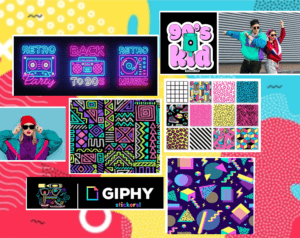
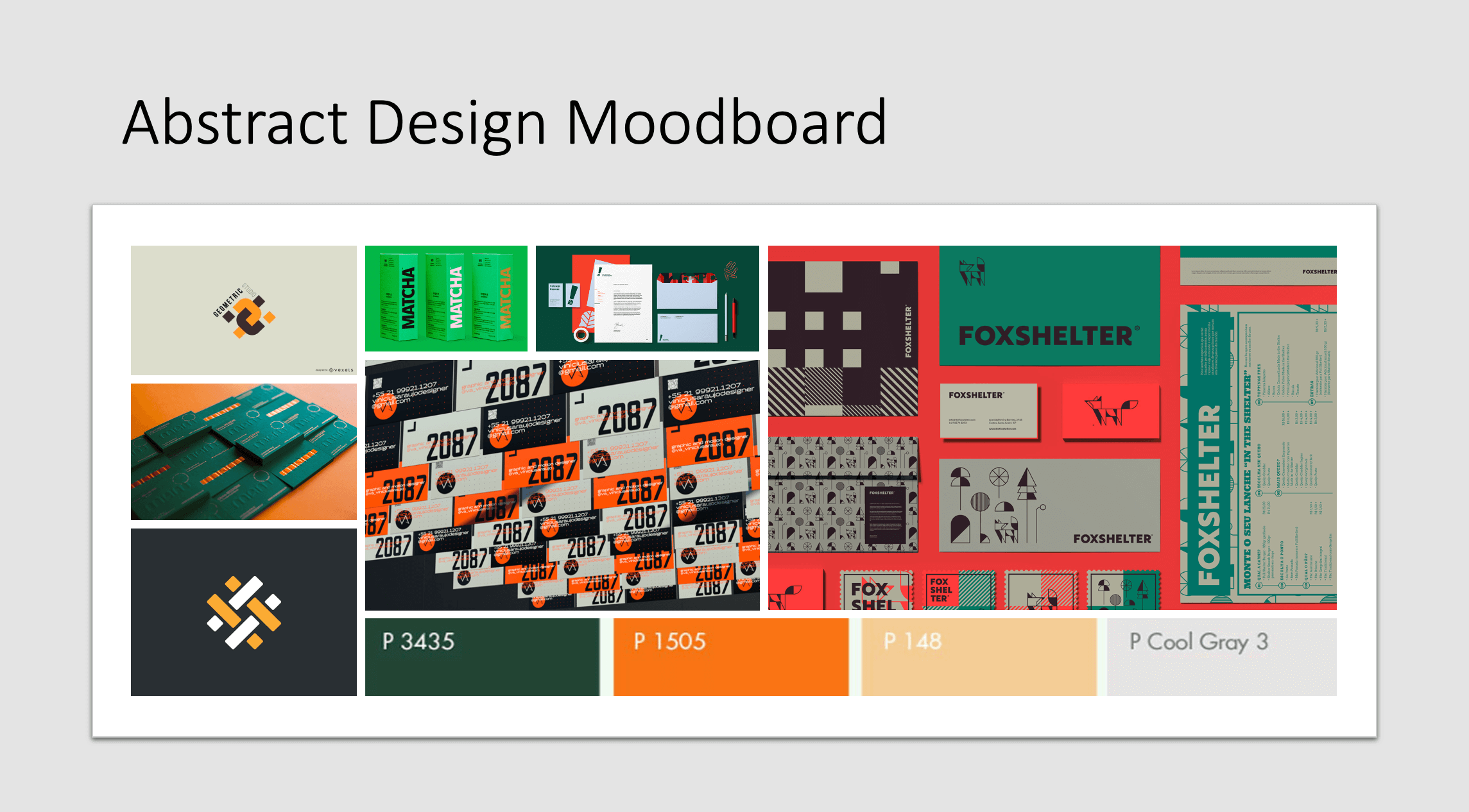
When beginning this project I had some difficulty curating ideas for my logo. I had tried various methods to gain some inspiration such as creating mood boards, quick sketches and filtering through others’ logo ideas on Behance.

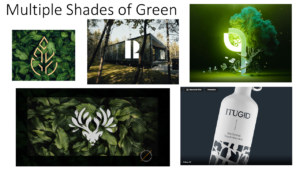
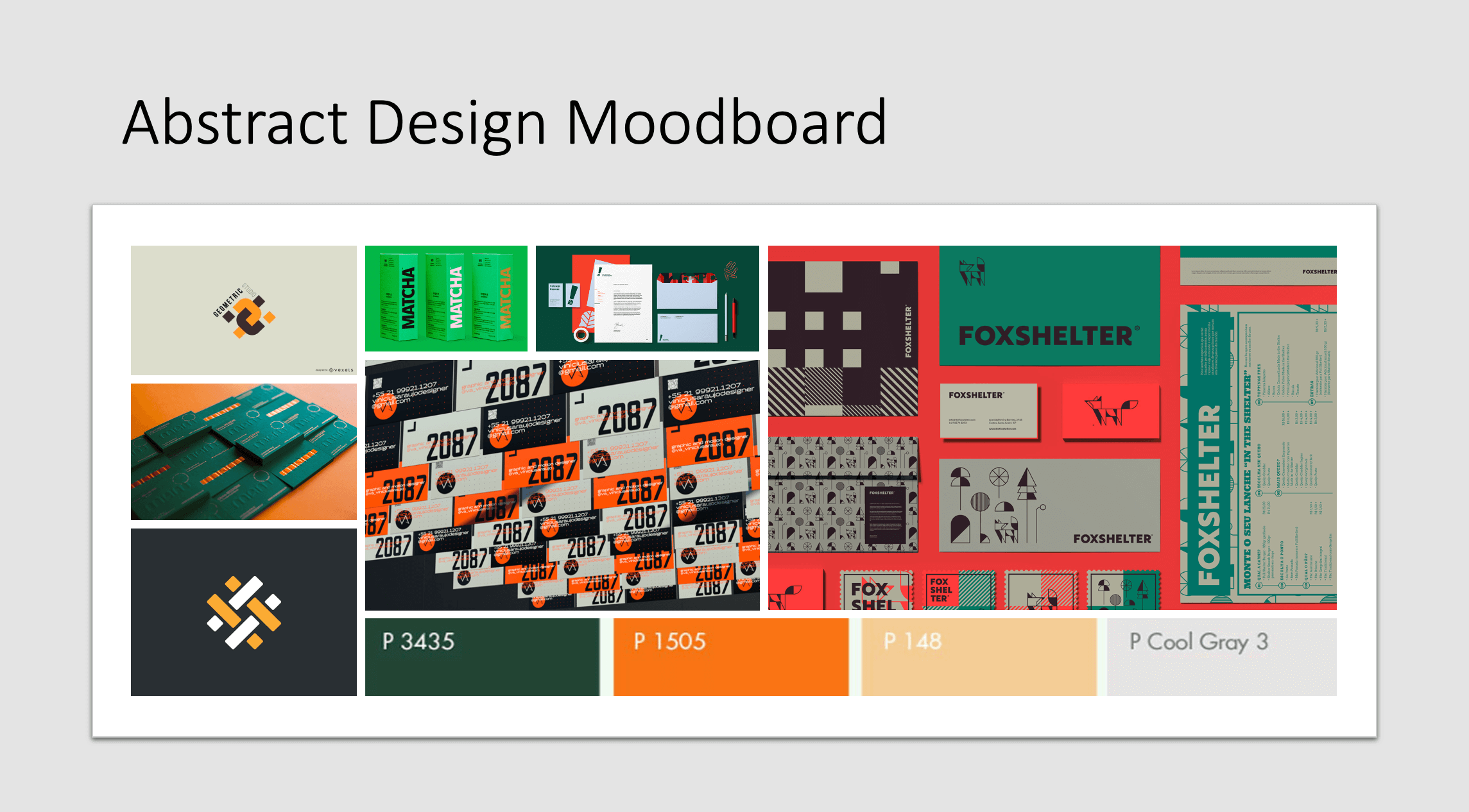
After this research, I decided on a colour theme and what aesthetic it would fit into. the choice I made was an abstract mix of deep forest green and a high contrast orange. In the first few hours, I could only muster up one idea for a logo design. the idea was that the letter F from my initials starts before the letter D and crosses through the middle of it. It took me quite some time to create as I was a little rusty in using adobe Indesign as it had been a while since I hadn’t done any projects like this. In the process of making this first draft of my logo, I realised how much of a challenge it was to mix my colour theme into my design. I considered changing my colour theme but I saw some great examples of the use of my colours and was determined to get a product using these colours. (see the use of colour in mood board)

so I know now that the colour theme is not going to be my problem, now I can focus on what I can do to fix my design. After experimenting with the pen tool and getting myself familiar with Indesign again I decided I would attempt to draw a fox to use as part of my branding. And on my first attempt, it came out perfectly and exactly how I wanted it to be.

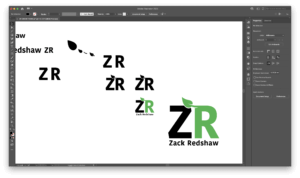
After I had my fox it was very straightforward from there. I started experimenting with how my name looks and how I can make the fox look back over behind him at my name. I even decided to add in some defining features that would make my brand recognisable if it was commonly seen on high streets etc…
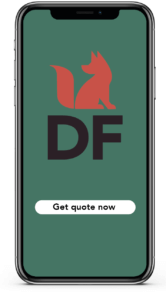
After I was happy with how my logo would look I decided to implement it onto some business card designs and an app interface to get a feel for how my logo would represent itself to the user.
I even asked some fellow students what their thoughts were on the design. from their feedback, I tweaked sizes of fonts to better match the premium feel of my brand.