Real Job: In a month-long project, Ella Griffiths worked with @rebeccabullard, Convenor of @ODSECS1, to update the branding for this online seminar series.
Category: Real Jobs
Reading Assembly – Power at Tate Exchange
Real Job: Charlotte Frost created a typographically complex leaflet to outline a series of events led by staff from @UniRdg_Art #ReadingAssembly
A Room of Our Own: The Virginia Woolf Learning Journals
Real Job: Working with Dr Madeleine Davies and three student editors – Libby Bushill, Zoë Kyle and Maddie Bazin – from @UniRdg_EngLit, Katy Smith designed a book of critical responses to Woolf's work
Art for Research Reading
Real Job: Georgia Robertson created branding and a catalogue in support of an annual art competition for children in the Reading area. @AFRReading #artforresearchreading
Pharmacy Happy Families
Real Job: We created a set of Happy Family styled cards designed to promote the diverse nature of the Pharmacy professions.
Site Management Textbook design
Background
This blog post will be discussing a project which was carried out for the site management department and course at the university of reading. The clients were authors who had written a new textbook which would be used for the upcoming academic year. The clients wanted a more modern look to the textbook which was easy to understand and refer to as it would also be utilised as a reference book on actual construction sites as well.
Brief
The brief for this project included creating a textbook which included illustrations and tables. The textbook design should be colourful, modern and effective to use and refer to. Each illustration should be showcased alongside the text to ensure that each caption makes sense with one another.
Deliverables
The proposed deliverables included a finished textbook including contents pages, chapter openers, body text pages and a front and back cover as well.
Design Development
Text design
The design process initially began with several client meetings whereby book sizes and formats were looked at. During these meetings, we went through several textbooks and different elements which the client wanted to include in the book itself. She was adamant in having a colour-coded system for each chapter as that would allow both would-be students as well as individuals utilising the book at construction sites to look through the book and arrive at specific sections fairly easily.
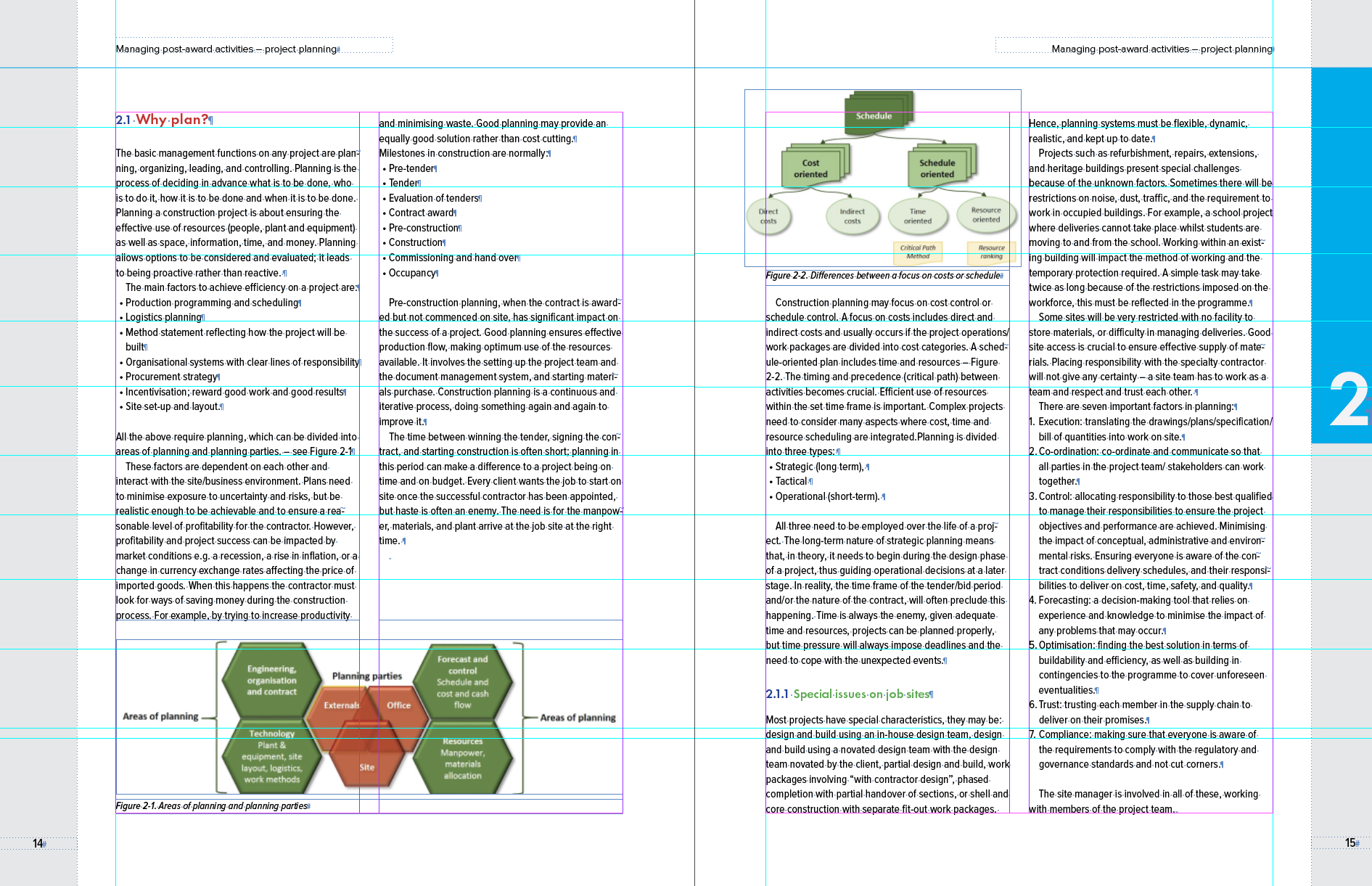
The book itself had already been written by the client on a word doc, which I was once looked at showed several hierarchies of information as well as a number of figures and tables which had to be edited. The document itself was over 200 pages without formatting. The design process began by taking a look at the several hierarchies which existed in the textbook. After speaking with my supervisor, I was suggested to work with a chapter with the highest number of typographic hierarchies.
For example, as seen in the images below, I began looking at the typographic hierarchy in several ways. I discussed utilising different colours for each level. For example, using red for 1.1, green for 1.1.1 and perhaps pink for 1.1.1.1. However, through several discussions with the client as well as my supervisor, we came to a decision that blue would be utilised for the sectioning system and would be a constant throughout the textbook, while the primary section heading colour would be red whilst subsequent secondary sectioning would be in green. This would create less confusion and more stability throughout the book.

This part of the design process was especially a struggle as alongside deciding an appropriate hierarchy I needed to work with a very large document. Since this was the first large document I had to deal with, it included creating several chapter starters as well as colour-coded pages. Thought the course of the project, it became more apparent to me how there were several easier ways of colour coding including object styles. Throughout the project, while working with my supervisor, It also alerted me to the importance of the copywriter for projects, as there were several typographic errors throughout the document. This slowed down the fine detail processing of the document as I needed to go back and fix certain errors in the document.
Dealing with Image
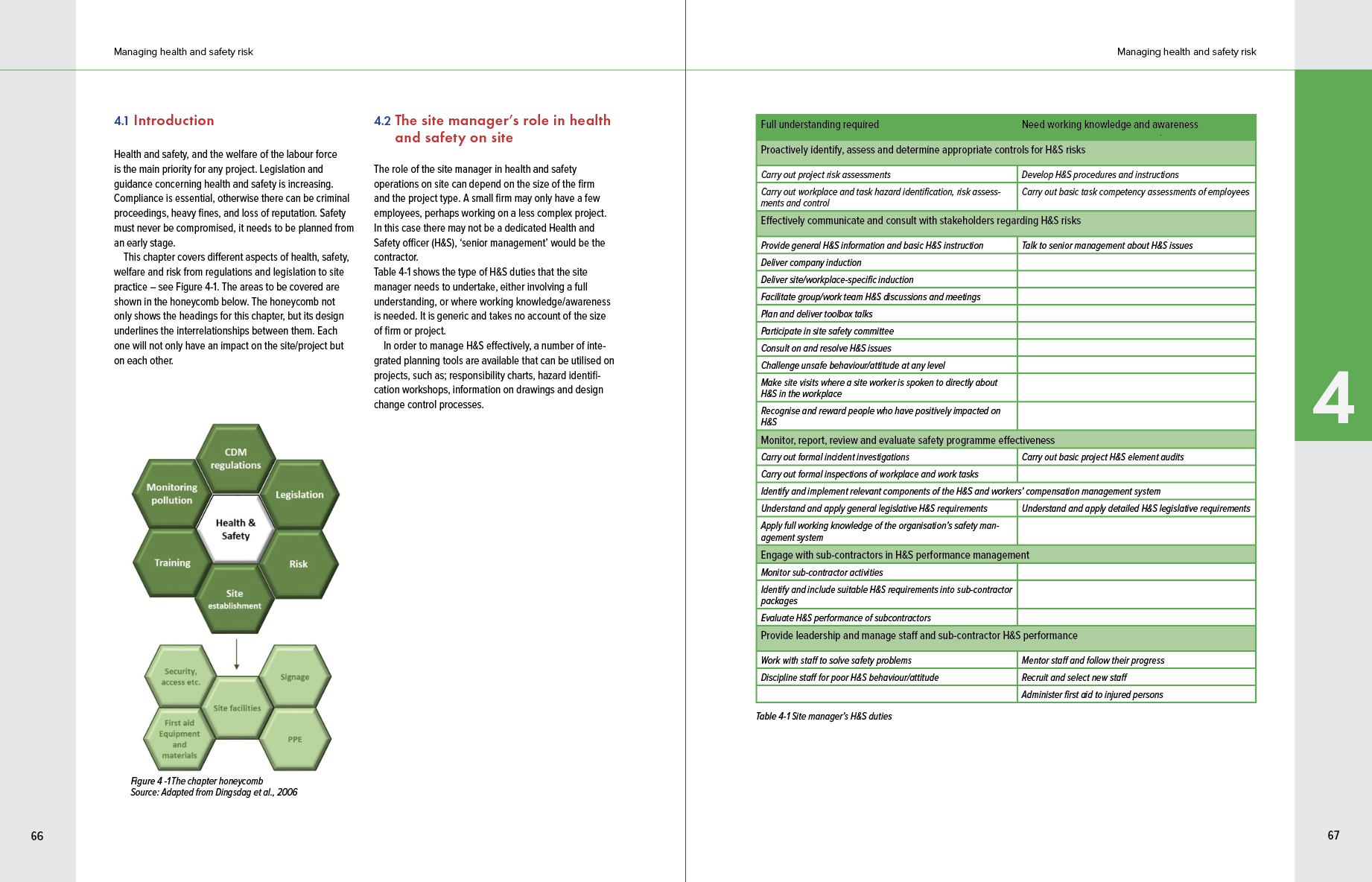
Throughout the project, several figures and images needed to be dealt with and recreated due to the low resolution of the images given by the client. As well as due to the 2 column nature of the textbook, the images not only had to be in the same spread as it is referenced in but also had to be different scales depending on its importance. For example, as seen below figure 4 was smaller then table 4-1, not only due to the difference in the amount of information but also from a users perspective, individuals would be more likely to look at the table more for important information, therefore requires more space.

Cover design

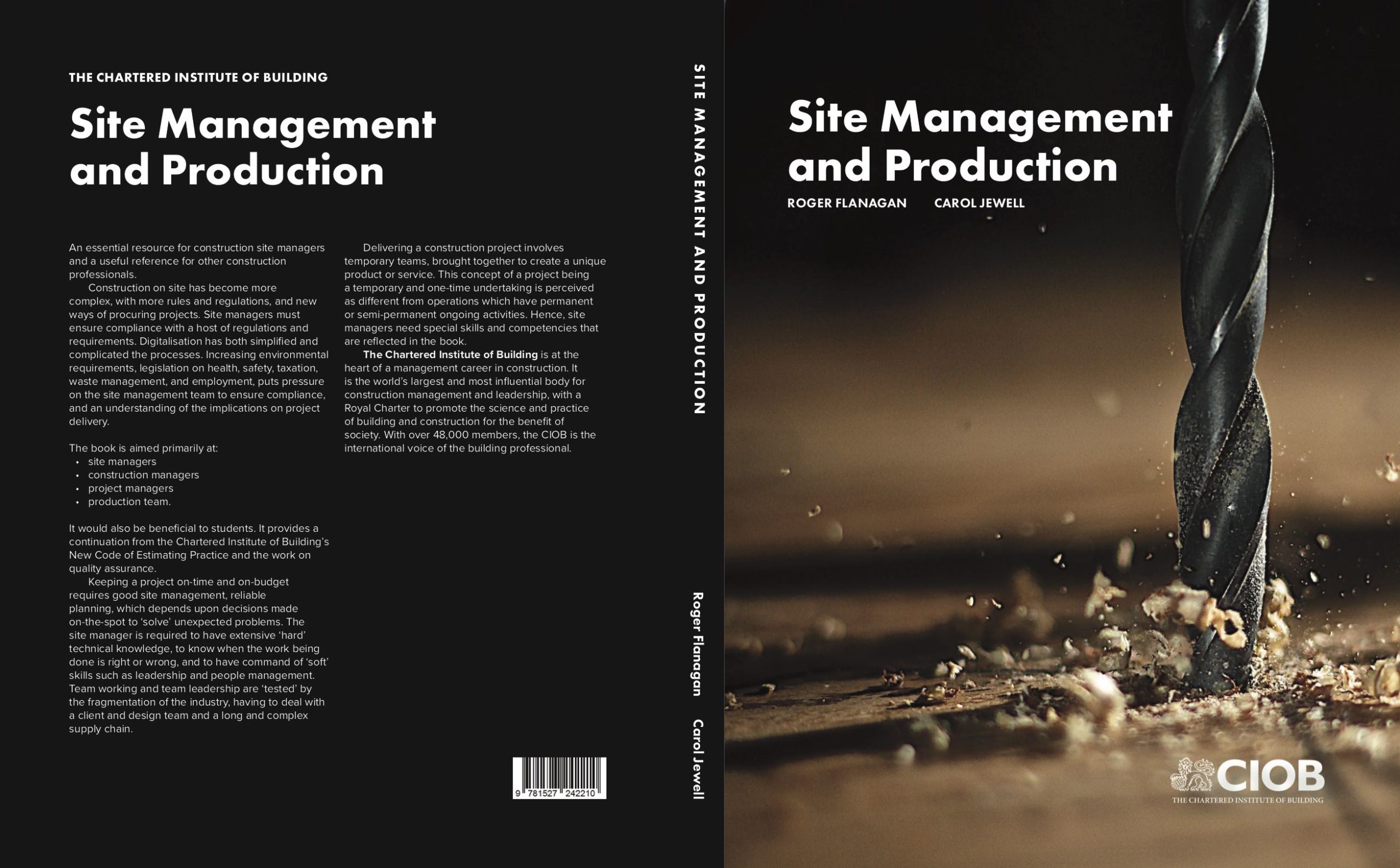
Once the text design had been finalised, we then went onto working on the cover page, I initially sent the clients several images which I believe suited the textbook and represented the textbook and what is included. The clients decided upon a very dynamic image of an automatic drill going through a piece of wood. This as a composition was extremely effective due to the dynamic nature of the colour and movement within the image as well. The typography followed the two-column grid to tie into the text pages. The same type of typography was utilised in front and back cover to create a cohesive cover as well.
Print and print finishes
Once the design had been finalised, I worked with my supervisor as well as Geoff to check the cost of printing and etc. I believe that this aspect of the project was where I learnt the most. During this project I worked with Geoff and had a crash course on how when designing documents, looking at the types of swatches and colours utilised truly impacts the print of the book. For example, ensuring knowing the difference between tints and opacity is extremely important as it could change the legibility of specific objects.
Conclusion
In conclusion, I believe that there is a medley of things I have learnt from working on this real job including ensuring that as a designer you outline the specific parts of the project you need to be done to ensure that you do not work backwards. This ultimately would have saved the project a lot of time. Alongside this, ensuring that the project is well organised is essential, especially when working on such a large project. This also saves time and ensures that you are not confused as a number of different iterations will inevitably be made.
Optimum: Student mental health start-up promotional document
The Brief
Our team was tasked to create a leaflet to promote the client’s company and the services they offered. The client also stated in the brief that she would like ‘other deliverables’. She was initially unsure of what these deliverables would be, but that would be discussed at a later date. The company, called ‘Optimum’, is devoted to helping young people within education to reach their full potential and help students with their self-growth. This was a moderately open brief which allowed us to have considerable freedom when designing the deliverables against a brand and choosing which ones to present to the client.
Research
Initially, we researched the client to understand the company’s ethos and their audience. This was the most valuable stage of the real jobs process as we learned what information we needed to prioritise. We created user personas to understand the audience that we would be designing for; this allowed us to acknowledge which formats, layouts and deliverables would best suit the needs of the audience and maximise user satisfaction. We created three user personas, as this allowed us to consider a range of users and to ensure that we made the designs as successful as possible. A moodboard was created which collated various existing leaflets into one space, allowing us to compare which colours, types and layouts would be most appropriate for our client.
The next stage of the research section was to consider the content structure. To get underway with this, we emailed the client to check if she had any specific requirements concerning content that should be included, or any initial ideas on the layout of the leaflet. She gave us a clear layout for the leaflet, but as a group we believed this would not be effective for the users, as we felt we needed more space for the information she specified we include, so we created other layouts to show the client (these are shown in the designing section). As a group, we had considered how to convince the client to understand the new layout proposals effectiveness, whilst still ensuring that we considered her ideas.
As a team, we worked together to decide which deliverables to propose to the client; we decided on a notepad for staff to use for taking notes when in meetings or on the phone, along with a poster to promote the Walking in Reading Events. The client decided to take on both of these deliverables. After discussing the format and materials with the client we created estimates to send to the client. However, the client decided to get the deliverables produced elsewhere. Regardless of this, creating a production specification and estimate was very helpful, as this taught us about the level of detail required when understanding the format and materials of your deliverables and understanding what materials would best suit the deliverables you are creating.
Restated Brief
The restated brief helped us to consider all aspects of the project and keep us organised. We aimed to create a clear brand identity throughout the deliverables that we produced, which was made easier by the brand guidelines given to us by the client. We found creating a restated brief extremely helpful, as it allowed us to look at the project as an overview and then again in detail, which eliminated any issues or queries before starting the project. One aspect of the real job we could have improved was considering how long each part of the process would take, because initially we had not considered how the planning section had to be changed and updated regularly.
Designing
As mentioned in the research section, we created a range of leaflet designs to give the client a choice concerning the layout. We had to comply with the brand guidelines given to us, while still creating a variety of options, which are presented below. We believe that creating these iterations to present to the client was helpful, as it allowed the client to pick the elements from each design that she felt were effective. This gave us a clear idea about which elements the client felt were effective for the leaflets and made the process of designing the other deliverables less complex for us as a team.



Once the leaflet design was finalised it was easier to design the notepad, as we had created a clear style that the client liked and we believed the users would like too. The client decided to get the poster designed elsewhere, but as a team we still wanted to work with these brand guidelines on a larger scale to test our abilities to adapt designs. This task encouraged us to work with the brand guidelines on a small scale like business cards. Taking the initiative to produce our own deliverables was very rewarding, as we were able to work on creating a brand on a range of scales and ensuring our design style was suited to both an A3 poster and business cards. This skill is very transferable to other projects that we will undertake in our design career. When creating the other deliverables, we felt that our team came together to help each other overcome these challenges, especially when making sure that the deliverables all were uniform and looked like a set; rather than it being obvious they were designed by individual people.



As a team we ensured we organised files clearly, so that when accessed by others there was no confusion when working on the designs. We worked collaboratively on each of the deliverables and gave feedback on each other’s work throughout. We felt that the collaborations between the team when creating all the deliverables made our designs more successful as we had multiple opinions on the designs before presenting it to the client. This helped us to remove any mistakes and push our designs to its limits within the brand guidelines given to us.
Real Job Meetings, Client and Supervisor Feedback
The real job meetings were attended by at least one of our team members each week. We gained feedback on the designs that we had been creating from the target audience which was University students. We also gained feedback on how to communicate with the client and the real jobs process itself; this was extremely helpful for our group as seeing everyone else’s progress each week pushed our group to continue to do our best. We had regular meetings with our supervisor who was happy with our progress and gave us feedback throughout, especially on the smaller details that you may miss out when looking at a design for a long period of time. Our client was very helpful with feedback and had a clear vision of what she wanted. She stated we were very professional when communicating with her and that we presented a good range of ideas. Our client left her job at the university mid-way through our design process, which we discovered as she wasn’t very responsive with her university email, this meant our communication method had to change to telephone calls; it was important for us to remember all of our questions and queries when speaking. The contact with both our supervisors and the client gave us good experience of communicating with others.
Reflection
We found this real job extremely rewarding because of the help that the deliverables gave to those who use the client’s services. It taught us both technical and soft skills that we can transfer into future projects and my career. Communicating with a client both in person and over email was very challenging at times; Lauren was the main contact for the client and learnt quickly how to cover many aspects of our project without overwhelming the client. We are pleased with how our team worked, due to our collaborative approach and helping each other when someone was struggling. We divided responsibilities effectively and this helped us to be as effective as possible and deliver our best work to suit our client’s needs. We feel we created a clean and coherent set of deliverables, which communicated the relevant information effectively.
Making a difference in Palestine and Israel
Real Job: Students designed a campaign booklet and postcard to raise awareness about the work EAPPI carry out in Palestine and Israel. #EAPPI @eappiukireland @eappi
Leading the Tate Exchange 2019 Workshop
Real Jobs: Seniz Husseyin and Martha Macri led a team of students from @UniofReading in promoting diversity and individuality in the arts at @TateExchange.
Arcade Game Typography Event Promotion (RJ00389)
‘Ideas, materials, social media and activities in support of an evening of Typography-themed video-gaming in the Department, centred on Arcade Game Typography: The Art of Pixel Type by Toshi Omagari’.
Overview and Aims
This real job is designed to support and promote Toshi Omagari, graduate of the University of Reading’s Typeface Design masters’ course, and his book ‘Arcade Game Typography: The Art of Pixel Type’. In order to do this, an evening of typography themed videogames will be played in the department and activities will be carried out during the day.
The main aim is to promote and celebrate Toshi Omagari and his book of arcade game typography, however, we also want to educate and challenge the knowledge that everyone has on the creation of arcade game typography.

Planning
The main deliverable for this project was the event itself, and so planning what we wanted to do on the actual day was critical. Some ideas that came out of planning were:
- Letterpress pixel fonts on 8×8, with overprinting – run it like a lego mosaic building workshop?
- Output a set of prints for Toshi?
- Screensaver for the video game screens
- Use pixel fonts masks in front of demo videos
- Demo vids could be blown up big
- Controller key guide for controlling MAME
- Mint some coins to use use as ‘I got next?
- Google sheet-based comments (UG column, PG column)
- Some way of customising the book with our outputs?
- Some way of hosting a digital record of the event and of our thoughts on the fonts?
- Live stream?
- Book signing / selling?
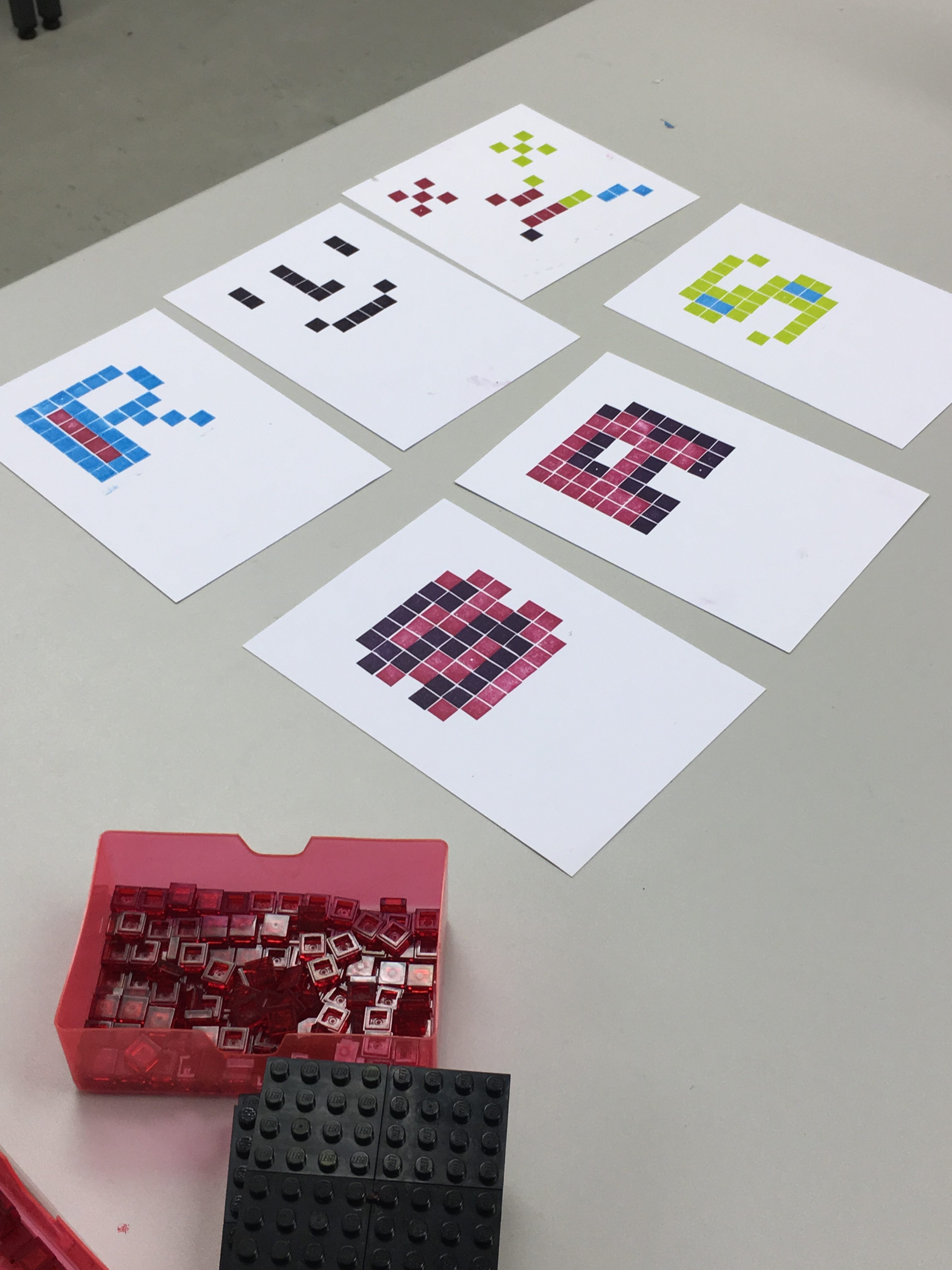
Whilst sifting through these ideas, the activities that were decided upon were to have a LEGO letterpress workshop, where students would create their own 8×8 pixel fonts, later to be joined by a similar workshop involving post-it-notes, where students would fill in an 8×8 grid using post-it-notes with their favourite designs from the book. Book signing and selling was something which commenced after Toshi’s fantastic baseline shift talk.
‘Whether you have grown up with video games or not, whether you are familiar with letterforms or not, I think there is something for anyone to enjoy in these pixel fonts. I also encourage you to make a colourful one yourself; you will appreciate the subtlety and craftsmanship of the art even more!’ – Toshi Omagari
Deliverables
As well as planning the event itself, I also had the challenge of creating all the promotional material that went along with it. Thankfully, I signed up to a Real Job I knew I would love designing for, and so thoroughly enjoyed the design process of all the following deliverables:
- Event itself; planning and catering
- Promotional poster(s)
- Instruction manual for controller
- Display screen advert
- Promotional videos: one for instagram, one to promote letterpress, and one for the department main entrance screen
- Instruction sheet for ‘hi-score’ Bubble Bobble game
Whilst trying to stick to this guide of deliverables, I ended up making a couple of extra bits for the event and modifying ones we already had in mind.
Skills
With the idea of having promotional videos, I knew that that meant I would have to learn some animation. I had never looked into animation before, but it’s something I’ve always been interested in learning, and so this was the perfect time to do so. The videos / gifs I made were done solely in Photoshop with the timeline feature, and I decided that I would ‘learn on the job’. Despite this, I’m incredibly proud of how these videos turned out, and I genuinely shocked myself with how quickly I picked up all the skills needed.
Another main skill I needed to focus on developing was solely planning an event. I had never planned an event before, and so learning how to best promote the event and go about catering for it was incredibly important. The success of the event determined how well I had promoted it, and essentially sold it to the students.

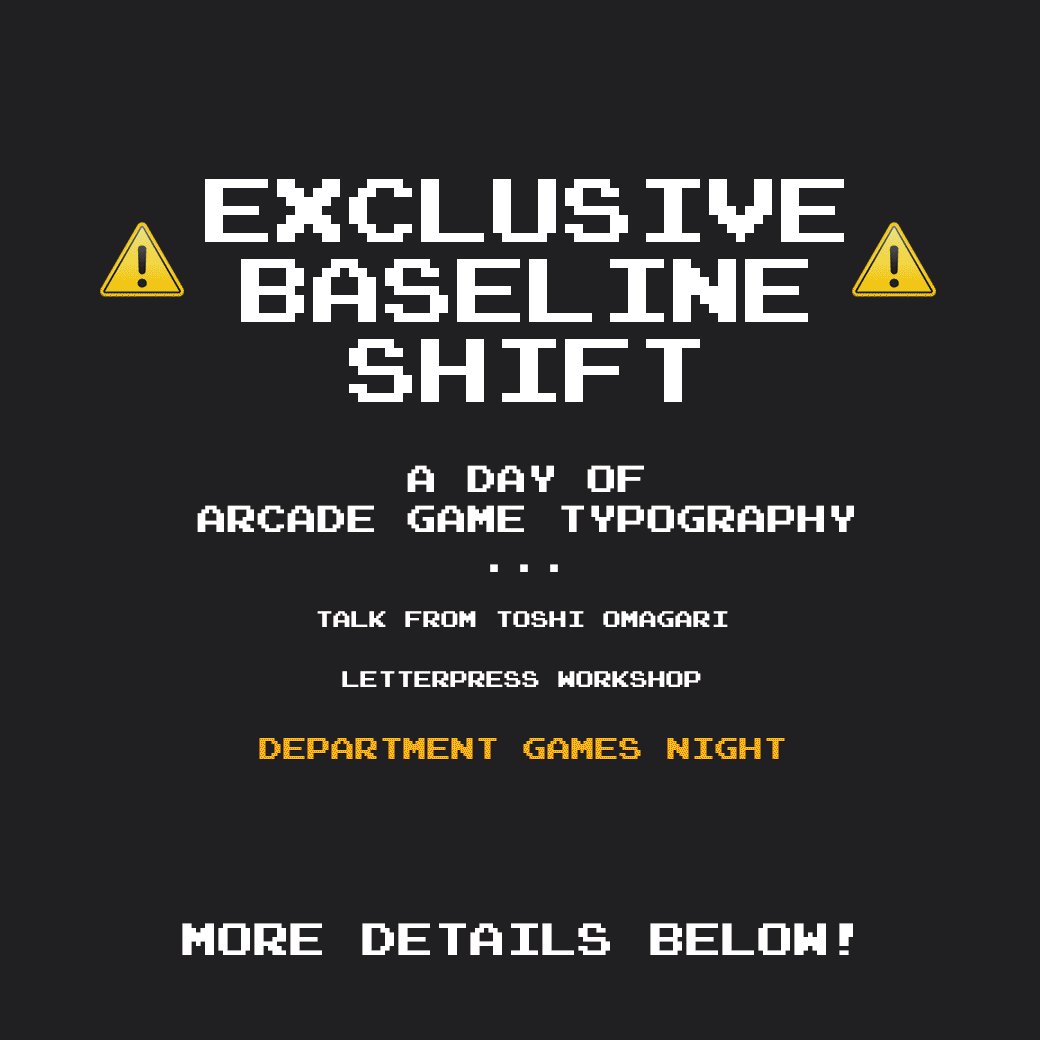
Video Advertisements
As well as the video seen above, in figure 2, I also created three other short videos for the promotion of the event, and for the night itself. Figure 3 shows the video made for the entrance screen, which would promote the event during the week. Figure 4 displays the promotion for the letterpress workshop, in order to promote the places left on the workshop list. Finally, figure 5 shows the video which was displayed on the entrance board on the night of the event, to act as a signpost.
Poster Design
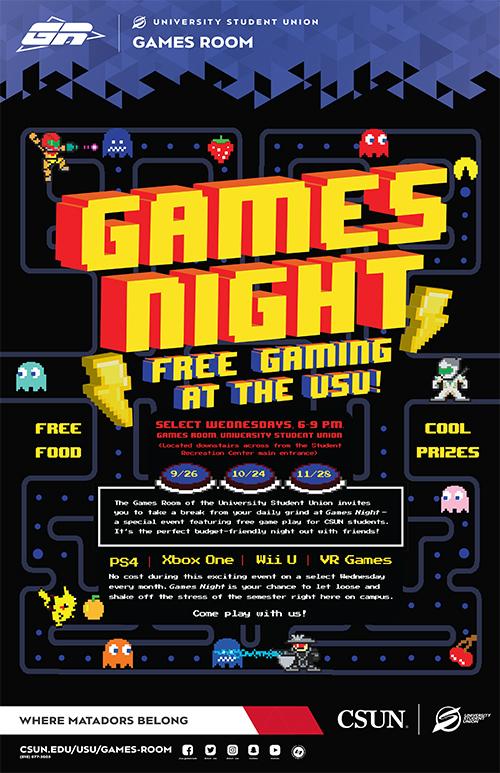
For the poster design, I took inspiration from a couple of other ‘games night’ posters in order to get a grasp of the kind of atmosphere and feel I wanted my poster and branding to have.





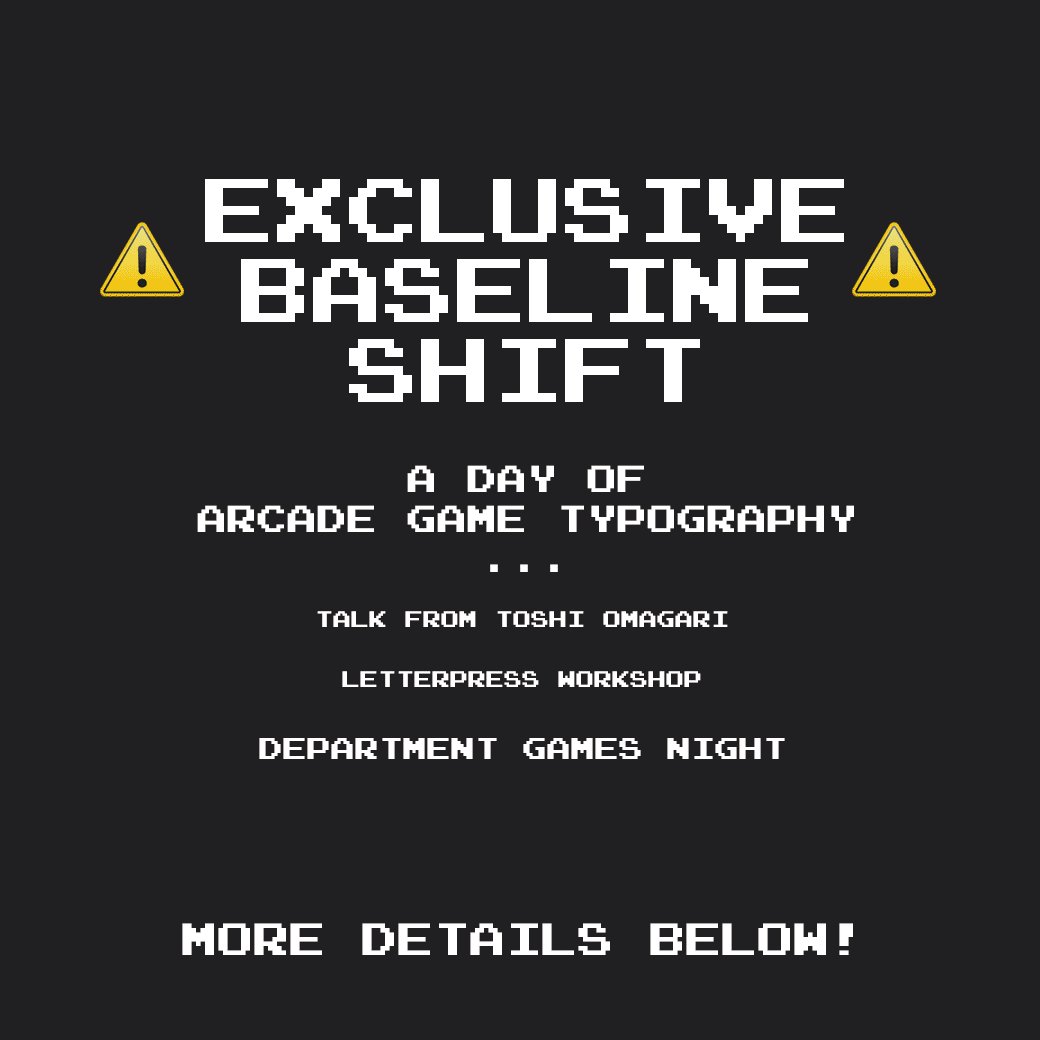
Figure 9 shows the first draft of my poster, which saw me take inspiration from figure 6 and 7, with the dark background and the pops of red. The logo is also seen here (8×8) and is seen in all publications whether this colour or recoloured (as seen in figure 10). The final, approved poster design was a set of four which would be displayed in a long line (see figure 10). The thought behind this was that the 8 X 8 would bring in the attention of the audience, and lead the eye to the final panel with all the information on which was displayed on a bold black background. As the posters were to be displayed around the department, it didn’t matter how much space we took up; there weren’t any constraints.
A couple of notes on the logo itself; originally I wanted to create a logo with the entire ‘8×8’ in an 8 pixel grid, and although this taught me a lot about the constraints involved when designing within so few pixels, it didn’t make for a very good logo in the end. Therefore, we scrapped that idea and moved on to creating a single character within the 8×8 grid, which was a lot easier, however there were still a lot of constraints when designing. The process of designing in this small space was so eyeopening, and was really interesting to see just what could be created with 64 pixels. In terms of the logo characters, I based my designs off the Atari typeface (Quiz Show), which is mentioned frequently throughout Toshi’s book.
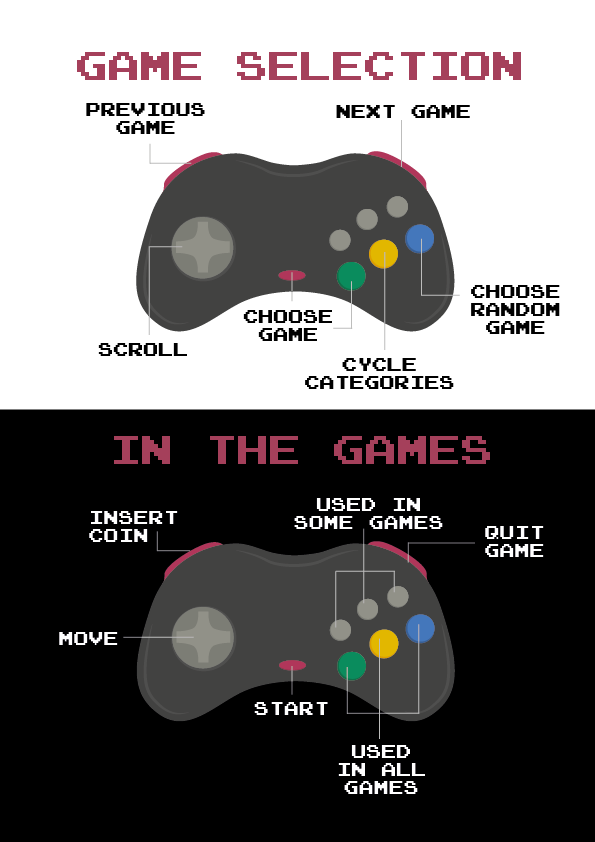
Controller guide / postcard

As the SEGA Saturn controller isn’t very commonly used nowadays, it was decided that an instruction guide should be made for students to use when they came to the games night. Figure 11 shows my illustration of the controllers, which would be labelled up as shown below. The images below show a couple of different ideas I had prior to the approved design (Figure 14/15), however, it was decided that the guide should be kept simple and so the separation of black and white on figure 14 shows the division between the two sets of controller buttons. It was later decided that these could be postcard size and taken away from the event as a souvenir, therefore, the back (figure 15) was designed to reflect the format of a postcard, with the intention that students / attendees of the games night would be able to get Toshi to write them a little message on the back.




Technical Skills
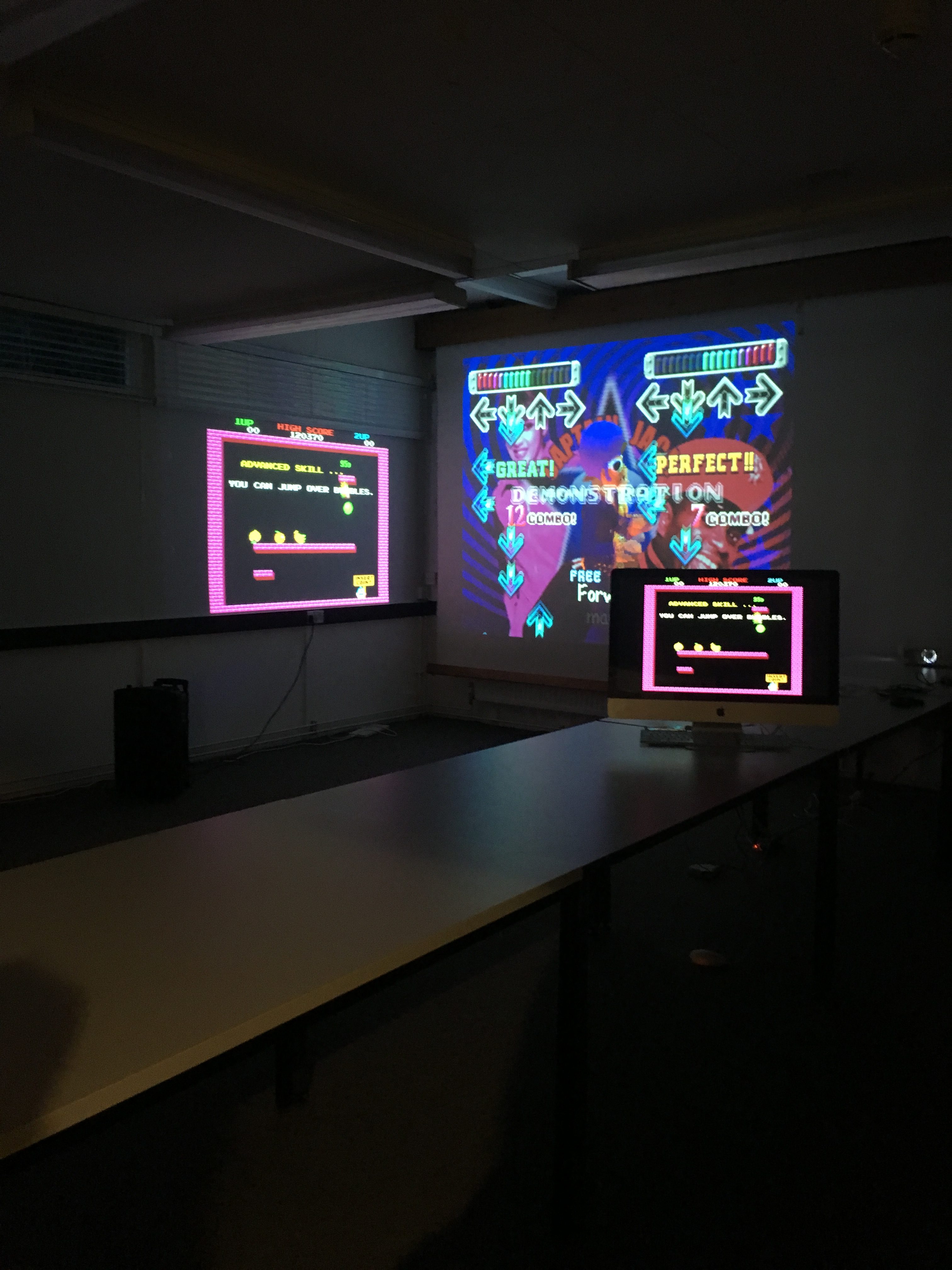
Along with all the design work, I helped with typing out all of the text for each game as seen in Toshi’s book, in order to display them on the screen alongside the games on the arcade MAME system. This was incredibly time consuming, however, it was very rewarding once it was finished and we could see all of the text within the database (see figure 16).

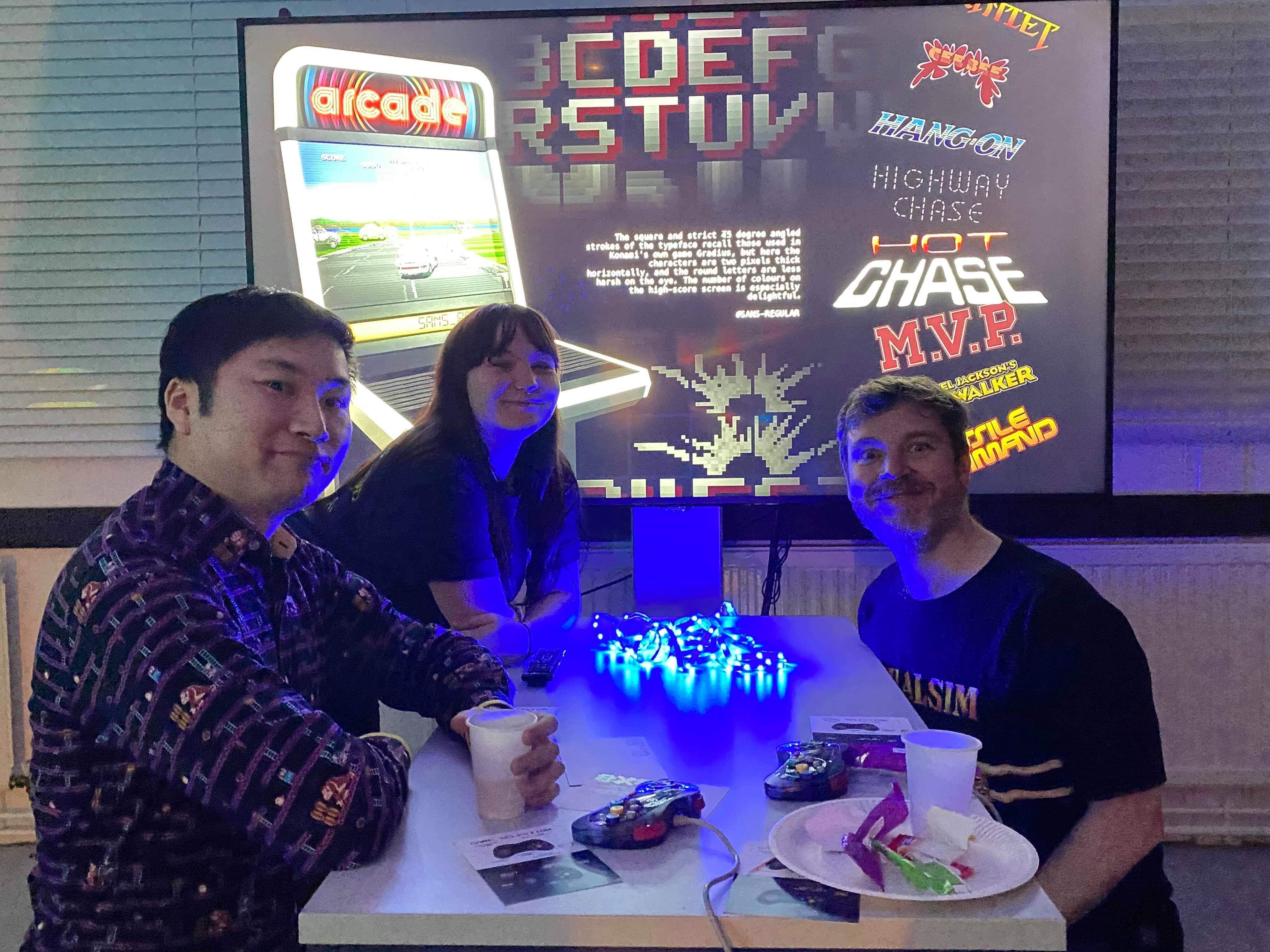
The Event
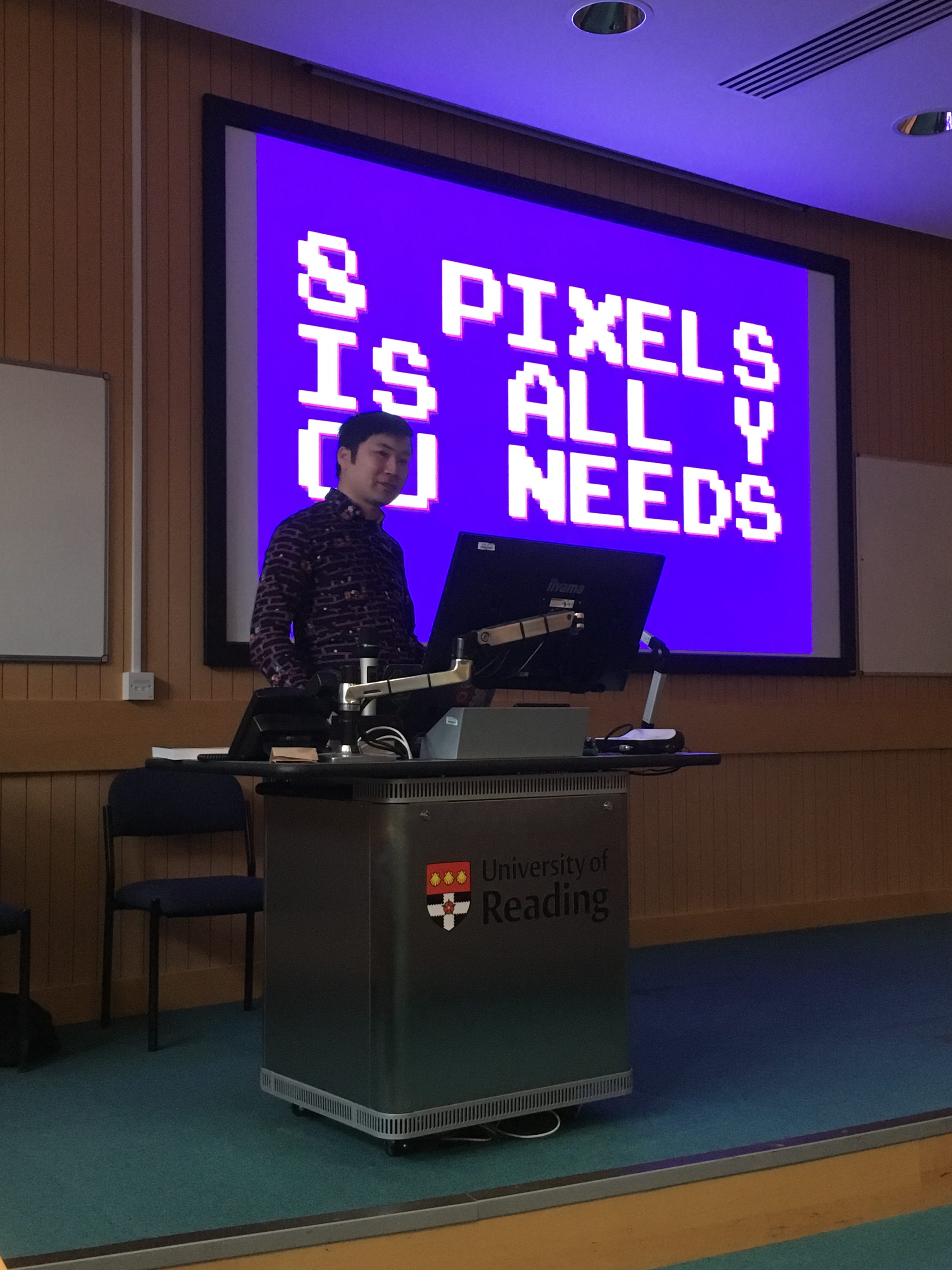
The success of this Real Job was down to the success of the event; if we could create enough hype for the event then it should be a very successful day and evening. We started the day with a talk from Toshi Omagari (figure 17), which was really insightful, especially for students who hadn’t picked up the book before.
‘Really intriguing to see a different side of typeface design compared to the usual serifs and san serifs. Seeing the changes in different pixel typefaces and how they have developed was really interesting’ – Joanne Tunbridge
‘Very interesting and different to all the other Baseline shift talks we’ve attended, would have been even better if I had background knowledge of the original games in the first place!’ – Ruth Bartley
Other activities include the letterpress and the post-it-note workshops, as well as the MA typeface designer workshop run by Toshi himself. We managed to get some fantastic outputs which can be seen around the department, and created a great atmosphere which connected students through all years and staff members. It was truly something to be proud of. The following images were taken on the day of the event, and feature the baseline shift talk, both the letterpress and post-it workshops and the night itself. I think it’s safe to say it was thoroughly enjoyed by all.








Reflection
In reflection of the design work, and the event itself, I would say that it was a big success. The aims were all met and I went above and beyond the brief in order to make the day as great as possible. One thing I’d say I could’ve done better was been better in terms of sharing my files with my supervisor; I often didn’t send the files in the right format, however this was resolved after being alerted of my mistakes. I think the process was really eyeopening, and I have learnt so many new skills, as well as a LOT about pixel fonts (that’s what happens when you have to type up the characteristics of 200+ fonts!) ! I’m so glad I got the opportunity to work on this project, and I would love to explore pixel fonts in the future too.
👾GAME OVER 👾
