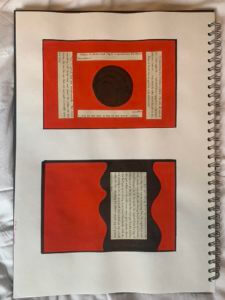
The brief was to design a book for a client writing a novel based on a labyrinth. I have therfore created a series of concept pages which could be filled with content from the book.
When I read the brief for the labyrinth book idea there were certain key words that stood out to me, I have chosen to focus on them within this design project. The first was “unexpected spatial characteristics,” to me this implies a change in the way the main body of text is presented, the unexpected may also suggest that this presentation is not consistent throughout the novel.
Next was the use of the word “shifting” from this I decided that the text would be at different levels and areas of the page.
The most interesting point was the “impossibly infinite” maze that the characters are stuck in. This gave me the idea to have each page or double page spread to have its own unique theme, not only does this work with the previous comments it links to the story and the lack of direction within the labyrinth.
A common thing in labyrinths is their lack of distinct features. This is used as a tactic, so you find it more difficult to gain your bearings, because of this I have chosen a simple color scheme with minimalist designs on the page rather than complex additions.