Background
The clients for this project are from the Department of Pharmacy and the Department of Biomedical Engineering at the University of Reading, where they are developing a project to examine medication reuse. The ReMINDS brand is to focus on medicine, the environment, people taking their medicine, pharmacy and drug manufacturing. It is important for people to know that old or left-over medicines in the home can cause harm, and that these should be taken to a pharmacy for safe disposal. This is because otherwise they can harm children if taken accidentally, the land and environment if put straight in the bin, and rivers, water and their inhabitants if flushed down the sink or toilet.
Restated brief
Main points of focus and the deliverables
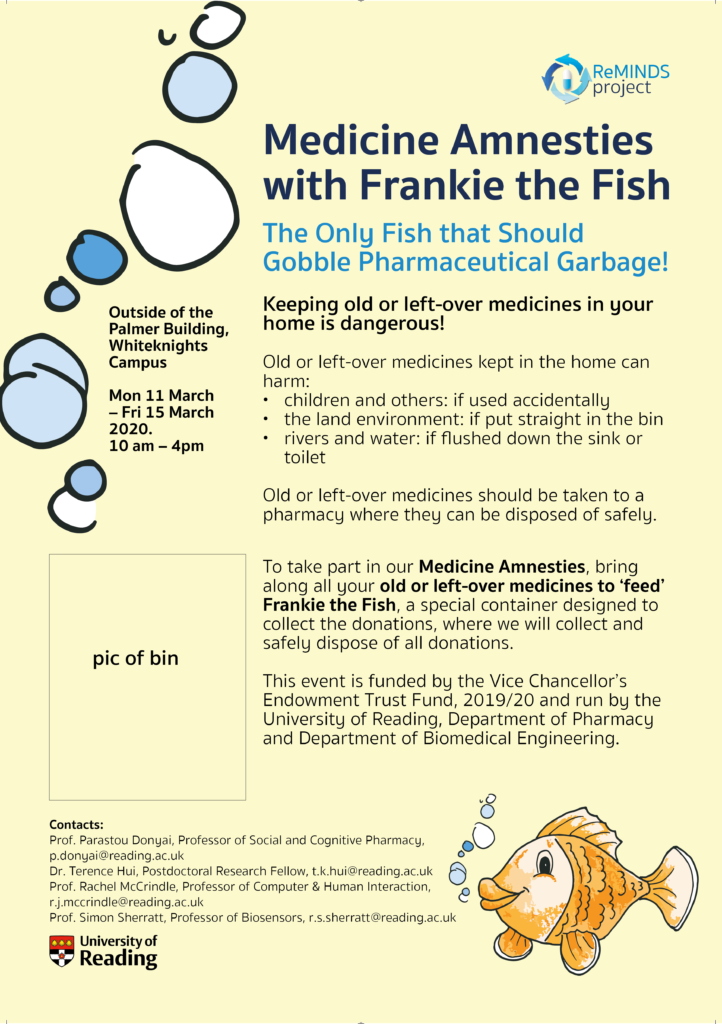
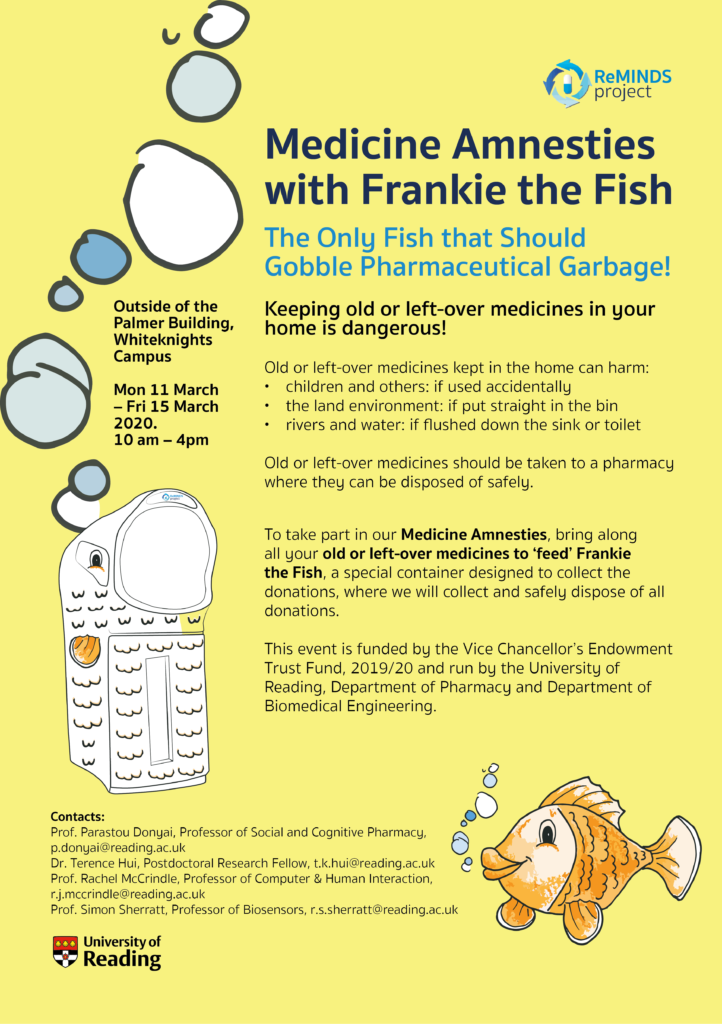
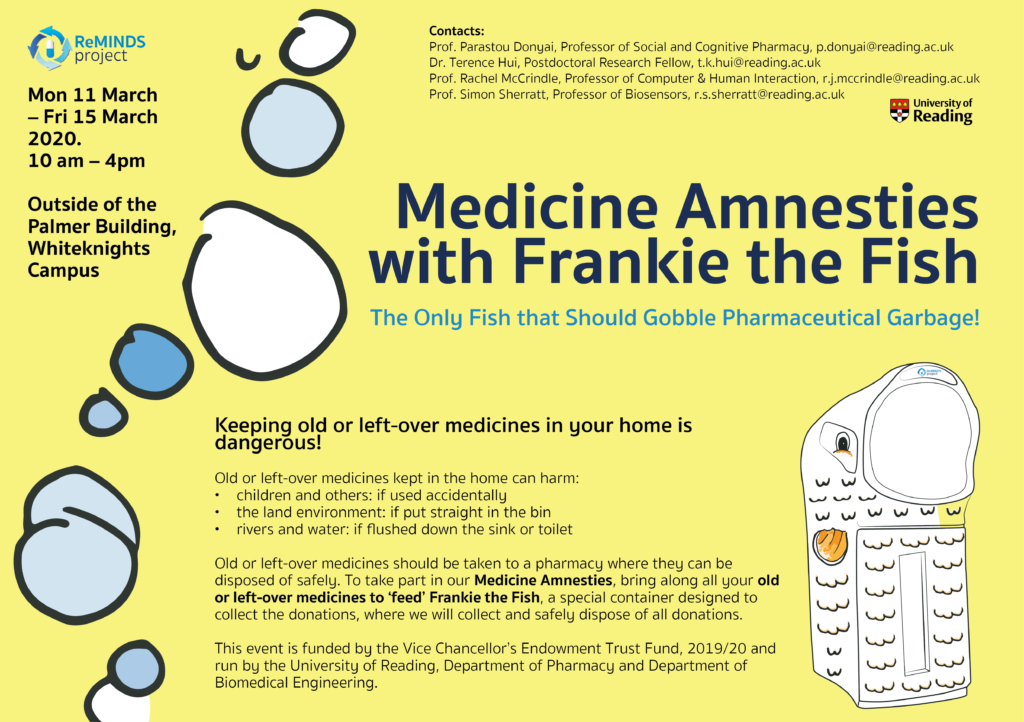
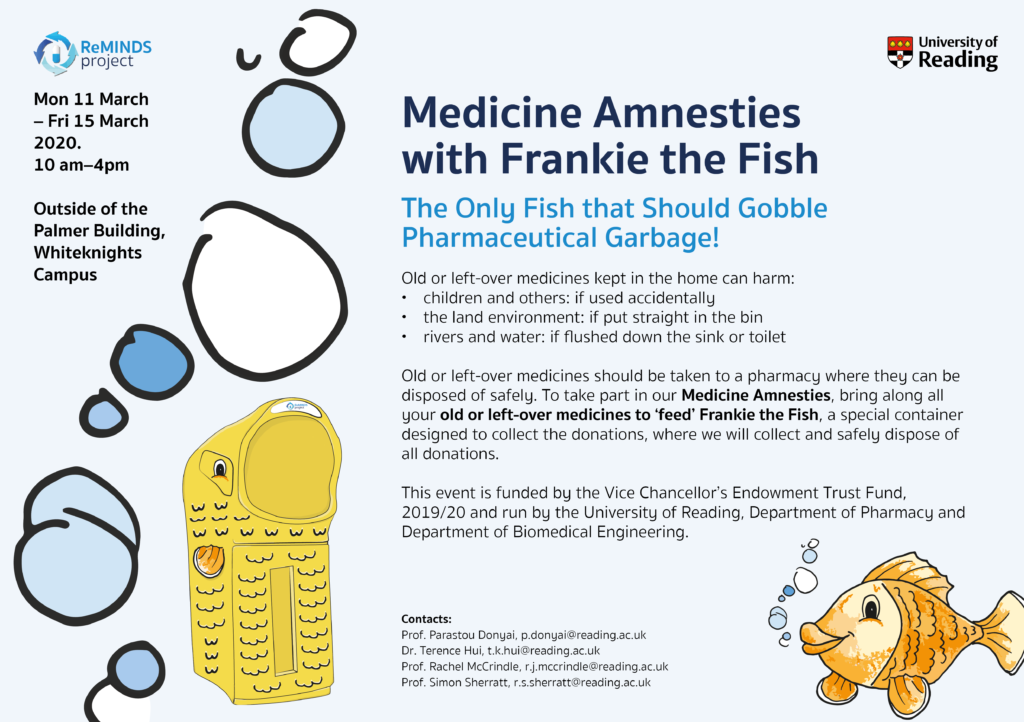
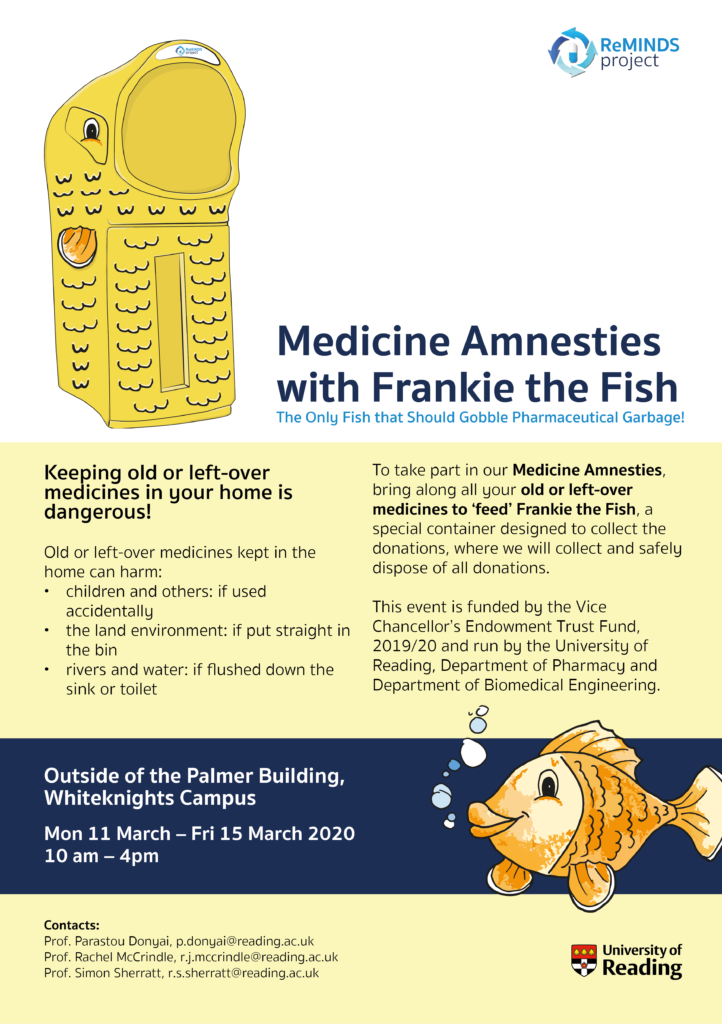
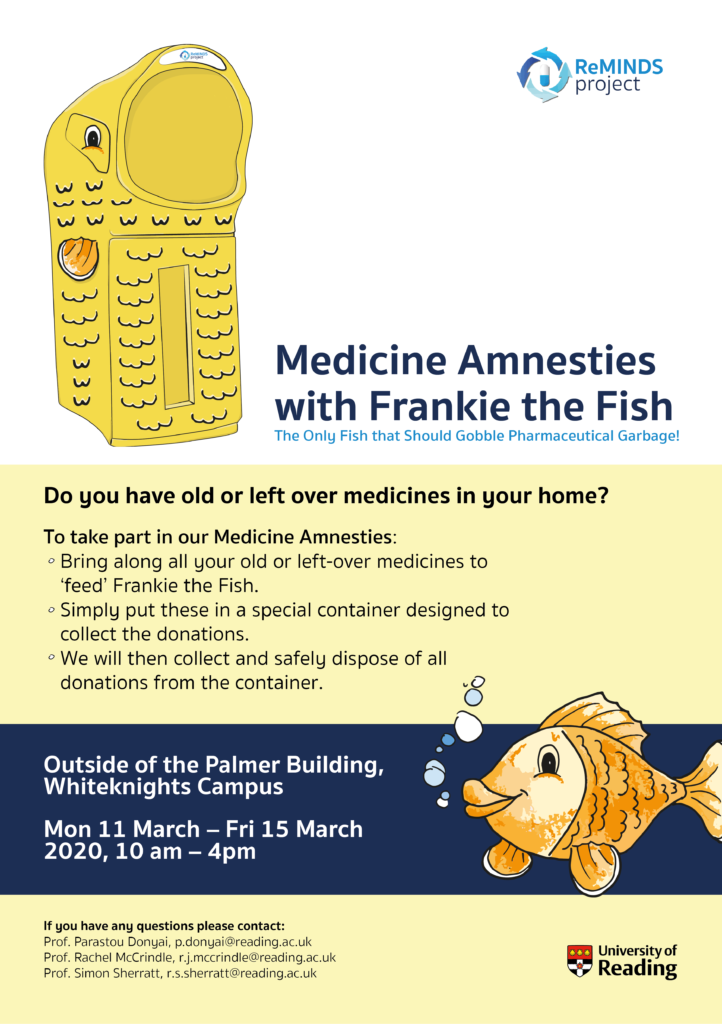
The main aim for this project was to create a set of deliverables all building to run medicine amnesties on the Whiteknights Campus, where people will bring their old and left-over medicines to the ‘Medicine Amnesties with Frankie the Fish’ where they will collect and safely dispose of all donations. ‘Frankie the Fish’ is a special shaped container with vinyl stickers to make it look like a fish character, designed to collect the donations and spread the message that if people flush their left-over medicines it can harm the environment and its inhabitants. This event is (or was to be) funded by the Vice Chancellor’s Endowment Trust Fund, 2019/20 and run by the University of Reading, Department of Pharmacy and Department of Biomedical Engineering.
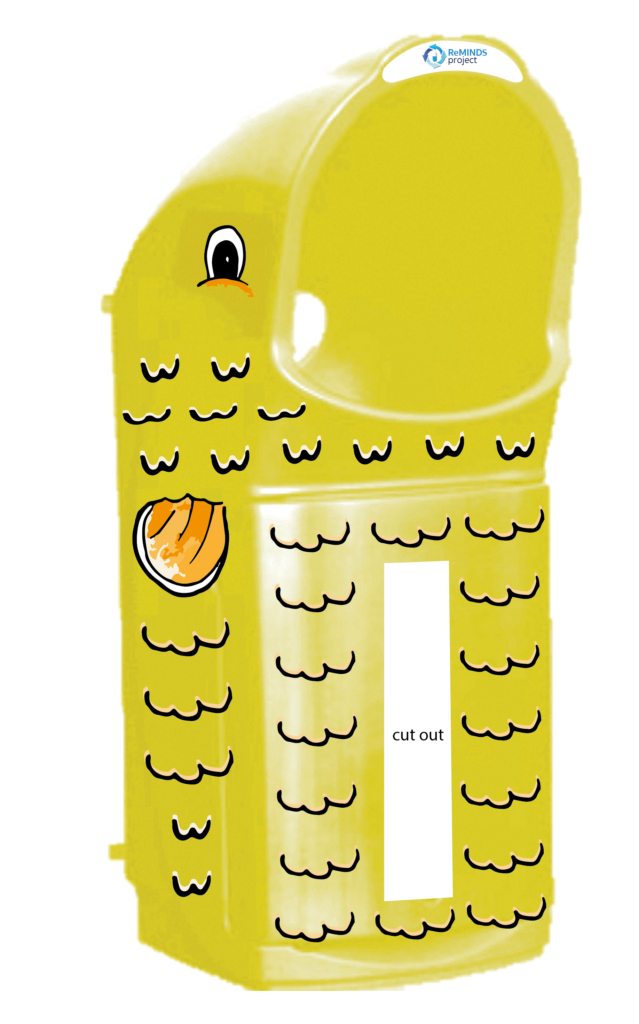
The main deliverable for this project was the large container called Frankie in the shape of a fish that would be wheeled around the campus and elsewhere for medicine amnesties. This provides a safe disposal mechanism and raises awareness of the problem of medicine waste. To make the container look like a fish, it is spray painted bright yellow and was designed to have vinyl sticker fins, scales and eyes. For this, a Print Cut File with these shapes and aspects was to be created to be sent to DPS to be printed. In preparation and to plan how this would look, I created mock-ups using colour and the fin, scale and eye illustrations. Due to the client unfortunately pulling out, as I will explain below, there was not the funding to print the vinyl stickers so there is no physical container to show as there is currently no medical amesite happening because of Covid-19.
The client also wanted a logo for the ReMINDS Project to create a brand around the project and the medicine amnesties that could then also be used on the deliverables that were advertising the event. As part of the advertisement for the event, the client wanted a flag banner to catch people who were walking on campuses’ attention and draw them towards the container to increase involvement. A leaflet was the other deliverable that the client later decided they wanted to have to advertise the event prior, to build up awareness and educate people as to how to get involved and why.
Target audience
The target audience for this project is very wide, being focussed on any student, lecturer or even visitor to the Whiteknights Campus. It is for those who take an interest in increasing the safety in their home and those who are conscious of helping the environment. The wide target audience meant that there was no strong style that needed to be followed.
Schedule
Until Covid-19 took a massive hit into this Real Job, I had stuck to the schedule well on my behalf. I feel that I was very organised and did all I could to keep things running quickly and smoothly. The first restated brief had the goal of completion for the 14th of February, this however was unable to be met due to tasks such as creating the window in the container and, mainly, spray painting the bin with an external company slowing down the process. The client, however, wasn’t worried about the schedule too much, therefore I took it upon myself to set a new deadline of mid-March, which the client approved of. This was to give us a date to work by so to not let the job take a back seat. Until Covid, when students had to head home, we were on track to have the project deliverables ready by mid-late March, with a minimal, quick change to be made to some of the colours after the paint colour came out differently than expected. However, with Covid this meant there were no students on campus, as well as it still not like normal this new academic year, therefore there was no strict deadline to get it done over summer. It was also tricky and inefficient to work on it remotely as I needed to physically see the container to make the important decision on colours. I picked it up again when back at university in September, but unfortunately the client was unsure how to continue in the current climate, therefore I set myself the goal to continue it again over Christmas when my first term deadlines were complete. I think throughout the project I have worked steadily hard and in an organised manner so to hit my schedule where possible and create new deadlines when necessary before Covid. This was my first Real Job on my own and with the deliverables increasing through the project I was pleased with my organisation and prioritisation of tasks to stay on top of things.
Updated restated briefs
Throughout the project I created new restated briefs to make sure the client and I were on the same page, and to give myself an organised, approved list to work from. As the project went on the client introduced new deliverable part way through working on the original ones. In the original restated brief, made towards the end of January, the deliverables were simply a design for Frankie the Fish to go on the container and a logo for the ReMINDS Project. However, after many emails, calls and meetings discussing the project and its progress, by February the client had added a more deliverables to enhance the project. Therefore, it made sense to update the restated brief with the new deliverables to confirm these with the client. The client had been more specific as to how the design for Frankie the Fish was to be stuck onto the container to be the fish character, as opposed to just a 2D design that could be used for other deliverables. As well as this, they wanted a leaflet to let people know about the event and how to get involved, a banner to advertise it further, both with the ReMINDS logo, as previously discussed.
I also amended the restated brief a couple of times after Covid to update the schedule, more for myself by the end as the client was no longer replying to emails, as this helped me to organise my time alongside the expected deliverables.
Process
Initial contact with client
My first contact with the client was through email and closely followed by an online call. In this meeting the client outlined what the ReMINDS brand was. She talked about what she expected from the deliverables and I made note of this. Following this meeting we had consistent email communication where I exchanged initial designs and ideas, having another couple of meetings online a few weeks later to discuss how this was going and extra deliverables she wished for me to do. From then on, aside from frequent emails to the clients, I met with another one of the clients in person. This was mainly to discuss plans for the physical container and to confirm ideas and decisions from over emails about other deliverables.
Overall, I think that this project improved my communication skills and gave me more confidence in talking to clients, both in person and on email, making sure I kept myself organised so that I could answer all their questions and have the work done for when it was needed.
Covid-19 and client dropping out
Unfortunately, after Covid-19 left uncertain circumstances at university and on campus it meant that the client was unsure how we might progress at the moment with this project. This is because the medicine amnesty requires the campus to be busy in order to raise awareness and collect the medicine. I suggested a call to discuss future plans but didn’t receive a reply after a month or so, so was advised to continue without the client. I plan to get in touch again when the work has been signed off, to allow them to see what was made and to give them a chance to use it in the future when circumstances are simpler. I am disappointed to not get the final result of the bin and seeing all the deliverables at work advertising and showcasing the medicine amnesty but because of Covid it is expected.
Research
When I was initial assigned this project, I started by getting a clearer understanding of what medicine reuse was and why this project was so important. I felt this would give me a good base to start this project, and through learning facts around the subject area, like how much of our waterways is contaminated with pharmaceutical runoff, it inspired me to help make the positive change. While I was doing this, I also researched into competitors, or companies/campaigns that do or promote this kind of work already. This was useful in furthering my research, as well as looking at the branding style of this area.
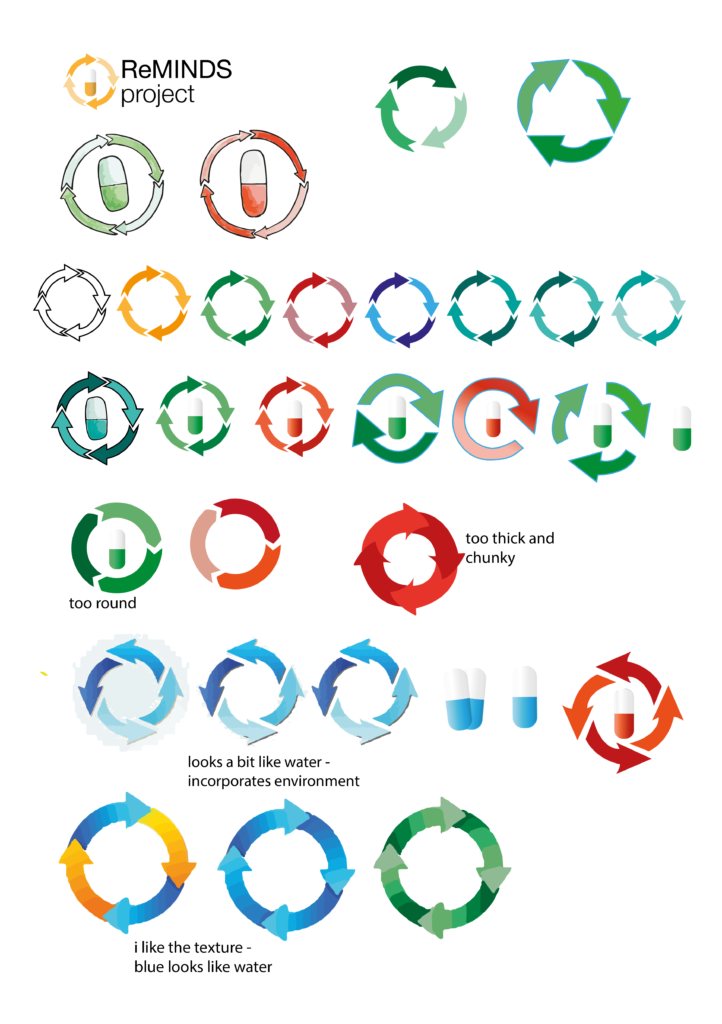
When starting to design deliverables such as the logo, I initially created mood boards from researching medical and pharmaceutical logos online to generate some ideas and to see the different styles that I could play around with. From this research I could see there tended to be a simple, but professional-looking illustration of something related to the health, medicine or pharmaceutical industry, such as DNA, a medical cross, stethoscope, pills, etc. This illustration was often in a bright colour that was integrated with a plain, san-serif typeface for the company name. From my research I chose to use pills to represent the area and as I felt it suited the project best. I then did further research into different styles of arrows I could create for the logo after deciding to represent the idea of medicine reuse with the pill and arrows. I also created a mood board when coming to design the fish character from researching online to get a feel for the different styles I could play with for the client to decide between, as well get an idea of the age groups that different styles might apply to. When it came to creating the leaflet, I found it tricky to arrange everything on the page and to know what style to go for, therefore I found researching medical leaflets useful as examples.
As this is something that is new to the university, there weren’t people to directly ask about past experiences and problems with the medicine amnesties and the branding surrounding it. However, after explaining it to some peers, I got some feedback and tips about what they, students (the people who will interact with it on campus), thought. They commented on how the bin should be linked into the branding deliverables, like with the fish drawing and bin drawing on the leaflet. As well as that, they mentioned that there should be explanation of what the medical amnesties are on the leaflet to raise awareness. As well as this, I created user personas on my Trello page to highlight different possible users and to think about the different people that may interact with the medicine amnesty and the deliverables surrounding it, using this to help in my designs.
Trello board
Through this project I have taken what I learnt from my previous Real Jobs and used the Trello board in an efficient way by keeping it updated as I went. It helped to structure my work and make sure I hit all the necessary aspects for the project. I was successful at uploading the development of my work for different deliverables and explaining reasons why I made these decisions.
Design stage
Fish character
The first task I did after restating the brief was create a fish character. I did this by doing some simple research online at some different types of fish and styles of illustration. Below I show the different fish characters I drew based off of this research online. The client then chose a certain fish character, which I then tried in different colours and sent back to the client for them to pick one, of which they settled on Orange tones. I am happy with the fish character that was chosen as I felt the colours are vibrant and the client liked the idea of it looking similar to a Goldfish. This was to be included on the banner and leaflet to carry the brand and the ideas behind it. Later in the project, when the container was spray painted it looked more of a neon yellowy-green than planned, therefore the colours of the fish were to be slightly amended so the separate features would match the colour the bin turned out better.


Mock-up
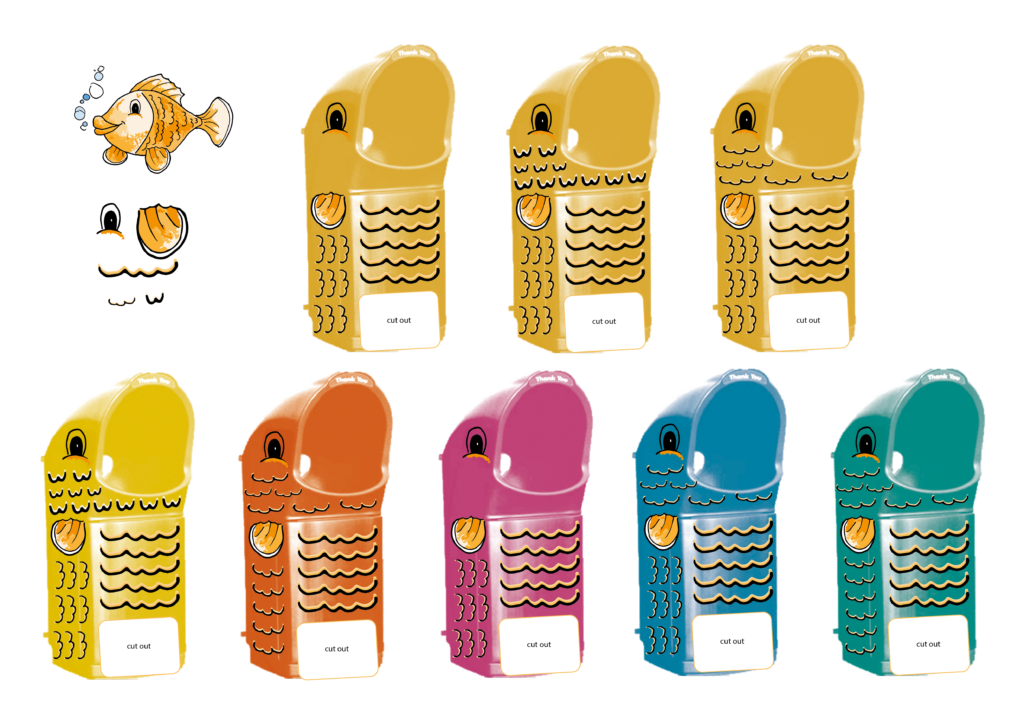
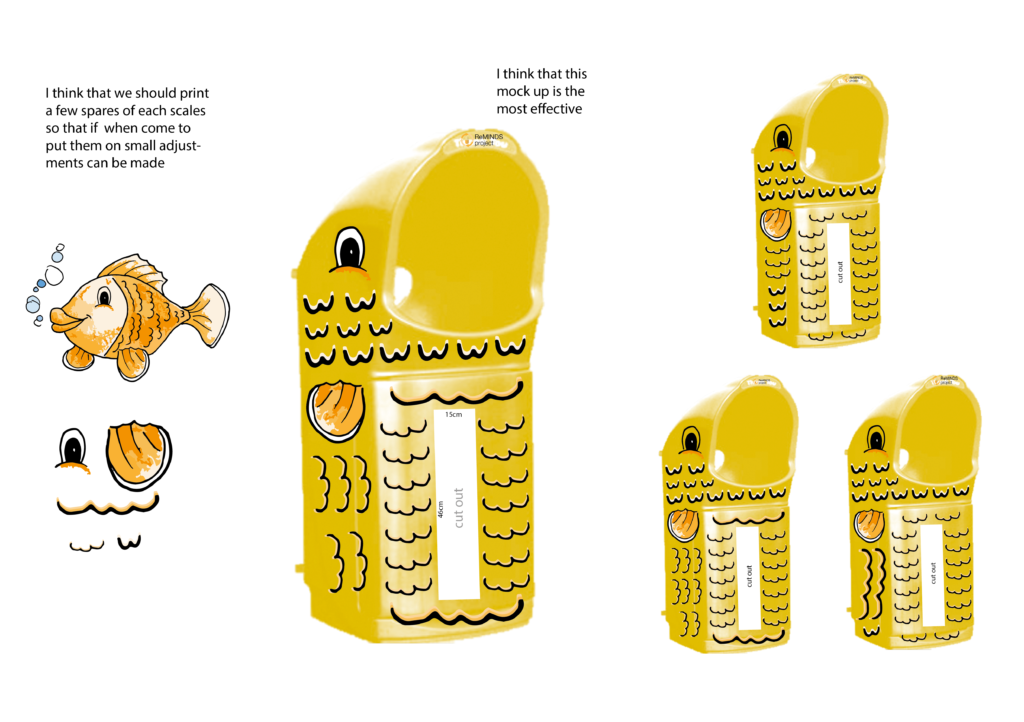
In preparation for printing the vinyl stickers for the physical fish container, my next task was to use the features from this fish character and create a mock-up of the container and plan where the vinyl stickers of the fins, scales and eyes were to go. This allowed the client and me to imagine how it may look in person and to play with different layouts to find the one that looked best. Further into the project, when having to amend the colours after the spray-painted bin came back a different tone than planned, it was useful to use the mock-ups to play with different colours and the arrangement of these. With the yellow being brighter and less orange than planned, a more toned down, lighter orange suited being used more frequently for the fins as the brighter orange clashed otherwise.



Physical fish character container
The client organised and bought the container previous to me being assigned to the project, therefore after our initial call I was sent over a picture of the shape of the container we were to work with. The first job I did concerning the physical fish container after making the initial mock-ups was to measure-up the bin for the hole to be put in it and to plan for the size and layout of the vinyl stickers. I did this careful and in great detail so it would be as accurate as possible. Once I had measured this, it was organised for the hole to be made in the container, which would later be covered with clear plastic so to see the medicines inside. While the bin was off being cut, I worked out the size each feature would be to use on the print cut file.
The next task, and the one that took up the most time, was finding the best way to colour the bin. To work this out I spoke with DPS and asked what they best suggested. A wrap was suggested, however deemed more complicated and riskier than printing them separately. Therefore, to give the container colour, spray painting was suggested as the most durable for its outdoor use. When deciding the colour, I sent the client images of the different colours, as well as showing one of the clients the swatches in person for a clearer idea of the colour they’re picking. The colour didn’t come out as the clients expected, being brighter and more of a green-yellow. This was a shame as clients questioned re-doing this, however, as they realised, they had chosen it themselves, they kept it and we decided to simply change the tone and/or arrangement of the oranges for the fins and scales. Now with no client due to uncertainties with Covid, there is no physical fish character container that is finished as there is no funding behind it to have the vinyl stickers printed.



Print Cut File
Once I had measured up the container, I could then decide the size of the fins, scales and eyes of the vinyl stickers. The making of the Print Cut File was something I had never made before. It taught me further tools within Illustrator and the importance of using layers effectively, things that have benefitted me in my other studies.
Logo
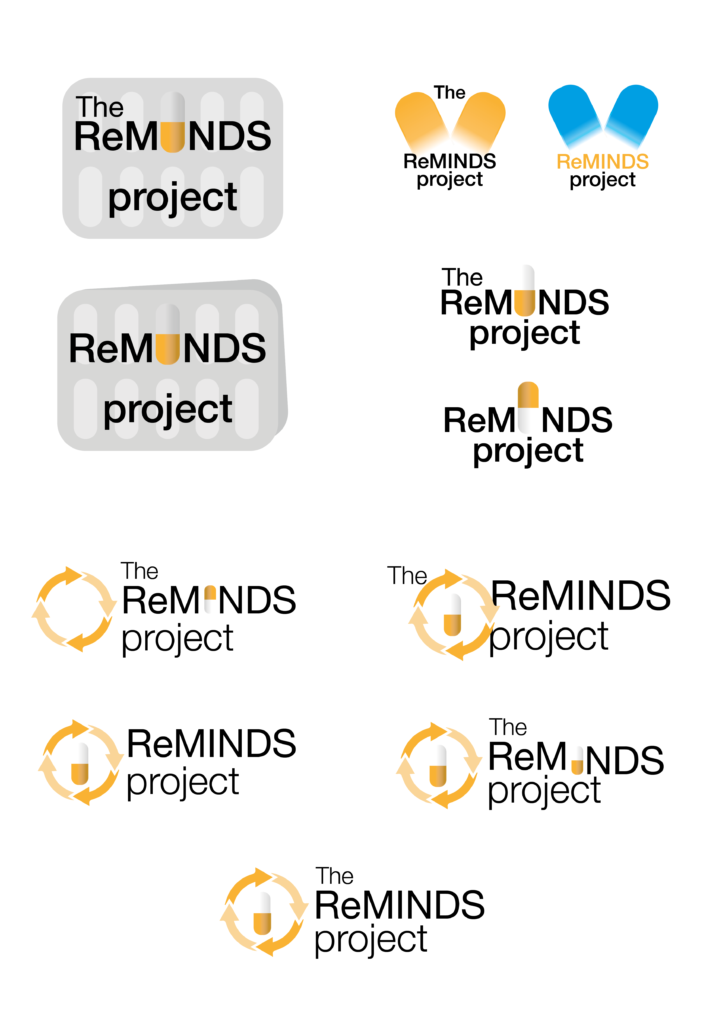
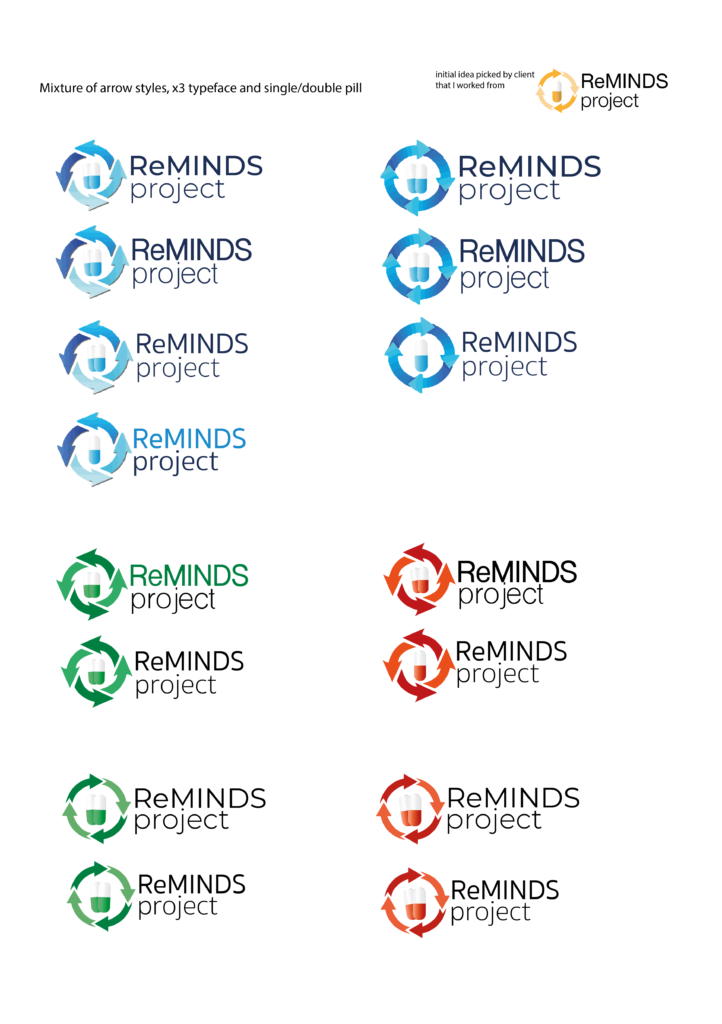
I initially created mood boards from researching medical and pharmaceutical logos online, to generate some ideas and to see the different styles that I could play around with. I liked the idea of incorporating pills as this fit with the project and brand and as well as being understood by all. It also holds a more serious message than the fish cartoon, which is what the client asked for the logo. Once I had decided on this, I experimented with different ways to introduce the pill as a logo, trying to use the pill as the ‘I’ in ‘ReMINDS’, however this wasn’t clear enough and didn’t work as I’d hoped. I liked the idea behind my initial drawing of the pill packet, but when incorporated with the words I felt it didn’t look professional enough. Aside from the pill, to relate the logo back to the idea of medicine reuse and helping the environment, I felt that arrows represented this very well. To add further depth to the logo, I experimented adding water into the design to relate back to Frankie the Fish and the suffering environment in the contaminated water. After experimenting with colour and different arrow styles I decided to incorporate this into the arrows by giving them a water-like colour scheme and texture. I also tried a version of the logo hand drawn and then image traced to create some more interesting textures, but this did not look professional enough compared to ones from my research. I sent the client these logos throughout and built and changes based on their comments, in the end I sent them the final logo in a selection of colours, and they chose blue. The final adjustment suggested by my supervisor was a shadow so the pill would stand out even when on a white background. After creating the illustration part, I focussed on researching typefaces used in medical/pharmaceutical logos, of which I then tried a range of san-serif typefaces and decided upon Sukhumvit Set. To tie the words into the illustration I pulled two different blues from the arrows and used these on the words. As we wanted ‘ReMINDS’ to have more hierarchy over ‘project’ this was put in semi bold weight and the brighter blue, while ‘project’ was in the darker navy and a light weight.
Overall, I think that this logo is effective and hit what the client asked for because it represents the subject of medicine reuse well and in a professional manner, like the logos I found in my research. On reflection, and something I have learnt from this real job is to have more initial ideas and to go into detail for a number of these, not just go into detail with one or two before I send these to the client. Despite the client always being excited about what I showed them, it is more professional to give them a range of options to start with.




Banner
The design for the flag banner was to be used at medicine amnesties to draw attention to and advertise to people on campus what was happening. The client wanted a simple design that was similar to the leaflet design, in terms of using the same colours, the logo and the fish character. The design I created I think is effective for its purpose because it tells people what the need and catches attention with the bright colour and fish drawing. This was the deliverable that, despite not having designed before I found the simplest to design as there wasn’t much text to fit with the logo and drawing. The background was chosen to be yellow like the physical fish container, so to match the other deliverables and create a cohesive balance between them, as well as it being a bright colour to catch people’s attention. Once the design had been decided, with a few amendments of the layout of text, it was recommended by DPS that the yellow should become opaquer so that the design didn’t show through on the other side. It was also initially going to have different drawings on either side of the banner; however, this was changed to create consistency on both sides.
The biggest query surrounding the banner came right at the end when I was planning to sign off the banner at the end. My supervisor raised the question of whether it was meant to be one-sided with a reverse show through side where the writing would be backwards, or double-sided where the writing would be printed on both sides from left to right. Over the last week I saw an example of a flag banner in the street that showed a one-sided flag banner, this initially made me think I should do the same. However, after exchanging emails with my supervisor for advice, as well as re-reading old emails from DPS, and doing some basic research online that taught me how a double-sided banner is made from two printed graphics that are stitched together with a lining in the middle to allow the message to be clearly displayed, I decided to have it double-sided.
Leaflet
Like the banner, the leaflet was a later addition to the deliverables. The client and I decided that a leaflet would build up knowledge of the project and awareness of the medicine amnesties. The client gave me the information they wanted to be on the A4 leaflet, and after creating some initial designs I felt it was too information heavy, however the client stressed that if possible, all the information should be included. While this was frustrating as I felt it was limiting the design as it looked overly busy and would catch attention less, I did also understand that most of the information was necessary for the reader to understand the ReMINDS project’s goals and details of the medicine amnesties. Therefore, since the client dropped out, I decided I would choose the amount of information myself based on the design, however, of course include the essential information. I played with a couple of designs with more and less information, but landed on the one I did because, although I preferred the design with less, it is important for motivation as it gives the reasons ‘why’ behind the project.
When doing this I did some research into medical leaflets, something on reflection I think I should’ve done sooner in more detail, however doing this gave me an idea of the general layout and design of them. From this I learnt that many of them have quite busy layouts, with a decent amount of information, as medical topics/projects tend to need explaining. These are separated into sections on the page using colour and shapes in the background. In terms of typography, they generally use san-serif typefaces, so to represent the serious nature of the topics.
One issue I had to tackle while designing the leaflet was how to show the fish container. This was because initially we would have had to wait till it was completely finished and taken a photo of it for the leaflet to then be complete and be able to be shared. This was not only inefficient in terms of timings, but also it was pointed out that a photo of a bin or container would never be overly aesthetic, therefore I suggested a drawing instead as this was more visually engaging. I based this drawing off the mock-up I had made previously. This improved the leaflet as it added something more visual and paired with the drawing of the fish well. I also added the waves underneath the blue box as I felt these were appealing colours that matched the theme and balanced the colours over the leaflet.
I decided to use the same typeface that was used in the logo to carry the brand over to the leaflet. It also followed similar tendencies to the medical leaflet examples I found in my research that also use a san-serif typeface.






Final designs






Feedback
Unfortunately, due to the client dropping out and the medicine amnesty not taking place I have not received any proper feedback for the work and deliverables. Before the client was unable to continue the job, they were very happy with the work that I had completed so far and trusted they would be effective in creating a brand and advertising the event.
Reflection
This project has developed into a very interesting and individual project, with the branding deliverables being not only a logo, leaflet and poster, but to design a fish character for a bin that will be used at the medical amnesties.
This was my first real job I took on my own, which at first was slightly daunting as it meant I didn’t have a peer to ask for a second opinion, but with this job I have learnt to ask lecturers and my supervisors more for advice when needed which I think is a valuable skill and one that will benefit me in my studies.
I think I have handled the workload well, especially considering the projects unique deliverables that seemed to have increased throughout the project, and managed to stick to deadlines as well as I could, with factors such as finding and getting the spray painting done being trickier to sort than initially planned. Having to juggle a Real Job on my own alongside modules helped me to cut out my previous habit of procrastinating, as it was important for me to prioritise as the job was time sensitive. This is an improvement that has helped me across many areas of my studies.
Up until Covid sent students home mid-March, I was on track to have things sorted by the new deadline, with only slight changes to make to the colours of the fins, etc on the fish container. I was disappointed when this all had to be put on pause when I was no longer to access the bin to make an accurate colour change, as well as there being no rush to have the deliverables sorted as campus wasn’t busy like normal, so the client couldn’t hold the medical amnesty anyway. I felt that I was very on top of this job while I could be and am pleased with my progress at working as an individual.
This job has allowed me to improve my communication skills through skype calls, email and numerous meetings where a range of different things had to be discussed, and I have learnt to make sure I take detailed notes so I can pass on information correctly. For example, being in contact and talking to DPS directly was confusing at first, however, it has been a great insight to see how these things work and how I should best handle my files.
A more specific skill I have learnt to do on this project is create a Print Cut File for the scale and fin stickers that will go on the bin which taught me about more in-depth tools on Illustrator and further taught me the importance of layers and print specifications.
On reflection, something I have realised from this project is that I need to come up with more initial ideas for things, for example when creating the Reminds Project logo I didn’t come up with enough styles and ideas to show the client, even though they were happy with what they picked for me to develop, next time I would like to give a client more choices.
References
XL Displays. Crest Flag Banner And Pole Double Sided. Available at: https://www.xldisplays.co.uk/products/crest-flag-banner-and-pole-double-sided.aspx#:~:text=The%20double%20sided%20printed%20flag,effectively%20display%20your%20marketing%20message.