
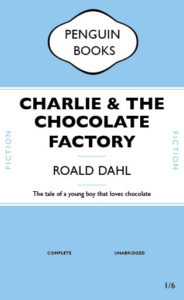
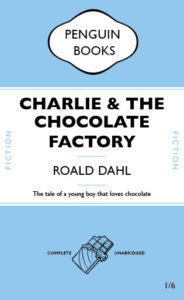
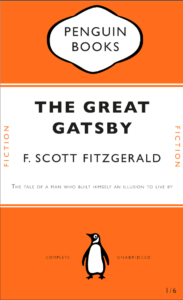
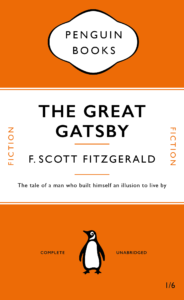
As a class, we all had to design a penguin classic book cover in Adobe InDesign and learn about the different elements that go into designing them. This was very useful as I’m a beginner in InDesign and don’t have any experience of even looking around the software. This project helped me in learning all the essential and important tools used in the software and as well as certain shortcuts we could use to make our work more fast and efficient. Overall, it was an enjoyable project that I could learn a lot from.

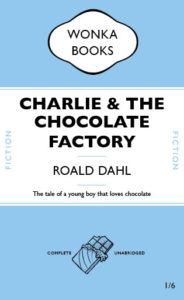
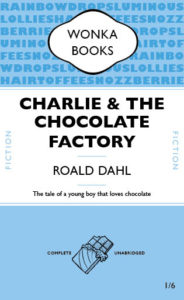
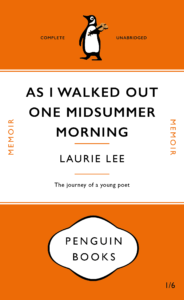
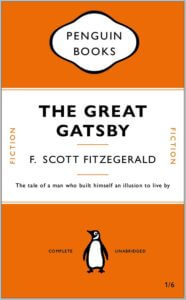
Based on learning the new skills from making the penguin classic book covers, we were told to create a new book cover of our own choice, and I went with another penguin classic book cover. Similar to the Great Gatsby cover, I had used a similar layout and had used the same font, Gill Sans, for all the words. However, in mine, I had also included an illustration that I had drawn separately in my iPad using the Ibis Paint X app and had saved and transferred the file as a png on my laptop. I had then laid out the png on the book cover and positioned it accurately on it. Overall, I found the whole process easy, except for making the cartouche which I struggled with a bit in terms of positioning and laying it out properly, but I believe I will eventually get the hang of it as I practice it more in the future.
Here are the links for a clear version of the two book design covers: