeface by a more experienced typographer. But, as emphasised by Joby, a typographer and letter painter are very different professions, and building this type from hand ensures some imperfections and authenticity remains in the final outcome. The quantity of these changes is illustrated in the below images, where the key iterations are shown.

For example, the two ‘A’s are of particular interest. I altered the way the crossbar works on each one, the first having the curved stroke going inside the letter and the second going out. This tweak to the second instance allows much better balance, filling in the negative space and creating more visual engagement between the letters.

After a brief trial of warping the text in Illustrator, I concluded it would be simpler in Photoshop, applying a single wave effect to the whole design before reading the ampersand and ornamentation. Having quickly completing this, I created the drop shadow and a white stroke to separate the main text from this shadow. While beginning by offsetting a pink version of the letterforms beneath the main design, I then connected the two with hand, adding the outline in after. This subtly change made the design feel less artificial and impersonal, with the minor inconsistencies in perspective making the result seem much more personal and in-keeping with this disciple.

While not mentioned much, the ornamentation was something that subtly evolved throughout the design process. From its initial creation, this has been altered and tweaked, both in shape and style. I was advised to make this element have varying widths, looking less uniform and have a more hand-created style similar to the letters themselves.
While this began as a symmetrical component with the ‘EST. 1836’ text in the centre, I began experimenting with an asymmetric structure, creating more visual engagement and helping to account for the lettering’s visual balance. This structural change causes the umbrella to be removed from this element, but I knew it was a feature I wanted to include in the final design. Trialling different strokes and decorative flares (shown below), I found a solution which worked effectively, feeling balanced below the focal lettering.

Final Amendments
During the final feedback session, there were much less tweaks to change (a reassuring sign). The main thing to note was the balance of the hanging ornament. It was said that fitting this ornament into the negative space below the wavey text, the whole concept would feel much more balanced and the two would marry together better. A straight bottom was also advised, helping to ground the flowing text to a horizontal line. This worked well, achieving both and giving a nice sense of visual balance.

I re-added the umbrella element, adjusting its stroke width to better fit the other similarly styled elements. Placing this below the enlarged ‘L’ and alongside the large ‘G’ helped to further balance this concept. It’s place here allowed it to be a relevant visual for the brand without over-complicating or crowding the design. The use of colour also helps keep the lettering distinguished from the ornamentation.

To add a final bit of depth and hand-made authenticity, I added a subtly gradient to the offset drop shadow by hand, allowing for some subtle imperfections. With this desire for a slight rustic feel being key to my design process and choices, I felt it important to continue it in every element.
Final Outcome and Self-Reflection

Looking back at the final deliverable and my process, this has been undoubtably challenging but very rewarding to participate in. This style of design, particularly the hand-made nature, is out of my comfort zone as both a designer and typographer. Particularly when developing initial ideas, I found this Real Job tough. Meeting with Joby Carter was the first step in the right direction, with his knowledge on the subject really helping in each aspect of the following design phases. The continual feedback throughout this work also helped immensely, allowing me to show different ideas and get alternative opinions on work.
While I by no means compare my work to that of talented, trained professionals like Joby, I am happy with my outcome. I believe it achieves the brief well, fitting the style of fairground lettering and appearing hand-made and authentic despite being a digital asset. While this is not what I expected to be doing on a Graphic Communication course, this project has given me an immense appreciation for this disciple and the incredible talent and craftsmanship that goes into making such effortlessly stunning hand-painted lettering.
True Food Organics Logo
Overview
True Food Organics, originally named True Food Co-operative, is a zero-waste, organic food and grocery store based in Emmer Green, Reading. It is run by volunteers from the local community and they have been encouraging others to choose a more sustainable lifestyle since 1999. With their decision to rename their store they decided it was time for a complete rebrand to bring their store more up to date.
Deliverables
A logo that is scalable so that it can be used in numerous places including:
- A storefront
- Tote bags
- Website
- Receipts
Design Process
Client meeting:
To start our process, we met with our clients to introduce ourselves and get to know them better so we could figure out what they were looking for.
The clients wanted a logo that was:
- Circular as they felt this represented the sense of community in their store
- A 70s/80s themed colour pallet
- Illustrative
- Sense of homegrown food
Research:
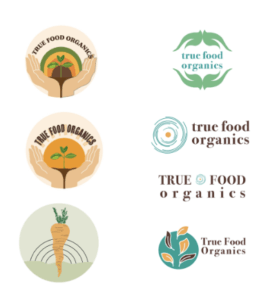
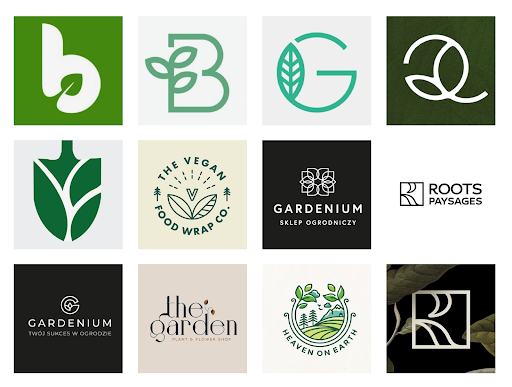
We began our research by searching for existing organic branding, particularly in a circular shape as requested by the client. This was to help guide our ideation and ensure we were creating a logo that stood out. Most of the existing branding contains a leaf which is very typical in representing organic brands and is also what was in the client’s existing branding. Because of this, we wanted to ensure that we came up with concepts that did not include a leaf as we wanted to find a new and memorable way to represent organic brands. However, we also understood that it is a very recognisable symbol, so it should still be explored. We put a small mood board together that also included a potential colour pallet for their brand. We sent this over to the client when we sent our restated brief to make sure we understood exactly what they were looking for. Once the mood board and restated brief had been approved by the client, we started the design process.
Initial sketches:
To start, we created some simple designs by hand and on illustrator that incorporated the brand name and some imagery. We split this so that Yasmin was looking at trying to find a new and inventive way to use leaves in the logo and Hannah experimented with other elements such as hands and other fresh produce. After feedback from the other teams who attend the Real Jobs meetings and our supervisor for this project, we were advised to experiment more and develop our ideas to a near-finished stage before sending our ideas over to the client.

Developments:
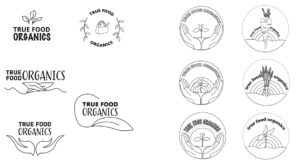
First, we developed the ideas we initially came up with so that colours had been applied and text had been set. The feedback from our supervisor was that some of the ideas were more like illustrations than a logo so we went back and simplified them so they were more like icons. We also ensured each illustration had text along with it. We experimented with the layout and hierarchy of the text and how they could work in relation to the illustrations. We were initially unsure if the ‘organics’ part of the company name was on the same hierarchy or lower on the hierarchy as ‘True Food’ as you can see from our experiments below. It was later decided that it was best to keep them on the same level in the typographic hierarchy. Our supervisor liked the carrot design and the leaf design but we were advised to experiment with simplifying them. She also asked us to experiment with a couple of new ideas as she felt we were not quite there yet with a solution. These experiments can be seen below. The carrot again was a strong contender and we liked the bold serif typeface that we had found but it was decided that the illustration style and typeface did not match. So we were now tasked with finding a way to of making them have the same aesthetic. The collection of hand-drawn illustrations in an ‘o’ shape was also well-liked since the sketchy style helped get across the idea of organic and homegrown that the store represented. It also had the circular shape the client was looking for.


Further exploration:
There were 3 concepts we decided could be suitable logos for our clients from the previous experiments. The first was a bold, 2D carrot illustration. [fig. We thought this would be a great option for clients to see that was a little bit different to what the other logos look like and shows the client another direction they could go in. We were undecided on whether the carrot should be leaning against the text or sitting upright. Since both worked well, we thought it would be best to present both to our supervisor and client. The 2 circular concepts we went with were a solid ‘o’ shape made up of illustrations of vegetables and an ‘o’ shape made up of fresh produce but also symbols that represented the store sold such as shampoo, toothpaste and the classic recycle symbol. For the solid ‘o’ shape we experimented with a range of illustration styles including simple outlines and solid 2D shapes.
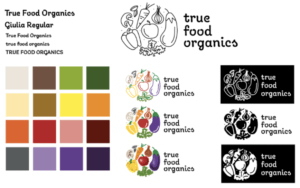
Final logo concept:
After developing our designs and with feedback from our supervisor, we decided on the hand-drawn vegetable logo with the typeface Giulia. We settled on this font as we felt the handwritten style it had, fit well with all of the hand-drawn illustration styles we had produced. To send to the client, we produced a large colour pallet as many colours were used in the vegetables and this gave the client a wide range of choices. As well as the 2 illustration styles, we showed the client the logo in black and white as well as colour so they could get a sense of what a single colour could look like as well as multicoloured.

Reflection:
As this was the first time either of us had been tasked with creating a logo and completing a Real Job, we felt that our outcome was effective and fitted the brief the client gave us. However, once we sent it to the client, their feedback was that, although it did fit their brief, they were unhappy with it and did not feel involved in the design process enough. This was unfortunate for both sides. Miscommunication between ourselves and our supervisor on what was appropriate to share with the client is what lead to this outcome. Although we did try to keep in contact with the client to reassure them that we were working on the project and that we were waiting on approvals but it is clear we should have done this much more often. We apologised to the client and then put together a PDF showing our whole design process to see if they were interested in picking up an earlier concept. We also tried to reassure them that this was not intended to be the final design and changes and feedback were expected to be made. There was unfortunately no response. While this was not the outcome we wanted as we both felt we worked very hard on this project, it has taught us a lot about working with clients. Next time we will ensure we have a range of ideas to send to a client and keep them involved in all design stages. Although there was a real sense of disappointment, it has created a motivation for us to learn from this experience and try again.
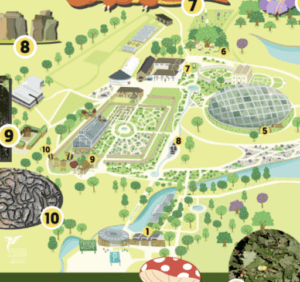
Harris Garden interpretation boards
Brief
Summary
The Harris Garden is a botanical garden, located on the University of Reading’s Whiteknights campus. It was established in 1972 and has since been enjoyed by students, staff and the public.
The aim of this project was to create a range of deliverables that sit cohesively together within the garden. Our client initially requested a leaflet, map and signage, but after a discussion, we were able to settle on the following deliverables, which we felt would allow us to more successfully achieve both function and aesthetics:
- Brand Identity Design
- 10 x Signage
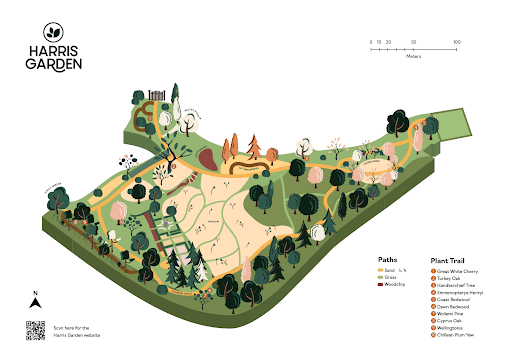
- Garden Map
Team Roles
As we were working as a fairly large team of four students, we decided that we would share responsibility for each deliverable, working collaboratively and ensuring we each were all held accountable throughout the project process.
Schedule
Our client made it clear that this project was flexible, however we felt it would be better for us to decide on an end-date. Having received this project over the summer holidays, we felt early April was a sensible deadline to keep to. Unfortunately, due to several delays, we had to push our deadline back. As a team, we decided to aim to finalise all the deliverables by the start of the following September, but due to lack of communication with our client, our deadline was once again delayed.
Our Vision
With this project we wanted to provide the Harris Garden with an all-new, refreshed signage system to make the gardens more inviting for a broad, but predominantly family orientated, target audience. We wanted our designs to encapsulate both the life of the garden itself and the history of its friends and regular visitors. A key aim for us was to make the garden more accessible and encourage educational learning in an engaging manner. Staying environmentally friendly was important for us to promote sustainability whilst still being durable.
Research & Ideation
Personas
In our client briefing session multiple types of target users began to emerge. The client made it clear that the aim of the project was to attract more young families with children, but he was keen that the signage and map also be accessible for their existing audience. In response to these conversations, we identified four main user types. We developed these into user personas and confirmed in a subsequent meeting with the client that they align with both current and desired garden audiences. The client was satisfied with our personas and so we were able to refer to them throughout the project when making design decisions and considerations.
Materiality
As the location of the signage and maps is to be in a garden that celebrates nature, we discussed with the client environmentally friendly and sustainable options for materials and production. Concerns about vandalism and ongoing garden updates as well as natural weathering meant we had to be mindful of expense as well as the robustness of the materials.
The client wanted materials that would be easy to clean but that stood up to harsh outdoor conditions. In addition, the materials needed to be sturdy and unlikely to break, but easy to remove and replace should the garden layout change or the damage be too extreme. With this in mind we researched existing signage in a range of environments such as gardens and tourist locations as well as those around campus. We researched more traditional approaches to signage as well as unique sustainable responses.
Having Creative Print Services (CPS) located in the same building as the department enabled us to meet members of the team throughout the project in the department and on site in the garden. These conversations around materiality and function guided our design decisions as we considered colour scheme, layout, scale, and typographic treatment.
Design Styles
When considering the direction for the unifying style of the deliverables we drew upon findings from our research that we considered to be successful, and continued to keep in mind the target audience. We knew that the design had to be accessible and attractive to children and young families, whilst also respecting the academic and mature audience. The design style also needed to reflect the natural environment of the garden. As such, we developed ideas with natural colour palettes and organic illustrations. We focused on implementing a consistent layout with clear hierarchy for the signage and considered ways in which we could make clear the link between the map and the signs so that the overall design throughout the garden was cohesive.
Design & Process
Branding Design
Branding was not a deliverable our client initially requested, however we felt the creation of an identity would allow us to tie the signage and map together resulting in a cohesive set of designs.

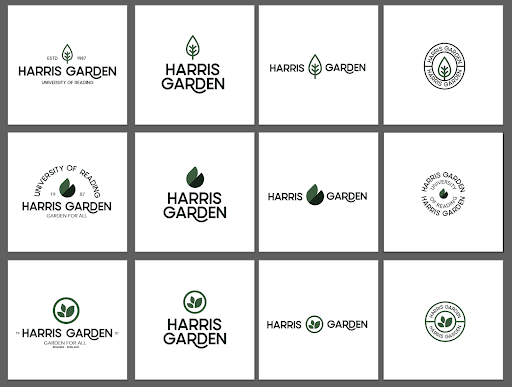
We began by gathering inspiration of existing garden logos which had a focus on icon-like elements. We decided to go down the route of a visual but fairly minimal icon design which we felt could easily be applied to different formats and would scale easily. Using our inspiration as a foundation, we began sketching out some ideas. One of the concepts that immediately stood out to us, was the incorporation of the leaf-like shapes with the initials of the garden. We also were drawn to our sketches of interlocking leaf shapes, and so we started to take these ideas into Adobe Illustrator, exploring typefaces and logo layouts to sit alongside this icon.

Unfortunately this logo did not stand out to our client, and so we went back to the drawing board, to explore some new ideas, while still keeping to the leaf-shape theme. As a team, we felt the typography from the initial concept was successful, and so we kept this fairly consistent through the next rounds of designs. We were pleased to hear that our client really liked the 3rd brand identity seen in the image below, and so this is the route that we took for the garden’s brand identity.

In terms of colour palette, we wanted to take inspiration from the plants seen within the Harris Garden, while avoiding the ‘expected’ route of an all green scheme. We developed four options, before settling on the bottom left palette. We knew this combination of colours would be taken across onto the map illustration and so we decided to keep the branding palette fairly limited while adding in more variety for the map.

We were really pleased that our client immediately fell in love with our chosen palette, and so we implemented this into our logo variations, testing the different combinations of colour. We found some worked better than others, but overall felt our palette was successful.
Map Design
Due to the map being at the forefront of the garden and the first thing visitors would see, we undertook extensive research into appropriate styles of maps designed for use in Garden contexts. We decided on an approach which was colourful and appealing to children and families which had a slightly 3D perspective, enhancing the shape, orientation and location of the garden in relation to the surroundings.


After gathering inspiration for the style of illustration we would use, a colour palette was developed based on the colours selected for the brand identity. We made sure these shades were representative of the four seasons that worked well together as a set. This palette was tweaked and changed slightly as the project went on to create a coherent and appealing appearance with enough contrast to work effectively.


To begin the designing process, we developed the base of the map in illustrator, mapping out the different paths and sections of the garden given to us by the client. Next, we designed a variety of different tree icons that could easily be placed around the map in appropriate places in order to represent denser areas of woodland, or more prominent trees and plants.

We added the icons and illustrations that represented the plants and trees within the Garden to the base of the map and added additional information such as the entrance gate and a key around the map. We tried many different variations and made many changes along the way to perfect the positioning of tree icons and ensuring the paths were visible for navigation purposes.



We felt that the pure-white background would look too prominent and out of place in a Garden setting so opted for an off-white colour which would also prevent dirt showing up as easily. The beige background felt much more subtle and suitable for the context we were designing for, and our client also said he felt that some users would find it more difficult to read black text on a bright white background.
We created two different versions of the near finished design which both use a more 3D effect at the edge of the map which we agreed on with the client at the beginning of the project. Differences in these versions include how specific areas of the Harris Garden are labelled, either within the illustrations of the map or around the outside. The road was omitted from the design in the end due to the decision that it was too distracting from the garden and somewhat irrelevant. In addition, the client wanted to detract any attention from the walled garden in the right hand corner as this was a section not maintained by the university, hence why we left the design of this alone.


Although we felt we could develop our map design further, this was the stage that we got to when our client unfortunately decided to remove the map from the project’s deliverables. We decided it would be best for us to move our focus to the signage, and further refine them, rather than working on the map any further. If things had gone differently we would have developed the map further, testing different shades of an off-white background to maximise legibility as well as finding the most appropriate solution to include the garden labels around the map.
Signage Design
In advance of designing the interpretation panels, we did some visual research and analysis on existing signs used in similar settings and contexts. This research ensured that we were considering the physicality and context of the interpretation panels throughout the entire design process, which has been beneficial for our final outcomes.



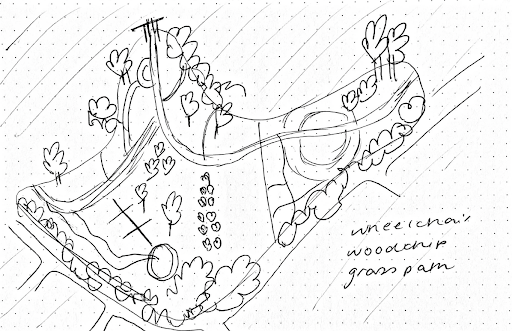
Before taking our ideas to the computer, we sketched out some simple layouts on paper to start thinking about how we could use our format as a canvas and how to present the different kinds of information on the interpretation boards.
Once we had developed some concepts with mock illustrations and copy, we showed these to our supervisor and client to gather feedback. At this stage, the feedback that we received from our supervisor was that the interpretation boards that we had developed were too ‘book’ like, and weren’t visually appealing enough. Our supervisor also critiqued the illustration style we had chosen, and suggested we might want to experiment with a style that was more appropriate for the target audience, and perhaps something that looked a bit more abstract.

At this point in the project, we focused on how we could transform the signs into something that looked more like information design, or a poster, rather than a page in a book. We categorised the different types of information that was present on the signs and thought about how we could differentiate between the hierarchy of information, and visually represent the content to a reader looking from afar, or only looking for a few seconds. We used colour, type size, icons and shading to achieve this. We also created new versions of the illustrative elements, choosing a style that had less detail than the first, and is more appropriate than the ones we initially presented.

After exploring a more visual approach to the signage, we felt the overall layout had too much white space and did not work successfully. We decided to experiment with alternative sizes to see whether these worked better. We were all drawn to the square format as we felt this worked best for our content and was the most space efficient.

After discussing with our client, we decided to change the background colour to a shade of off white, to make the typography more accessible. This change will be particularly beneficial for people with dyslexia or other needs that make reading more difficult. After a few final copy editing changes, the signs were signed off by our client.

Project Conclusion
Schedule
One of the challenges we faced throughout our project, was sticking to our initial timeline. When designing the signs we had to wait for the content from our client, who struggled to gather the stories from regular visitors. As the client was struggling to collect enough of these stories in the timeframe of our schedule, we offered him multiple extensions and moved our schedule around to accommodate this. So as not to waste time whilst waiting we decided to pause working on the signage until we had real content to work with and started working on the map. The client was happy with this compromise and it enabled the project to keep moving forward despite the delays.
Implementation
Throughout the duration of the project, we faced some barriers that we had to overcome. Tackling these challenges as a team have taught us valuable client facing and time management skills that have not only made us better designers, but better communicators and team members.
Our project deadline of April 2022 was initially extended due to delays in receiving the copy for the interpretation boards from our client, and we struggled to stick to a schedule throughout the project due to delays in client communication. This has taught us that in future, we should set out clearer expectations between ourselves and the client in the initial stages of a project to avoid similar challenges.
Toward the final weeks of our project, we were informed by our client that he needed to use the University branding and that the branding we designed would not be taken forwards in the deliverables. At this point we were advised by our supervisor to let the client handle this directly with the University branding team, as this is something beyond our remit. In addition to this, the client decided to take an alternative approach in regards to the map as it would continue to develop in the coming months. While these changes to the brief were frustrating at the time, we still see the project as a success and are proud to present a full set of deliverables as outlined in our initial brief. Although they might not be implemented in the Harris Garden itself, we are happy with the solutions we arrived at.





Project Summary
Overall, this was a successful and enjoyable project. We set out as a team to create a brand identity, a set of signage and a map that worked cohesively together, and this we achieved. Each member of the team brought different strengths that we were able to identify early in the project. This enabled us to harness each other’s strengths and support one another in areas where we wanted to grow and learn. As challenges arose, such as client communication, scheduling delays, or software issues we were able to create and implement effective solutions that kept us motivated and the client updated.
We attended Real Jobs sessions regularly and benefitted from the feedback, allowing us to push the development of our ideas. Having a logical and clear structure to our process (1:branding, 2 signage, 3: map) made it easy for those providing feedback to follow our process and decisions. Towards the end of the project we acknowledged that more supervisor meetings would have been beneficial, but we were able to make the most of the meetings that we did have, especially as our supervisor was changed half-way through our project.
Lessons on physicality were reinforced as we were reminded of the importance of printing out to-scale drafts of our designs when working on deliverables that will be physical and printed. Each of us developed our communication skills, both with the client and within our design team. Assigning and embracing individual areas of responsibility really helped with this.
Whilst we were disappointed that the client chose to move forward in a different direction, as a team and as individual designers this was still a very beneficial project that taught us many important lessons about the reality of designing for live projects and we are pleased with what we achieved.
By: Emily Collard, Hannah Smith, Megan Hancox, Rio Ware
Student-Led Department Instagram 2022
Introduction
After joining the instagram team in our first year of University, we (Emily and Rio) began to co-lead the Instagram at the beginning of 2022. Our experience of being on the team previously gave us a good prior understanding and ideas of what to post and we already had a structure. Once the Instagram was officially handed over to us, we began to make our own decisions about how to lead the team, what content to post and set ourselves goals to improve our online presence.
Our Goal
As soon as we were handed full control of the instrgram, we felt we should focus all our efforts to making the account feel more like a welcoming community for current students, gradates, lecturers and friends of the department. We also felt it was crucial that we captured the department in a way that was appealing for prospective students, showcasing the vast range of projects, techniques and classes available on our course. To do this, we wanted to share a larger variety of posts, creating a more engaging feed. We also wanted to aim to post much more frequently than the previous years team, and engage more with other accounts.
Updating the Account

We immediately noticed that the account had a very unprofessional bio. It did not accurately portray our department as it had a chaotic and haphazard appearance. The first noticeable change to the account was updating this bio, making it feel much more considered and designed. Emily had the idea of adding a link tree to our bio, adding level of functionality as it would provide viewers easy access to the department website, UoR website, open day bookings, baseline shift talks and much more.
Planning and posting
In order to achieve our goal of posting more frequently, we implemented a new strategy for planning posts. We used an excel spreadsheet to plan our each month of posts, and allocated each post to a member of the team. The idea behind this was to get more organsied and allow each member to have a clearer idea of what to post, and when to post it.
Unfortunately, in practise this did not work as well as we had initially intended. Often, team members would forget to post on their allocated day, or other content would come up that wouldnt follow the structure and disturbed the plan. In practice, this strategy was too rigid and. Once we realised this wasn’t successful, we met with the team to discuss their thoughts on how well this was working. We all agreed that a more forgiving and less strict structure would work better for the nature of the content that we post. We also discussed with the team that frequent reminders on our group chat would be helpful to remind team members to post content.
New Content
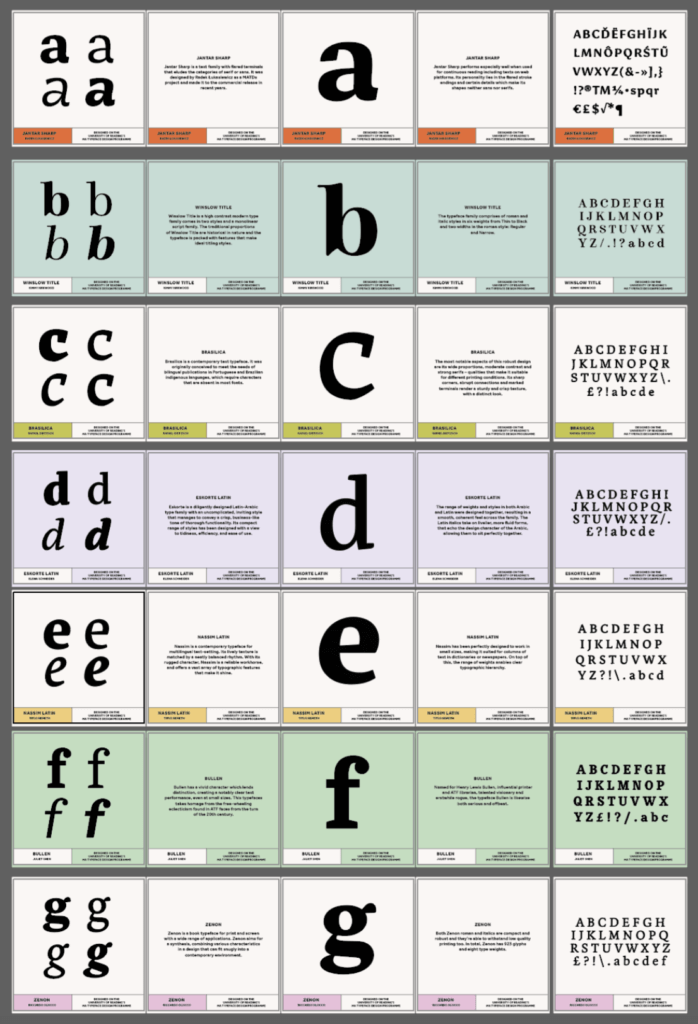
Typography Posts

Emily had the idea of using our account to better celebrate the typographic side to our departments course. To do this, we contacted Gerry, and requested links to typefaces designed by past MA Typeface Design Programme students. From here, Emily designed a carousel post template and began showcasing these typefaces regularly on the account. We felt having these posts helped us achieve a more considered and balanced feed, providing us with an element of consistency within our posts.
These posts did well in terms of engagement, and we were pleased to see type foundaries sharing us on their stories!
Inside the Department
As we have previously mentioned, we wanted to create a more welcoming and community feel to the account. One of the main ways we strived to achieve this, was by sharing both feed posts and reels, capturing the department itself, as well as classes such as feedback sessions.
We found these posts did really well, not only with the current students, but also past graduates, providing them with a sense of nostalgia! This was especially the case with the video content and the photography of the outside of the building.
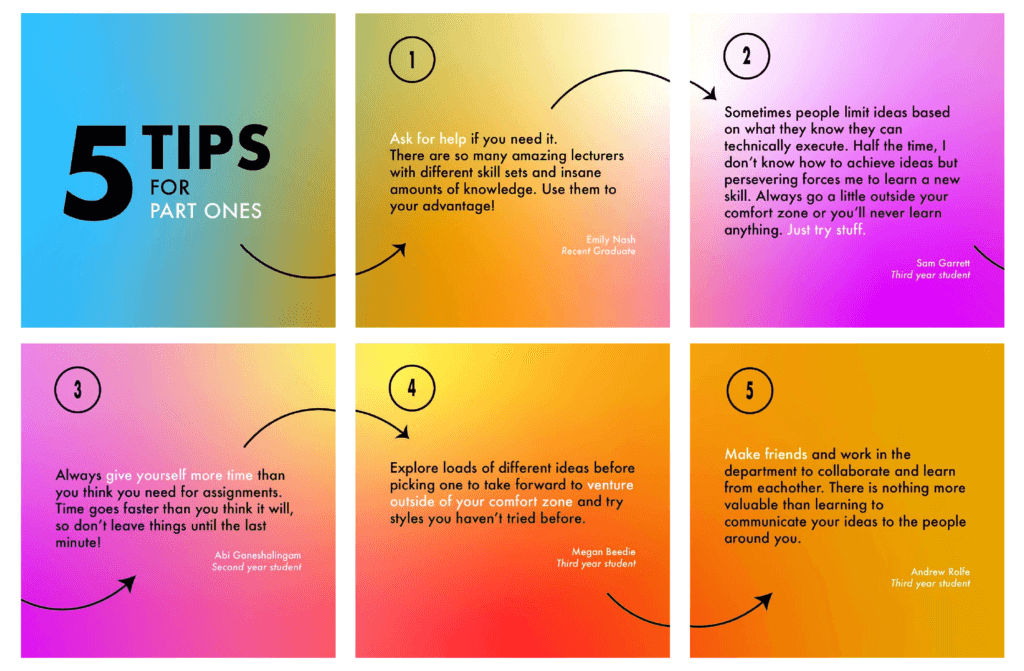
Tips and Advice

Over the summer holidays, Rio thought that it would be a nice idea to welcome the new Part One’s with an advice post to help motivate them and inspire them at the start of this new term. IIn order to achieve this, we implemented carousel posts that shared wisdom from graduates of the department as well as current students. We found this post was welcomed warmly by our followers and would love this concept to be adopted by the new team and continue to share tips and advice!
Introduction of Guides

Guides are a feature on Instagram that allow you to collate posts into one space within your account. We felt this would be the perfect opportunity for us to help current students find the work of previous year groups, to take inspiration from examples of work and to get a better understanding of what will be expected from projects. With this being said, we made a guide for each ‘part’ as well as a guide of Real Job projects, MATD typeface posts, posts within the department, and baseline shift content.
Having implemented this into the departments account, we spoke to a few students who all agree that it was a ‘useful’ addition allowing easy access to content, especially when you are looking for a particular type of post.
Creating these guides have also been useful to help us grasp a better understanding of what we need to post more or less on the Instagram. For example, at one particular point in the year, Emily and I found ourselves posting a lot of Part 2 content, as it was the most accessible to us at the time. Therefore, we decided to recruit new students in the year below to hellpus out with posting, and got in touch with students in the year above to ask permission to post their work.
Engagement & Following
One of the main goals of posting on social media is to promote our department to new students, as well as create an online community of students, staff and alumni. Therefore, engagement and following is important to consider when posting. We have realised that certain posts ie: pictures of the department, or posts that follow trends increase engagement, and often, we have aimed to focus our content based on which
Looking at out insights on our professional dashboard, we can see that in the past 90 days of running the instagram account, we have reached 61% more accounts compared to 1 Jun–29 Aug, engagement has increased by 29% and our follower count has increased by 3.4%.
Looking back on our posts since we have lead the team, there are certain posts that have stood out to us as being more successful than others, and these are backed up by interactions and reach. To measure the success of a post, we take into account the number of interactions with the post such as likes, comments and shares, as well as how many accounts the post has reached. Using our professional dashboard insights, we can see what our following found the most engaging, as well as features of posts which drew in non-followers.
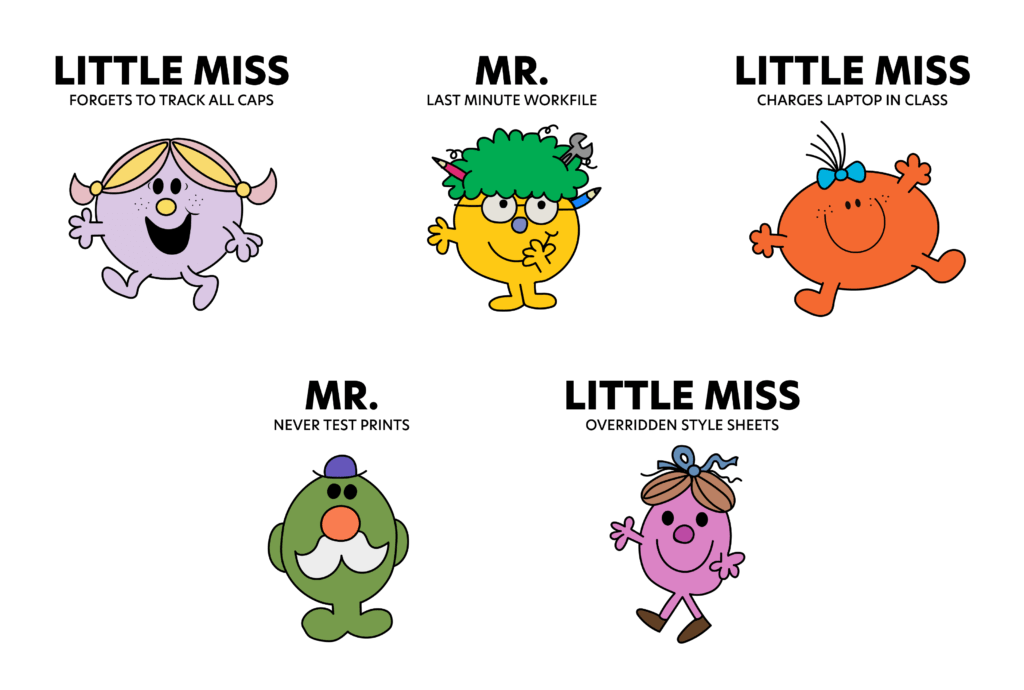
Little miss post

With 203 interactions with this post, the little miss post that we illustrated and designed ourselves was our most successful post. This post was designed in response to a popular trend on social media based on the well-known Mr Men book series.
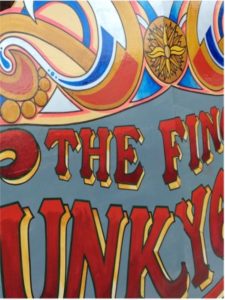
Joby Caters Workshop
With 199 interactions, our post about our recent visit to Joby Carters sign writing workshop has been another hit amongst our followers. Photos of lettering and typography are something that would be enjoyed by the majority of our following, so it is no wonder that this post did well. Posts such as these are important to keep other members of the department up to date on what everyone gets up to.
Photographs and reels of the department
Our posts showing photographs of the outside and inside of the department, frequently received comments such as ‘love that place!’, ‘missing the yellow doors’ and ‘brings back memories’. We found that sharing these photos have been particularly successful amongst alumni, bringing back memories for former staff and students reminiscing their time at the department. These kind of posts are also useful or prospective students to grasp a vision of what life in our department looks like.
Preparing the New Team
During the autumn term, we decided to speak to the years below us, and gather new members to join our team. Having run the instagram as just a pair for several months, we felt it was key that we grew our team both for our benefit, to take the pressure as we were now part three students, but to also set up the new team to take over from us. We planned to take a step back from running the instagram towards the end of the autumn term, and did our best to guide our new team members towards new leadership and help make them comfortable posting and sharing content. We held several meetings throughout the term to share the idea we had for new content, as well as encouraging the new members to share any thoughts they had. We hoped to ease the new team into taking over the account rather than what we experienced, and leaving them to fend for themselves without prior warning!
We are delighted to say that we were able to recruit four new members to our team and we hope we have provided all the support and encouragement they need to allow the instagram to continue to grow not only as a social media account, but also as a community for students, staff and friends of the department.
Our Thoughts
As soon as we were handed the account at the start of 2022, we came up with a huge range of ideas. Unfortunately we were unable to design all these posts and implement them into our feed, however we definitely feel we have made a hugely positive impact on the Instagram, improving the content, engagement levels and community feel to the account.
We believe we have successfully maintained a consistent posting schedule, posting throughout the week. Previously, when we were under the leadership of the year above, we found that we lacked content especially at the start of each term, with the majority of posts being shared after from end of term submissions. We also found the content was mainly final mockups of work. We feel we have used our prior experience regarding this, and made a series of changes to improve not only the feed’s variety, but also the engagement with our content.
It was an absolute pleasure running the Instagram and we both feel we have gained valuable experience throughout the process. We feel our success lies with our ability to work collaboratively to run the account, gaining key skills in team leadership and time management. On top of this, we were able to harness our creativity to bring new and engaging content to the account in a variety of ways.
On top of this, we hope we have successfully prepared the next team, helping ready them for the creation of new content as well as maintaining new ideas that we have implemented ourselves.
RJ00455: Student-lead Department Instagram 2022
Emily Collard & Rio Ware
Joby Carter Fairground Contest: Redesigning Odeon
Redesigning Odeon
Brief
Joby Carter is a signwriter and fairground artist who owns Carter’s steam fair and he set up a competition whereby as the contestants we had to each present a brand that we had reimagined in a fairground font using signwriting techniques and show the idea as a square PNG file, 2000 x2000px. The format / medium could be whatever we chose. The aim of the project was to move away from typographic uniformity and create our own letterforms in eccentric fairground styles.
Schedule
The deadline for this project was 6th December, when Joby would work with our tutors to decide on winners, so this gave me only a few weeks to complete the project from the beginning. I decided to use the first week to research and then to come up with a more developed design each week until the deadline, before which I would create my final design by hand.
My idea
I researched into lots of different logos that I thought were uninteresting and boring, and eventually came across the Odeon cinema logo. Cinemas are supposed to be exciting places to go with friends and family for entertainment purposes, much like fairgrounds and circuses, the main purpose is entertainment and fun. Cinema logos should persuade someone to go and watch a film and evoke the kind of fun that fairground typography gives off, however the Odeon logo doesn’t really do this. It uses a sans serif typeface with rigid angles, creating quite a serious look for the brand that doesn’t scream fun for anyone.
I wanted to rebrand Odeon using fairground inspired typography due to its purpose for advertising a sector of the entertainment industry which should theoretically be the most fun and expressive with its logo typography. With this project, my aim was to bring back the fun and excitement into Odeon’s logo.
Research
After deciding on Odeon, I did a bit of background research into the logo. Odeon was founded in 1930 by Oscar Deutsch. The first logo they used was designed by Deutsch himself around this time. Cinemas during this time period were given a commonplace art deco red and gold design on the inside, which was designed by architect Harry Weedon.
1930–1997
![]()
Wolff Olins created a new look for Odeon in August 1997. Camden Parkway was the first cinema to receive the new look. Instead of a red and gold livery, the cinemas were repainted blue, black and silver. By 2002, all cinemas had been given the new look.
1997–present

I felt that this new logo didn’t give Odeon the exciting connotations that it deserves as a cinema, and the blue certainly didn’t feel appropriate, I felt like I could make it much more exciting.
I also looked at a lot of examples of fairground art and signwriting so that I could adopt the correct style for my own rebrand. Here are some of the examples I found for inspiration. Some things I noticed were the common colours of red and yellow, the extra swirls and flourishes on letter forms, 3D effects, often heavy weighted letters, and that they used all capital letters.





Visit to Joby Carter’s workshop
As part of the contest, we got the opportunity to go and visit Joby’s workshop and he showed us round while we were able to look at lots of pieces of his work which I found really inspiring.
Joby even did some demonstrations of sketching out letterforms for us, and he also picked out one name to do a quick painted sign for, and he picked mine! He painted my name is swift, smooth motions onto dibond material which I had never seen been used before. I liked how he painted my name on a slight curve and the scroll beneath the letters gave it a lot more personality.


Design process
My design process consisted of weekly sketches and paintings which eventually developed into my final sign lettering.
Week 1:
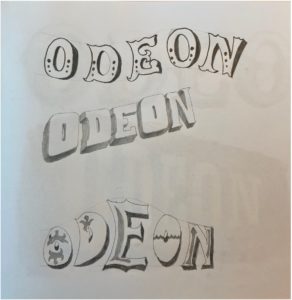
I sketched out three ways to present Odeon in fairground inspired fonts using different angles and curves to create different effects. I liked having a 3D shadow on the letterforms as it really made the word pop out more.
Week 2:
I did another two sketches and turned one of them into a painting. The first sketch I based off the Tuscan alphabet as I liked the fishtail flourishes. The second sketch I chose to draw on a perspective line with a vanishing point so that the letters appear to be getting further away. I liked the yellow on red as it really contrasted and made the letters stand out quite well. For this one I used the Playbill alphabet as inspiration which I thought was very appropriate due to its historic use in the 19th century for advertising theatrical shows on printed posters. This links very well to the concept of a cinema, so I chose to use this style going forward. I also tested a small painted sketch of an O using blue for the background and a Tuscan O, but this didn’t feel the right vibe for a cinema.


Week 3:
This week I painted a developed version of the previous style, trying to refine the letterforms more, and I tried adding a scroll which was inspired by the scroll that Joby added to his painting of my name, however I concluded that this style of scroll didn’t fit the same energy of the letters. I also painted an E with fancy flourishes and tails, but didn’t feel like the colours and style gave as much impact as my previous style, although I wanted shadows on the letters to be thicker so they overlapped more.


Week 4:
For my developments this week I bought some gold paint to replace the yellow that I had been using, because I noticed that gold featured a lot in fairground art and I thought this could be quite impactful, I loved the shine that it gave to the letters under the light. After having feedback last week, I changed the shadows around so that the letters were sitting flat, and you could see the top and the sides instead of the bottom of the letters. I also added some small circles to each letter after seeing this in lots of sign writing. I tested a different style of scroll that I thought contrasted but fit much better with the letterforms, and a dark purple red that I used for the darkest shadows of the letters. Finally, I tested a black outline on the O but didn’t like this as much.

Final submission
My final submission for the competition was based off my last practice but with more accuracy and refinery. I used more accurate vanishing points to make the letters more coherent in their 3D states, and created my own scroll, which was based off one of Joby’s examples, but with some extra flourishes. I used some dibond which James helped me source from the department because when painting on paper, it often created ripples in the painting. This was a material I had never painted on before, and as I was using acrylic paint I had to do many layers of paint each time but it created a shiny finish and I was really pleased with the finished sign.

Evaluation
Overall, I think I did a good job of rebranding the Odeon logo using fairground typography to make a more impactful and exciting logo that actually represents the company a lot better. I thoroughly enjoyed being able to go back to physical drawing and painting instead of working digitally and found the art of signwriting challenging yet enjoyable. It has made me really appreciate fairground art much more, having previously been unaware that it was all done by hand. I wanted to stay away from doing anything digitally throughout this project so as to stay true to the art of hand-lettering, as I felt like doing anything on my laptop would feel like cheating when people like Joby Carter do absolutely everything by hand themselves. Due to doing everything on physical paper, I realise my design may not be the most crisp and have a perfect finish, but when I visited Joby’s workshop I admired the small mistakes and discrepancies that you could sometimes notice when looking closely because they reveal the work of the artists hand and show just how difficult it really is and I felt like these inconsistencies had a certain beauty to them. I learnt that hand-lettering is not about trying to make every letter the same, what makes it special is that every letter is different and you don’t have to stick to any rules of typography, it creates a unique opportunity to be experimental and expressive with letters.