Client: Richard Joyce
The brief
W. R. Joyce & Company are a small firm of solicitors based in Co. Wicklow, Ireland. The client asked for the company’s visual identity to be updated and for it to become more distinguished. In addition to this, the client was keen to implement a consistent design across all forms of company communication and also attract a larger client base through the updated brand identity. The main deliverable for this job was the creation of a new logo for the company. In addition to this, the client asked for business cards, compliment slips and letterheads to be designed and printed using the new logo design.
Research
Before creating initial logo designs for W R Joyce & Company, I wanted to gain inspiration from the Weimar/ modernist design that the client was keen to feature in the updated visual identity of the company. This style of design is something I had not previously experimented with or used within any of my design work. Therefore I was quite interested in how my logo designs would turn out. Below are examples of some of my findings when searching the modernist style of design. I immediately noticed the interesting use of the sans serif typefaces and the alignment of the type. Also, this style of design commonly featured different shapes and bright and vibrant colours.


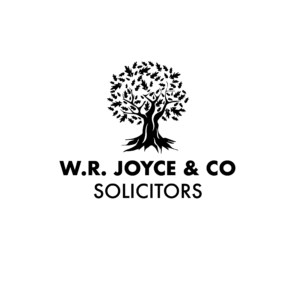
I also looked into the symbolic meanings behind values that would be closely associated to the work of solicitors. These included trust, loyalty, leadership and wisdom. I found that the most appropriate symbols for a logo design would be an oak tree and the Celtic symbol of a Dara knot, which are both often associated with trust. From carrying out research, I learnt that as a designer it provides you with a good starting point to base your ideas on, making them a lot more focused on the clients needs.
Transform
After my supervisor signed off the re-stated brief and I had updated the schedule from what Stephen Hickson had previously agreed with his client, I began to create logo designs. I first began creating designs using the symbols, shown below in the images. These logos were a lot more traditional in their design and did not necessarily achieve the modern and updated visual identity the client was keen to achieve.



I was also determined to experiment with creating logo designs that stuck to the weimar/ modernist style of design. This was not as daunting because of the initial research I had done on the style, I now had inspiration and ideas of what made a modernist design successful. Within each of the logo designs, I experimented with the placement of the text ‘W. R. Joyce & Co Solicitors’, colour and shapes. Below are the logos that my both my client and supervisor felt were most effective.






After feedback from my client and supervisor on my initial logo ideas, it was clear that the logos featuring the modernist style of design were to be the ones I would develop further and improve. I was extremely happy to hear from my client that they were ‘delighted with the progress so far’. My next step was to experiment with different typefaces within the logo designs. In terms of typeface choices, I wanted to stick to the typical modernist typefaces, which included Futura, Optima, Helvetica and Alte Haas Grotesk. Below I have included one of the logo designs, but in the different typeface choices, rather than including all of the different variations I had created.




I then sent these variations of typeface choices to my client to see if he had any particular preferences. However, for a few weeks my client was unable to respond to my email because of his heavy work load. In the mean time I completed three print estimation forms using the link on my trello board, for the business cards, compliment slips and the letterheads. Geoff got back to me within a few days and I was able to send these to my client as well so he had an idea of what things may cost for a few different amounts. It was important for me to do this before any designs were finalised because the client needs to always be informed of cost as the job develops.
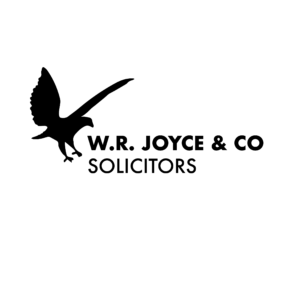
At this stage of the real job I was very aware that the original deadline has now past and was keen for the job to move forward. I made the decision to give my client a quick call to discuss the emails I had sent him, he then replied to the email the day after which was great. I was also able to update the schedule within the restated brief. Within this email he chose the logo below as his favourite design, which uses the typeface Alte Haas Grotesk. The logo design is shown below. I was then keen to meet with my supervisor to make sure I improved the design further, before moving forward with the job.

He also said he would prefer to use his local printers, who have previously printed all of his materials, rather than using DPS. This is understandable as he is based in Ireland and would not have to worry about getting the printed materials over to him. My client also mentioned that he would be happy to pay me to create the website for his company as a separate job. I was delighted at this offer as this will be my first job outside of the real job scheme and once finished it will be a great achievement.
I then talked to my supervisor about how to improve the chosen logo design further. He suggested that I tighten the spacing between some of the characters, knocking back ‘Solicitors’ so it is less dominant and exploring ways to solve the award space underneath ‘Joyce’. As well as making these changes, I also needed to make sure the logo worked on the printed materials (business card, letterhead and compliment slips).




My supervisor gave me helpful advise on further ways to make the logo look much more refined and dynamic. The most important change here was changing the typeface to Helvetica. This occurred because Alte Haas Grotesk looked very messy when looking at it close up. This change was not dramatic as the typefaces are practically the same. Another important change was the inclusion of different font weights within Helvetica, emphasising the hierarchy of the different elements of the logo. My client’s response to the updated logo design was ‘the suggested change is perfect – very subtle’. I also had a discussion with my supervisor about the benefits of the company investing in creating a spot colour for the mustard yellow/ orange colour. This would allow the colour on their printed deliverables to be much more solid and vibrant. Using a spot colour will mean that there are no white spaces between the printed ink, like there is when using the four colour process. A spot colour is something I will definitely mention to my client.

In addition to the logo, I created a pattern, by creating different sized blocks of colour using the text within the logo. I felt that this was an interesting way of adding to the company’s visual identity. The pattern would be a meaningful addition to the range of deliverables I will create later on. Although, it was important for me to keep in mind that the pattern should never overpower the logo within a design, it should always be a subtle addition to a design, otherwise it loses its effectiveness.
What is next?
After the 14th, I will continue with this brief by finalising the print deliverables, which include a business card, compliment slip and letterhead. I will need to ensure that the files are ‘print ready’ for my client to send to his printers in Ireland and finalised to a professional standard. In addition to this, I aim to create a guideline document for the client, which will ensure that the consistency of the brand continues in future design outcomes, especially when used by others. Furthermore, I need to make my client aware of the regulations relating to the use of a typeface, if he would prefer to continue the use of Helvetica outside of the logo design. In addition to this, I will need to discuss with him the benefits of creating a spot colour for print deliverables. This is because the colour will then print much more solid and vibrant compared to creating the colour using the 4 colour process.
What have I learnt?
Throughout the job so far I have learnt how beneficial it is to regularly show my design work to others, especially my supervisor. This is because I am constantly able to improve my designs and learn new techniques to help a design become more effective. For example how effective different font weights of a typeface can be within a logo, to break up the text and the hierarchy. I have also been able to design a logo in a style that sits out of my normal comfort zone, as the client asked for me to create a logo in a weimar/ modernist style. This taught me that I should try not to limit my design ideas; I am able to be much more versatile in my design ideas. When I have finalised the brand guidelines, I will have been able to improve my understanding and the skills involved in creating clear and precise guidelines.