RFT
Zee Graphics
For this mini-project we had to brand ourselves and create a logo, with research from a particular theme. I was struggling with my own theme at first as I chose 90’s. It was a lot harder than it looked. There were so many different themes and colours, styles and fashion so I decided to choose something a little more simple.
 I was going for a “groovy” or “hippie” kind of aesthetic where the fonts are a little loose and wavy. The theme, as a whole, is very colourful and I loved how the words are distorted to fit into or create different shapes.
I was going for a “groovy” or “hippie” kind of aesthetic where the fonts are a little loose and wavy. The theme, as a whole, is very colourful and I loved how the words are distorted to fit into or create different shapes.
I found these movie tickets while researching my theme, and I thought I could use them as part of my final outcome for my logo. They matched the theme in my opinion as they shared similar aesthetics, colours and typefaces.
Real mermaid
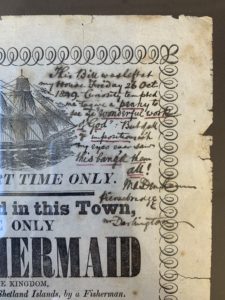
This was a news notice that I had found within the collections. This particularly stood out to me because someone had written on it in the top right corner. To me this made the piece much more personal and unique. I loved the look of the handwriting and how there was a slight bleed in the ink, giving it a more historical feel. The notice declares that a “mermaid” was caught alive on the coast of the Shetland Islands. However, the writer of the notice conveniently didn’t include an image of the mermaid to prove his claims. I think that was intentional to entice more people to pay and see the exhibition.
 Mr Darlington’s note (in the top right corner) was very hard to decipher. I couldn’t figure out if he was amazed by the exhibition or if he was disappointed. To me, the description of the mermaid sounds a lot like a large fish with hair, I can’t say I was surprised, but I’m sure that this must of been news to spread around town. I think everyone would have their own opinions about whether it was true or not, even today.
Mr Darlington’s note (in the top right corner) was very hard to decipher. I couldn’t figure out if he was amazed by the exhibition or if he was disappointed. To me, the description of the mermaid sounds a lot like a large fish with hair, I can’t say I was surprised, but I’m sure that this must of been news to spread around town. I think everyone would have their own opinions about whether it was true or not, even today.
Caution
For Eric’s project we had to take images of signs or letters in our surrounding environment and come up with a theme. My chosen theme was “caution”.
I wanted to portray how signs can be used in a way to inform people of danger or important information. Different shapes and colours are used to catch the viewers attention, such as the continuous use of bright yellow shown in danger or informative signs. Some signs have further written information whereas others don’t. This may be because people are used to seeing the symbols, making it easier to get information across.
Labyrinth
Using the removed cut outs from the inside of the book, I created my own version of what I wanted Labyrinth to look like. The title and door was cut out of a magazine I had brought for the project. I wanted there to be a sense of unknown and mystery to match the brief of the story.
Labyrinth Interior
We had a number of different themes to choose from. Each theme had a name and a story to go with it. I chose the theme labyrinth. This was a story about a family who were trapped inside a house. Every-time they opened a door it would lead them to a different part of the house, preventing them from leaving.
At the beginning I was playing around with different cuts and rips inside the book. I created diagonal and horizontal cuts trying to imitate different textures, or in this case, different rooms of the house. For my final cut (which I wish I had done throughout the whole book) was kind of like an illusion. I wanted it to look as if it was a tunnel going through the book, falling and disappearing into the distance. I cut out triangles in different sizes and angles turning and twisting throughout the pages at different thicknesses. My thought was to make it look never-ending, much like the house in the story.
Milk and Honey
This was for James’s project. We had to create our own versions of a penguin book that he taught us how to make in InDesign.
For my own design I chose one of my favourite books Milk and Honey by Rupi Kaur. I kept the same traditional penguin design, but I made it look like Kaur’s original book by changing it to a black cover and different fonts. I did some research and found the bee images (since I had no idea how to draw them) and got rid of the penguin. I wanted it to give off the same feel of the book I was recreating.
The only thing that bothers me is:
– the crop lines within the cartouche and the fact that it’s slightly placed more to the left and not centred (maybe I’m being paranoid, I’m not really sure)
– and how the image looks pixelated and not clear
Other than those two things, I’m quite happy with it.
Lakers Jersey
Our first task was to create an ideal gift for someone we didn’t know, using three or more, fun or crazy facts about them. My partner was Luca, his facts were:
– Loves music (specifically Drake)
– Cooking (specifically carbonara)
– Is from Italy
– Loves basketball (Lakers)
My initial thought was to create a speaker and/or headphones in the shape of a basketball. I drew out a few sketches, but I wanted to be a bit more creative. I was thinking, if I did do the basketball idea, I wouldn’t know where to incorporate his love for cooking or his home country.
After some more thinking I came up with my final and complete gift. I created a lakers jersey where I added small details inspired by the facts I was given. For example, his age is the number seen on jersey and his sponsorships are from an Italian pasta brand (Barilla) and his home country. I also added an extra sponsorship from “Certified Lover Boy” (CLB) in the bottom right corner, which is Drakes new released album.
