Background
This real job was slightly different than most real jobs. Rather than getting a client brief, we make an ‘I am we are… different by design’ zine, and have done every year since 2017. This zine showcases diversity and inclusion projects from students in the School of Arts and Communication Design and from other significant people in the industry. As students, we go through the entire process of planning, interviewing, writing, and designing. This year, Liselot van Veen and Labiba Haque were team leaders, while Robin Smith and a few third year students had a more general role. Our zine secured the funding to have more copies printed and to be longer (48 pages versus 32), which meant there was more to plan and oversee.
Research
The next stage of the project was to generate some featured article ideas. Our team dedicated one or two meetings to this but, despite the lengthy discussion, it proved difficult.
This issue was longer than the previous two publications. This meant we faced generating more ideas but under the same time crunch. The difficulty also came with thinking of subjects within diversity or projects to discuss that were of enough substance. As well as this, a lot of the ideas had to come from the three of us as a number of the team faced scheduling conflicts and frequently found attending meetings difficult, so this stage took more time than usual. We also were unaware of projects being produced by Film & Theatre students and so had to undertake extra communication tasks to find out. Though ultimately, this hard work paid off as we formed an interesting gamut of topics to discuss.
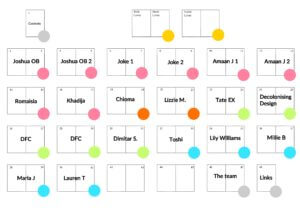
To start then organising our ideas, we formed a colour-coded document:


The aim was to group articles based on their subject matters for a cohesive reading experience. This was seemingly an effective system as, once shared around the team, everyone was on the same page and knew what was to be included.
Focusing on visual research, we collated idyllic examples on a Pinterest board of other existing spread designs. When making a publication as personal as this, it proved crucial in order to see what was possible and how we can get that emotion and feeling across.
Interviewing and producing articles
We distributed the work fairly among the team. Everyone was assigned with at least two articles to write up. Many of the pieces involved interviews and showcasing the works of others. Therefore, it was essential to follow ethics procedures before conducting interviews. The procedure involved reworking interview questions for review and approval from Jeanne-Louise. After the initial contact, all communications with participants were only to occur through our university email addresses and sent out individually for privacy and data protection. We emailed out specific documents alongside the interview questions to gain informed consent from the participants. Also emailing Victoria the appropriate forms filled out by both interviewers and interviewees as records of participation. Having collected the interview responses, we wrote the articles, sending them to Jeanne-Louise for feedback and worked on correcting them until they could be approved.
The lengthiest part of the whole process entailed liaising between these various individuals and waiting for responses. However, this was vital in producing quality content at high standards while ensuring everything was ethically and legally secure.
Labiba wrote a think-piece in the zine about decolonising design. Initially, she planned to write about what it was and look into parallels present in Film, Theatre and Television, and Art. However, we did not sufficiently comprehend issues in those disciplines to write about them effectively. Focusing purely on design, she redrafted a more personal response as a designer on this course. As the zine’s purpose is to encourage and highlight diversity in the field, Labiba instead emphasised current issues that we have observed and suggested solutions based on the readings recommended in her article. Unlike academic pieces, writing for editorial purposes encouraged us to consider the audience more and deliver an easy read. Writing the articles enabled us to practice and improve word economy, offering more engaging, impactful and relevant pieces.
Designing
Liselot produced a template with grids to provide guidance for the team’s spread designs as we were making them separately. Though each article was individualised and had a different look and theme – as they should with subjects of this nature as to be personalised to the issue – the zine still needed to be consistent. Having the same grids across each spread meant, though different, they appeared still to belong to the same publication. The template was also useful for a member of our team, Khadjia, who joined from the Art department. She was unfamiliar with InDesign so having a template meant it was easier for her to learn, but also easier for us as typographers to make any fine adjustments later.
Paired with our previous grouping document, we produced a visual pagination to better see the balance of articles.

Utilising colour-coding again, we were able to see whether an appropriate amount of pages were dedicated to each group now that we knew how many spreads were required for each article. We ended up with a number of articles being of empowering marginalised groups but, given issue three was being published around the time of BLM and the horrific murder of George Floyd, this was not deemed a problem.
The process by which the spreads were designed was similar to module projects; produce a design, send for feedback, reiterate, and so on.
The main consideration we had taken from previous years was to rename the paragraph styles to be specific to each article. When collating issues one and two, there was the time-consuming task of resolving the overriding that occurred from multiple files being joined together but InDesign confusing separate styles with the same naming conventions. Whilst significantly better this year as, with the scheduling conflicts of the same team members meaning they also were unable to find time to design their articles, we had fewer people designing and thus less room for error. There were still some difficulties as some had grouped their styles into a folder under their name which, when collated, provided the same issue of overriding. But this did not take as much time to resolve as before. So, if designing issue 4 as a physical zine again, it should be emphasised even more.
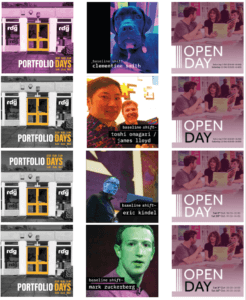
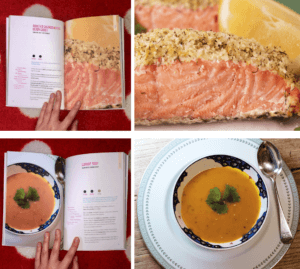
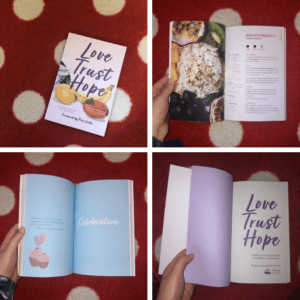
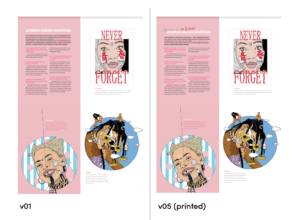
Below is an insight into the design process for the spreads we designed: how it started (left) versus how it was when it was printed (right).








‘Ok… you’re letting the grid control the size and placement of the image … think about how the image can be placed so that some of it is in the margin (rather than constrained by the column size) and this will make the layout seem less blocky.’
–Jeanne-Louise Moyes, supervisor, giving feedback on a version of the Toshi Omagari spread design
Collating and copy editing
The three of us were left with the job of collating the entire zine during the summer after the third years had finished their final year. Luckily, Liselot had undertaken this entire job last year as well with Jeanne-Louise so she knew what we should keep standardised throughout the design process to make this part easier. With the knowledge from before, we were able to spread the workload between us while we were on a Teams call, and had a checklist to go through.
Unfortunately, there were still a few unexpected things that threw us off and made the process longer. There were a few spreads that had been made last minute and were claimed to be finished without the correct sign off. This meant that the design process fully moved into the producing stage. While we did expect this to happen in some way while we were going through the spreads to standardise them, we did not expect to design whole new spreads. This taught us that no matter how much planning, explaining, and chasing you do, the process will not always be correctly followed. We ended up trying to finish these spreads, but they still seem to be lacking something. Luckily, there are more good spreads that overshadow these less successful ones.
After the three of us were done editing all the spreads, Liselot turned the individual InDesign files into an InDesign book since she also had experience doing this from last year. Although this would have been a great skill for others to learn, our deadline was coming up fast. After this stage, the editing continued when Rachel and Jeanne-Louise found some inconsistencies we had missed. Then the edits were to make sure the file was press-ready. While the design stage took quite some time, the editing stage was the one that was the most stressful, but the one that we learned the most from. We were able to find out what does and does not work based on the designs of other people and how they interact with each other.
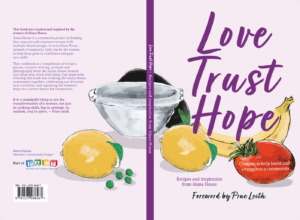
The cover was yet another thing that had to be made last minute, although it did still go through multiple developments. At first, many people in the team wanted to design the cover. However, after a team member had been allocated, seemingly nothing came of it. Realising that the deadline was coming up and there was no work, we had a meeting between us to generate some potential back-up ideas. Following this, Liselot took it upon herself to make a cover that could be used if the original stayed uncompleted. Everybody in the team seemed to like the back-up concept (basing it on protest signs as to relate back to the heavy focus on marginalised groups) which led to further development into the finished cover you can find on the zine today. This incident was a case of occasionally needing to ‘jump-in’ despite a colleague being allocated the role to make sure the final product is finalised in time, and is something the team can be proud of.
COVID-19 issues
In previous years, we booked a room in the department spanning over a few days dedicated to zine production. COVID-19 introduced a new challenge: physically preventing face-to-face meetings, thus forcing us to work remotely from our homes. Suddenly, the process became more individualised as teamworking was difficult in this environment and production ‘days’ turned into ‘weeks’. Therefore, our communication and time management suffered while everyone was adjusting to the new ‘normal’.
We lost the benefits of quick communication. The ethics approval process, and giving and receiving feedback on our spreads took much longer. Instead working in a studio environment, we were all directly emailing our pieces back-and-forth with Jeanne-Louise. All work had to be uploaded to our shared Google Drive to see others’ progress or receive any feedback from the team. We resorted to using Messenger for informal feedback, gaining faster responses from each other in order to replicate that studio environment as best as possible.
Following delivery from the press, we found the body text looked slightly large for the format. Although the size was forgivable, being unable to print and proof while designing stressed its importance. The disruptions in postal services, caused by the pandemic, further delayed the delivery of zines and gratitude notes to our participants. The result of this was email responses thanking participants for their patience with PDF versions of their spreads for the time being. In the end, all participants received their physical copies and were very positive about their experiences being interviewed by us.
‘Thank you for sending me a physical copy of the diversity zine – I thought it was exceptionally presented and a really interesting and insightful read.’ – Lizzie Moran, interviewee from MA Creative Enterprise (film pathway)
Reflection
After being part of last year’s zine, we expected the process to go more efficiently with improvements. We had noted where things went wrong and made it clear how we could improve those aspects. However, the world threw an unexpected turn, where we all had to work remotely and individually. This brought a whole new area of issues. Although stressful during the moment it is happening, this is where we learned the most.
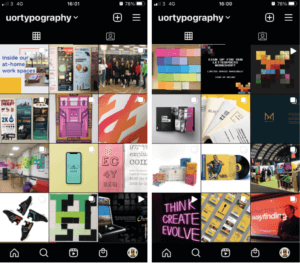
We produced a quality zine with engaging content and aesthetics. It is impressive that we successfully handled the challenge of managing a team and delivered a complete zine remotely. Acknowledging the current predicament, we realised transferring to an online platform would be best. Thus, plans for a monthly blog with promotional social media posts are currently underway for 2021/22.