Overview & Goals
The supplied brief was to document a live theatre performance by Jamal Harewood, an artist who creates audience-led participatory events that focus on ideas of identity and race. Our client outlined how important it is to him, to hold performances that are playful yet allow for a unique experience that promotes discussion from each individual. Jamal communicated that he wanted our documentation of his upcoming workshop to be translated into a piece of design that encapsulated the entirety of the experience.
Goals
In our initial meeting, we supported our client in selecting an appropriate media for the documentation. Ajoke and myself, suggested an a5 booklet that would be designed using a design service accessible to Jamal. This was an important element as the client wished to be able to document each workshop commencing over the course of the year.
- Offer attendees an opportunity to revisit their experience at a later date and remember their pledge made at the end of the workshop
- Create a way for the client to document future workshops independently which in turn creates a source of revenue
Objectives
To document the upcoming workshop and gather a diverse range of audience definitions of the term ‘Freedom’ which will be relative to each of their personal experiences (e.g: Education, Secuality, Religion)
Deliverables
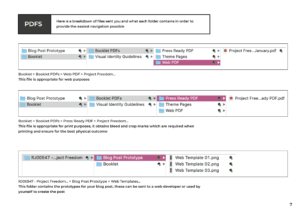
- An A5 Booklet. Submitted to client as a PRESS READY PDF documenting 27th January workshop
- Booklet Template. Amendable Canva template for upcoming workshops
- Blog Prototype. Designed in cohesion with booklet layout for client to implement onto their website
Research and Ideation
Prior to the documentation or ideation process, thorough research on our client was completed in order to understand his ideologies and background. This would allow us to understand Harewood to the best of our ability which in turn, allowed for us to showcase his identity within the deliverables. After conducting the necessary research, we attended the workshop and created a manuscript based on all verbal communications and physical activities witnessed in the room. Due to the fast paced nature of the workshop, we had to collate and organise your notes ready to share with our client for approval. This text would then be ready to be translated into body text for the booklet.
After the approval stage, we began ideation of the booklet aesthetics. It was important to acknowledge the overall ambience the booklet provided to the reader as it was necessary to represent both the workshop as well as the clients identity. Together, we brainstormed various ideas that considered the cover as well as the contents pages. Due to the complexity of the workshop which included different themes for various amounts of time, we decided to visually represent the experience by dividing the booklet up by theme. This would allow attendees to relive the experience and non-attendees to gather an understanding of the ambience. To create a clear, mutual understanding between ourselves and the client, a sketch of the booklet layout was created and proposed to the client.

Development
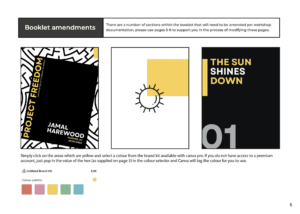
Colour
This colour palette was provided to be used for the upcoming booklets documenting future workshops. As discussed with our supervisor, using a colour palette allows for a cohesive set of booklets. Additionally, these colours will be used on the corresponding blogpost as demonstrated in the prototype.

Typography


Booklet
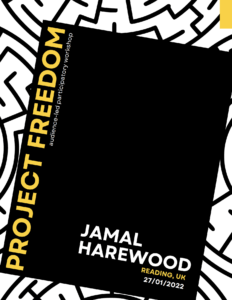
Cover – Collectively working on the cover, we derived a range of concepts which we narrowed down to two contenders with the feedback provided by our supervisor. Selecting the covers that obtained the best elements allowed us to pinpoint elements we both believe compliment the cover well and combine them to create a single cover proposal. In order to present the client with multiple options, from the single cover, we experimented with a variety of compositions which handled the typography and visual elements in differing manners. In presenting this to the client, we used the feedback to further combine compositional choices from each proposal and solidify this into one. Over the course of several weeks, we perfected the cover to the clients desire which hosted the colour palette and typography that would be implemented within the core of the booklet.


Theme Introductory Pages – As previously discussed, the seven themes from the workshop were a key element to be used to create clear narrative within the booklet. Therefore, the idea of pictograms to introduce and represent each theme was implemented and created using Adobe Illustrator. Sketching ideas for the pictograms allowed us to ensure we had a cohesive set before illustrating them digitally. The cohesiveness was further ensured by using the same point size for the lines. To enhance the clear introduction of each theme, we derived concept for theme introductory pages. The recto page hosts the theme name, number and decorative element using the approved colour palette.



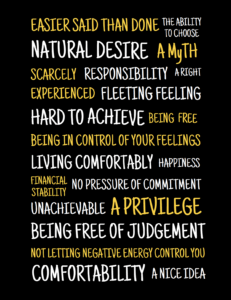
Body Text – In designing the body text pages, the main goal was to link the decorative elements plotted throughout the booklet into these particular pages. An additional goal was to use immersive language in order to engage the reader in order to further reflect the ambience of the workshop. Using advice from our supervisor, experimentation of placement allowed us to consider various layouts that compliment each theme. Within each theme, the placement of the body text differed in order to separate an create an experience for each theme.


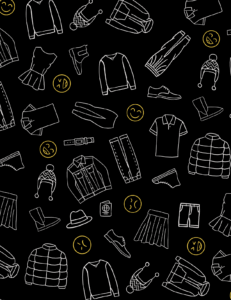
Theme Design Pages – To conclude yet compliment the experience of each theme, visual representations of each activity of the workshop were created either in an illustrative or photographic manner. During our ideation phase, brainstorming multiple ideas for each theme allowed us to select the best concept for example:
Theme 1: The sun shines down on anyone who? – the activity required attendees to use the aforementioned line followed by an item of clothing, feeling or ideology, therefore, illustrations of these three areas were used to conclude this theme.



Conclusive Page – During our time spent working with the client, we were able to learn a lot about his personality and the passion he had for this project. Therefore, we wished to implement an ending page to the booklet with a quote directly from Jamal Harewood. This allowed the reinforcement of the sense of identity relevant throughout this book which was further enhanced through the background brand pattern derived from Jamal’s logo.


Cover Finalisation – In discussing the finalisation of the booklet, our supervisor advised us to bring the element of Jamal’s logo, onto the front cover as it had become a consistent element located throughout the booklet. This gave the opportunity for the cover to communicate the duality of the workshop as well as the clients identity. We found in the finalisation of the booklet that Canva was difficult to navigate in terms of saving a PDF with crop and bleed. When we did succeed in exporting the PDF with the print set up, we found the bleed was inconsistent which meant we had to quite a bit of refinement. This was something that we could have avoided by making sure we had a full understanding of how Canva works in the print aspect and having to use certain settings to control the bleed.


Web Prototype
Our client outlined to us that he would like a digitised version of the booklet that will be accessible via his website. With this understanding, we had a conversation with our supervisor who recommended we create a prototype rather than working directly with his website. This was due to a variety of factors; the site was in maintenance and the logistics of us going into the back end of the website. With this advice and once the booklet was finalised, I created the web prototype using Adobe XD. This stage was a simple process in terms of directly referencing the booklet using all of the now made illustrations, photography and confirmed typography, however a challenging area was the formation. During the booklet design process, we were constantly considerate of the layout and construction as this influenced the tone and perception of the booklet. We wanted to ensure the same tone was presented by the prototype despite having a very different user experience. I began by creating components to ensure consistency in the implementation of the typography due to the various areas of text such as the theme numbers and headings. We created a sense of rhythm and flow in the booklet therefore, I constructed the prototype to use the same attribute by having a pattern to connect one theme to the next.
Prior to sharing the development with the client, we discussed various areas with our supervisor who recommended the adjustment of certain areas to ensure a cleaner presentation of the blog for easier consumption by the reader. Once completed, we were able to present the progress to our client who was very content with the final blog and felt it truly reflected the booklet.



Visual Guidelines
Throughout the process of creating the deliverables, we were mindful of our client being a non-designer who wishes to be able to amend the booklet for the documentation of future workshops. The consideration of this began right at the beginning when we decided to use Canva as it was the most non-designer friendly software available to our client. Our supervisor suggested we further the support we were giving the client in this area by supplying him with a visual guidelines document. This would allow the client to gain a full understand of the deliverables and how to use them. In the document, I discussed the branding side of the booklet and prototype by providing HEX values of the colour palette alongside the fonts we used and how they were implemented (for example, Garet was used for for headings, open sans for body text). Furthermore, the guidelines document provides instruction on how to amend the Canva template for future workshops including changing the design pages, colours and text.



Conclusion
This Real Job has been a great opportunity to develop skills in a wide variety of softwares and applications including; Canva, Adobe XD, Illustrator and Procreate. There were many areas of design to be explored which made the experience fun and an introduction to a lot of new areas of design. Throughout our experience and communications with our client, he shared how we were able to bring all of his ideas to life and go above his expectations. He further explained, despite having vague ideas in certain areas, we were able to capture what he was trying to communicate and produce visuals for ideas he had no visual ideas for. Due to the nature of Canva, the print exporting tools did not allow us to create a PDF with the ideal colour settings. Canva unfortunately did not let me export the booklet using Forga colour and could not be converted using Adobe Acrobat tools so I have relayed this to the client to be mindful of during the print process. In future situations where I may be positioned in a similar circumstance, I will consider other softwares.
In reflection, this job took longer than expected which I believe was due to the knowledge we had on the client not having a deadline for the deliverables. We take full responsibility for the long time period to solidify the deliverables and despite creating our own schedule, we sometimes took longer to finish certain roles and responsibilities. This would be due to many factors such as underestimating the longevity of a design or an increase of workload. For the future, I would ensure a stricter approach to the schedule is adhered to and to be considerate of how long some designs take compared to others. I look forward to potentially being able to work with the client in the future on his upcoming endeavours in performing thought-provoking, audience-led workshops.