Background
The Wychwood Project is a registered conservation charity located in Wychwood, covering an area of 120 square miles. Its focus is to encourage and help locals to understand, conserve and restore the landscapes and habitats. The charity was started in 2000 with the branding remaining the same since its initial establishment. It now needs a refresh of the entire brand identity which will increase the engagement and reflect the conservation efforts in the local area.
Brief/restated brief
We aimed to create a professional brand identity that portrays the organisation’s values of conserving the landscape, wildlife and inhabitants in the Wychwood area. The new brand identity also had to ensure that it could be used to promote the charity and attract both a younger demographic as well as the current one. By applying the brand identity to different social media platforms such as Facebook, Instagram and twitter. We also designed a website storyboard that maps out an improved golden pathway, which the client can later develop into a fully realised website. For the visual identity the client requested to include some motifs from the old logo including the Oak tree and colours correlating to the theme of ‘conservation’. To create a recognisable brand identity that portrays the organisation’s values and message.

Deliverables
The deliverables included a brand assets (e.g. colours, typography, name, strapline, logo), social media pages and a website storyboard which is consistent with all platforms. The aims for these are to showcase a new take on the brand identity which attempts to engage with a younger demographic whilst also introducing a revised name and strap line which accurately reflect the description of the organisation.
Research and competitors
Before starting the sketching process, we researched the different aspects of the organisation by going through their website and social media pages and identifying the most important parts of their work. This included things such as conserving the wildlife, the current oak tree logo and the colours used throughout. These all helped us to map out in which direction our initial logo sketches would go; which we concluded would be based around the ‘nature’ rather than ‘charity’ or ‘conservation’ aspects.
Looking at the current website helped to initialise the colour scheme which encouraged us to create colour scheme mood boards which we felt reflected the organisation. This was then used in the first vector sketches we created, along with some typeface experiments that we carried out. Through our research, we identified several conservation charities and organisations whose work and aims are similar to that of the Wychwood Project. This helped us to compare them, identifying which aspects made them each successful and unique, and what exactly our own designs need to compete. Notable organisations included:
- RSPB
- The Earth Trust
- The Wildlife Trust
- WWF
After comparing their brand identities, websites and social media pages, we noticed several features which each organisation shared that arguably made them successful in their field. These include:
- The use of high quality photography to portray their organisation and its activities
- The use of colour across all platforms to create a unique brand identity which stands out from the rest and allows users to identify the organisation
- A mix of full length images and smaller images across their websites to keep users engaged
The current audience for the Wychwood Project are typically older members who have time to volunteer in the activities. These members help the charity as they are willing to invest money into the projects. With the rebrand of the charity, the client wanted to maintain this current audience whilst also being able to engage to a wider demographic, such as families and children as well as local businesses and societal groups.
Design development:
- Name and strapline
In terms of the name and strapline, we researched other charities and organisations in the same field and analysed what works and what doesn’t; which are the most successful in reflecting their aims and values. We curated a list based on this which we felt were in line with Wychwood’s own aims. We curated a list of name and strapline ideas, where the client chose their favorite leading us to coming to a decision on which we should use.
The final name: Wychwood Forest Trust
The final strapline: For wildlife and wild places
- Logo
We sketched some initial ideas based on the client’s feedback. This involved the concept of an oak tree which would help to portray the organisation clearly to all users. After several experimentations with this idea, we decided to broaden our design concept beyond the simple idea of an oak tree and explore other elements. Referring back to the user study that we have made earlier we wanted the whole brand to be contemporary yet still connect to the existing market. This enabled us not only to create a design which was visually more appealing and generally unique, but also to break away from the regular circular design and play around with layout and colour.
Using the client’s feedback for the new set of designs we managed to narrow down three visually different styles on which we could improve, we started to experiment with colour choice, typeface and the positioning of elements. The first logo is a hand-edited typeface created from an already existing typeface which we believe enables a sense of identity to the brand. The second logo is based around the basic idea of a tree, whilst combining other elements to create a unique visual design. The use of the owl and tree in conjunction with the ‘W’ creates an individual identity which audiences can easily relate to the organisation. The third Logo focuses on other elements of the Wychwood area rather than just the idea of an oak tree. The deer is the most visually recognisable and so can be identified by members of any age group.

While designing the logos we explored different colours schemes that had neutral tones with accented colours. Eventually, we stuck with a natural colour scheme to ensure that Wychwood’s message of conserving wildlife was still portrayed. As for the typography, the two chosen typefaces worked the best with the logos, colour scheme and layout.
After back and forth feedback we reverted back to the core oak tree image, as it is what viewers associate the organisation with. For the final logo, it is based around the idea of a tree but presented in a graphic way. We revived the original logo with a contemporary twist, having redrawn the tree and re-coloured it to create an individual identity that is both nostalgic and relevant. Creating a silhouette makes the logo clear and cohesive, as well as allowing it to work more efficiently as a logo at any size. The bright, acidic green colour reflects the aim of engaging with a younger audience and allows the tree to be both recognisable and intriguing. 
- Typography
The typefaces chosen are suitable for the organisation as they are legible and accurately reflect the organisation’s values of conserving wildlife and wild places. They were also chosen as they are timeless therefore unlikely to feel outdated. For the logo we used ‘Varela Round Regular’ using the acidic green as a dominant colour. Based on our typographic knowledge we attempted to change the clients’ mind regarding this typeface, as we believed it would be too light to work when scaled down, however the client insisted on this typeface. For the headings we used ‘Montserrat Regular’ in the same green. As for the body text, we used ‘Asap Regular’ in a stone grey colour.
Logo: 20pt
Body text: 25pt
Headings: 40pt
Website menu text: 30pt
Website buttons: 60pt
Strapline on website header: 100pt
Website information (at bottom of page): 23pt
All type sizes are relative to the website page size.
- Colour scheme
For the colour scheme we referenced the original branding while giving it a more contemporary feel. Using neutral tones throughout, alongside a vibrant green and neutral lilac. The green would be used to separate information (used in headings, boxes and contact icons) while the lilac is used in the form of interactive buttons (sign up, donate and support). Both these colours are emphasised in the cover and display photos. The background colour used for the website is a green-tone white that acts as a backdrop for the acidic green headings, lilac boxes and grey tone body text.
- Social media
We chose three main platforms to focus on social media presence which are Facebook, Instagram and twitter. For the social media pages we combined both photography from the organisation’s existing websites and social media with our logo along with the matching colour scheme, to create a sense of cohesion among all platforms. The layout and size of elements within the logo were tested with the mockups to ensure that they were legible at any size required.
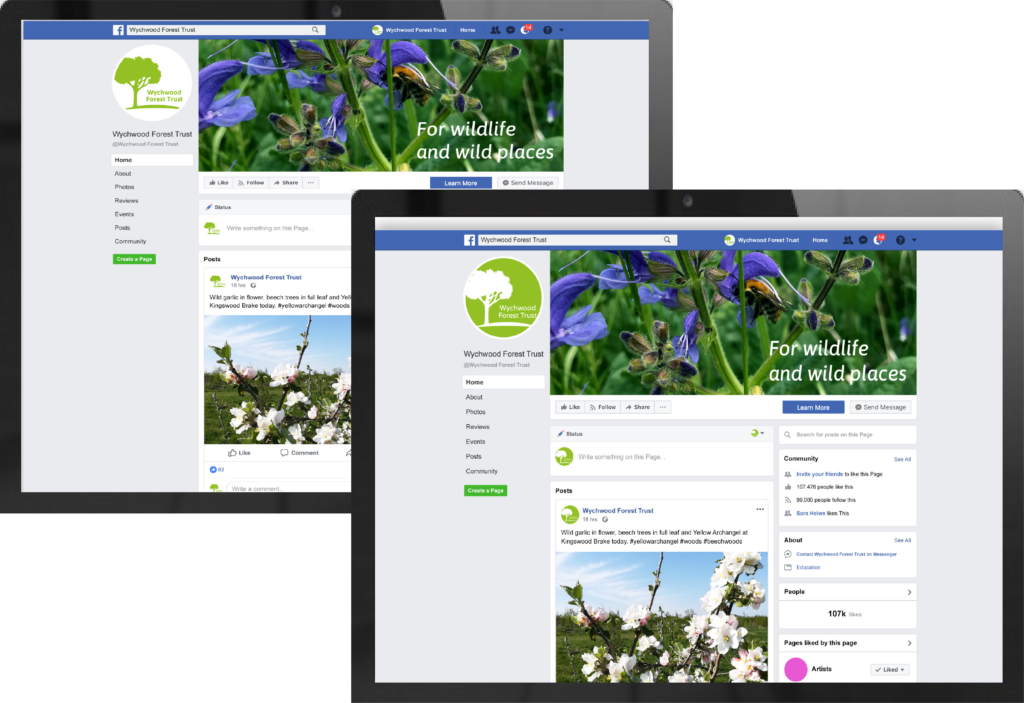
Facebook: the mockup for the logo can be used across all social media platforms. The photography is chosen to be cohesive with the logo design. The continuous use of green and the minimalist photography helps the audience to focus their attention on mostly the logo which is the first sense of the organisation’s identity which will be seen. Facebook mockups with the logo in both of its variants. Custom header pictures which include the strapline for the organisation.

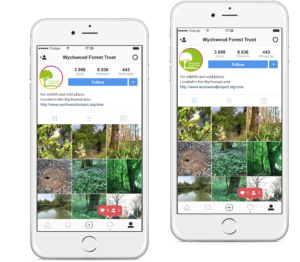
Instagram: the focus of the Instagram page is to create a complete individual identity for the organisation by combining both the logo design and the strapline. The mockup for the logo can be used across all social media platforms. The first mockup uses the logo in its original form, with green on white. We zoomed in on the logo to make the best use of the small space for the logo within the Instagram circle, to give focus. The second mockup uses the logo in its reversed colour form, with the white on green, which can be used as an alternate option.

Twitter: having the mockups with the logo in both of its variants. Custom header pictures which include the strapline for the organisation. The mockup uses the same layout and image treatment as the Facebook page, creating a sense of cohesion throughout all the social media platforms.

- Website golden path
For the prototype we chose to do a golden path for the website. This included pages such as the ‘Homepage’, ‘About us’ and ‘Donate and Support’. The design of the website pages are both simple and professional. It has a basic linear format which is seen on most websites, allowing it to be visually engaging to a wide audience and easy to update. We incorporated elements of the logo within most of the website such as the tree silhouette and solid coloured boxes to create cohesion. The background colour used is a pale green that acts as a backdrop for the acidic green headings and grey tone body text. We packaged the website storyboard to have screenshots of each page, a walkthrough of the prototype and the website assets used.



Reflection
We believe that we have created a refreshed brand identity which differentiates the Wychwood charity from other similar organisations whilst also clearly portraying its aims and values. One of the main challenges that we faced was not receiving enough feedback in time. Our schedules had to work around the clients, which made it harder to plan out future input logs and the different steps for our design stages. Another challenge we faced was the fact that we were unable to visit the site which meant that we did not have a full sense of what the organisation entailed, making research slightly harder as all we had to go off of was the organisation website, social media and the information provided by the client. As a whole, the job took much longer than anticipated as it was originally set to be done in June but due to COVID-19 and our main client leaving the organisation, our deadline was extended as the other clients were much more flexible.
What we learnt from this job is how to effectively manage our time and the workload so that we are constantly on target to reach the deadline. We also learnt how to work with different types of clients and what way is best when dealing with certain problems, such as the client not responding to our emails and calls for three weeks. We both agree that the final logo produced would not have been our first choice due to the fact that we find it to be too generic as there are already many brands and organisations who have a tree within their logo design. Also, we found that it has a direct correspondence to their original logo which we both were trying to steer away from. This was evident in our vast experimentation of logo illustrations and styles where we played around with incorporating animals and even solely typographic designs. We both pushed to have a more current typeface with a thicker output, however the client insisted on having the typeface light and simple. Nonetheless, we had to push our design preferences aside and give the client what they wanted, in return they were extremely satisfied with the end result. Regarding the website, we were relatively happy with the final outcome as it was a refreshed version of the original, being more dynamic for different screen sizes and enhancing the overall user experience with straightforward navigation.
We both worked extremely well as a team, dividing the work equally and helping each other throughout the entire project. Working together also allowed us to manage the time which we put into each deliverable in order to ensure that each was produced to the best of our ability. In future projects, we will make sure to use more persuasive techniques to convince our vision to the client.