Background
Gareth Mills from the English Department at the University of Reading and Tabitha Stanmore from the University of Bristol set out to create an academic journal entitled ‘Question’. The main purpose of this journal was to present work created by PhD candidates, in collaboration with the South, West & Wales Doctoral Training Partnership (SWWDTP). The journal will include scholarly articles from humanities courses, as well as some poetry, photography, and paintings. Gareth came up with this idea after noticing that there are currently not any magazines or journals that showcase this type of work that are accessible for the general public. This is why they plan on making the first copy free and available in universities and in bookshops such as Waterstones. The content of the journal will be from PhD candidates from 8 UK universities, including the University of Reading, University of Bristol, University of Bath, University of Southampton, and University of Cardiff.
Restated brief
The brief was to design the first edition of Question. This included creating a logo and visual identity, which will be implemented in both print and digital forms of the journal (including on a website and social media), as well as designing the physical product and sending this to print in time for their launch on November 6th 2017 (a date decided on towards the end of the project). Our clients plan to bring out two editions of Question per year, therefore we needed to create template files with layouts that could accommodate a wide range of content, including academic articles, poems, and images, for future editions as well as issue one.
During our initial meeting with the client, we established several preferred features of the printed product. These features included:
- matte paper is preferred over glossy paper;
- a question mark should not be used on the cover but rather perhaps as an occasional detail within the journal;
- dark blue and cream colour scheme (for the first issue);
- the journal should have a tone that is somewhere between formal and informal – it should be accessible for everyone but still needs to maintain a certain level of formality due to the content;
- the format at this point was not finalised, but we had agreed on a page size of slightly smaller than A4.
We also agreed on a series of outcomes for Question. These were:
- A logo and visual identity
- An abbreviated version of the logo for social media
- Design and templates for the magazine cover
- Design and templates for the printed magazine
Research and ideation
We began this project by looking for inspiration through existing magazines and journals. As Question was such a new and unique idea, it was challenging to find similar publications. However, we looked to stores such as MagCulture and Magma and found many great examples to inspire us, including Cereal, Delayed Gratification, Fare, Makeshift, Migrant, Woven, and The Outpost. These publications all held strong brand identities, and their covers were engaging and effortlessly clear about what the magazine’s purpose was.

From here we needed to make some decisions about Question’s visual identity and the physical product; its format, stock, and any printing finishes. From very early on, despite the client saying they originally wanted an A4 page size, we thought it would be much more suitable to the type of publication if it were smaller than A4, even if only slightly. This smaller size would make the journal easier to handle physically and make the pages seem less daunting as they would contain complex essays. The purpose of Question is to make these pieces of work available to the wider public, therefore we needed to consider this in every aspect of designing it. With this there came an opportunity to create a nicely designed product in a market where, typically, little attention is paid to the design. The client was happy to agree to this new format after hearing our thoughts, and we settled on a page size of 200mm × 280mm.
Design development
Branding
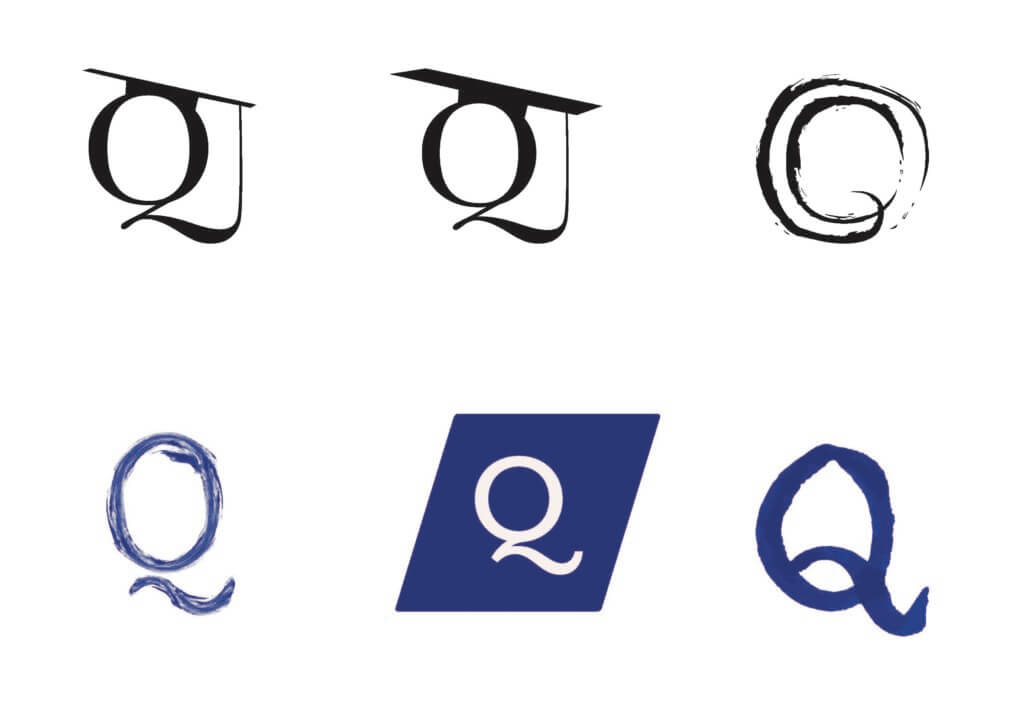
The client had informed us in our initial briefing that they would like a mortar board included in the logo. We tried out a couple of designs using this idea, but immediately felt as though it was too predictable (perhaps even corny). We wanted to create something mature, sophisticated, and instantly recognisable. The most successful mastheads from the publications we looked to for inspiration were the ones that followed a ‘less is more approach’, giving quite a simple but bold typographic logo.
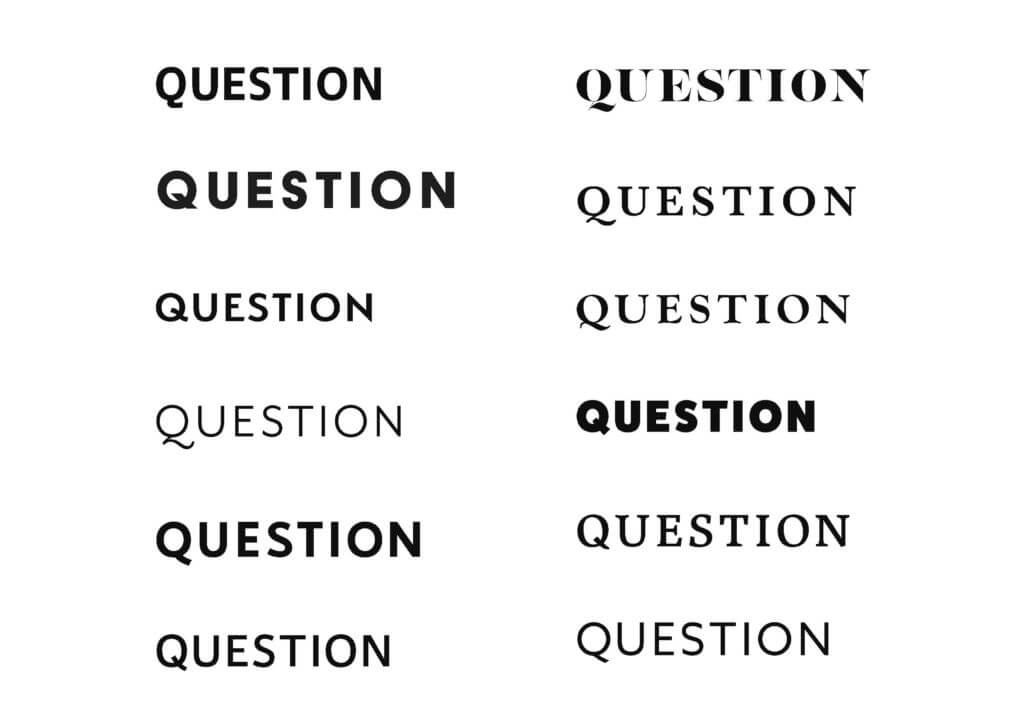
The most important thing for us during the branding phase was finding “the right ‘Q”; it was essential that the typeface that we ended up choosing would have a unique ‘Q’ that we could then adapt to use as an abbreviated logo for the journal, for purposes such as social media icons. We sent a selection of typefaces to our client, to which they said they liked the Baskerville and Goudy Old Style fonts best. We decided to go with Baskerville, because of its capital Q, and also its wide availability making it easier for the client to use consistent branding for things such as Question’s online platform.


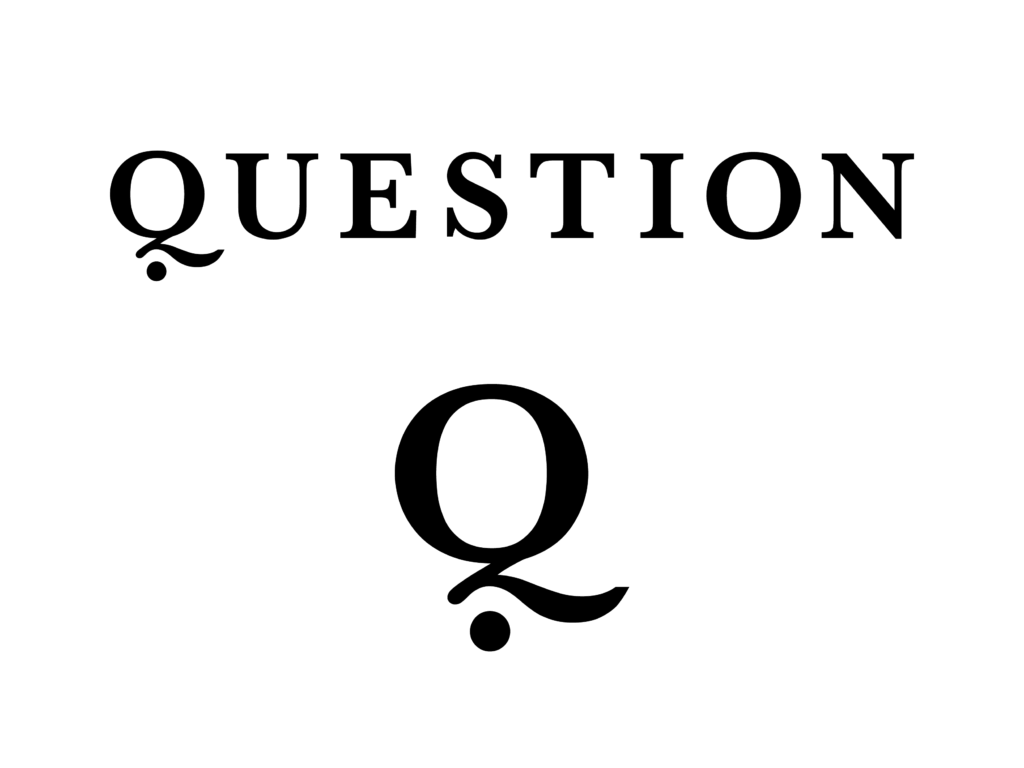
From here, we knew that the masthead needed a little something more. We thought of combining the Q and a question mark, so took the dot from Baskerville’s question mark and it just happened to fit so perfectly beneath the curve of the Q tail. The Q was now strong and distinct enough to stand alone as well as part of the whole masthead.

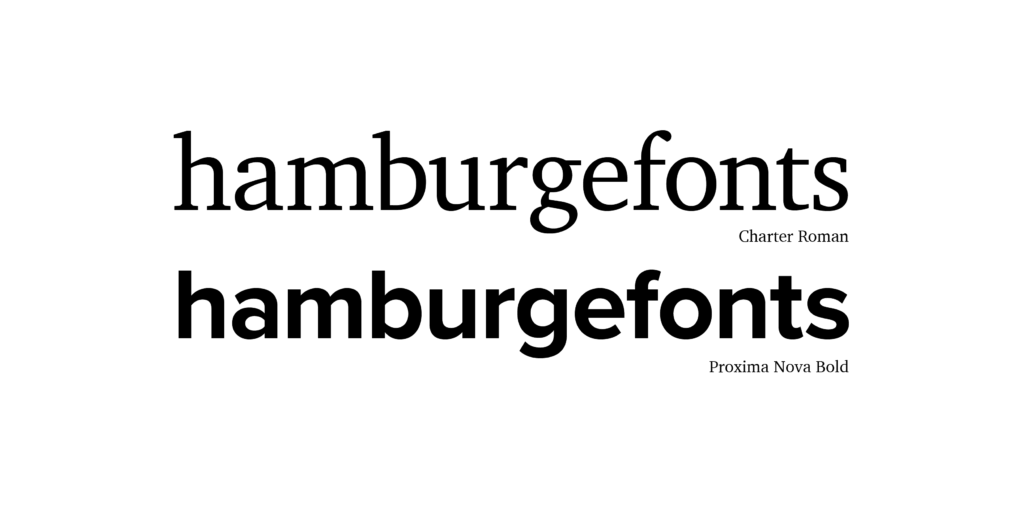
We chose the typefaces Charter and Proxima Nova to accompany Baskerville. Charter was chosen for its large x-height, therefore making the content easier to read and more accessible. Headings and running heads are set in Proxima Nova Condensed, and introductory paragraphs and captions are set in Proxima Nova.

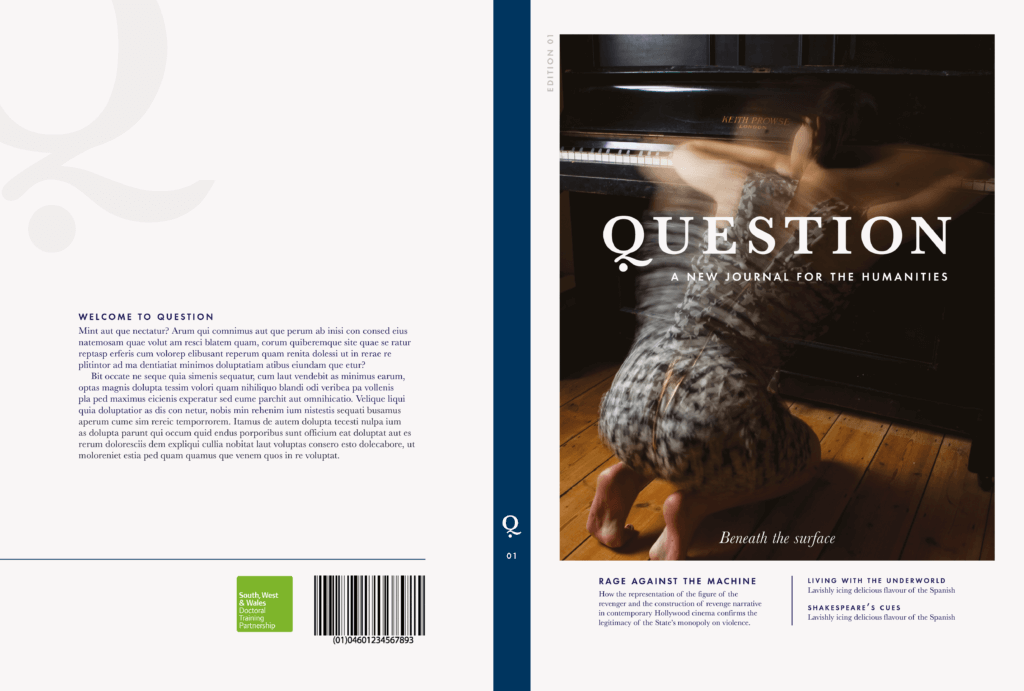
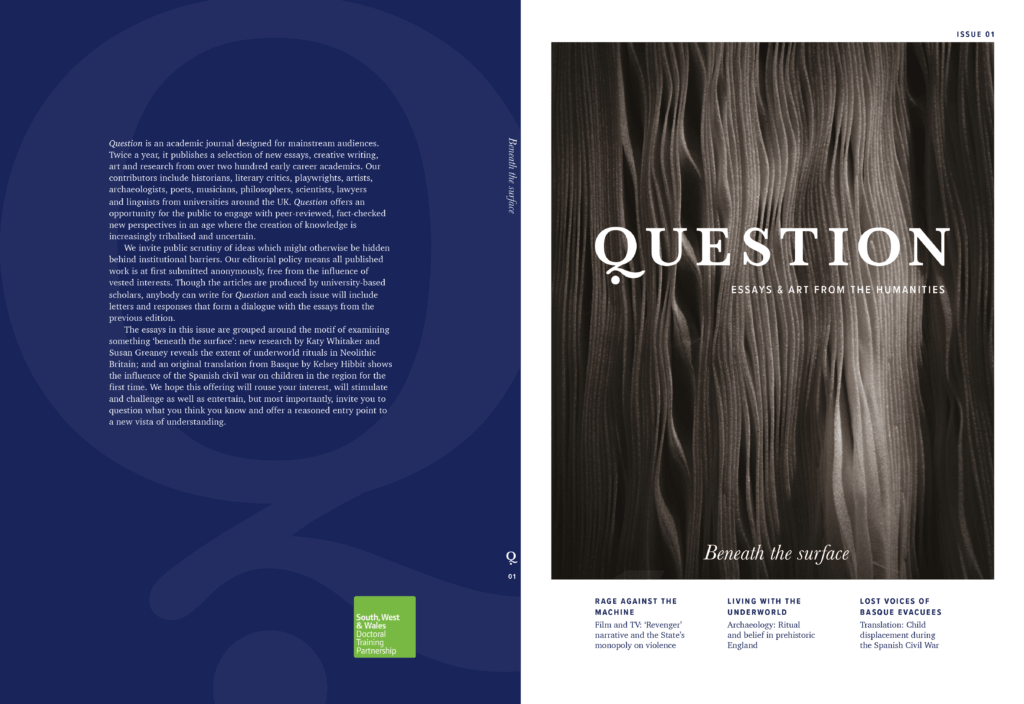
Front cover
After settling on the logo and journal format, we started to come up with ideas for the front cover template. This was probably the most lengthy process of the whole project. We started off with some wireframe ideas before receiving images from our client, and then worked with different images to find the most flexible solutions, so that the template could work just as well for future editions. There were a few occasions where it was agreed that we had reached a final cover design, only for that to be changed – either by us knowing that it wasn’t the best design we could come up with, or by the client saying that others were not fully satisfied with it. There were a lot of people to impress and we wanted to always be thinking logically about how the journal could work as a series in the long term.
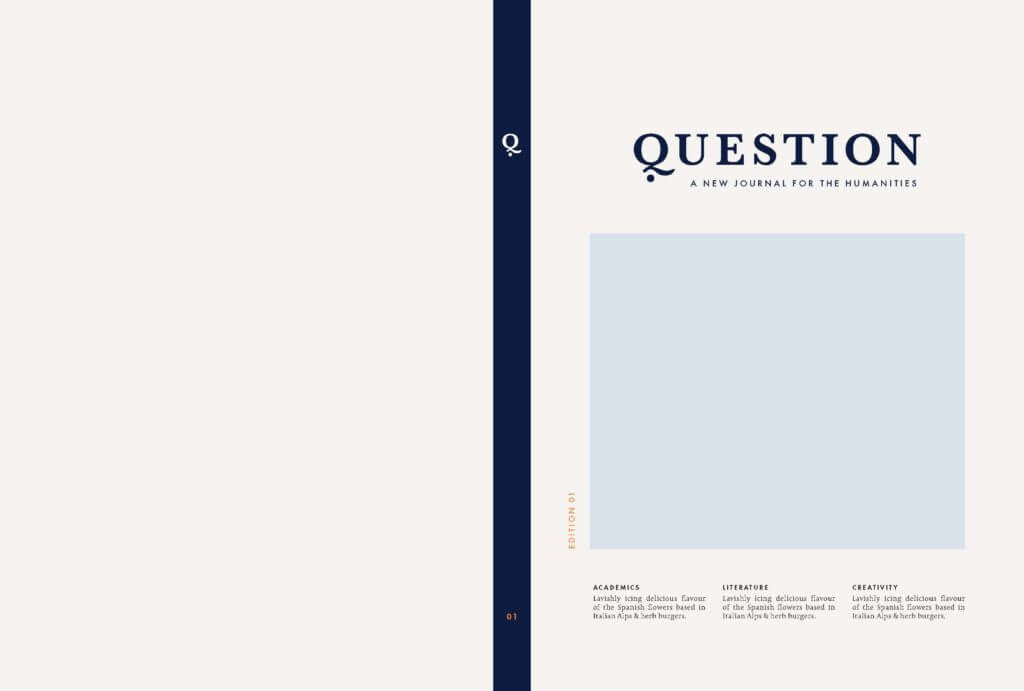
Eventually, our client decided on this cover design and we stuck with a deep blue for this issue’s colour – something we had agreed on from the first meeting. While at the time this was not the design we hoped they would choose out of the ones we created, we believe it suits the tone of the journal well, as it shows both text and images that give a taste of the variety of works that Question includes. It is easily customisable and provides a solid template for future editions.





Final stages
During the development stage, we had not yet been given a submission date for the final deliverables, nor had we received all of the final content to be put in the journal. This set us back in terms of making progress as we could only work with the limited content we had initially received from our client, and did not yet have a wide enough variety of work to see how they would fit in the templates we had created. We explored various layouts for typesetting the articles, focusing on an accessible and sophisticated design. We designed pages with wide margins to achieve this, and our client was happy with this design.
We were then suddenly given everything on a Tuesday (17th October) and told that we had to have the finished files sent to the printers by that same Friday (20th October). This is likely due to an earlier miscommunication where we promised an initial draft of the journal by this date. This was a deadline that we knew straight away wouldn’t be physically possible to achieve, given that it concerned formatting a 100 page journal almost entirely from scratch (minus creating the templates and designing the cover), print-testing it, and presenting it to the client for a final check before sending it to print. We knew that we just had to be honest with our client about the impracticality of this deadline, so we spoke to them and agreed to reschedule the deadline to the following Wednesday (25th October). Through communication with the printer, we were able to push this deadline back as far as possible for the delivery of 1000 copies on November 1st.
We worked on the journal for that week by delegating articles to typeset and finishing other elements in the journal – including contents page, title pages, and endnotes – and made the Wednesday deadline to send it to print, which was received with much praise from our clients.
“You are amazing! The overall look is fantastic – it looks really clean, professional and frankly beautiful. Thank you both so much for all of your hard work, I know it’s been frustrating at times and that you’ve been working flat out over the last few days. It has definitely paid off, though – you’ve created something marvellous.”
– Tabitha Stanmore, Question

Reflection
We regularly communicated with our clients as best as we could, through a mixture of face-to-face meetings, emails, and phone calls. However, we often found ourselves waiting around for replies and had to try to use that waiting time as efficiently as possible, although admittedly we didn’t always know how to productively achieve that without essential client feedback. These periods of waiting would have been better put to use sourcing content from elsewhere – as we had an idea of what the client wanted, even if we didn’t have the exact files – so that we could have tested the templates we created and saved ourselves time at the end. This potentially costed us more opportunities for trial and error in the design phase, as we had to design quickly and instinctively in order to meet the deadline. Though in the last week we found ourselves with a pile of work on our hands, we were able to work efficiently whilst maintaining quality and attention to detail.
The allocated budget for the project was not made clear to us at any point, as SWWDTP was ultimately paying for the production. We suggested print finishes like an embossed cover and a spot colour to be printed throughout, but were deemed too expensive. The quote from the printer was higher than expected, and our client was able to negotiate this with SWWDTP. We would have hoped to have these conversations earlier in the project, as some of our decisions were not the most cost effective, such as our decision to have large margins and thereby increasing the page size. In future projects similar issues could be avoided by insisting on establishing a budget earlier in the process.
We received a lot of positive feedback after the journal was printed and sent to various universities around the UK. To see the journal that we helped to create be spread so far and admired by so many people was an incredibly fulfilling experience. We are both immensely proud of what we have created, and feel as though we created a really positive working relationship with our clients during the process, who were full of praise, encouragement, and trust from start to finish.
“The overall setup is leagues ahead of other journals in overlapping areas of interest. It is the best looking academic journal I’ve ever seen. You’ve really done an incredible job and I can’t credit you highly enough for it. Even the endnotes (notoriously ugly) look great.”
– Gareth Mills, Question

Emmeline Hewstone & Sigrid Dalland