COVID-19 – POSTERS AND SIGNS

In todays task we found posters and signs online and in person related to covid 19.
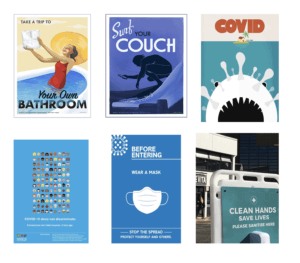
i’ve separated the images into two categories related to the theme of colour, blue and yellow. I’ve realised during the group call a lot of the posters include these colours, i think the creators of these posters and signs choose these colours as they aren’t alarming to the target audience but are still clear and attention grabbing.

i found all but one of these signs around campus, they all use sans serif type and use the colours black and yellow, the poster also uses a little bit of blue. Most of the signs also use circles with bold black outlines. I’ve also grouped these together as they’re instructions rather than informing the audience. The colours are bold as they’re suppose to catch your attention when you walk past them. They’re also quick, simple and easy to read and understand.

I found these posters online, i grouped them together as they all use different variations of blue. The first three posters are more of decoration, they’re all telling the public to stay at home. The first poster is an image of a woman in the bath holding toilet paper while smiling, this has connotations towards the toilet paper running out in shops, it uses decorative black type. The second poster is an illustration of someone surfing while on their phone, the type is again decorative and is in white and black. The third poster mimics the jaws poster, the covid atom is the shark and the woman is the home, The text is bold and in red making it seem like the situation is a horror. The bottom two posters are used to inform the readers of what covid is and how to prevent it, both posters have a lot of text and would usually be put in places where the reader has a lot of time to read it. They both use white, sans serif typefaces. The last sign is put in this group due its colour, the type is also in white and uses a sans serif typeface, instead of informing the reader it instructs the reader to ‘wash your hands’ the poster uses a similar calm blue, its eye catching and calming with a strong message , it doesn’t scare or intimidate the reader.