For our third session of Baseline Shift this year, we introduced Albert Parker, UX/UI designer, and Brand Lead at Flipside Group, a creative digital agency known for combining strategy with forward-thinking design working with clients like Papa Johns, Coca-Cola, Covent Garden, and NHS England.
The journey into industry
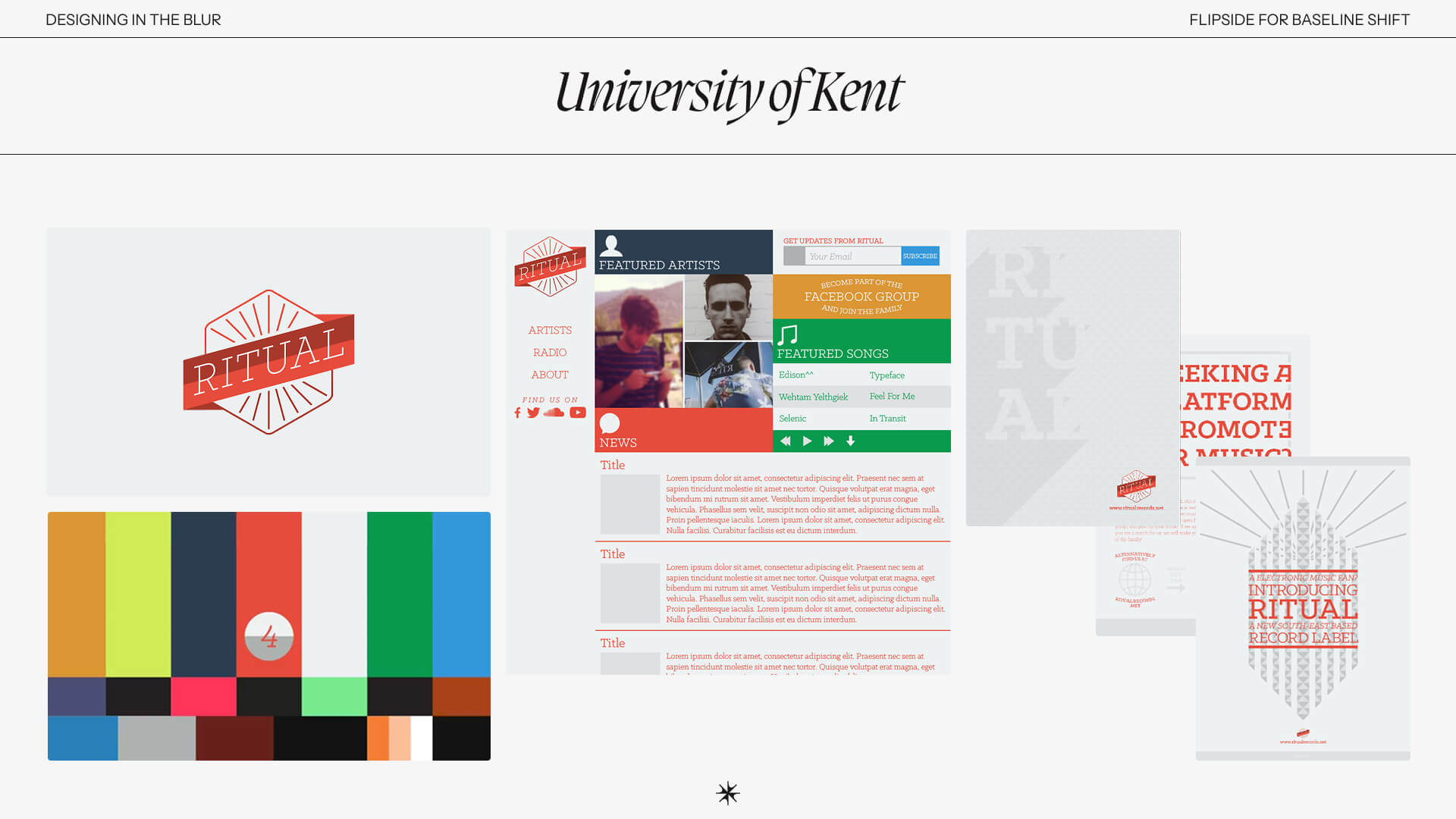
Albert’s path into the design world began at the University of Kent, where he studied Multimedia Technology and Design, a course that blended coding, digital media and design. Even then, he felt pulled between disciplines, experimenting with a range of different projects to discover where he fit. One of these projects was a record label he built with friends, complete with website, events and visual identity. Looking back, he laughs at the aesthetics, but the project revealed something more important – a fascination with how brand and digital connect emotionally, not just visually. This felt particularly relatable to the student audience, as it allows us to reframe the way we look at our early work. Rather than dismissing projects for their rough edges, Albert’s story reminds us to recognise the intention and find value in the meaning behind the choices made.
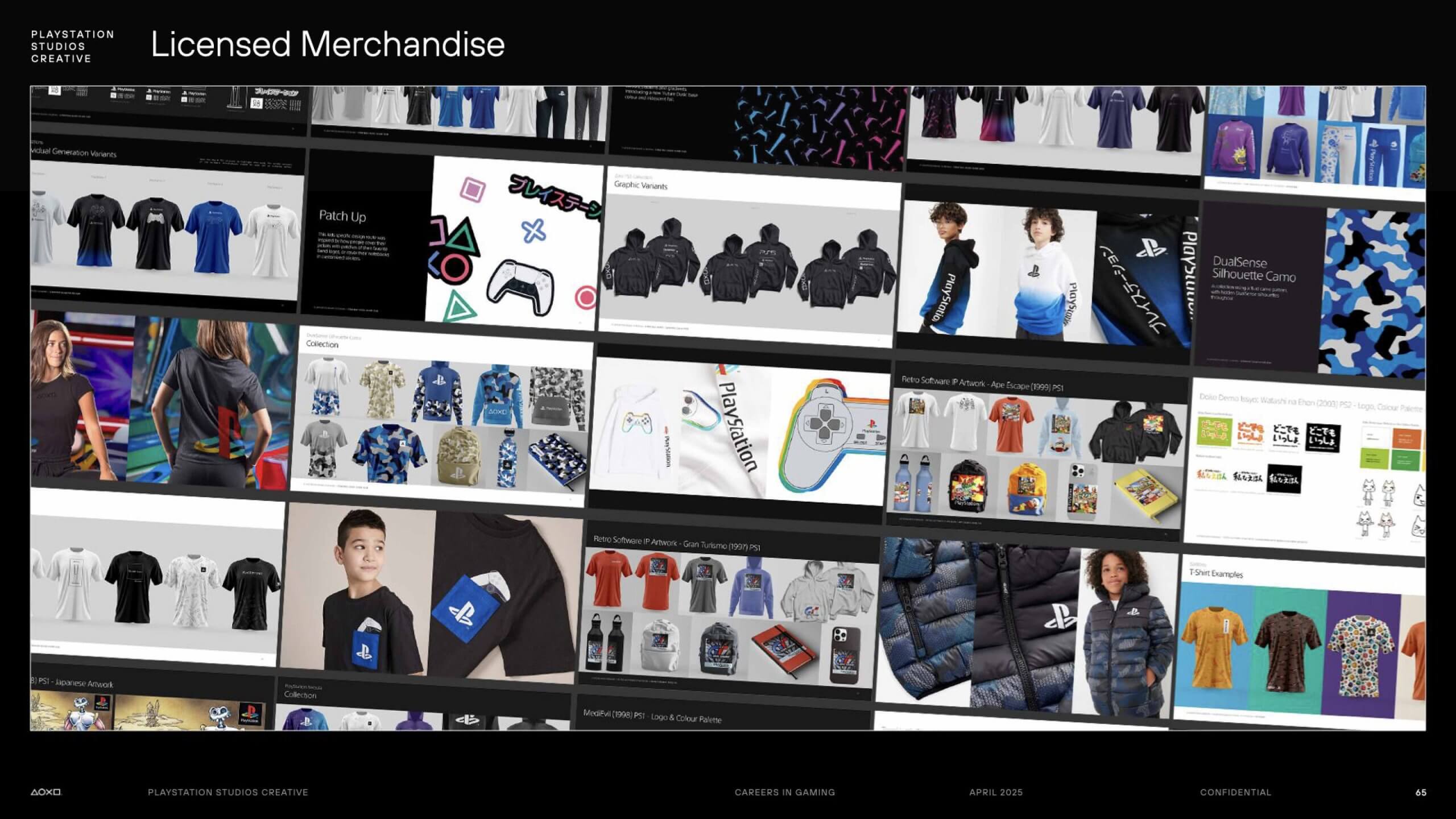
A placement year at Warner Bros. became Albert’s first real glimpse into the design industry, creating clothing graphics, digital assets and campaign materials which taught him structure, working under pressure, and importantly the experience taught him how to communicate between teams. With the Typography & Graphic Communication course at Reading encouraging teamwork throughout every year of study, it is reassuring to hear that this follows into industry and is a necessary skill to master. This placement year gave Albert the confidence to step into design as a career, leaving with him the knowledge that “even small details matter when you’re part of something bigger”, and with a newfound appreciation for office basement cinemas.

In-house work
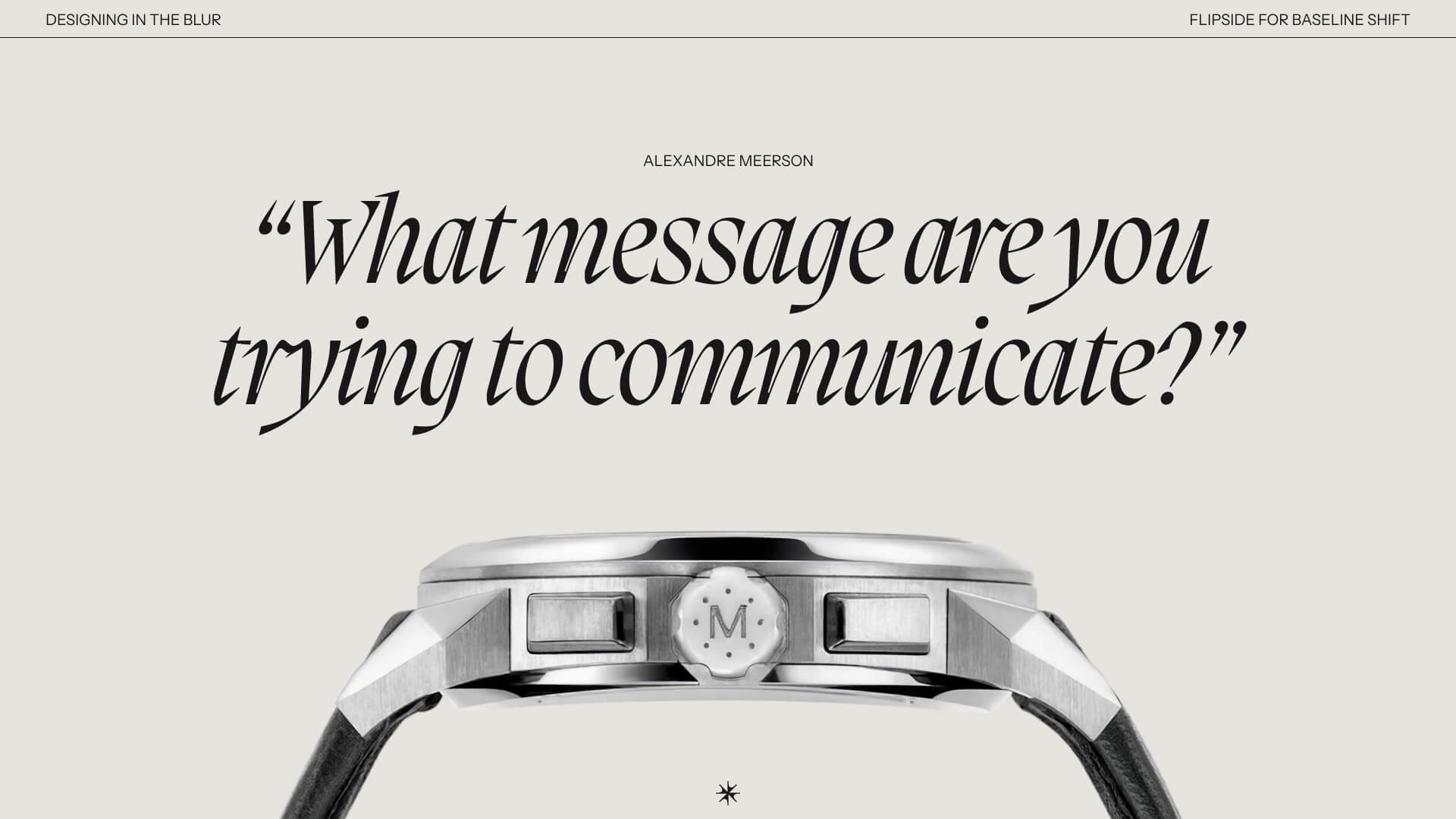
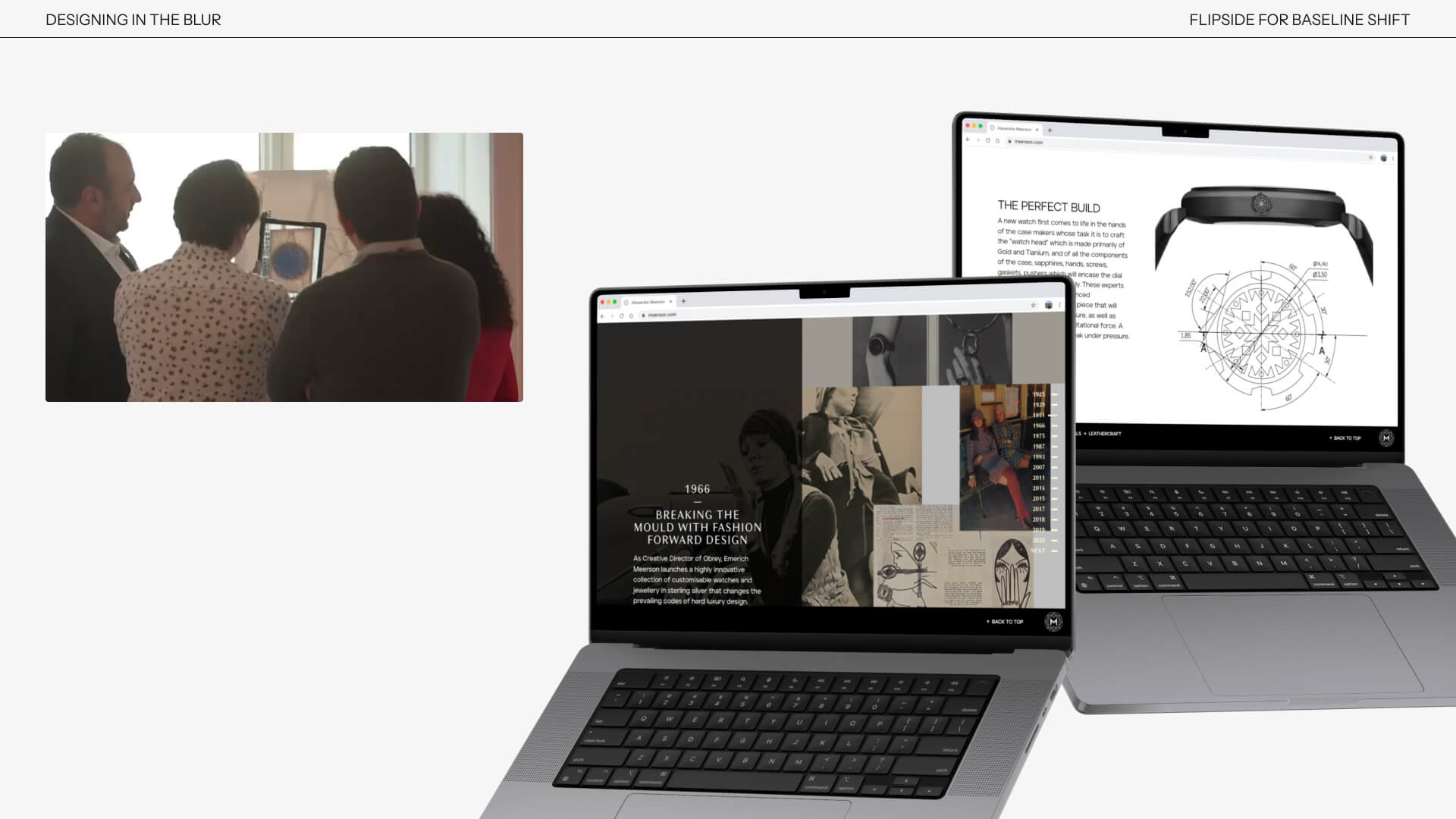
After graduating, Albert joined luxury watch brand Alexander Meerson, an experience he describes as one of his steepest learning curves. Under the guidance of a creative director who prioritised intention over decoration, Albert was consistently asked the question that many students are familiar with from their tutors – “what message are you trying to communicate?”. As the brand grew, so did Albert’s responsibilities. He shaped campaigns, and evolved the identity, as well as creating experiences such as the Designer in Residence series, which invited watch collectors into the process, making the experience for the consumer (or user) feel collaborative and personal. It’s a great reminder that design does not end at an interface but supports the user’s journey and experience from start to finish.

The impact of the pandemic
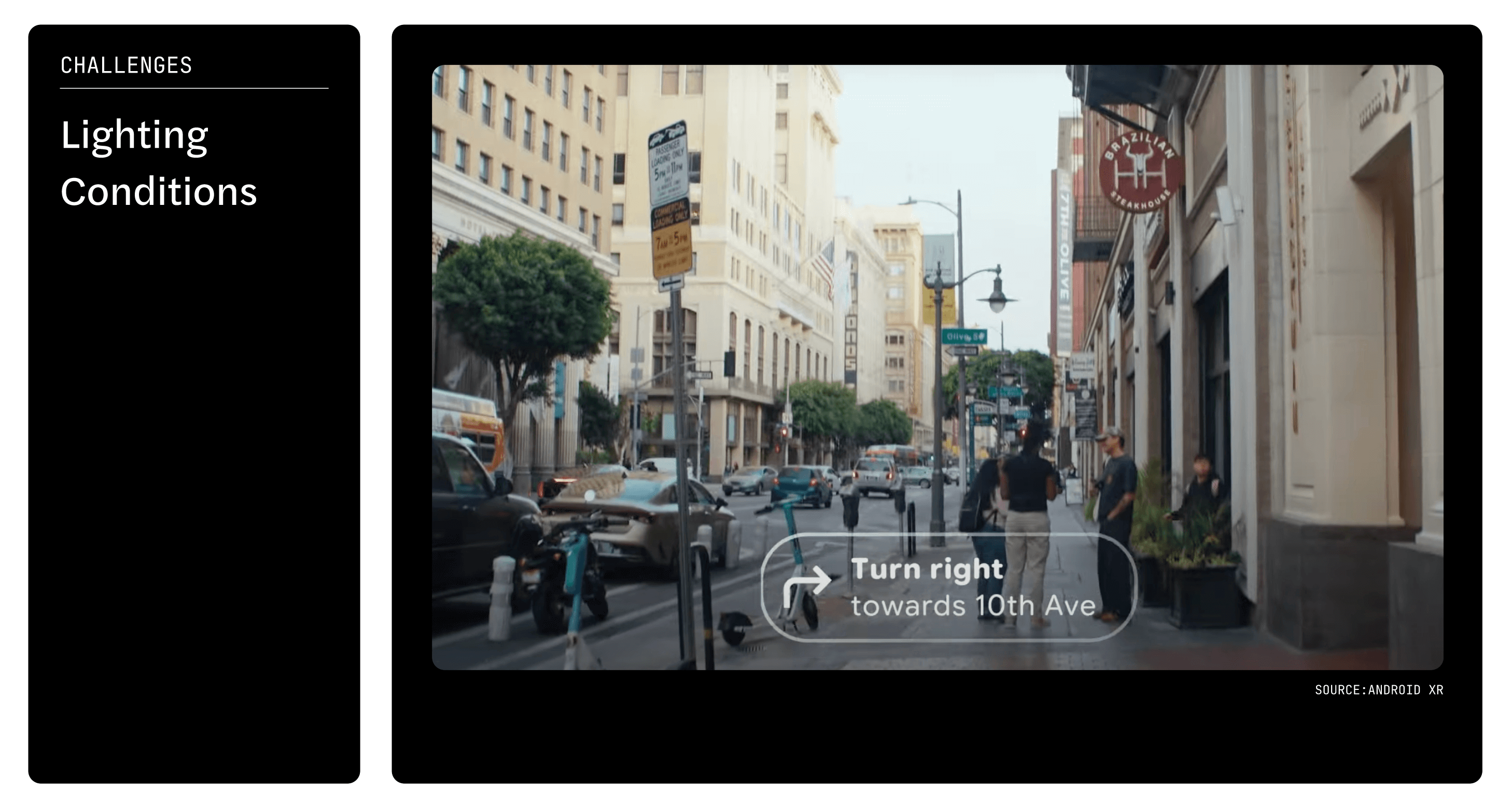
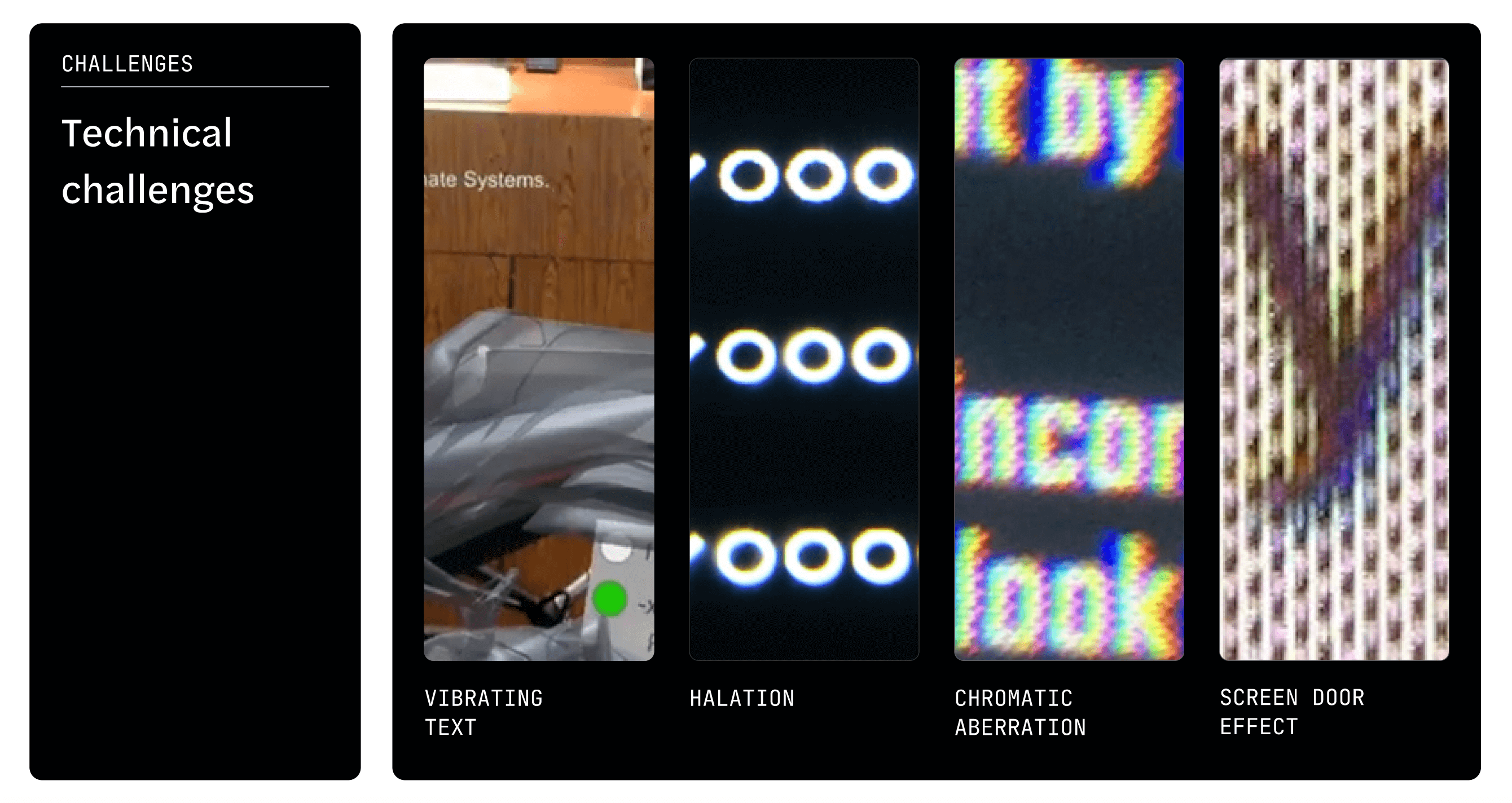
The pandemic was a key turning point for both the company and Albert as a designer. With physical experiences impossible, Albert had the task of replicating the intimacy of luxury retail into a digital environment. He had to consider “not just how a brand looks, but how it behaves and responds”, and it was here, somewhere between branding and digital design, that Albert recognised the blur. Environmental factors continued to make an impact on Albert’s identity as a designer, as when asked to photograph and document client stories in Florida, he was invited to take the controls of a private two-seater plane, flying over the Florida coastline. Travelling became part of his career, absorbing different cultures, contexts, moods and environments, and Albert encouraged this by telling the students, “when you see more, you notice more, and when you notice more, you design with more clarity.”

Freelancing and co-founding
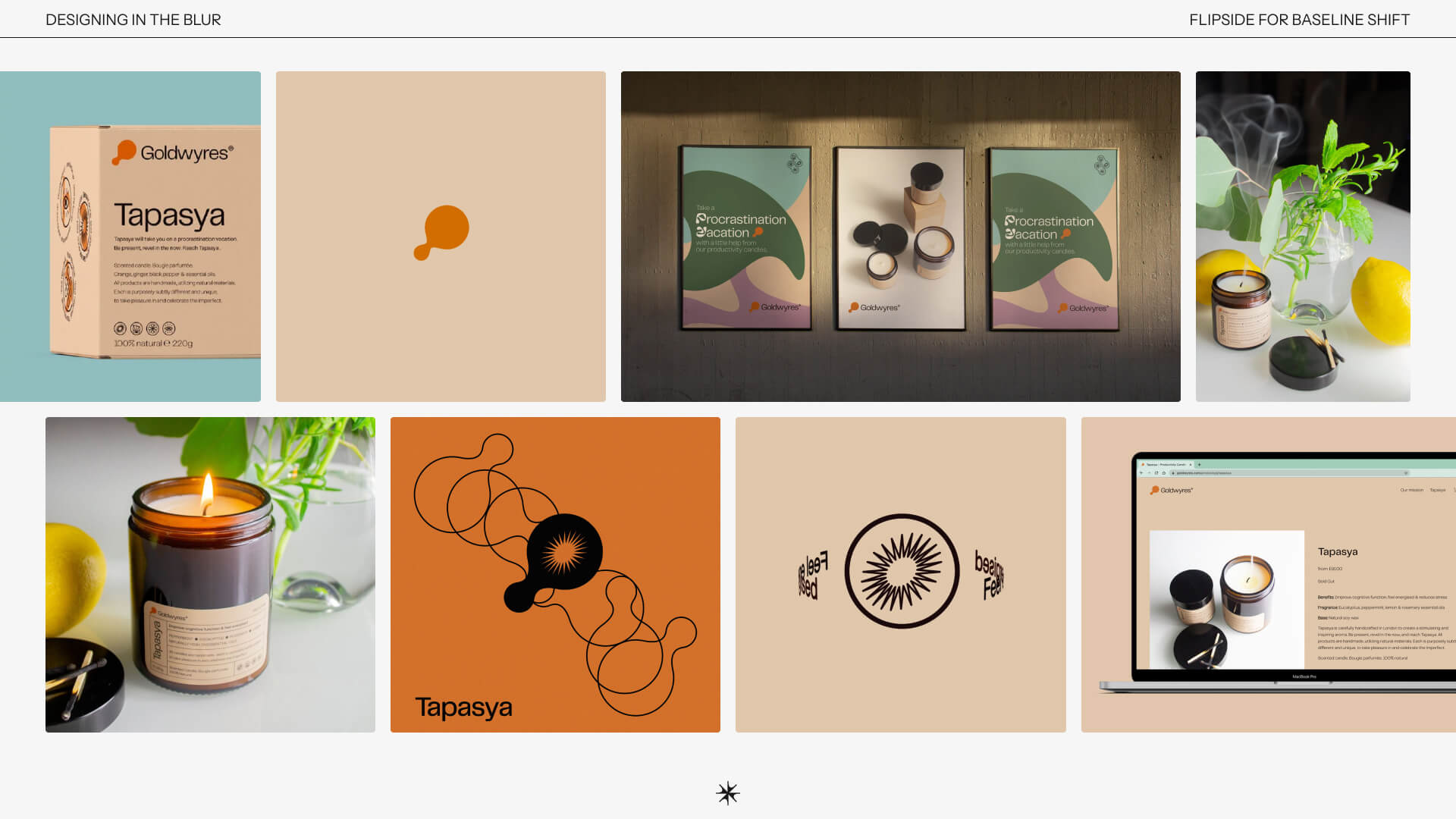
After several years in-house, Albert turned to freelancing to broaden his horizons. He worked across branding and digital projects, shaping identities for clients including the US-based beauty brand Beaut-Lab, drawing inspiration from the Fluxus art movement and Surrey Hills Coffee, where he built a graphic system from the walking routes their mobile coffee service travelled around. It was great to get an insight into Albert’s thought process behind these designs and, importantly, why they were right for the client. A highlight of this period was co-founding Goldwyres, a ‘productivity candle brand’ rooted in essential oils that improve concentration and function. The process required Albert to apply every aspect of his design thinking, from strategy to packaging to storytelling. Freelancing revealed the joy of experimentation and the value of self-initiated work, but it also reminded Albert how much he missed teams, collaboration and shared momentum. This realisation led him to the next chapter.

Flipside and the blur
Joining Flipside Group, a digital-first creative agency, Albert stepped into a space where brand and UX sit side by side, a space where he can design “in the blur”. Albert, and the rest of the Flipside team “think of a brand not as a logo or a campaign, but as a living system”. Now Brand Lead, he collaborates daily with strategists, UX designers and developers in a fast-paced, and highly rewarding environment. Albert walked us through Flipside’s process, one that treats brand and digital not as separate stages but as one continuous conversation. A takeaway from this process was that ‘iteration’, the final 10% of the project, takes 90% of the effort, and this is where the line between good and great is crossed.
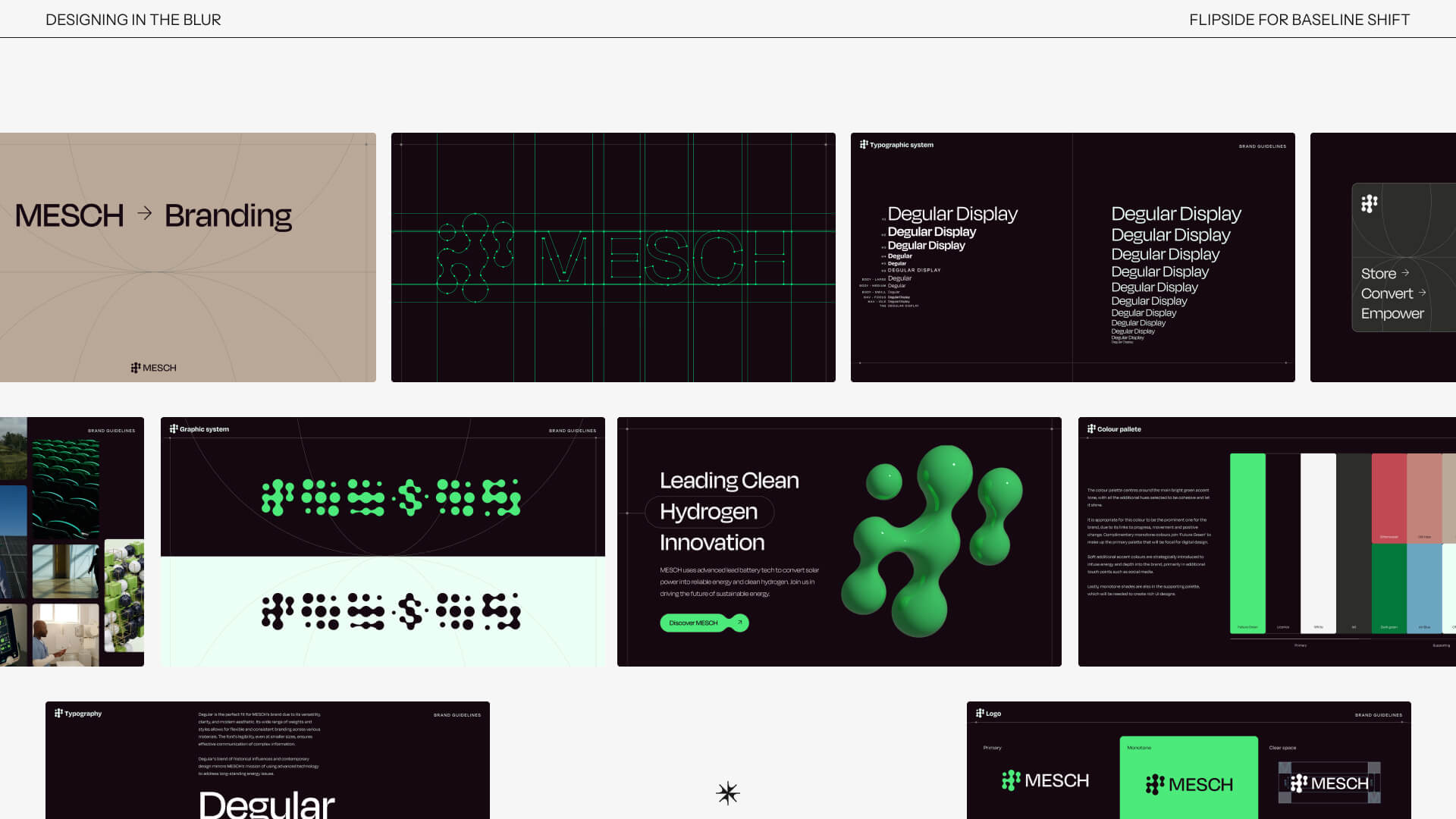
An example of this approach is Mesch, an energy startup delivering sustainable power to off-grid hospitals in Africa. Albert grounded the identity in clarity and scientific structure, avoiding sustainability clichés. Inspired by hydrogen bonding, the modular system carried through typography, colour, animation and content. Digitally, he prioritised low-energy design principles, from dark mode to restrained layouts, aligning the product with the brand’s environmental purpose. This was a perfect demonstration of “the blur” that Albert references throughout his talk, and something that will no doubt stay with students moving forward.

Ever-evolving tools
Albert reflected on how tools like Figma have revolutionised the design process, from static PDFs and endless email chains to real-time shared thinking. Everything at Flipside now lives in Figma: workshops, slides, prototyping, animation and even Albert’s own portfolio site. While this collaboration is powerful, a note from Albert was to protect your “quiet space” for exploration, before every idea becomes a group edit. Then came the topic that is on everyone’s mind – AI. Albert approaches it with curiosity but caution, outlining three patterns designers must watch out for: Firstly, “the temptation to overproduce” – more outputs doesn’t always mean better thinking. Secondly, “the great sameness” – AI trained on existing visuals risks a loss of originality, and finally, “the productivity paradox” – more tools can mean less time to think.
For Albert, AI should support, not replace. True creativity comes from human judgment, not the speed of generation. Flipside never uses AI for storytelling or conceptual thinking, “it always has to start with people” and “it always has to serve a purpose”. Albert closed his talk by reminding students that their value lies not in tools, but in how they think. Curiosity, empathy and clarity are the cornerstones of meaningful design, especially within “the blur”.

Key takeaways
- Brand and digital are no longer separate, great design lives in the overlap so embrace the blur!
- Strong design begins with clarity, purpose and understanding, not decoration.
- Early work matters for the ideas behind it, even if the execution isn’t perfect, so stay curious and experimental.
- Collaboration drives better thinking.
- Your value is how you think, skills evolve, tools change, however, human judgment, empathy and clarity remain the core of great design.
- Albert’s three guiding principles of great design are: appropriate, distinctive, and simple
– Written and edited by Tommy Molnar