This week we were joined by Niteesh Yadav, a pioneer in AR/VR typography who gave us an insight into typography and technology coming together to build on research and shape the future.
Niteesh’s journey
After deciding that the initial University course Niteesh was studying at the time was not for him, he left to follow his design dream. He began working on projects independently, teaching himself from YouTube and expanding his knowledge through real-life experiences. He later returned to his studies, completing a Bachelor of Design at a Design Institute in Delhi, while working with studios and startups on design projects alongside his academic work. This journey that led Niteesh to complete his postgraduate studies at Reading, after which his dissertation on AR typography was picked up by Meta.

Choosing a focus
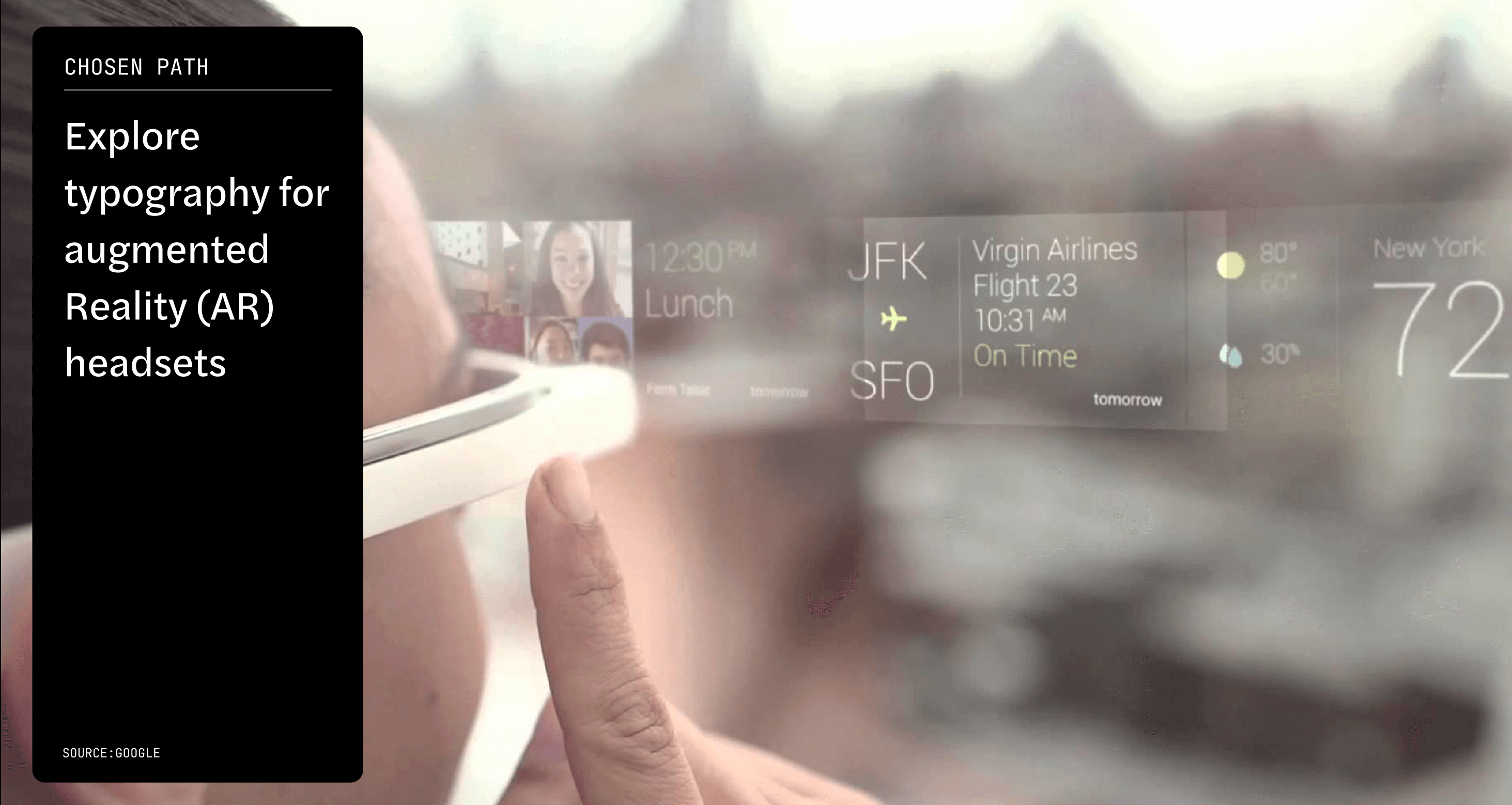
During his time at Reading, Niteesh decided that he wanted to explore how typography and technology intertwine, specifically in relation to augmented reality (AR) headsets. This proved difficult due to a lack of resources available at the time, and due to the topic of AR/VR typography being one that had not been explored in much depth. This was part of what of the appeal, as his personality is one that enjoys discovering new things, and seeing the influence that fresh research has on the world around us. This exploratory zeal resonated with many students, as we received several feedback responses that this topic was something they had “never even considered before” and that they found “incredibly eye-opening”.

Necessary considerations
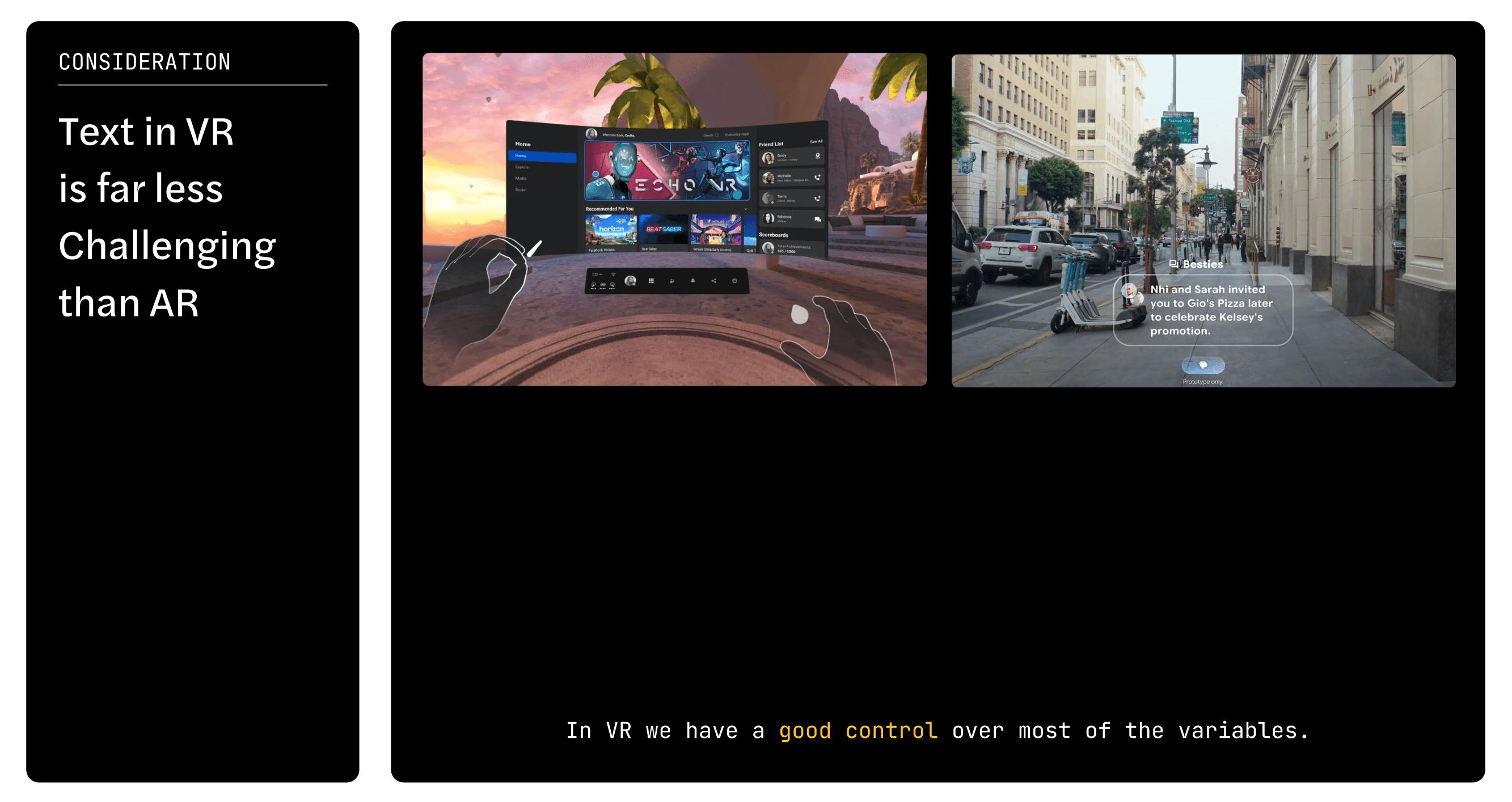
AR and VR often get confused with one another, and Niteesh made it clear that each come with their own challenges. Niteesh compared designing for VR to designing a book, as in both cases the designer has agency over exactly what is shown to the user – the content, the layout, but most importantly the material/surface that the design appears on. This makes it somewhat easy for a graphic designer to transition into VR design, however Niteesh makes it clear that designing for AR is very different and introduces new challenges. Instead of immersing the user in a virtual world like VR does, AR designers aim to augment elements within the surrounding environment that the user is already situated in. Niteesh emphasised the importance of considering how the technology effects the user in this environment, highlighting that “it is not just about being a typeface designer, but also an experience designer”.

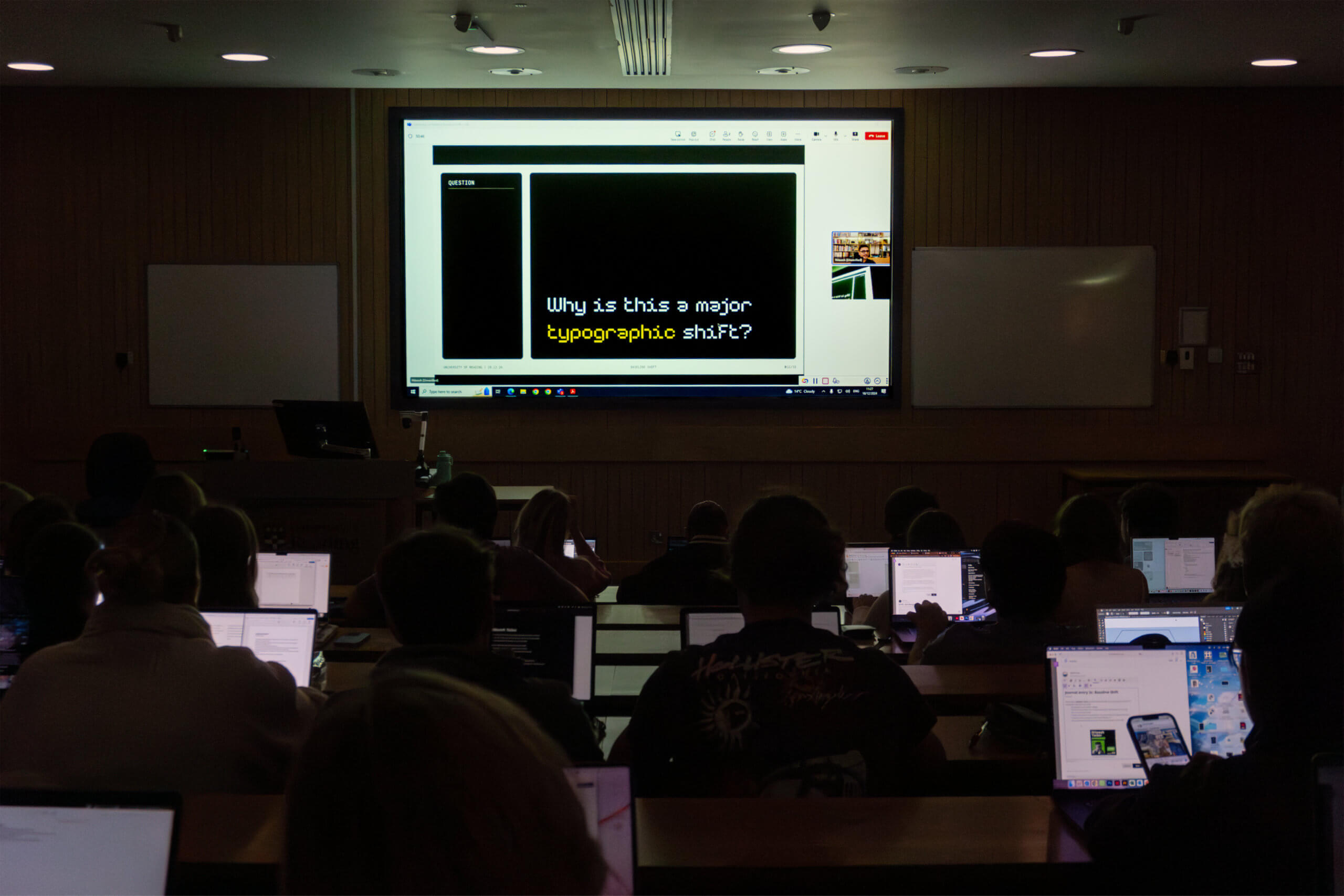
A typographic shift
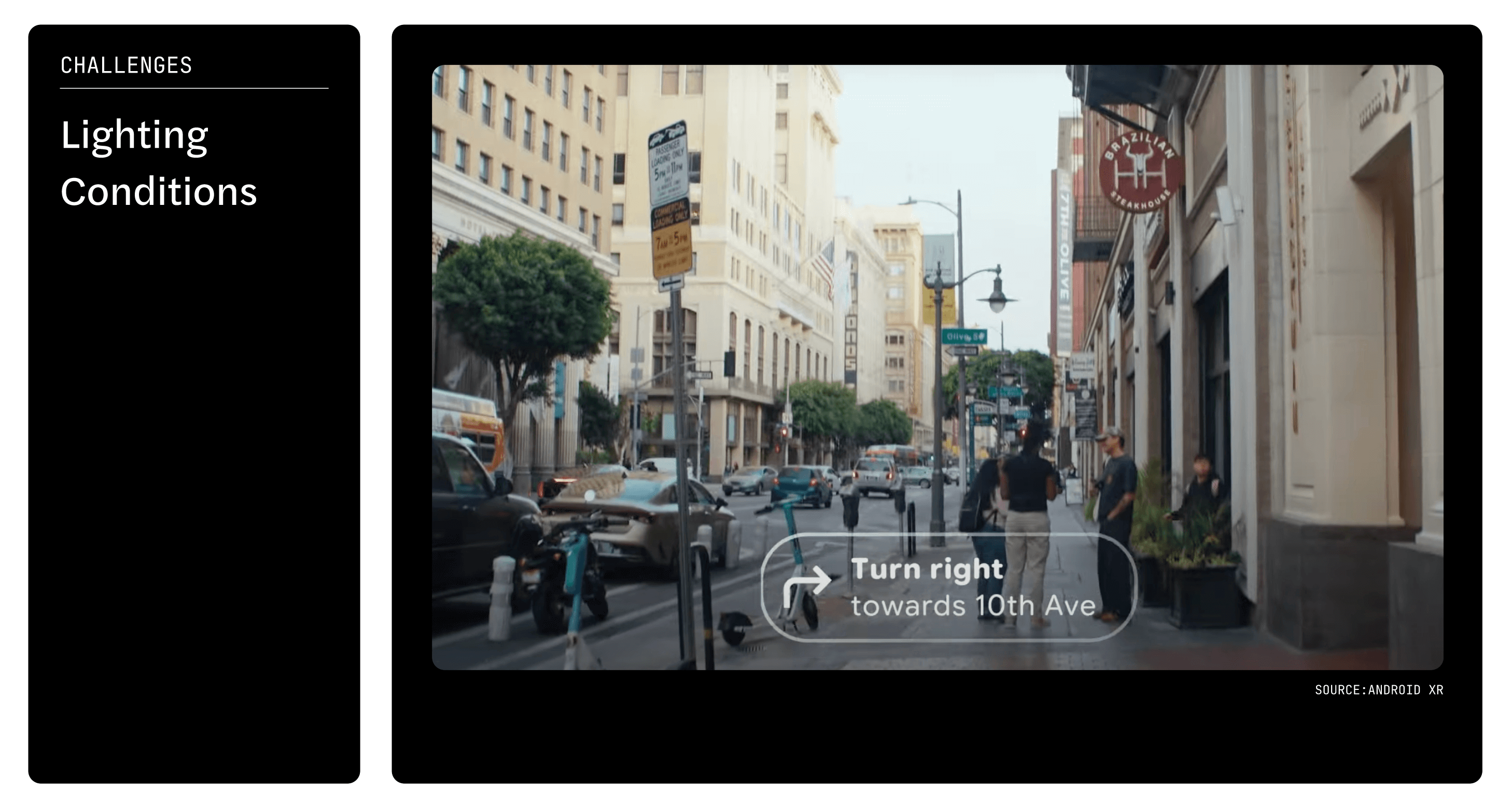
Niteesh highlighted several aggravating factors that force AR/VR designers to consider the design of the typefaces used. The background in an AR scenario is ever-changing and very rarely empty. Not only is this important for objects and movement that occur within the user’s field of view, but also the lighting conditions that can be affected by factors such as seasonal changes and geographic location. The consideration of lighting led Niteesh to discuss something that was a key takeaway for students, which was the reasoning behind most AR displays using white for type. Niteesh explained that this was because the highest intensity of contrast you can achieve is through whites. He helpfully compared it to something we are familiar with – if you want to achieve black on an LED screen, the LEDs are all switched off, however, if you were to directly apply this to AR displays it would leave a transparent area rather than black.

Technical challenges
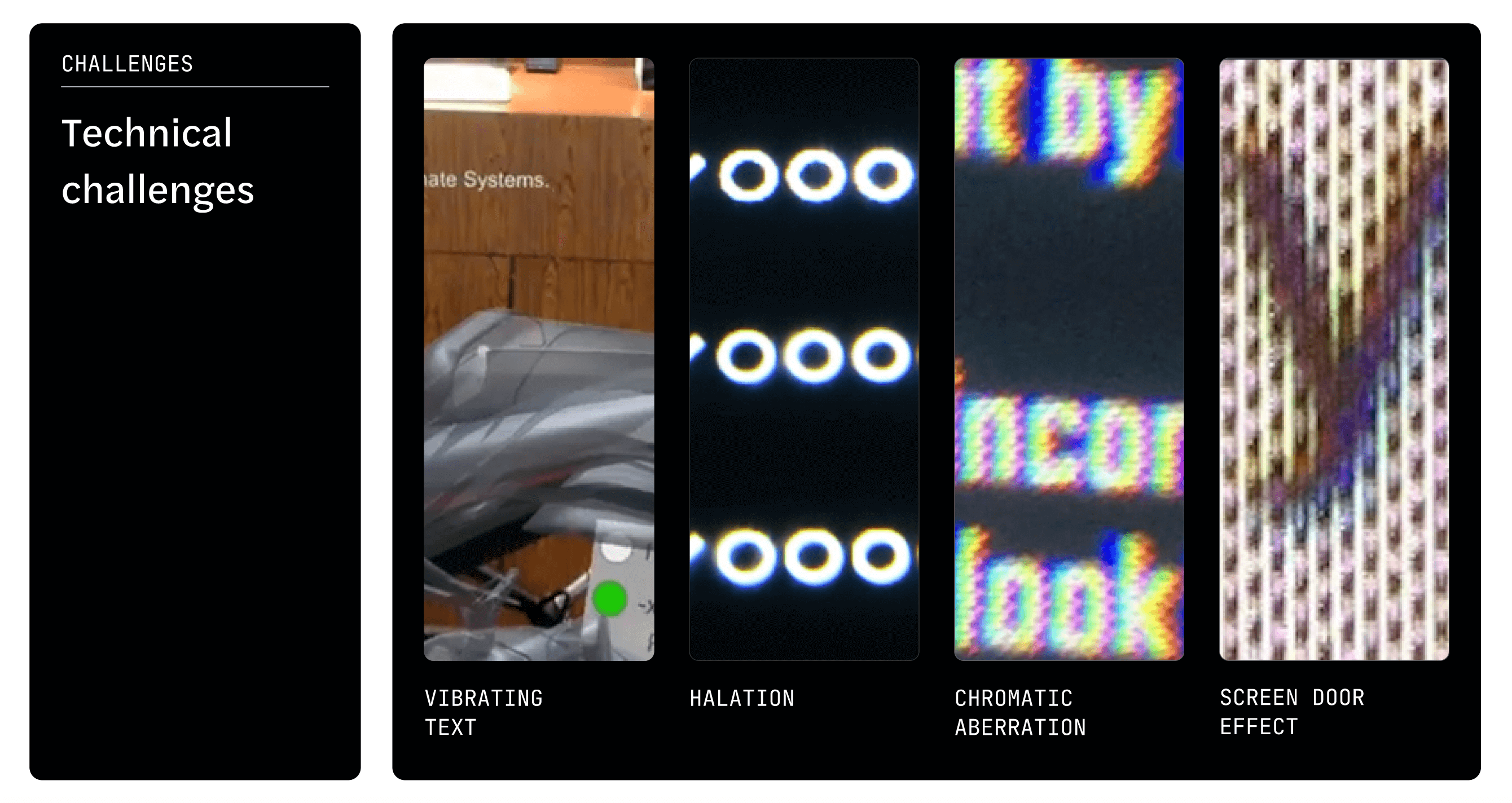
Niteesh brought some examples of technical challenges that come with AR/VR design to our attention. One of these challenges is ‘vibrating type’ – as our heads are constantly moving, the video that the headset is capturing is constantly being re-rendered. This requires a careful consideration of the choice in type-weight and type-size. Another challenge comes with ‘halation’ – when viewing typefaces on these retina displays, the letterforms can appear to glow around the edges. This can affect perception of letterspacing and require designers to consider both the design of typefaces used in this context and the kerning of the type. Niteesh suggests that to overcome these challenges as designers, we must use “a combination of industrial research, type history, and type research”.

Exploring the past
Niteesh is an advocate for designers researching the past, making a point to say that “we must explore the past, in order to shape the future”. An excellent example of how the past has influenced Niteesh’s research and current work, is the design of typefaces in phone books. Due to the weight of the paper, the ink of the type often bled on the page, distorting the letterform – the letters were subsequently given extra space in their counters (by removing part of the letterform) to allow for this. Inspired by the experiences of past designers, Niteesh used a similar technique to alleviate the issue of halation in AR displays, noting that in this context “we are tracking light, rather than ink”. It is an excellent analogy to emphasise the importance of the academic and historical research that the Typography department at Reading focus on throughout all levels of study.

We are hugely grateful to Niteesh for giving an insightful talk and closing this semester of Baseline Shift sessions with such a fascinating topic! We look forward to what the next year of Baseline Shift will bring!
Our key takeaways!
- Choose something you are passionate about and try to consider a topic that is not widely discussed for your dissertation!
- Consider the original purpose of the typeface that you are using and the context that it was designed to be used in.
- Consider the impact that typeface choice has on the reading experience.
- When using typography within AR, human movement can lead to rendering issues, so you must consider the type-weight and type-size chosen.
- Don’t see problems as problems, see them as an opportunity for solution.
- We must explore the past, in order to shape the future!
– Written by Tommy Molnar
– Photography by Oscar Dudley