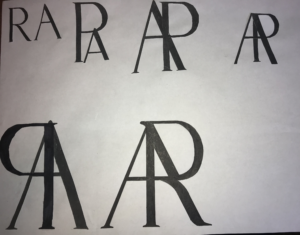
My initials, R and A are really similar in terms of shape, so I think I had an easier time with this brief than most. That doesn’t mean it was that straightforward though. Because of their similar shape, when I tried to blend the characters together it tended to look a lot more like A and P rather than A and R. I found that the solution was to morph one of the legs of the A into one of the legs of the R by making it curve off at each end. T think this has worked pretty well as it should look a lot more like A and R in the final image than it does in the process photos. This has taught me that even when a brief appears to be easy, there will still be graphical problem solving that requires creative thinking.
Category: TY1DP1
Work by Part 1 students as part of their ‘Design Practice’ module.
Happy Feet
The class
Through this class I gained a much better practical understanding of the appropriate use of spacing tools such as tracking, leading and space before, and the guidelines with which spacing within text should be considered. I had not used paragraph rules before and so I was very glad to have discovered this particular tool. I also enjoyed learning how to create a template, in this case replicating a classic Penguin book cover and then using this template as the foundation for experimentation.
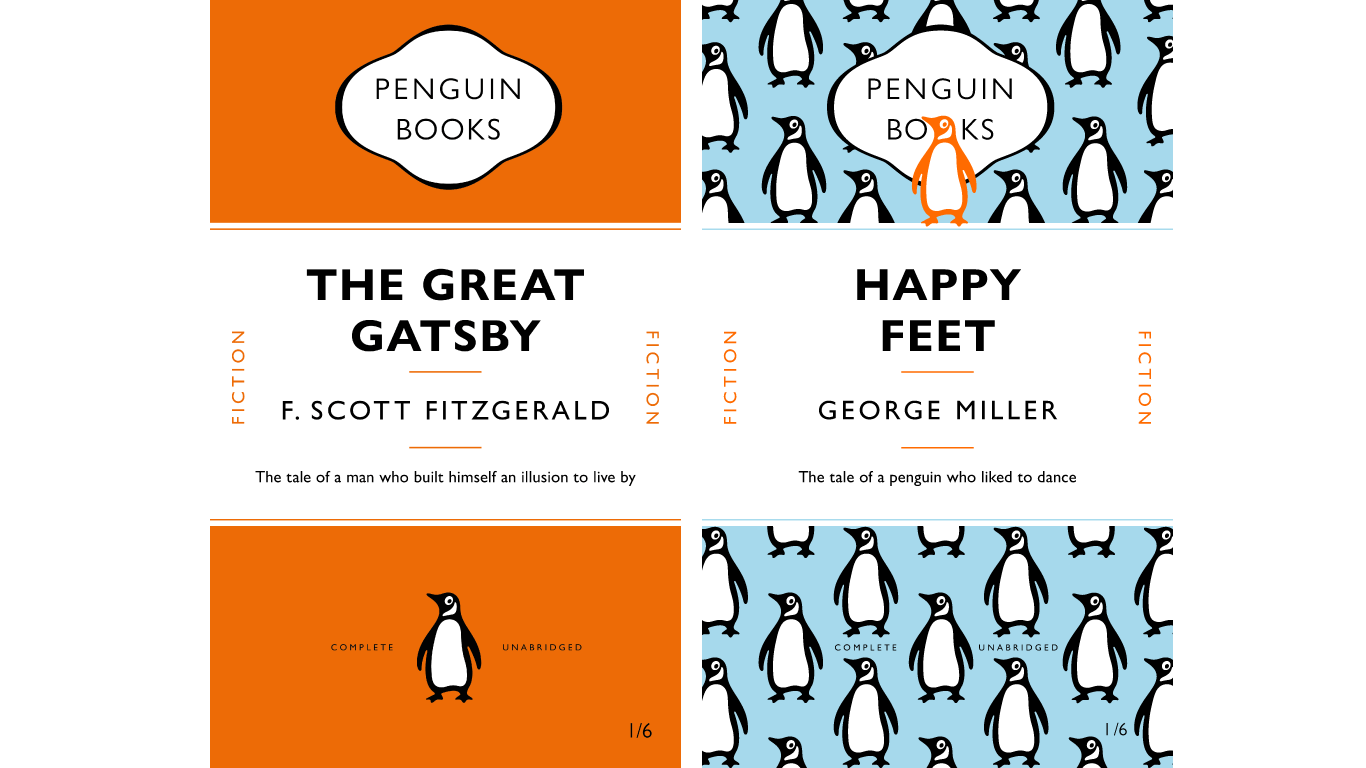
The cover
For my cover I chose to focus on the penguin logo. It has become so iconic but is often not designed to be the focus piece of any cover designs. It is almost always positioned in the middle of the bottom third of the cover on a blank background. The movie ‘Happy Feet’ singles out one penguin from the rest as being different and unusual so I wanted to play around with the use of the penguin, it’s colour and it’s position to create the background of the top and bottom thirds whilst echoing the storyline of the movie.

Emily In Paris
On Friday’s TY1INT practical session, we copied the design of a classic penguin book in InDesign. I found this task reasonably simple to follow and it helped me get to grips with using InDesign for the first time. I found making the shape at the top of the book most challenging, however, once we went through it a couple more times I managed to get the hang of it. We were then briefed to change some parts of the design and to create a new book cover for a book or film we have enjoyed recently.
Here was my first attempt at the task to change our existing book cover into a different penguin book. – TY1INT PENGUIN03
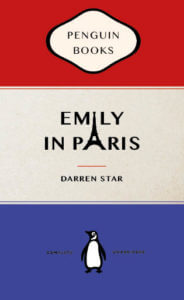
I have been watching Emily in Paris, a series on Netflix, at the moment and decided to recreate that in the form of a traditional penguin book cover for the task.
My initial idea was to have a silhouette of the Eifel tower as an ‘A’ in the word ‘Paris’. However, as I experimented more with the text alignment, I noticed that the top of the Eifel tower PNG formed the ‘I’ in ‘Emily’ as well. I thought this was a fun way to bring the cover together and tried to make it look as visually pleasing as possible. I also changed the colours in the book to the colours of the French flag.

Overall, I found this task fun and very helpful to get started on InDesign. If I were to do it again, I’d like to break the traditional structure of the book a bit more. However, I do enjoy the subtle differences I have made to encapsulate the essence of the series.
Drake’s choice
My partners 3 facts were:
- likes chocolate
- likes R&B
- has a bulldog
my 3 random words were:
- teeth
- treadmill
- sandwich
i decided to focus on 2 topics of R&B and sandwich. This resulted in a final product of a sandwich which was sponsored by a well known R&B singer Drake, and his chosen sandwih choice.
‘Caroni’
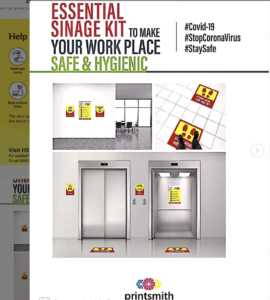
Today for Emma’s project, I researched all the different types of Covid 19 signage. I wanted to get a diverse range of material from different areas from all over the world so I decided to use the hashtag #covid19signs. this would source all the covid 19 signs from the perspective of the civilians and the companies/ businesses. this showed the signs as people interacted with them, for example the picture would be of a sign on a door from the perspective of someone who would interact with it in that given example. It also showed the different examples of mock-ups that businesses used for promoting safe signage in their businesses. i also encountered the different examples of NHS signage. Instead of focussing on the rules and advice, i also wanted to look for the supportive signs towards NHS workers and see if i could see a trend. I noticed that the typical signage that informed people of the rules used bold outlines or solid pictograms as well as sans serif type all on a bright yellow or dark yellow to head urgent warnings. the consistency in geometric weight in type and graphics accompanied with the high contrast background lends itself to a more serious tone in message. its clear to see that the NHS signs that thank workers take an opposite approach to stand out from the boring consistency in signage. Instead of using sans serif type that conveys efficiency, they hand draw their text in a curvaceous and forgiving inconsistent style, showing imperfections to convey that a person drew this, making the message feel genuine. for colour pallets they also use a softer blue for the backgrounds to symbolise the NHS and typically incorporate a rainbow to symbolise hope. The colours are also typically coloured in by hand for the previous reason and i think it is a nice distinction from the overwhelmingly bright yellow from official signs as the subtle colours are easier to digest and helps create a relaxed and warm tone to the message. Consumers of covid19 signs have adapted to the pandemic, making the official signage less efficient in standing out and conveying the importance of their message as they all blend into together in a persons given day. The different approach to the NHS signage helps stand out as people aren’t conveying such relaxed tones in the the recent average signage. Despite typically being drawn by a 9 yr old with their parents, its arguable that they are more effective in attracting the common eye in the open environment in some cases.
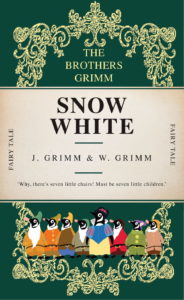
Snow White and the Seven Dwarfs
The Original Version

For this task, we were asked to copy exactly how the book cover from Penguin Books looks like by using InDesign. I have heard about adobe before but never really use it at all. This was my very first time trying this software, and I found it is quite difficult to understand how it functions at the beginning, it took me about an hour to figure out its basic controls.
My Version of the Book Cover


The drawing process of each character IMG_2542
I used the penguin logo as the body of each character, including snow white and those seven dwarfs. I drew out their representative clothes to make them look more identical to readers. I found out that many fairy tale book covers are generally in dark colours, I believe it is probably because this colour scheme can create a mystical sensation. Therefore, I chose to use dark green as the background colour and added the pale yellow frame as a decorative purpose.

Self-reflection
I really enjoyed doing this task, because it gave me a chance to create or design whatever I wanted. It was indeed a cool working experience with InDesign, it is not easy to use and it takes time to learn. When I was using the software, it felt much more professional compared to any apps that I have used before. I cannot wait to try other software from adobe later the term and create works from it.
Safe in space
When studying my images( combination of own photographs and internet images), it made sense to divide them into four categories, Hands, Face, Space and Safe. It links with the meme ‘Wash hands, cover face, make space’ created by Boris Johnson. I felt the need to add ‘Safe’ to it to accommodate a category of pictures that I find necessary.
My categories share similarities in how they communicate, convey information, create awareness and offer warnings. All the categories share the aim of helping people with their decisions based on the information they see. They are similar in communicating information to the same audience/readers, and in how they use a range of verbal and non-verbal elements to convey a message. Similarities are also found across the four categories in how some signs are less effective than others due to overcrowding or illegibility. That reduces the impact and clarity of the message, and would surely cause difficulty with reading and comprehension, so people would move on and miss the message. There are also good signs in all four categories, which are easy to read, communicate concisely with few words and draw attention. The use of colour is also quite similar is all four categories. Colours that come up mostly are amber, blue and red. That is not a coincidence, but a result of the psychological effect that colours have on people. Amber is associated with caution, whereas red implies danger or warning. Blue stands for informing, trust and building relationships.
Differences between the categories are seen when it comes to the specific areas of focus. The Hands category emphasises the importance of washing hands and using hand sanitiser to protect ourselves from getting or spreading germs, whereas the Face category concerns itself with face coverings and protecting others. Space has the biggest variety of signs and its aim is to discourage physical contact. They vary from markings on pavements to socially distance, to road signs and various forms of signs in shops, all directed at encouraging consumers to distance from others. The category Safe is different from the rest in that it plays on the notion that people are unified through circumstances that affect everyone, and that we all play a role to keep ‘us’ safe. I also like that some of the images are more personalised and encouraging when compared to those that are purely functional and impersonal.

References for Face images:
Wear a face covering (electronic display)
Wash hands, cover face, make space
The five other images were taken by me on campus and in the Oracle shopping centre, Reading.

References for Hands Images:
The two other images were taken by me, also on campus and in the Oracle shopping centre, Reading.

References for Safe images:
The two other images were taken by me in Reading town.

References for Space images:
No standing/socialising anytime
Two of the images were taken by me on campus and in the Oracle shopping centre, Reading.
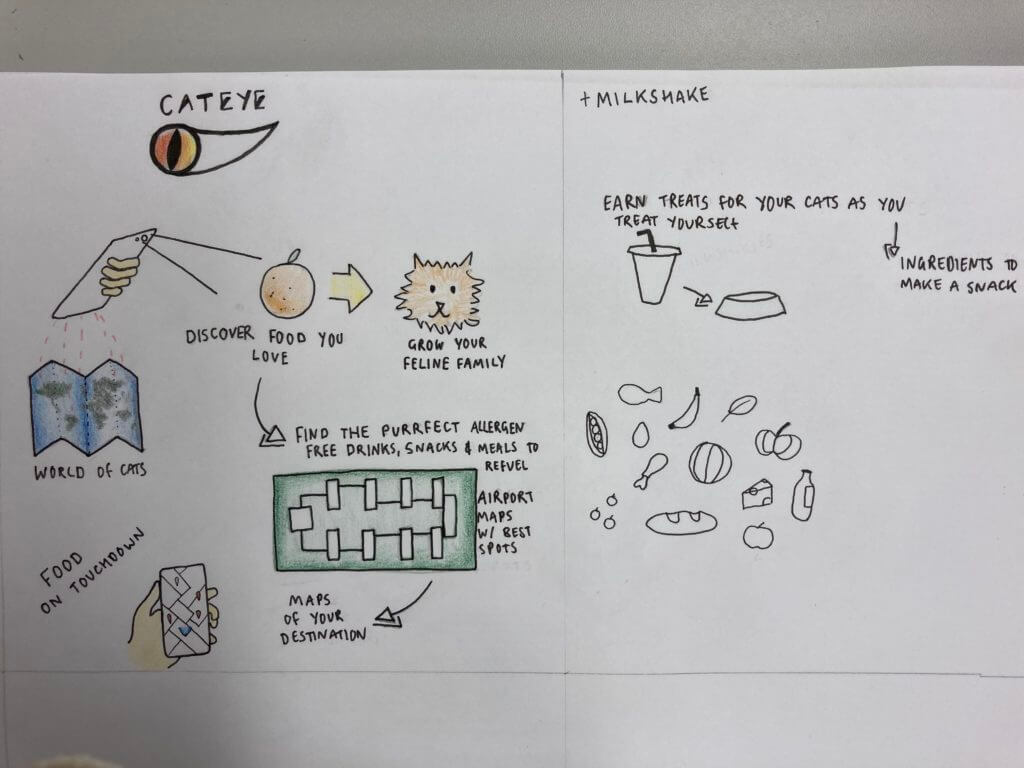
Cateye
Brief
Gather three interesting facts about your partner. Use these three facts to design the ideal gift for them, whilst following the ‘Discover, Define, Develop, Deliver’ method from Design Council.
Process
My first three words were cat, travel, food. I started looking into what I could create based on the cat, there is so much cat paraphernalia out there however that this on its own wasn’t proving to be very interesting. So I experimented with incorporating the travel and food elements more. One of my earlier ideas was an app that you could use in the airport to direct you to allergen friendly foods for those on restricted diets. This is because one of my partners said they were gluten intolerant.
On the hour each hour for three hours we had to add a random word into the mix. The first word I was given was bird. When I think of birds I think of birdsong, vibrant colours and flight. Flight fit perfectly with the theme of travel and so I incorporated a birds wing into my Cateye logo. I went for ‘cateye’ as a play on words from red eye flights. My second word was game. I realised that this app could be both functional and playful. By expanding the cat theme to become a Pokemon-go style collection game, I could integrate the second word pretty well. The idea being that when you find and scan your vegan wrap, you unlock the Cheshire Cat avatar to add yo your family of cats, etc. My third and final random word was milkshake. So I expanded the game idea and included treats to be earned for the cats you have collected.
Reflection
At first I found it really hard to just scratch out a bunch of ideas freely that related to my initial three words. I found I was trying to think of something, rather than just jot down all the ideas that were coming to mind. It was then made much more difficult when throwing in really random words at different points along the process. However, I really enjoyed stretching myself in the idea forming process. This wasn’t a method I had tried before, and though it was a challenge I really appreciated how it encouraged me to push my ideas further and experiment more.

Alfred as Godzilla
For todays session we were tasked with making an ‘ideal gift’ for one of our group members. we started the group discussion with three interesting facts about ourselves. the person I chose to focus on responding to liked to travel, painted custom shoes for clients and also owns a bearded dragon. I started by drawing out initial sketches to these three ideas, mainly focussing on the lizard for the subject. I started by drawing sketches that combined all three elements. as the session progressed, we had to pick three words at random. mine had been ‘drink’, ‘Monster’ and ‘post office’. In the end stages of my sketches I decided to finalise my best sketch that was influenced by the word ‘monster’. I decided to respond to this word by making a Godzilla poster using the lizards picture. I got a couple of images of the lizard from the team member and played around with framing within the sketches. once I chose my final one I finalised it in photoshop. I did this by erasing the background of the lizards image through a combination of the section and eraser tool. unfortunately the picture was low quality so I had to resort to using both. I then experimented with increasing the exposure and contrast to create more contrast in shadows as well as soften the edges of the lizard. I then turned it to black and white and added a red circle behind the image and setting the blend option to darken which created a spotlight effect. the circle also represents Japan which is one of the scenes of some of the Godzilla films, also linking back to my team members hobby of traveling. I decided to finalise the image by adding some png logos of the recent film ‘Godzilla, king of the monsters’ to make the message more clear.
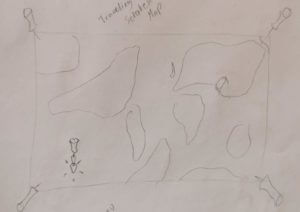
The Traveling Map
The person who’s ideal gift I designed had the following 3 facts:
- Born in Pakistan, moved to the UK at age 16
- Love make-up and fashion
- Want to travel
At first I came up with various ideas e.g. a suitcase which cleans and folds all the clothes and stops them from getting wrinkles, a make-up kit which never runs out of supplies, etc.
 So I developed my ideas and found that the originally most basic idea of a map showing the places they’ve traveled had the most meaning behind it. It shows you where you’ve been and where you’re still going to go.
So I developed my ideas and found that the originally most basic idea of a map showing the places they’ve traveled had the most meaning behind it. It shows you where you’ve been and where you’re still going to go.

I continued to develop my idea. Turning it into a world scratch map, so only the countries they’ve been and the one they are in stand out.

Building on that some more the map gained to ability to transport the person to the country they scratch. So when they scratch Italy for example they will automatically be teleported to Italy.
My 3 random words were as follows:
- cycle
- paintbrush
- vulture
 In order to incorporate “cycle” I gave the map it’s own traveling case, with a button-strap in the lid so they can attach their scratching pick. This traveling case also protects the map from all the elements (e.g. water) as well as being the perfect size to fit into a bicycles’ water bottle carrier.
In order to incorporate “cycle” I gave the map it’s own traveling case, with a button-strap in the lid so they can attach their scratching pick. This traveling case also protects the map from all the elements (e.g. water) as well as being the perfect size to fit into a bicycles’ water bottle carrier.
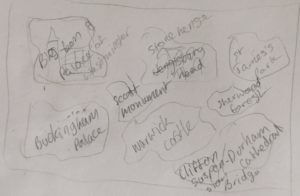
 Having successfully incorporated “cycle” I began to think about how I could incorporate “paintbrush”. I began thinking about what a paintbrush is used for rather the brush itself. This lead me to the idea that this magical gift map could show the person some landmarks in the current country to educate them a bit, as well as look pretty. Hence the back of the map will now show them some of the amazing landmarks in the UK, until they travel abroad in which case it may turn into the Sagrada Famila or the Coluseum, etc.
Having successfully incorporated “cycle” I began to think about how I could incorporate “paintbrush”. I began thinking about what a paintbrush is used for rather the brush itself. This lead me to the idea that this magical gift map could show the person some landmarks in the current country to educate them a bit, as well as look pretty. Hence the back of the map will now show them some of the amazing landmarks in the UK, until they travel abroad in which case it may turn into the Sagrada Famila or the Coluseum, etc.
 Short of adding a “vulture” painting on the back or front I soon realised I needed to again not think of the vulture directly in order to incorporate it into the gift design. After a while I got thinking about the ideas of vultures flying, so what’s to say this magical scratch map couldn’t do so as well? Taking a bit of inspiration from the golden snitch as well I turned the map’s wings into feathers. To ensure this magical map couldn’t get lost or stolen it will come to the owner when they want it and only opens for them.
Short of adding a “vulture” painting on the back or front I soon realised I needed to again not think of the vulture directly in order to incorporate it into the gift design. After a while I got thinking about the ideas of vultures flying, so what’s to say this magical scratch map couldn’t do so as well? Taking a bit of inspiration from the golden snitch as well I turned the map’s wings into feathers. To ensure this magical map couldn’t get lost or stolen it will come to the owner when they want it and only opens for them.
Thus came to be the Traveling Map gift idea.