Real Job by Zack Redshaw
Carter’s Fairground contest: Cadbury Dairy Milk
Brief
‘Fairground fonts were designed to be persuasive, to get people to take action but in a fun and eye-catching way. They also have their roots in pop art and popular culture of the era.Taking inspiration from the fonts you see at the fair, how would you re-imagine a different business with a fairground font? It can be as mundane as possible or an everyday item – from selling shoes to selling a service. Or perhaps you can reimagine a modern-day brand with a fairground font.In your chosen medium, whether that’s a sketch by hand or a computer design, show us your idea as a square PNG file, 2000 x2000px, with a few paragraphs of text (supplied separately) to explain the idea if needed.‘
The brand I chose to redesign in a fairground font was Cadbury’s Dairy Milk. My goal was to recreate their Dairy Milk logo utilising a combination of their layout/colour ideas and then the fun designs of fairground fonts.
Research
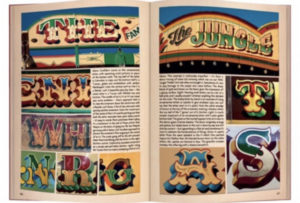
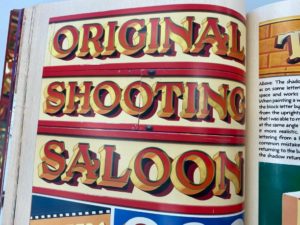
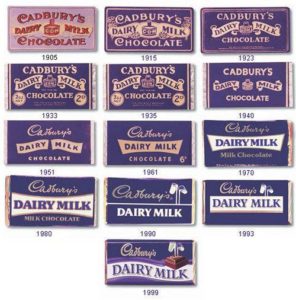
I began this project by researching fairground fonts and displays, mainly by Joby Carter, and also a brief look into Cadbury’s Dairy Milk branding since its release, noting down key design/visual elements within both the fairground displays and the Dairy Milk branding.
Fairground fonts








- 3D ‘block’ on letters
- Shadows created
- Bright, unique colour schemes
- Unique accents on serifs
Dairy Milk


- Brand purple
- Text layout (‘Cadbury’, ‘Dairy Milk’, subtext)
Design
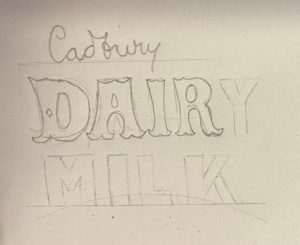
Concept
My initial idea was to follow the general layout proposed by the current Dairy Milk branding and introduce the fairground typeface ideas to it, including the serif paint brush stroke accents.

I continued my ‘sketches’ on illustrator. Utilising typefaces to make up the letterform bases so I could visualise how each design might work. I continued developing layout option 01.


Development
Arch
Something I’d noticed in my research is how rarely fairground typefaces sit on a perfectly horizontal baseline, they often sit on some form of curve or arch, setting them apart from standard computerised typefaces. This led to me implementing a curved baseline into my design something to bring a better visual distinction and more interest to my rebrand.


Creating this arch along the bottom gave me space to fit a tagline into my design, something the current Dairy Milk branding features underneath their main text too. I aimed to fill out the width of the arch, if possible, as I worried that too little text would sit awkwardly underneath rather than feeling cohesive with the text above. The goal here also was to bring some of the history of Dairy Milk into the design, this led to ‘since 1905’ being a key part of the tagline.

Drop text and colours
This visual block consisting of ‘Cadbury’, ‘Dairy Milk’ and the tagline formed the basis of my design and layout, so I began developing details and involving colours. A key detail in many of Joby’s fairground fonts is the drop text that sits, often in a different colour, behind the main text and functions purely as a visual highlight/accent.


I tried two options for colours initially, one inspired by Joby’s unique colour schemes, utilising more bright and playful colours that wouldn’t commonly be used together, and the other using a similar colour scheme to the Dairy Milk/Cadbury brand colours.
The drop text I attempted to present in a similar way to some of Joby’s work, I used an outline on the main text to separate it from the drop text, allowing the drop text to function as its own feature.
3D block
Another thing many of Joby’s fairground fonts feature is a 3D block that makes up the text, allowing Joby to play with lighting and shadows and how that would interact with the 3D block.

I tried a 3D block with my own design and found that the visual texture this gave the design seemed to work quite well and fit the theme.
In a feedback session a few things were suggested, one of them being to revisit the light source/focal point and how that interacts with the 3D block. It was also suggested that I attempt to bring in the ‘theme of chocolate’ into my design, because of this I looked back at actual, physical Dairy Milk chocolate bars.


In an attempt to implement the theme of chocolate into my design, I was inspired by the nature of the individual chocolate chunks on a Dairy Milk and added a bevel to the 3D block, this added a lot more texture and visual detail to the design and I think helped quite a bit with the overall visual.
Brush serifs
After it being brought up in a feedback session and having already thought about trialing it I began adding brush strokes to the serifs of the main text in my design, this is something that is very common amongst Joby’s work and quite a staple of painted sign text around fairgrounds.

In the previous versions of the design I’d connected the block serifs on the ‘A’ and ‘I’, I carried this over into the new brush serifs however after some peers and I looked at this further I couldn’t get it, visually, to a point where I was happy with it and decided that it would be better to drop the connection and have each letter separate.
The brush stroke serifs created a lot of visual density on the top and bottom of the letters which was fine, except it made the middle of the letters feel quite bare in comparison. To counteract this I went back to my research and looked at options for things other fairground fonts used to add features to the centre of letters, I added brush flicks to the centre of the letters as accents because of this which seemed to balance the letters and make the visual density more consistent.



After getting the brush stroke serif concept visual working on ‘Dairy’ I then looked to adding the same style to ‘Milk’ underneath, though this word being on a curve meant that some of the serifs may end up slightly more difficult to get right initially. I noticed, also, that in many of Joby’s fonts he makes a feature of the ‘L’ kick, so I attempted to implement a similar element in design.



spacing
In a later feedback session it was noted that some of the spacing in my design is a little tight. Specifically the spacing of the text above and below the main display text and the spacing between characters within ‘DAIRY’.


I attempted to allow enough space between each character so that none of the serifs would overlap another serif’s 3D block, doing this seemed to give each character enough space and allow everything to not look too cramped, I then rescaled ‘MILK’ underneath so that the text still lined up on either side despite the character difference.
I then revisited the spacing above and below the main text, something that was suggested was to move the bottom text off of the shadow made by the 3D block and to move the ‘Cadbury’ upwards so that the dip of the ‘y’ still fit into the gap between the ‘A’ and ‘I’ but allowing the name to still have it’s own space and not be clashing with the text below it.


Final changes
A couple final changes I made were to fix the shadows on the right hand side of the main text as they were getting cut off for some reason and also in feedback it was mentioned that I should reduce the amount of text in the tagline underneath and scale it up so that it fit the space better.

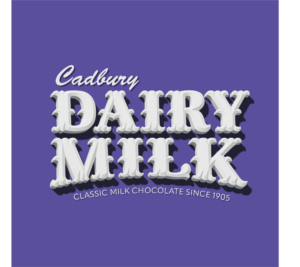
Finished visual

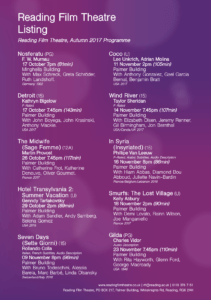
RFT Listings
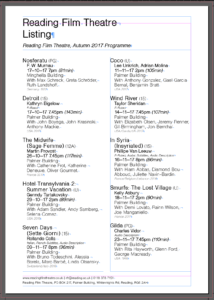
Reading Film Theatre Listings

I started off this project by drawing up small sketches of my initial layout ideas, I’d quickly decided that I’d have the main heading left aligned at the top of the page and then the contact info at the bottom, deciding this early meant that I then had a determined space for my actual content of the page, this allowed me to appropriately size the rest of the page properly.
I’d also focused on my layout for specifically each block of information, my idea was to keep this page with as few rules and lines and boxes as possible to allow it to read easy and feel breathable almost, this meant my layout for the information had to be clear and consistent between each section.




I started by creating the general layout and the columns, then created a template for the format i’d decided on for the information. I found doing it this way that as i went along and input all of the information i was able to adjust the sizing appropriately when i input new information and i learnt what the spacing and sizing actually needed to be as i went along. My main focus was to keep a systematic format for each section so that once you’d read one section of information you’d be able to understand all of them, this proved awkward in areas such as “Hotel Transylvania 2” where the name was extra long and required 2 lines, this led to me deciding to use an ‘outdent’ for the main title of the film, further separating the sections but meaning that names that spanned over 2 lines were still just as readable as any other while not taking up an obnoxious amount of space horizontally on the page.
Another of my steps was creating a background, since my goal was to create a format of bolds/italics/sizes/lines to break up the information in a block into understandable sections this meant that my choice of colours was free to use for the background graphic, using a mesh gradient i created a purple and orange background which wouldn’t be overpowering to look at but gave it a friendly feeling still rather than a blocky full colour background, next for this i decided to add in lighter sections of blurred circles attempting to tie into the theme of cinemas with a pseudo lens flare effect on the background. I created this is illustrator and then placed it into the indesign document.


Grand Concert and Dance
Grand Concert and Dance
This piece interested me for a couple reasons, firstly the colours of it were very different to a lot of other things in the collections, I found the gradient interesting because when you look closer at it you notice that it’s possible that it was one gradient across the whole piece and each of the separate sections of information all use the sections of the same gradient that will have been applied just once.
Secondly, the choice of fonts for this poster, more particularly the amount of fonts used on the piece, from a quick glance you can notice more than 10 different typefaces on this piece, which is absurd compared to now where we’re advised that 3/4 is the absolute maximum.
Lettering in Warnings
Lettering in Warnings

I took a lot of pictures while wandering around campus for this project, with no real focus as to the content of them while doing it, I’d mainly looked for lettering that intrigued my or caught my eye for one reason or another.
After sitting back down and looking at the images I’d taken I was drawn to the warning signs in particular, I thought it interesting how not all of these warnings will have been designed by the same person yet all follow a very similar pattern and method in their design, for example the bold text, similar fonts, use of bright contrasting combinations such as red and white or yellow and black in the colouring, they often put key words in boxes to seemingly highlight them and also the use of negative space is a very common factor amongst the lettering. Also I was intrigued by the use of similar shapes across all of them, triangles being very common and almost becoming a staple that you’d automatically connect to a warning.
Green, nature inspired
Green, Nature inspired logo

The theme that I chose for this project was “green” because I liked the simplicity of it and the freedom to take it any direction.
I started off grabbing pictures from online of anything green and just throwing them together to see common themes amongst the colour, obviously nature and leaves cropped up quite often so i decided to use that.

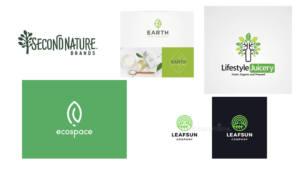
I then created a second mood board of nature inspired logos or logos to do with nature to see common themes used or styles chosen for these logos. It was from these logos that i decided on the style of font that I’d like to use, because i saw it was quite a similar font used between all of the logos i’d picked out, so i decided to go with a bold blocky font.

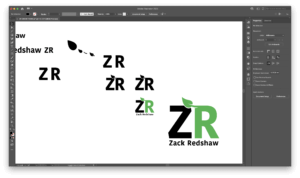
I then started on ideas for the logo and settled on the use of a leaf in the design, once i’d created the leaf i decided i wanted it to sort of grow out of the R to tie into the theme of nature, i moved the leaf across created some cutouts on the R to make it seem the leaf was coming out of the R and then pushed the Z and R together to have the leaf sprawling over the Z aswell. my final decision was to change the R colour to green to tie back into the original theme of the logo.

Touch Screen T-Shirt for Matt
Touch Screen Spotify T-Shirt

In the seminar, Matt’s interests were:
- Indie music
- Edgar Wright films
- Interesting t-shirts
I wrote out a few ideas for each and then came to the conclusion that my best option would be an idea of combining music and t-shirts.
My initial idea being a series of unique signed t-shirts for bands that he liked, however I ended up making it a bit more interesting and going down the idea of a touch screen t-shirt that would allow you to connect your phone to it and then control/display the music that you’re listening to from the shirt itself.
Another idea would be that when not connected the t-shirt would display preloaded album covers of Matt’s choosing and cycle through them automatically with the option to change manually with a swipe on the screen.
Stairway
Broken Narratives – Stairway

My initial idea for the broken narratives project was the stairway narrative, in which the protagonist finds themselves in an asylum for a mild illness, the asylum has 7 floors, the floor you’re on depended on the severity of your condition. The protagonist found themselves being moved down the floors until they were at the very bottom which seemed to represent death.
My idea for the design was to turn the book into physical steps, I then coloured the edges of the lowest steps black to fit the representation of death.
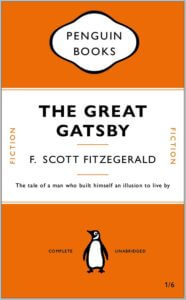
Harry Potter
Harry Potter and the Goblet of Fire
I found this session because I’ve not used InDesign before, so it was a good introduction to the program and the tools it provides. I liked the usefulness of the paragraph styles and swatch styles and utilising these for recreating the same layout with different text made it so much easier.

For my ‘messed up book’ I did Harry Potter and the goblet of fire. I used one of the original cover designs for the book and took inspiration from the colours used and the image of the dragon on the front and tried to incorporate these into my design, using both the red and blue colours on my creation and also using illustrator to create the appearance of a small fire coming out of the penguin images mouth.