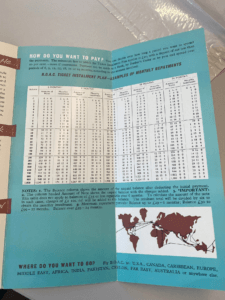
After initial research into this British Overseas Airway Corporation ticket installment plan brochure which dates back to 1960. The colours used throughout the brochure consist of brown, black and blue. There are san serif and serif fonts used throughout brochure with most of the more important information being bold and in a san serif font, making it more legible and obvious to the reader.
The brochure again hints at when it was dated through the use of predominantly male figures. The wording they use is also very ‘one gender dominant’ the last paragraph where it states ‘every man’. This clearly resembles a time similar to the 60s where women were seen as less than when compared to the man. This can also be seen in the images used where there is predominantly men.

While the colour choice is quite unique, using brown, it does still work effectively. The use of colour does not take away or distract the reader, it does rather the opposite and compliments the brochure. Although the use of colour has been implemented correctly, there are still a few issues that I had when looking through this collection piece. I felt the way that they presented the pricings for the ticket installments could have been presented a lot better than how they were originally. After first looking at the brochure I was hit with instant confusion, the way that the numbers have been presented.