
Hi, I am Jason from BA Graphic Communication Part 3. Welcome to my exchange journey to Monash University in Melbourne, Australia!
Even though it is not my first time studying aboard, as I am originally from Hong Kong, it was my first time going to an unfamiliar place on my own. It was quite challenging, but exciting as well.
Monash has a really good academic reputation, and I’ve always wanted to visit Australia. The University is in Melbourne, which is full of galleries and other places of interest to creative minds. During my stay here I’ve chosen two units. One is a Communication Design Studio with UX workshops, and the other one is Illustration to Animation. The main reason to choose both units is to get more exposure to the digital aspects of design. Anyway, let’s see what have I done at Monash University for almost 17 weeks.
Week 1 (12–18 Feb)
The first week in Australia can be described as the most tiring week, physically and mentally. I have to set up my new room, completed lots of documents and forms, and attended all different kinds of orientation events. However, I felt so blessed to meet my first batch of friends from my exchange journey. We met in all different kinds of events that were made for exchange students, and so we are really globalised – Thai, Canadian, Malaysian, Chinese, Hungarian, Korean and Danish.
On the night of Saturday, we have been visiting the White Night in Melbourne CBD, which is an event to showcase interactive art pieces around the city centre. It was a new kind of experience for me, as I have never imagined an art show can be held throughout the whole city.

Week 2 (19–25 Feb)
The second week was the orientation week for all students. Not only there were events from each subject department, but the accommodation halls also held events, including carnival and talent night. In the meantime, I have walked around Clayton, where the main campus of Monash is located. Even though it is quite far away from the CBD, buildings around are very unique as well. This shows Melbourne is really a creative place.

Week 3 (26 Feb–4 Mar)
This was the first week of class, which was one of the exciting parts of the journey. From my past education experiences in the UK, Hong Kong and South Korea, design classes have been taught differently in different places and cultures. Design classes in the UK tend to follow the traditional methods of creating designs, Hong Kong loves merging different places’ designs together, and South Korea likes to combine futuristic designs with traditional art.
The size of class is also different comparing Reading and Monash. In Reading, we have around 40 students per year, and there are around 150 students per year in Monash. One of the most memorable class activities that I did this week would probably be the paper cutout animation. It was my first time doing it and making a character-based animation.
Besides having my first week of class in Monash, I have been to my first beach in Australia, the St. Kilda Beach. As I visited the beach on a weekday, there were extremely few people on the beach, which allowed me to take some good landscape photos.

Week 4 (5–11 Mar)
In the second week of class, I have already got used to the long hours per session. Each session takes 4 hours at Monash, However lessons in Reading are usually around 1–2 hours each.
The moment when you finished lessons, there is always a challenge waiting for you – the rush for the bus. Students have to take a 20 minutes bus ride to the dormitories. A bus waiting game will start right after 6 pm, when most classes end, and many students will run to the bus stop and wait for it.
The first assignment to hand in was a UX diary recording for the fitness app that I have to enhance. Basically, I have to write down the UX structure of the app, rate them and determine which functions are more useful and which are less.
To relax, I watched my first movie in Australia, which is the Black Panther. As our campus is quite far away from the CBD, me and my friends went to Dandenong instead, which can be described as the little India in Melbourne.

Week 5 (12–18 Mar)
Week 5 can be described as the most artistic week. Firstly, I have visited the National Gallery of Victoria. Triennial was exhibiting during that time, which is famous for the Flower Obsession piece by Yayoi Kusama. On the same week, Melbourne city was hosting the Melbourne Design Week, where many design agencies, galleries and studios were giving talks, guided tours, as well as Design Week exclusive activities. Therefore, I have attended a VR related talk that was held by Academy Xi, a company that provides design training, as well as taking part in some other exclusive activities.

Week 6 (19–25 Mar)
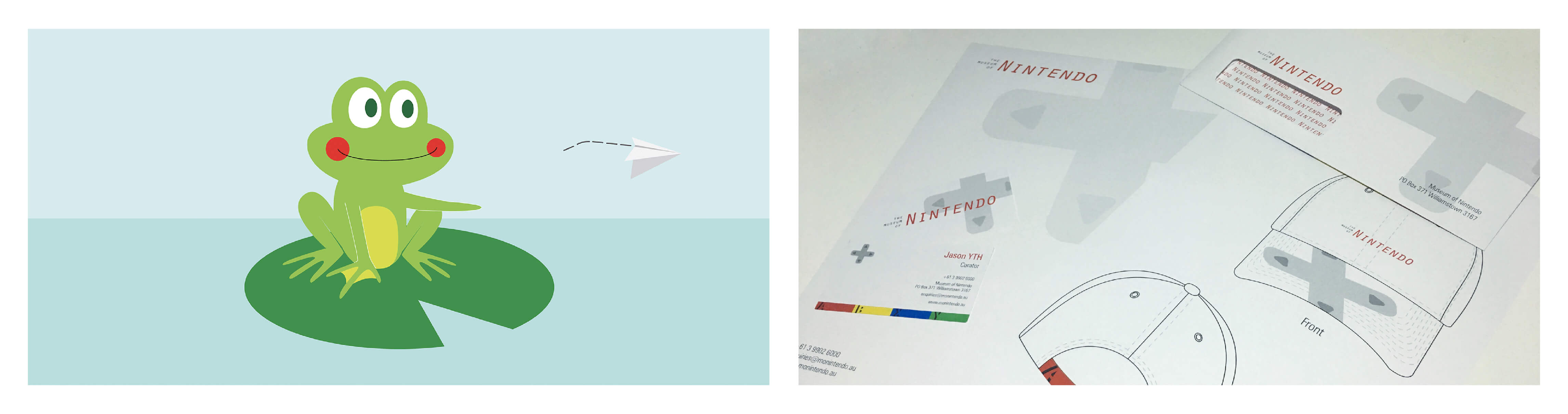
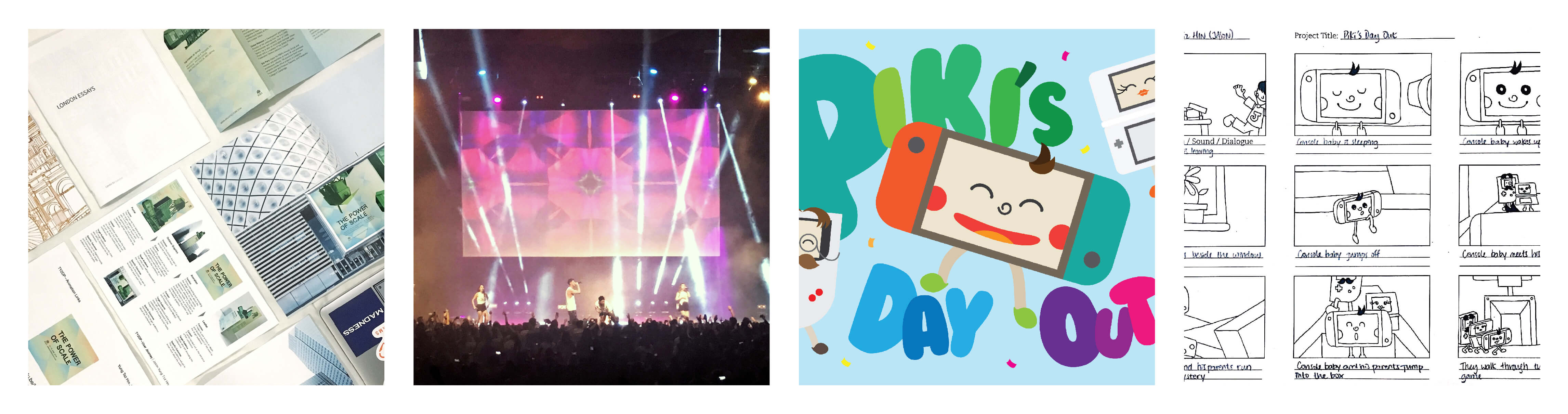
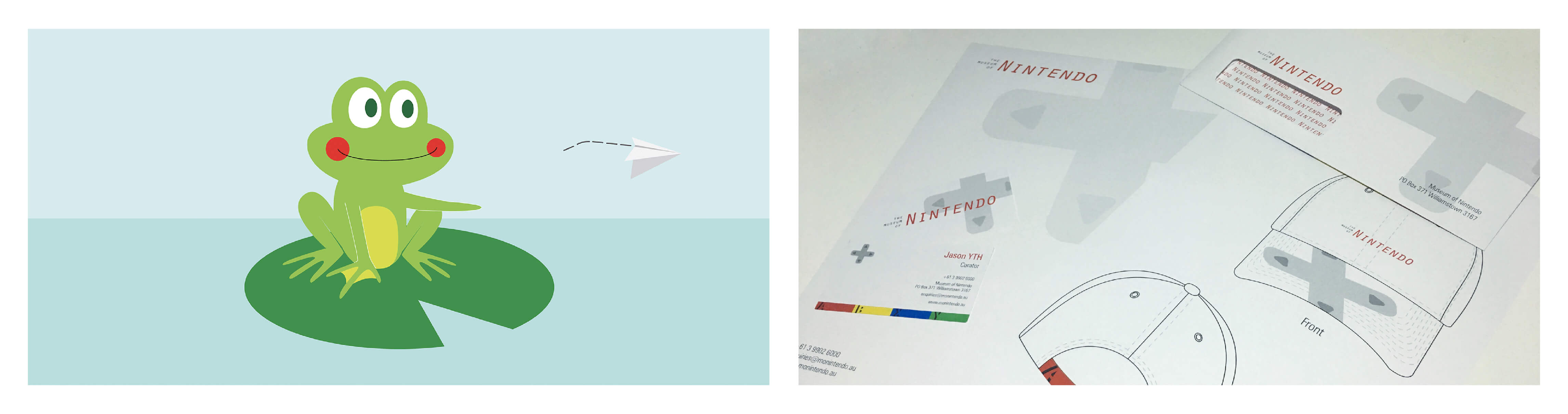
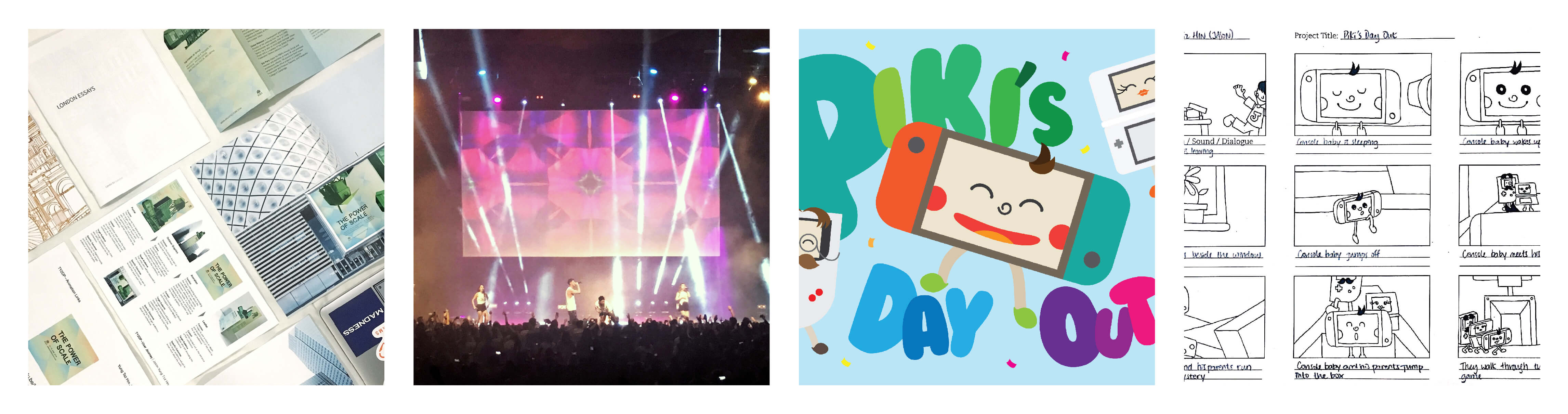
My first Communication Design Studio brief to hand in is called Museum Identity. Students have to brand a fictional museum, which I have chosen to brand the Museum of Nintendo. In Reading, students will usually print their projects within the department building. However, in Monash we print our project in the printing store. As it was kind of a new task for myself, I did struggle a bit at first. Since I have to prepare my own paper stock as well as a ready-to-press file and take around an hour transportation to the city centre for the print, it took me a whole afternoon to get my final product printed.
On the other hand, I have created a looping animation for the Illustration to Animation course. For my animation, I have made a frog that throws a paper plane and it returns from the back. The whole animation is made in Photoshop, which was also new to me, as I have only tried creating animations with After Effects.

Week 7 (26 Mar–1 Apr)
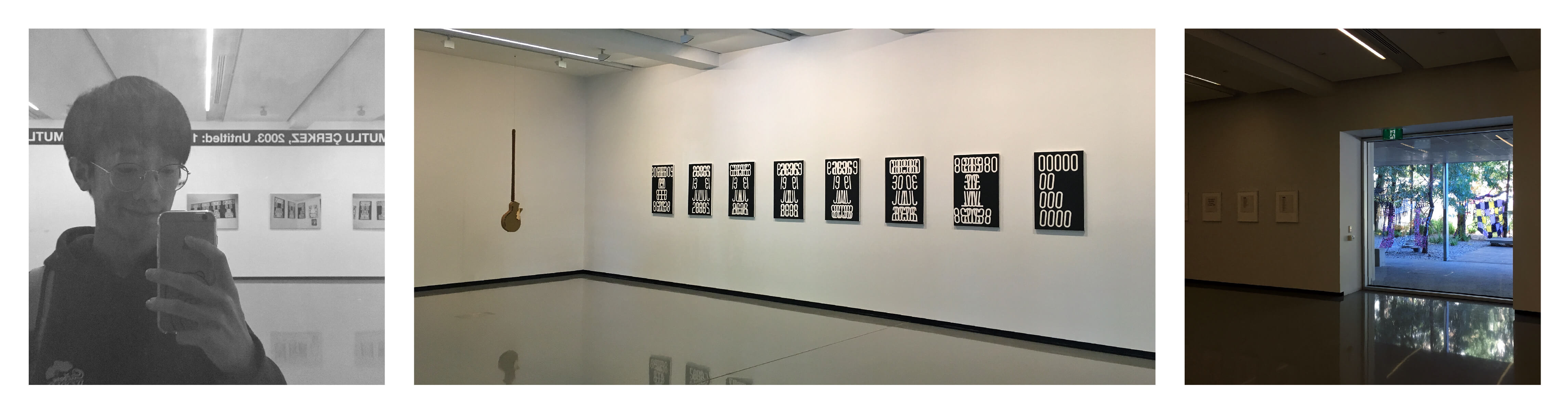
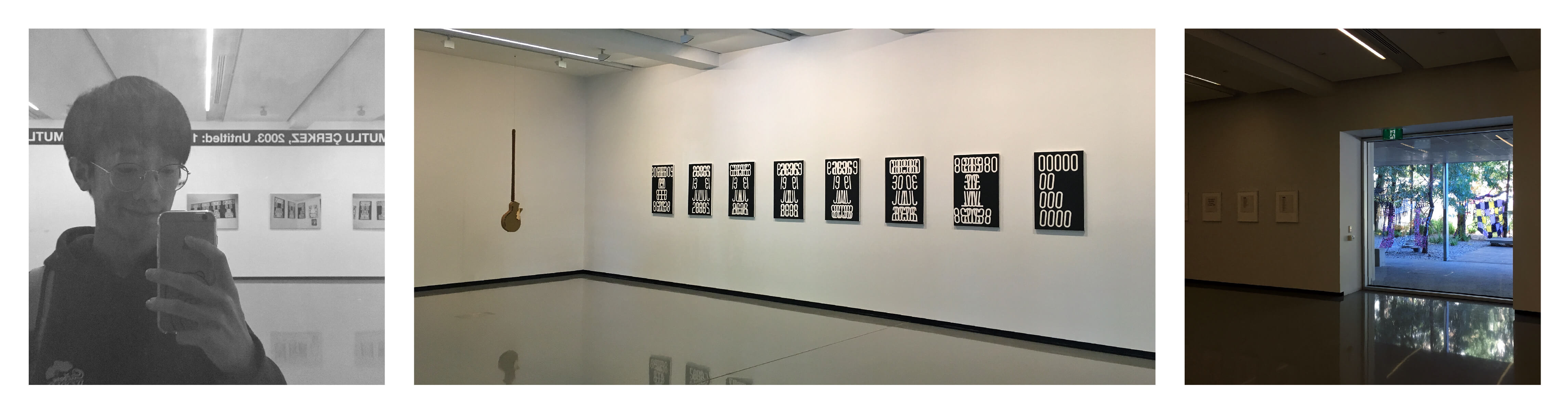
I have visited MUMA (Monash University Museum of Art), an Art gallery that operates by Monash University. It not only showcases students’ works but also opens to public artists. I really like the gallery concept of letting students visit the gallery after classes or during their free time.

Week 8 (2–8 Apr)
Week 6 in Reading is a reading week. However, the equivalent week in Monash is a mid-semester break, which is a week off. There is no activity specifically for the week, but students might have deadlines after.
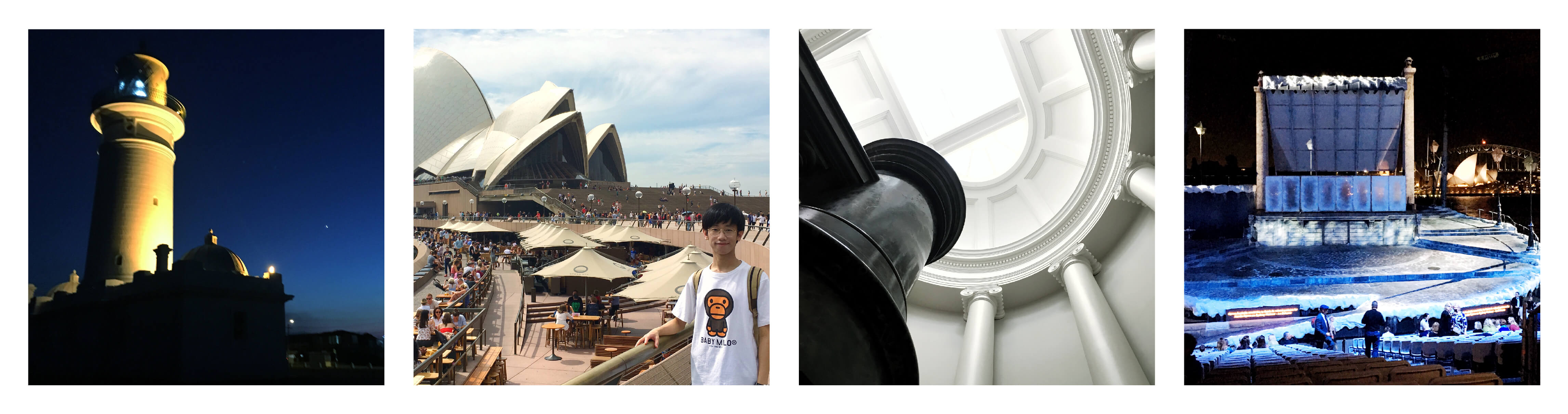
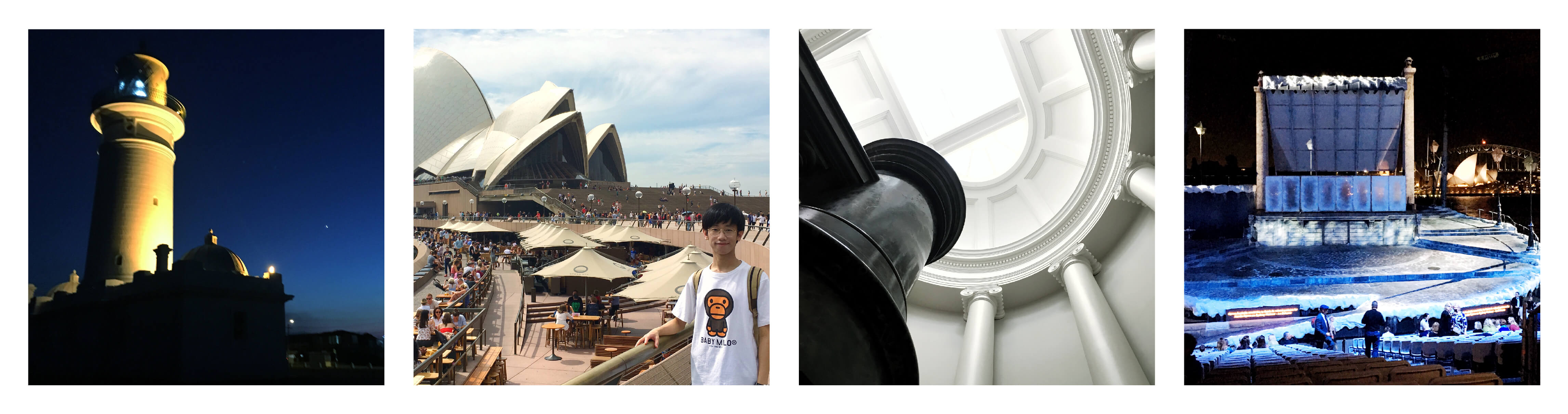
During this week, I went to Sydney for a few days to visit my high school friends, who are currently studying over there. During the stay in Sydney, I have visited a few art galleries, including the Museum of Contemporary Art, Art Gallery of NSW, Art Space, as well as the Power House Museum. And of course, I have watched an opera since Sydney is famous for it. However the opera was held on the harbour, but not in the Opera House. After this short trip to Sydney, I felt not only Melbourne, but Sydney is also a really artistic place, where you can feel the creative atmosphere throughout the city.

Week 9-10 (9-22 Apr)
After the whole week of mid-term break, I have quite a few deadlines. Around this period of time, resubmissions deadlines for Reading are also coming. Therefore, I mostly work on them in these two weeks.
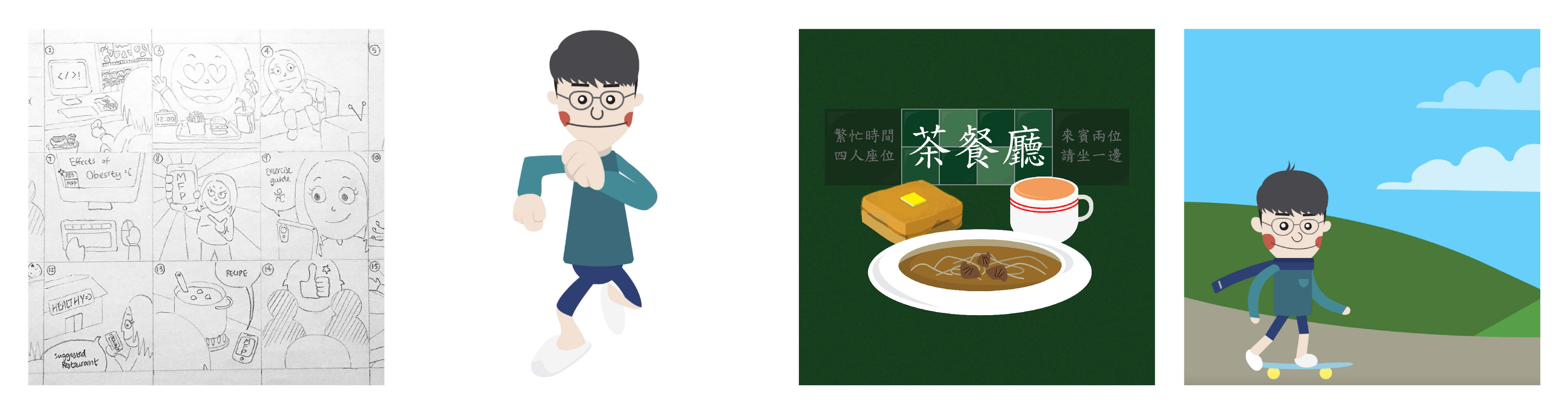
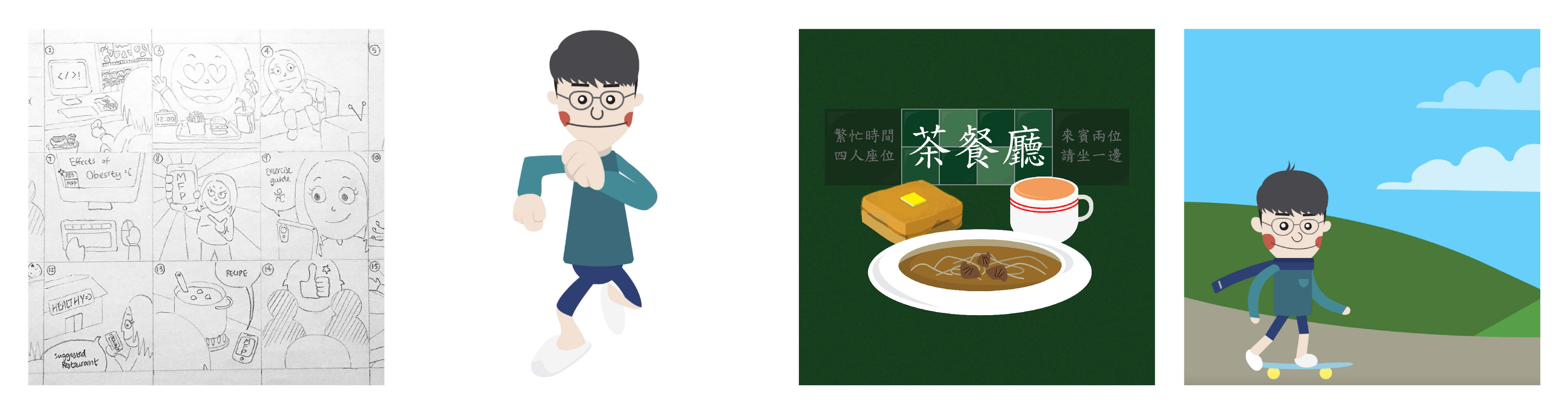
I have submitted the second brief for the Communication Design Studio, which I have produced an online archive with Squarespace, with nine images for three categories of Hong Kong cuisine. Moreover, I have done a few Adobe Animate and After Effects tutorials. These helped to equip me with the basic knowledge of animation, especially Adobe Animate, which was new to me.
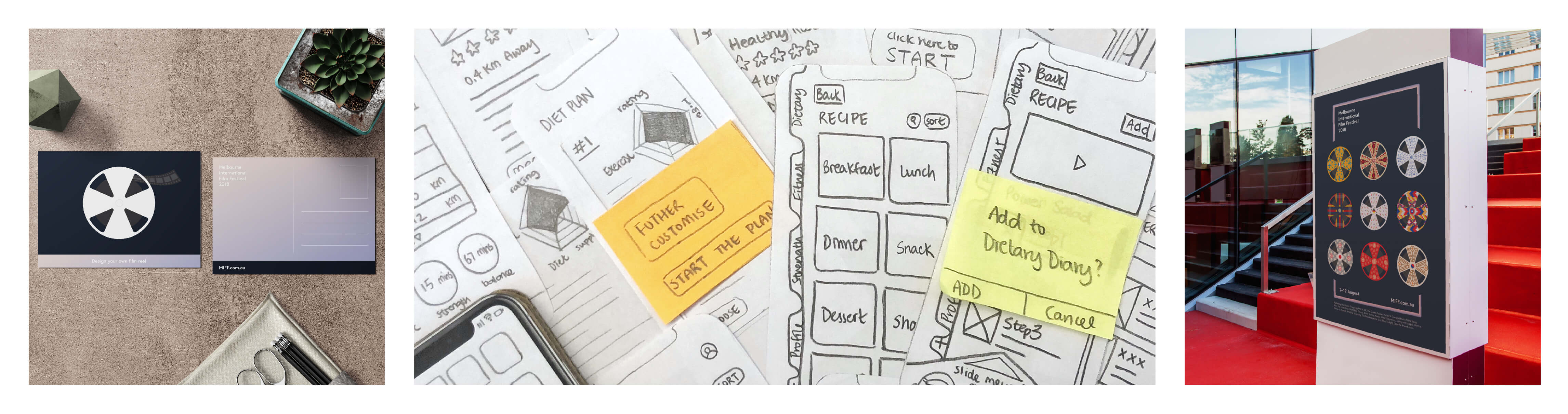
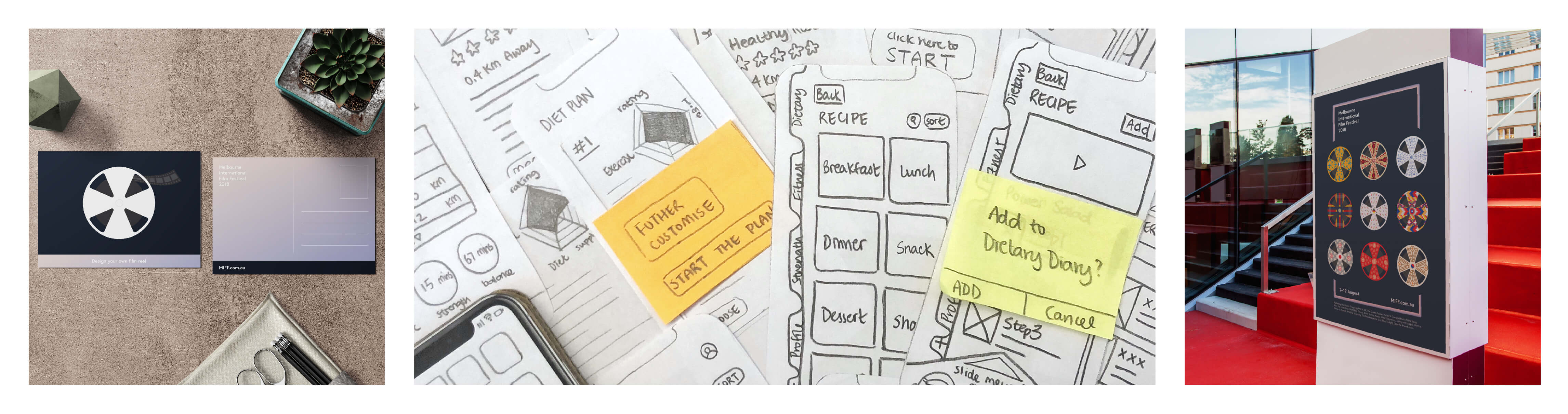
I also handed in two tasks for the UX workshop. The first one was a pre-production report that includes persona, scenario, user flow diagram for the fitness app that I have to enhance. The second task was creating a paper prototype, which we will test it in front of the class with the lecturers. I have done both tasks in a similar way back in Reading, and so I am quite familiar with the format and the aims of doing these.

Week 11 (23–29 Apr)
After the resubmission for Reading and my third Illustration to Animation brief, which is to create a storyboard, visual concepts and animatic for a fictional animation, I have treated myself a pop concert that held in the Melbourne Convention and Exhibition Centre. Even though I have watched the performance in Hong Kong before, the atmosphere is totally different here in Australia. It might due to the people here are more energetic and higher in spirit.

Week 12 (30 Apr–6 May)
In this week, I have submitted the third Communication Design Studio brief, which I have designed a big and a small component for the Melbourne International Film Festival. The aims are to think creatively across both large and small items and explore the potential of the big item as a powerful contribution to our contemporary visual landscape. After the submission, I have decided to join the Adobe Design Achievement Awards with this piece.
(Update: This piece is a semi-finalist for the Commercial—Print/Graphic/Illustration category.)

Week 13–16 (7 May–3 Jun)
It is nearly the end of the semester, which means deadlines are coming. I have to work on a few deadlines, including 2 briefs for the UX workshop, the last studio brief for Communication Design Studio and a final full narrative animation project for the Illustration for Animation course.
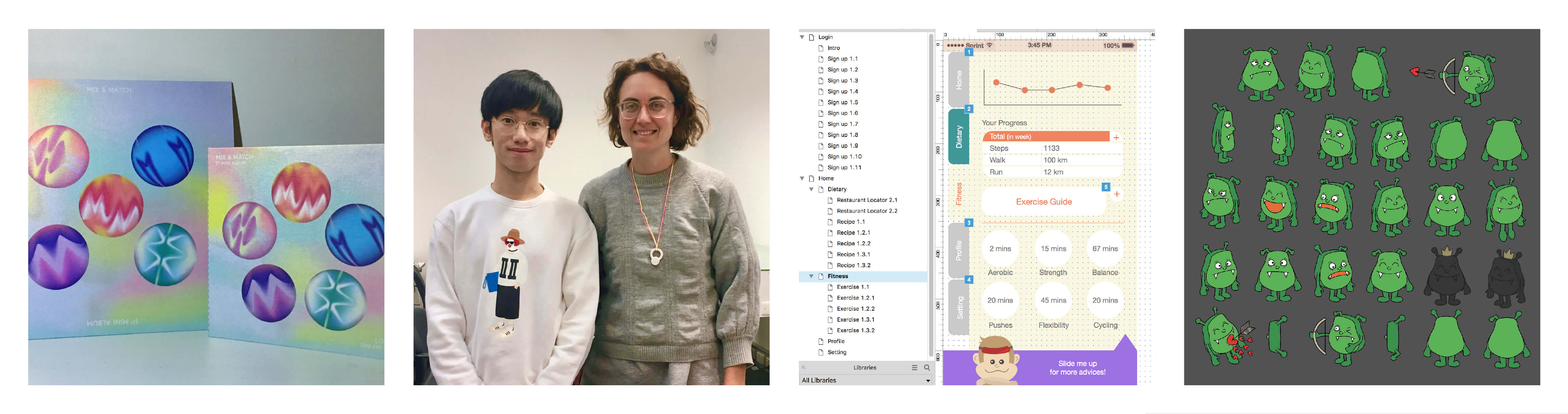
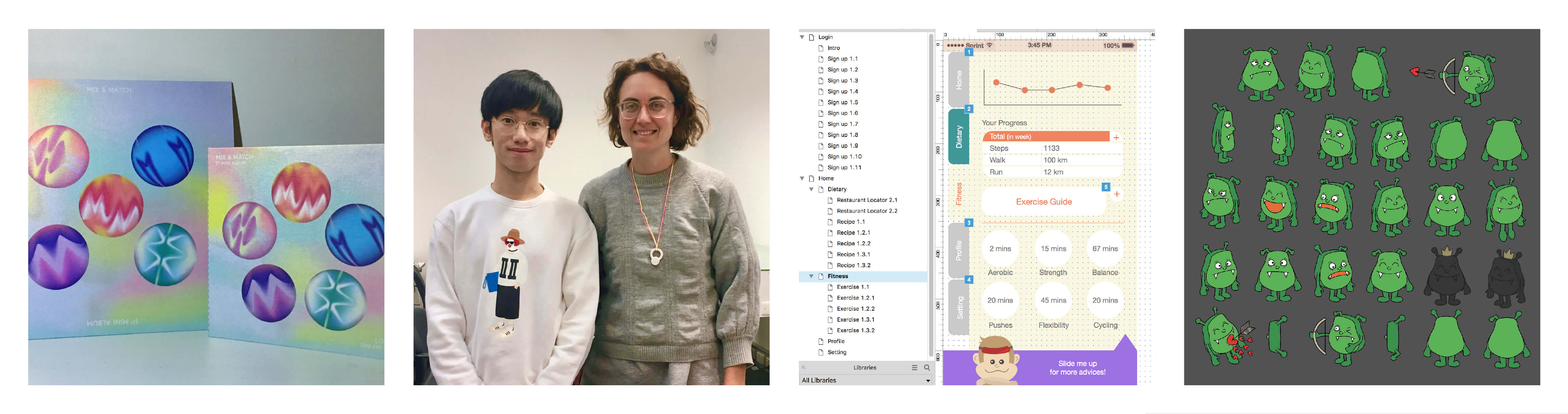
On week 13, I have submitted my app wireframe for the UX workshop. The wireframes were made with Axure RP. This is different from my previous experience of creating wireframes, as students in Reading will usually use Sketch and InVision.
Week 16 was my last week of class. The classes were mostly consulting on our final briefs, with lecturers giving feedback to students one by one. To help me remember this experience in Monash, I have taken photographs with the lecturers and said a big goodbye.

Week 17 and so on… (4 Jun and so on…)
Although I do not have lessons this week, I have three deadlines in total. The first one is a full narrative animation with our own concept and idea. The other one is exploring typefaces with sound and music, and I have designed an EP sleeve, CD cover and Spotify thumbnail for the album ‘Mix & Match’ by LOONA. The last assignment is designing the UI for the fitness app, along with the A/B testing. Therefore, I have designed two app prototypes, equipped with fully designed UI.
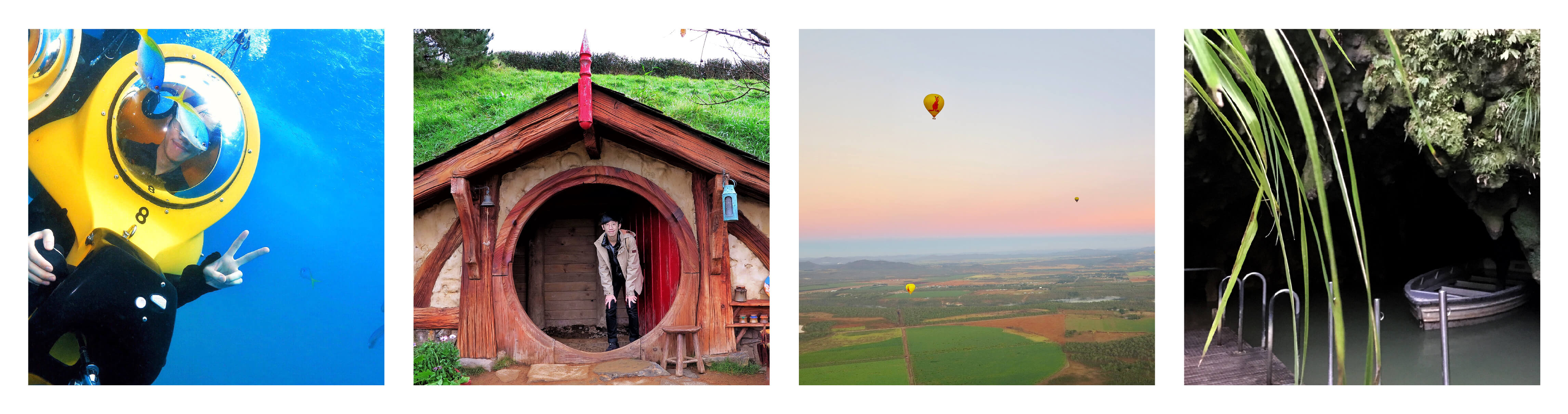
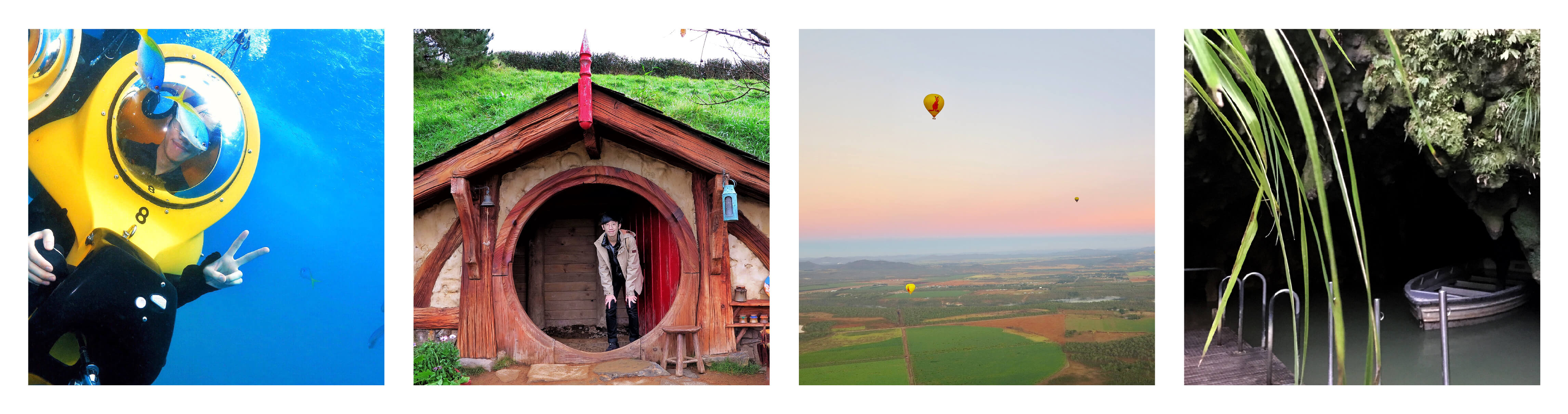
Even though the lessons here are over, it is actually the start of further exploring Australia, and beyond. I met up with my family and we went to places including Brisbane, Cairns, Gold Coast and even Auckland in New Zealand.

After the whole exchange journey, I feel like students at Monash have more freedom to decide what to design. They really push students’ creativity to the maximum and apply many artistic decisions into their design pieces. However, students in Reading is more like being taught to survive in the market. It provides training and knowledge for students to become an outstanding graphic designer in the future.
I really enjoyed the whole exchange journey and did not regret at any moment. I really encourage fellow students from the future years to join the study aboard program and choose somewhere you have not yet been to. Even though you might struggle a bit at first, you will experience things that you would not expect. Good luck with your journey!
Jason (Yung Tsz Hin)
Mockup Credits (Week 12):
- Postcard Mockup—https://www.freepik.com/free-psd/realistic-postcard-on-desktop-mock-up_1188830.htm (Designed by Freepik)
- Poster Outdoor Mockup—https://sellfy.com/p/qKab/