Real Job by Zack Redshaw
Category: Real Jobs
FAB Lab Branding
Real Job by Jasmine Sheppard, Tasnia Asmi and Vivien Lee
Straightforward Statistics book cover
Background
Our client, Dr Patrick White, received a PhD in Social Sciences from Cardiff University. Since then, Patrick has written various books and journals for The Statistics Education Research Journal, started a YouTube channel, and lectured at the University of Leicester in Media Communication and Sociology.
Patrick’s previous books, 3 individually and 1 in conjunction with other academics have not had good covers in his eyes. Patrick told us in conversations that publishers usually take the cover designs out of his hands, something he feels strongly against. With the book being personal to him and his work, the cover design should embody this, bringing together the themes and ideas of the book into a single visual image.
Looking at beginner’s statistics books, which is what this book intends to be, they are often minimal, featuring just colour blocks and text. They often seem very unwelcoming, clinical and academic. Patrick told us that he wants to make his book seem accessible and welcoming to beginning undergraduates, seeming less intimidating than other competitors.
Brief
The brief was to essentially create a book cover design for a new textbook called ‘Straightforward Statistics’, a stand-alone academic asset. The design should be simple and approachable, using negative space to achieve this. The design should be more abstract, less of a conventional portrayal of a subject, and more visually engaging, being sold predominantly online. It would be aimed at undergraduates and those learning about statistics for the first time. While having an interest in reading about this subject, this is more of a beginner’s guide, so it should be directed towards those who may be sceptical of the topic. This should act as a gateway into the topic, with the jacket’s design reflecting the welcoming nature.
Deliverables
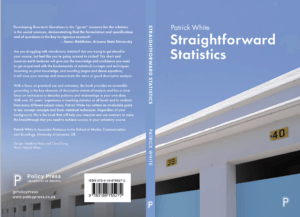
- A single, complete cover for the academic textbook ready for use by the publishers and in-line with the publisher’s requirements. This will feature the front, spine, and back cover.
- An ebook variation, showing just the cover with an appropriate file setup.
Research and ideation
Before meeting with Patrick, our client, my partner and I did some research on our clients’ previous books and other books related to the topic to get a general idea of the structure and layout of the cover. After meeting with Patrick, he provided us with an image that we were very keen on using as the book’s cover and a quick draft he put together on Word to present his vision to us.


Design development
My partner and I then created a few different designs on Indesign to bring his vision to life more meaningfully. We experimented with typography, alignment, layout, and colour.

After showing these to the client, he preferred the first design because of the “blue space about the main image” and he liked “the fact that the photo continues to the back page”. He also liked the typeface of the first, fourth and fifth designs. He was less keen on the beige-coloured spines and the image being too zoomed in. Therefore, we reflected on his feedback and came up with a few more designs. He also raised some issues about image quality and whether we could redraw the image using Illustrator or using AI to enhance the quality.


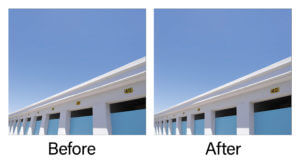
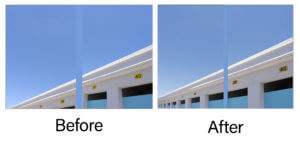
Image quality
As the image was taken on a phone camera, upscaling the image became an issue. My partner and I tried tackling this issue in various ways, such as importing it into Illustrator and auto-tracing the image to transform it into a vector shape. However, this made the image grainy and unrealistic. Eventually, after exploring different software and speaking with the department’s in-house printing experts, my partner used a new software to upscale the original image to achieve 350 ppi. From our own testing, this new resolution image was the most appropriate but it was ultimately determined by the publishers and printers as there were many factors that could alter its success. This worked effectively and the client was very happy with these results.



Final stages
After receiving feedback from our supervisor, we decided to tackle the legibility of the back cover elements (‘Book subject area’, and the Policy Press logo) by adding a darker gradient and slightly moving the text to ensure it does not sit across both a light and dark part of the image. It was recommended to remove the ‘Book subject area’ as this element was a point of difference across the two formatting examples sent by the publishers, but the most recently sent one did not use this so we removed it entirely. We then created more box space around the sides of the barcode to appear less tight. Additionally, although the front and back cover would not be viewed together, it was still important to align the doors on both sides in order to create a neat line. Our supervisor reminded us to include hinges to help the printers line elements up without it looking “broken”; however, from research, we found that our client’s previous books had no hinge, assuming the printers are reasonably accurate. Therefore, we decided to not include a hinge. Last of all, we changed the spine to have capital letters to follow the conventions of a typical book spine.
After these further adjustments, we sent the final version to our client which received praise from him.
“I’m pleased to tell you that the publishers have agreed to use your cover! I’m very pleased about this and will send you both a copy of the book when it’s published (which should be about September). Thank you so much for all your hard work on this project. I’m delighted with the final design and can’t wait to hold a copy in my hands.”
–Patrick White

Straightforward Statistics Book Jacket

Reflection
Overall, this project was a fun and practical experience that was completed within a short period. The image already being decided as the cover photo enabled me to explore various typographic and layout options in depth. This, however, limited the options of my partner’s and my own interpretation of the cover, which could have had a greater impact on the audience. Despite this, our client was very eager to use this photo as he had personal connections to it, which we respected. By using this low-resolution photo, we had a chance to explore different software and talk to experts about solutions to increasing this which we eventually did successfully. We regularly sent over ideas to our client and he was mostly quick to respond to our emails. However, receiving information from an external printing and publishing company was a little slow and the unexpected problems faced due to tackling the image quality resulted in a few weeks delay of sending the final design to the client.
We received lots of positive feedback from our client and useful guidance from our supervisor and Real Job meetings. This range of feedback ensured we covered every detail on the cover, which led to a successful design, which the client was very pleased about.
Killer Queen poster design
Real Job by Jaflenur Rahman
Straightforward Statistics Book Jacket
Real Job by Matt Perks and Clara Tsang
Cogent Mind Solutions: Brand design project
Real Job by Tristan Bevan and Ben Brown
Universal Voices: designing an e-book
Real job by Zainab Hussain and Jaflenur Rahman
Life on the Line: a photo book
Real Job by Clara Fidler-Brown
Flux 2023 Degree Show
A team of third-year students took on the branding and promotion for this year's degree show.
New branding for Georgina Rivers Academy
Background
Georgina Rivers has been in the nail and beauty industry for over 18 years and is a qualified educator, teaching courses for Cuccio ltd and Sallys. She has recently opened her own training academy here in Reading, Berkshire. She has also created her own brand of nail products called GeorgiaBella nail systems.
Our brief was to create a new visual identity for the client to be incorporated across both a website for the academy, as well as other printed and digital deliverables to aid and boost her business.
Deliverables and responsibilities
Due to this job having a large amount of deliverables (some added later in the design process), we decided, once set on overriding visual guidelines for the project, that it would be best to divide them up so that we could focus well on a few of the deliverables each. This was an instrumental and successful factor to working in a group on this project, we all knew what to focus on and could give each other strong feedback throughout the design process. In this report I will focus on the design process as a whole but with a focus on the deliverables that I worked on which were the Certificates, Business cards and the GeorgiaBella logo.
Primary
- Digital visual identity guidelines (including academy and GeorgiaBella logo)
- Responsive website with additional sections for academy and new aesthetics section
- Social media guidelines / rework (Instagram)
- Social media advert (animation)
- Mail Chimp advert
Secondary
- Business cards (mock up additional)
- Certificates (mock up additional)
- Fliers (mock up additional)
Research and ideation
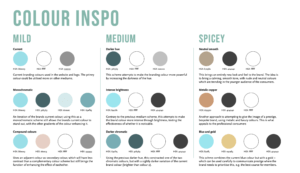
The project began with us all focusing mainly on the web design aspect of the job as this was the main request from the client. We began this project by looking for inspiration through existing nail and beauty web pages, there is a lot of competition within the market for our client so it was important that we understand how to create a unique but successful branding and website for her. One common theme we noticed when carrying out our research was the use of pink within the field (figure 1). The client had requested that she specifically wanted to stay away from pink and wanted to continue using the teal colour she was currently using on her existing website. She also wanted to continue using her existing logo which was a monogram surrounded by a box. As a group we discussed these choices and decided that in order to create a fresh look for the clients new academy site that we would have to make some changes. After carrying out some research and exploration of colour (figure 2) we decided to slightly change the colour scheme by darkening the bright teal colour to a darker one, the client was really happy with this change and felt that it reflected the classiness and professionalism of her brand.
(Figure 1) Logo Moodboard

(Figure 2) Colour Exploration
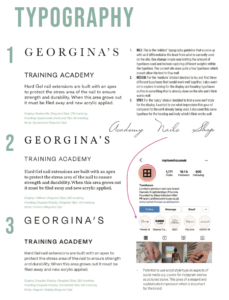
We also brainstormed ideas for how to develop the monogram logo by exploring ‘GR’ in different typefaces. (figure 3). We found the box around the monogram problematic because it did not apply well in situations such as social media profile pictures and banners which was going to be a big aspect of the clients launch of her academy. We therefore decided to remove this box and slightly alter the typeface used with the monogram to create the polished logo. As a group we were keen to explore typefaces in greater detail as we knew the importance of type in reflecting the feel of the brand. The client was hesitant to diverge from the typography she was already using on her existing website but we still wanted to present her with different ideas. It was my task to focus on researching and exploring typography at this stage and I wanted to explore typographic hierarchy to get an idea of how type would function across the different deliverables we were creating (figure 4). One of the members of my group, Alex, suggested that I came up with three levels of varying intensity of typographic suggestions for the client (mild, medium and spicy). This approach was really useful as it allowed me to reassure the client that she still had the option to stick with the typographic branding she was already using but it also allowed me to explore other avenues so that we could decide as a collective which would be the most effective for the new brand. I would definitely use this approach again on other projects, particularly if it involves a rebrand as clients can often feel attached to their old brand and the design features within it so this approach allows you to respect the clients wishes whilst still being able to explore alternatives that the client may end up preferring.

(Figure 3) Monogram exploration

(Figure 4) Typographic exploration
Design development
After making these initial changes with the brand colours and logo we felt, a long with the client, that we had a good starting point to create a new website and other deliverables within the new brand guidelines we had created. Each team member worked on prototyping the new website in Adobe Xd which again helped us to solidify the brand identity. We then began to work separately on our own deliverables.
Business cards
When creating business cards for the client I wanted to ensure that they encapsulated the values of the brand. As done with other luxury/ designer brands I created a pattern out of the monogram which the client was pleased with. Originally we were to have two separate cards for the salon and academy aspects of the business but the together with the client we decided that it would be more effective to have just the one card. The cards feature social media handles alongside the appropriate social media handles. After feedback from our supervisor, I changed the social media icons to be black and white as they were distracting from the Georgina Rivers branding. I was shocked at how much of a difference this made to the overall professionalism of the business cards, this is something I will take forward in future design work that incorporates social media logos.

(figure 5) final business card design
Certificates
Designing certificates for the client was probably the most challenging aspect of this job for me as we struggled to reach a design that the client was pleased with, leading to around sixteen different certificate designs over the course of the job. Due to the pandemic and busy schedules on both our and the clients side it was often difficult to meet in person which lead to a lot of feedback being given over email, this in turn made communication less clear and made it challenging to understand what the client truly wanted for this deliverable. This was definitely a huge learning curve for me and with help from our supervisor I learnt some key skills in communicating with a client. Some key tips from my supervisor were to create a summary after every client meeting of what is expected of me and then to follow this up with the client via email to check that I hadn’t missed anything out and to also give them an opportunity to add any more feedback they had forgotten to mention at the time. This then ensures that the client and the designer are in sync with each other and avoids disappointment or frustration due to miscommunication.

(Figure 6) Final certificate design
Reflection
Overall I learnt a lot over the course of this real job in terms of dealing with clients and working in a design team. There were some challenges a long the way with the main issue probably being communication amongst the group and with the client. This real job taught me how important communication between the client and other designers is. Communication issues across the project (due to various reasons) also lead to issues of time management and frustrations for both the client and the design team. Dealing with these issues as a group with help from our supervisor has now given me some great strategies to prevent this from happening in future jobs. For example when communication was becoming stunted causing our progress on the job to slow, we were advised by our supervisor that we commit to a meeting with the client, the same time each week. Although a simple step, and one not always adhered to, this did have a huge impact on the progress we were making. Having a time slot that everyone expected and could prepare for each week meant we were much more organised as a team and could progress the job with regular feedback.
As a whole this job has been challenging yet fulfilling at the same time. I feel it has improved my ability to work with a client and has taught me new skills I look forward to practicing in future work.

