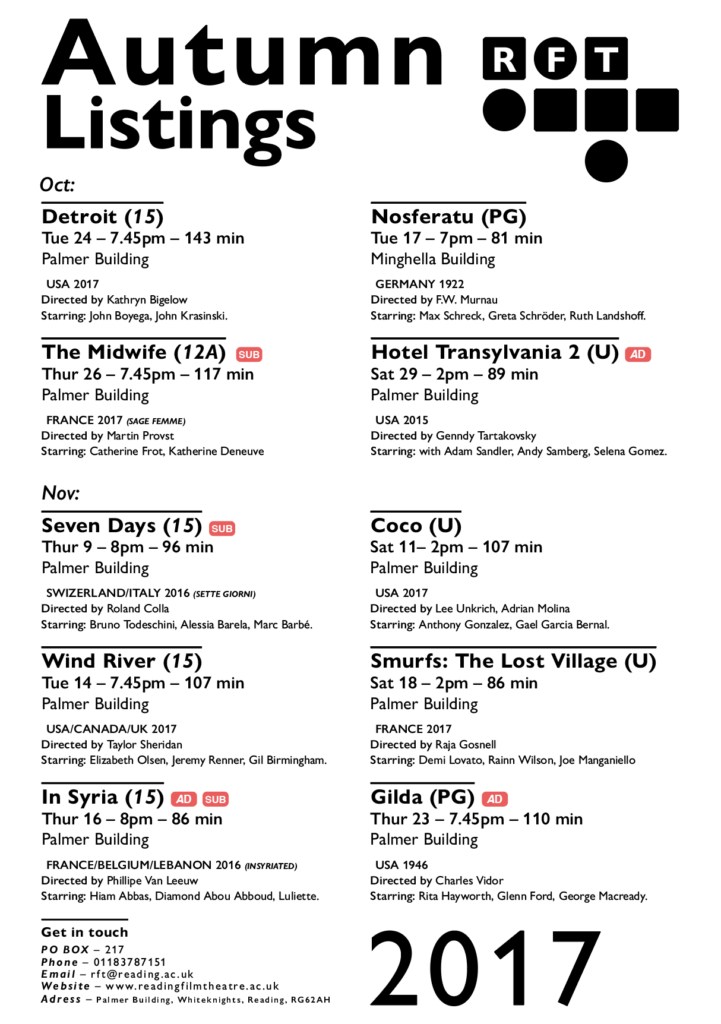
We were given film listings from 2017 and were given the task to present our own film brochures with this information. the list of information wasn’t written properly and contained several errors. for example a lot of them didn’t all include the run time. With this in mind I started sampling bits of information and re-writing it all to read in an order that could more coherent, allowing me to reorganise things more easily if need be. I was aware that there was a lot of information for a single listing which would be difficult to put into an a5 document whilst maintain legibility. I decided to then shorten the information taking liberties like shortening dates and only including start times of the movies. I noticed that for each listing it mentioned the month and year, something that I felt was too repetitive. I didn’t want my design to do this so i started sketching layouts, allowing me to distinguish the listings by month. I also wanted to distinguish that the movies were either adult or family friendly. I settled on the idea of having two columns, the left being adult movies and the right being family friendly movies. I then thought I could distinguish them into two halfs, the top being listings in October and the lower being ones in November. I knew I needed the listings to line up so I went back and adapted them to share the same amount of lines, creating uniformity in my design
I then started experimenting with using the face Gill Sans Nova. I chose this for its variety in fonts and its reliability for short headings, as it was originally designed as a displace face. the Nova style also allows me to use much thinner weights for the main listings. Instead of incorporating lots of colour I decided to reserve it, only using it for the for information that might get lost in the structure of the document. I then had to rely on weight variation so I used a bold for the title, semi bold for the subtitle and medium for the rest of the listing. I wanted to make the listing into two halves again, the top being the most important information and the bottom being more contextual. I did this by significantly lowering the point size of the second half in the medium font, allowing it to still feel breathable. I thought that it needed more contrast for some key words such as ‘directed by’ and ‘staring’ so I lowered the point size and increased the font to a semi bold, giving it a subtle change in weight.
Analysis
I feel like the design went fairly well but struggled to add the contact information at the bottom. I had to decrease the size and up the font weight as well as slightly increasing tracking to suggest a similar size. I still feel it looks too small and a clumsy effort to include it at the bottom. I also know that the RFT logo that I made to fit the design doesn’t solve my alignment issue. The last block should be where all the text is aligned on the right hand side yet it’s not as I felt that increasing the column margin to space it towards it would look disconnected. I also think that the use of colour for the icons worked well as they would have been overlooked if not used, yet I think its a shame the rest of the design is in black and white. Having said this I don’t think that using more colour would have made the distinction between itself and the black type any more effective, as more colour used decreases its impact as suggested by Tschichold