After being set the brief of 10 different themes, I decided to use the theme of New Minimalism. I did some preliminary research into this theme, providing me with a foundation knowledge on the topic.
New Minimalism Interior Design
Following this research, I decided to look for appropriate images. I began on Pintrest, but quickly moved onto Behance, as I found these projects more complete and done with intention. I created a digital mood-board on there, collating ideas that would help to inspire and influence my choices.
https://www.behance.net/collection/188421593/Minimalist-Logos
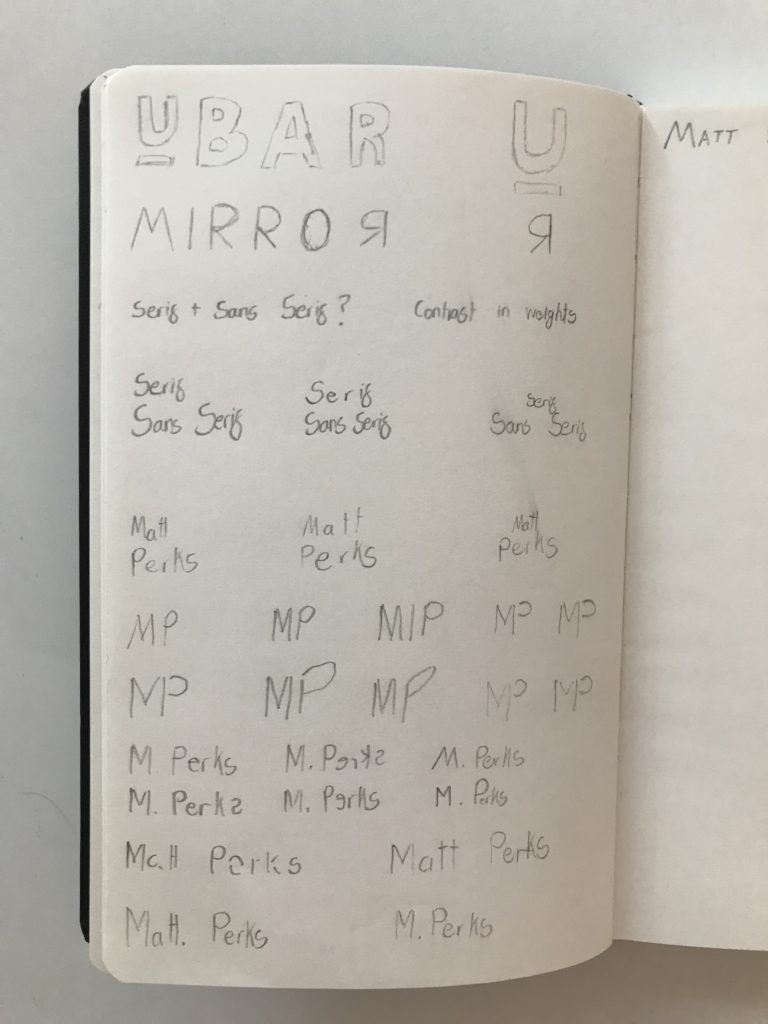
Next, I complete a round of quick sketches, allowing the swift generation and trial of ideas. This process was very valuable, providing a way of testing concepts and ideas with the ability of easy refinement.

I then moved into Illustrator, allowing me to put together designs with more precision. I began by finding some appropriate fonts, using the Adobe Fonts library to provide a wider range of possibilities. Having compiled these, I began trialing different layouts of text for the design, trying to find the most appropriate for the minimal design focus. While more space would give a more airy and minimal appearance, the focus on functionality seen in the research gave reason to keep the kerning to a minimum. The combination of sans and serif typefaces also interested me, allowing some sense of style and personality to emerge from the logo design. After trialing these, I found a successful combination – the larger serif text allowed hierarchy to be built, with the lower sans serif typeface helping to keep the logo visually balanced.
Wanting to experiment further, I began to create my two initial letters from lines and shapes. While the final design of this, seen on the final page, looks somewhat effective, I thought that it would likely not work within its desired context. While minimalistic, the design conveyed more of the contemporary aspects of type, while being too thin for many of the likely applications of the logo. For this reason, I decided to continue with the first complete logo design, presented on the third page.
Here are the examples of the working document and my two basic design ideas –
Having produced a final idea, I decided to apply it to a Photoshop Mock-up, allowing me to evaluate its success within the context of its use. Similarly, the minimalistic design style links more to the overall design than the individual elements. After finding a very simple Mock-up design, I applied my design just above the central line, drawing a viewers eye to that aspect of the focal image. I then added small text above and below, using the repetition of the sans serif font to create harmony and balance within the design.
With more time, I would likely look at more colour options, only using one to keep the design minimal and clean. However, when reflecting on the design, I think that this works well. The monochromatic colours work well within the context of the Mock-up, and the design is well balanced.


