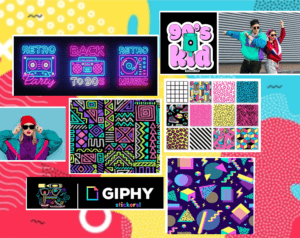
For this project, we were asked to brand ourselves. I had chosen 70s retro style as my theme for my brand and I started by creating a moodboard of images from this theme that inspired me. I decided to name my brand after my own horoscope, which is gemini and this led to me find images of horoscopes designed in the 70s art style as well as horoscope designs from the 70s. I was especially inspired by the circular logos and the horoscopes in the circular drawings.
My first version was inspired by the abstract images from the moodboard and I made an oval shape with two alternating colors with my logo in the middle. However, as much as I liked the shape and text of the logo, I did not like the colors as I felt they did not fit the theme even though they were from the moodboard so I went back to look for more 70s color schemes and decided that brighter colors would fit my logo better.
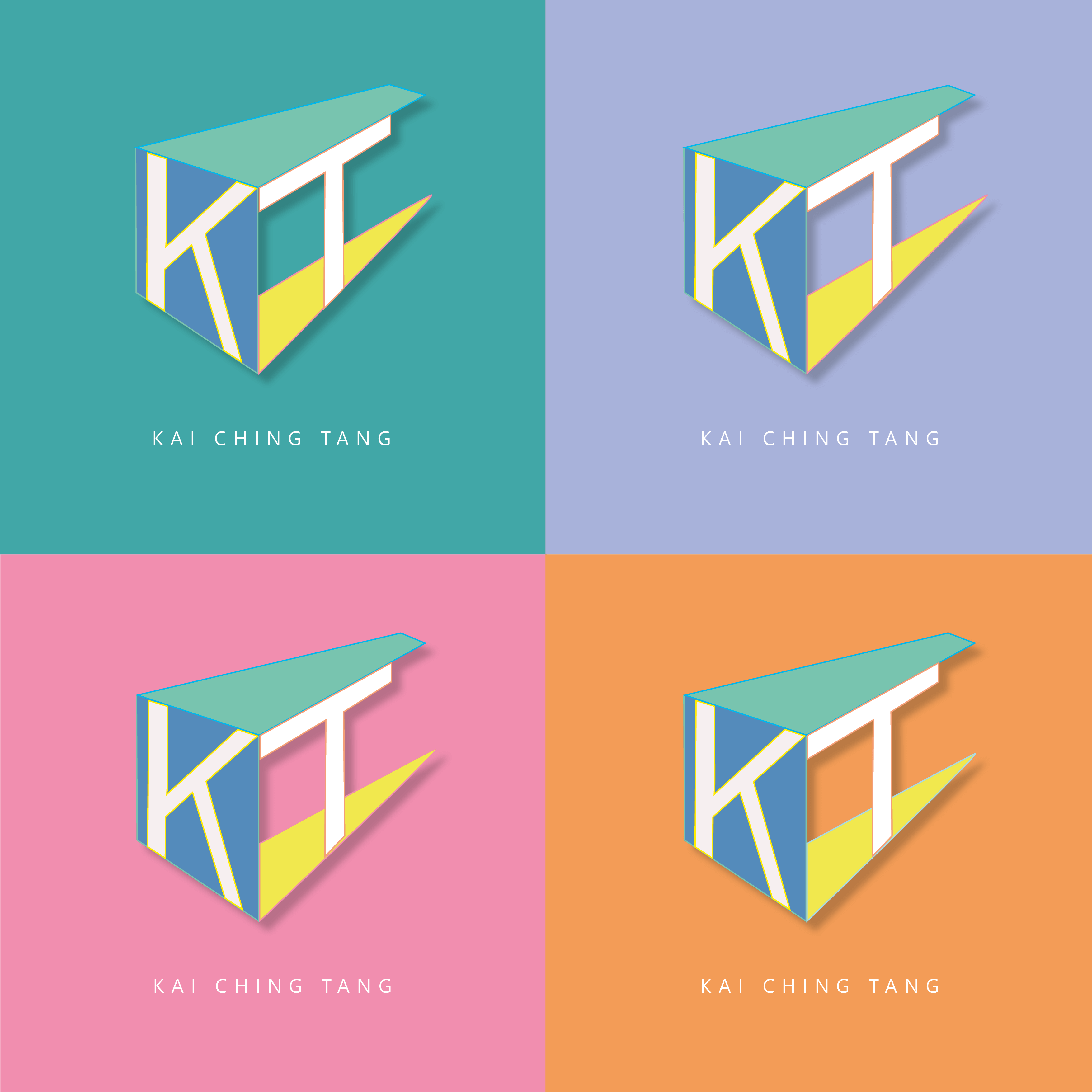
I changed the colors to blue and pink in the logo shape instead of the muted tan colors and this both looked better and fit the theme better. This was successful because the the logo was more vibrant and stood out more.
i also made another version of my logo but in a circle shape however, I felt this was not funky enough for the 70s retro theme.
For the text, I used Marker Felt as my font as it fit the theme. I added multiple outlines to my text as it was common in 70s text. For this, I used the same colors from the logo shape.













 When tasked to explore the university campus looking for use of typography in a 3d environment, I decided my focus would be on caution signs and what they have in common
When tasked to explore the university campus looking for use of typography in a 3d environment, I decided my focus would be on caution signs and what they have in common