Explore, verb: travel through (an unfamiliar area) in order to learn about it
Software Tutorials
Coming into the Spring Term I’ve built on my knowledge and skills in Photoshop, Illustrator, and InDesign. I’ve also met new software along the way, After Effects, Adobe XD, and Premiere Pro.
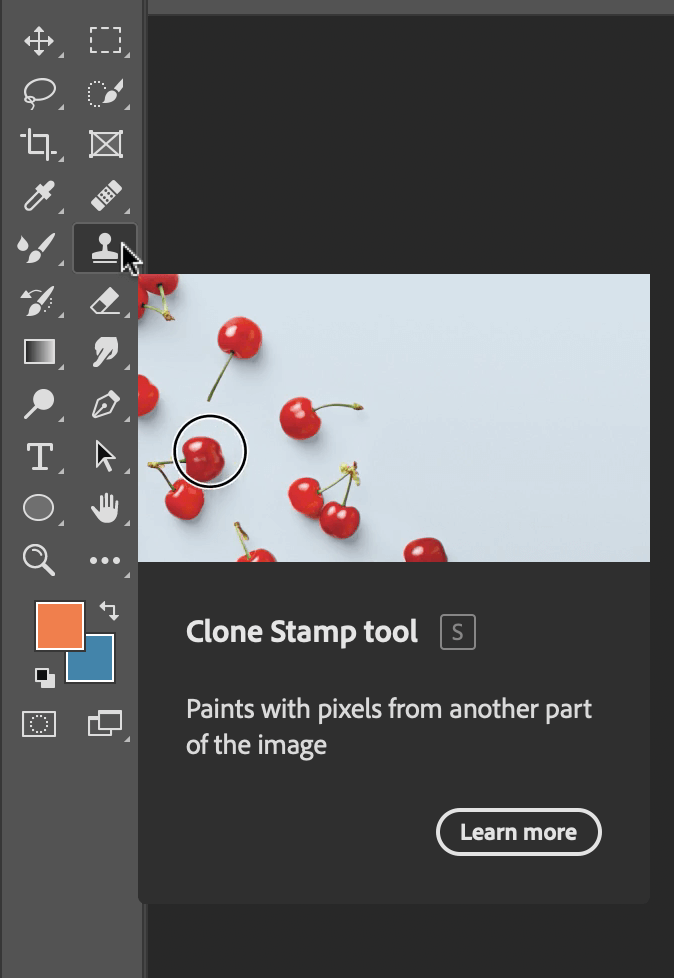
I have been exploring Photoshop in a more thorough way, rather than just an initial first look. For instance, the clone stamp tool is such a fundamental part to photo editing, but I didn’t even know it existed! Only by this in-depth exploration can I progress from just familiarity to a higher, more professional usage of any software.
Design Ideas and Design Process
Cutting Things Out
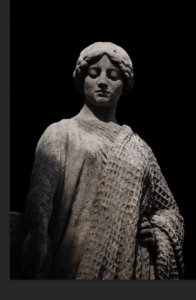
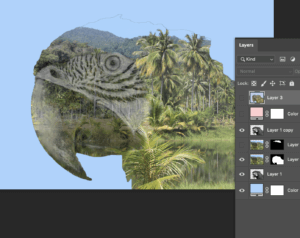
I started with the intention to change the background, following along with this given tutorial.
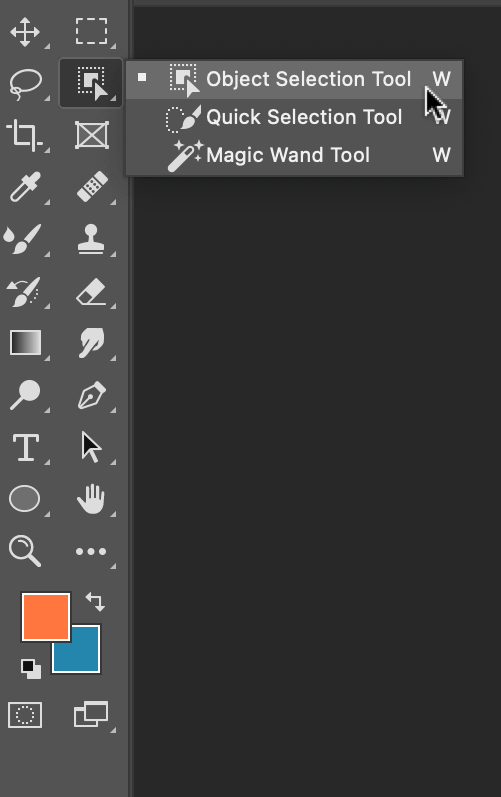
Previously I have used the ‘quick selection tool’, but the tutorial spoke about using the ‘object selection tool’. This was something that I’d never come across before, so I searched up how to use the this tool and came across this tutorial.
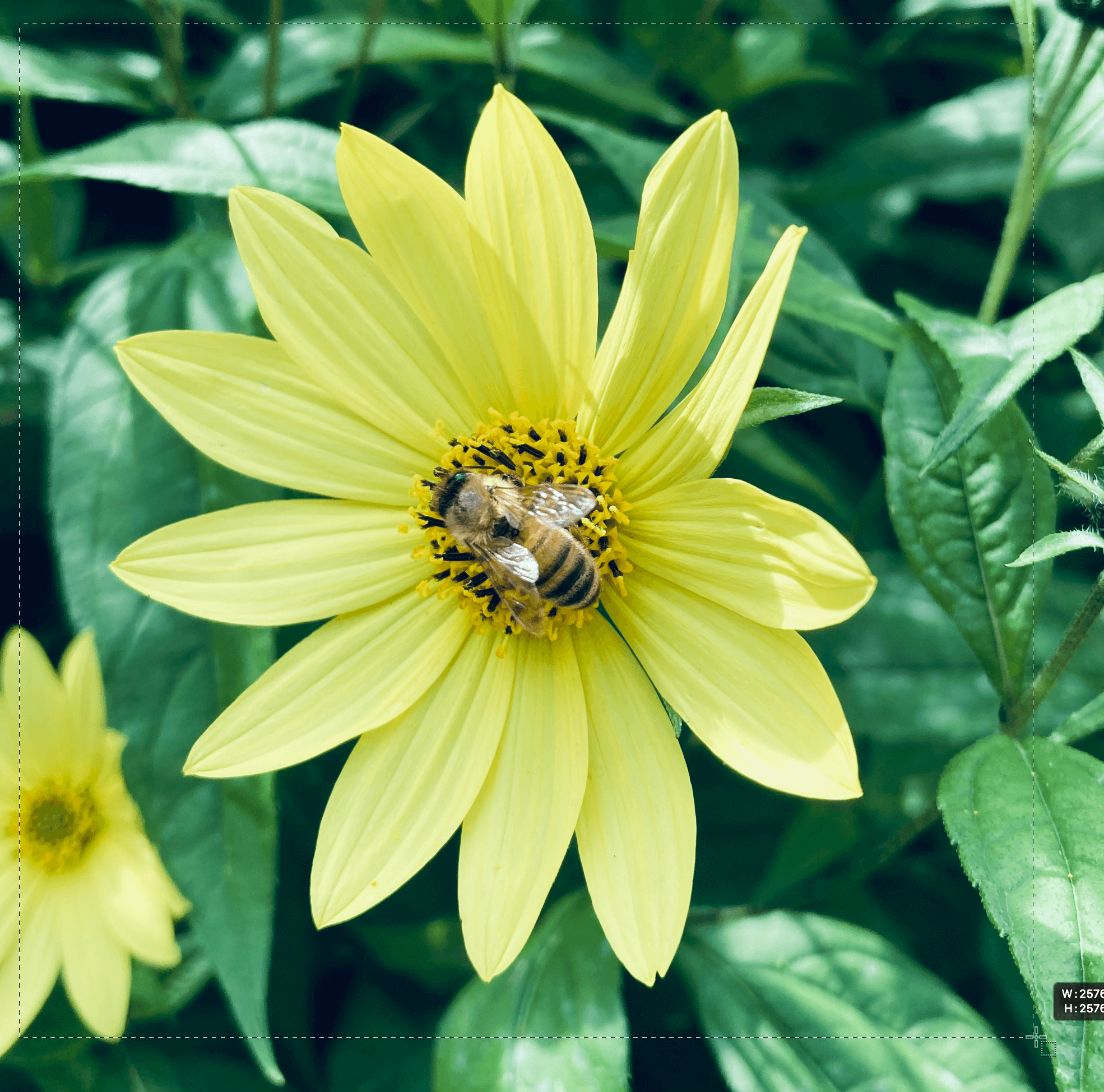
Firstly, I located the ‘object selection tool’, Figure 1, which was in the same place as the other selection tools. With the tool selected, I drew a box around the selected object, Figure 2. The computer then shrinks the line down to a shape it thinks you’re trying to select, Figure 3. This tool was pretty good at selecting most things, but I cleaned this up using the ‘quick selection tool’.





By holding down the option key (⌥) you can toggle between adding a section or subtracting a section, Figure 4 & 5.
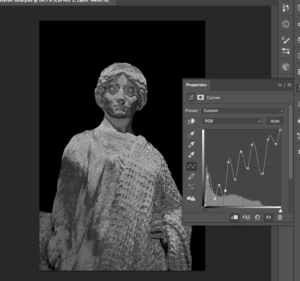
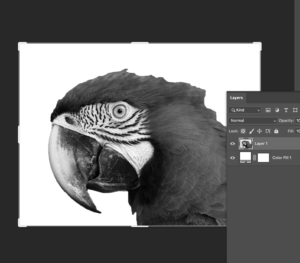
In the tutorial I was following, it also showed how to change the background to a black & white image. I kept the cut-out flower on another layer and applied the filter to the original image. This effect makes the foreground pop and is something that I would use again for photo manipulation.

Clone Stamp
I explored one of the given tutorials, which was a useful introduction to the ‘clone stamp’. It looked like magic, until you understood the logic behind it; of copying similar parts of the photo to erase unwanted sections. I used a photo of some ducks, Figure 7, to begin with.


I created a new layer so that the edits could be toggled on and off. The ‘clone tool’, like the ‘object selection tool’, is located on the left-hand toolbar, Figure 8.


To choose which part to copy, hold down the option key, and you will notice that the cursor changes to a circle with a cross inside it, Figure 9. The selection is the part of the image which you are copying. When pasting this new selection, a small cross, Figure 10, shows you where this information is being copied from.
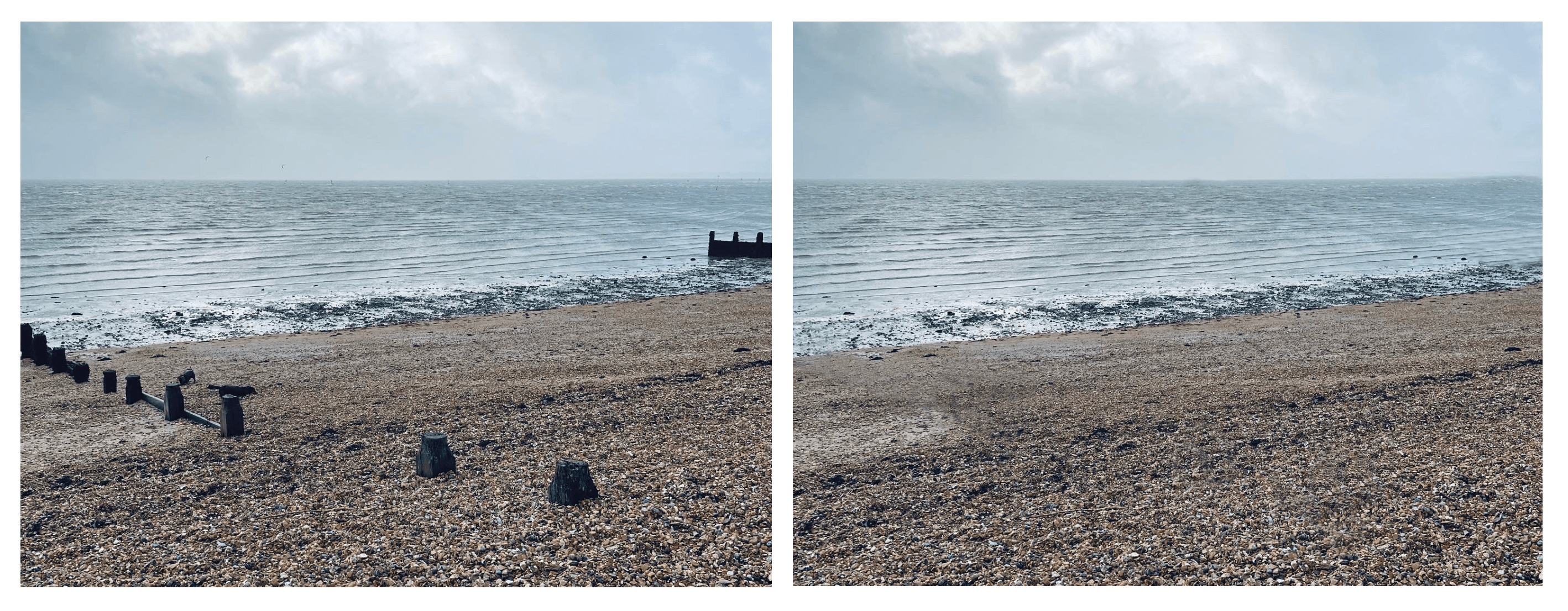
I put this into practice and edited out some unwanted parts of a picture I took at the beach. I removed the dogs and wooden structures by copying other parts of the photo. I think it is successful because it’s done seamlessly, you can’t tell that I’ve copied other parts.

Content-Aware Fill

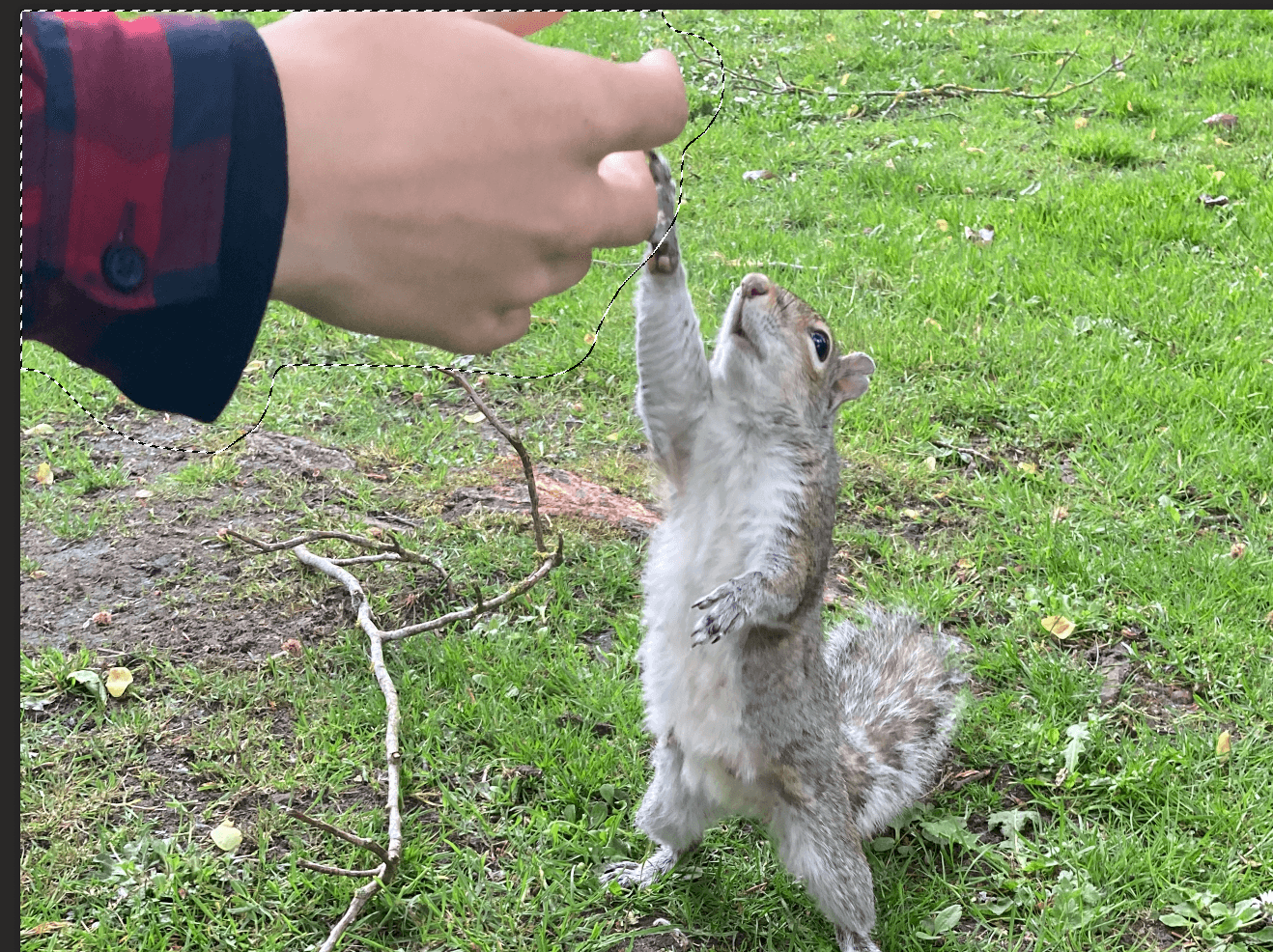
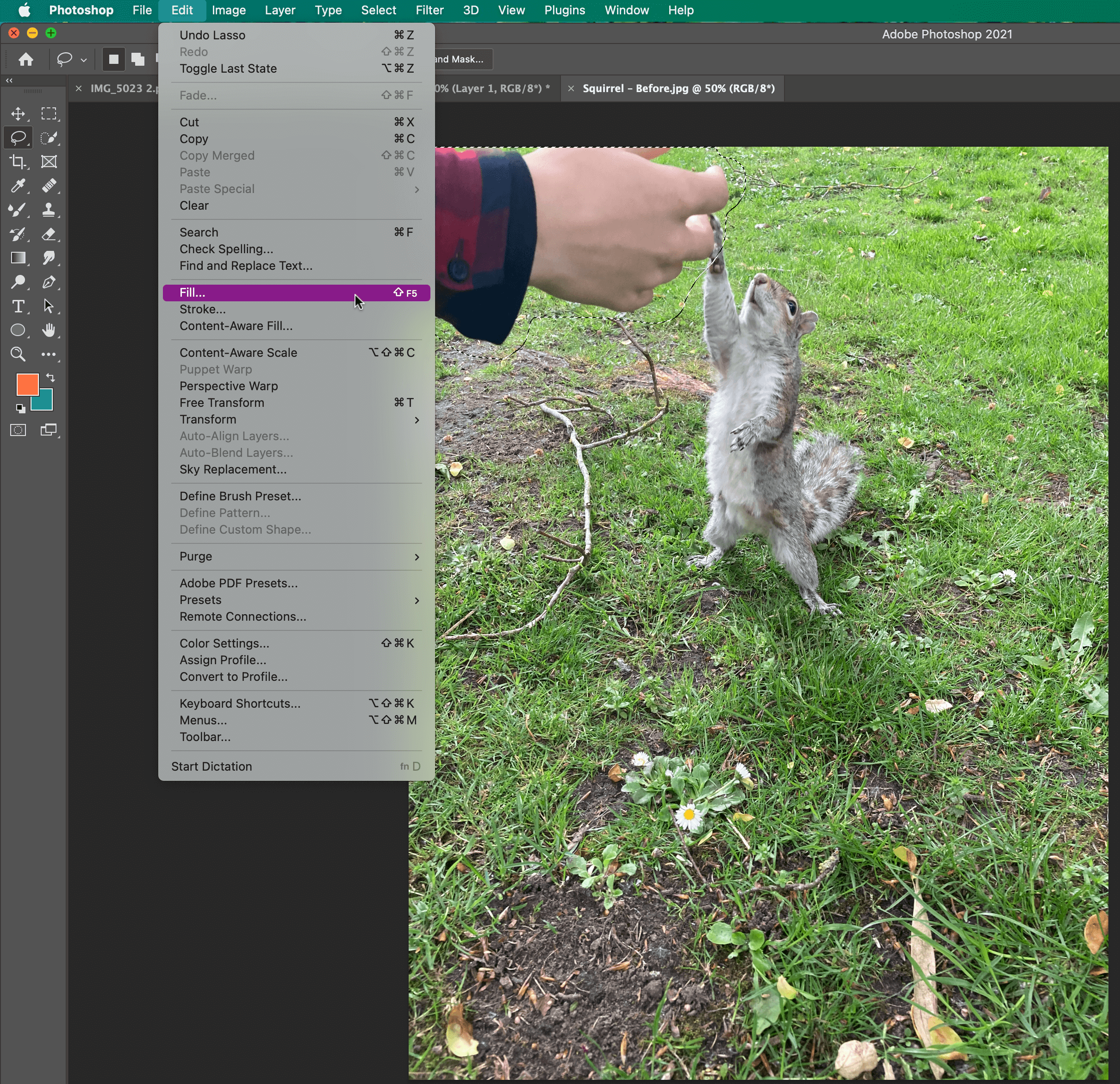
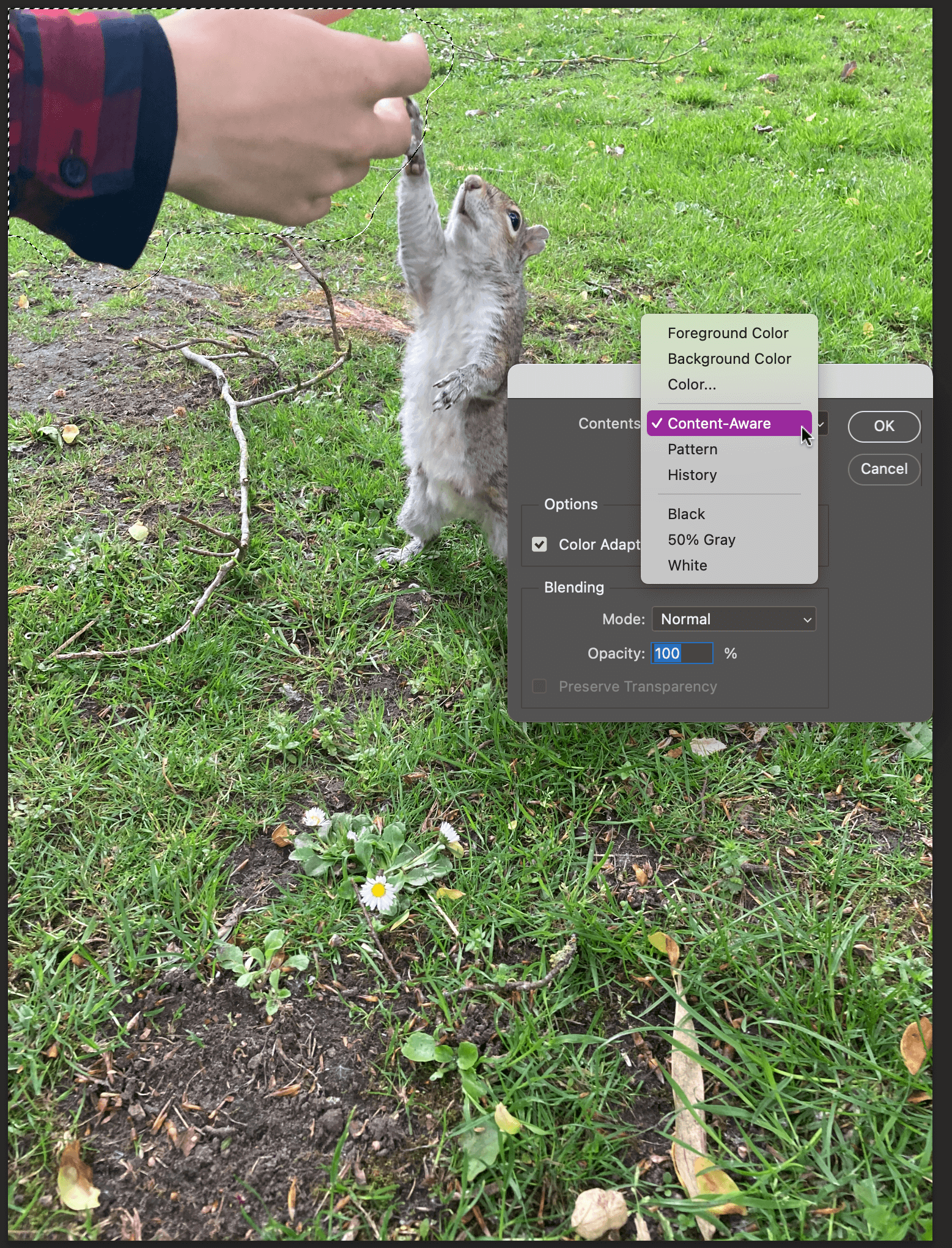
I explored one last tutorial for my third design idea, which was how to remove objects with the ‘content-aware fill tool’. Firstly, use the ‘lasso tool’ to select the part you want to remove, this can be quite loose, in my case, it was the hand, Figure 13. Then locate the fill option, which is in the top menu bar, Figure 14. Choose content-aware fill, Figure 15, and this is the result, Figure 16.
The software does all the thinking about which parts to copy, similar to the steps taken in the clone stamp tool.



Learning Across the Module
I’ve found this module particularly helpful to my development as a designer and as a professional. I’ve been able to lead this module in ways that have been useful to me, in terms of learning new skills.
The skills that I have learnt across the module include: the clone stamp and content-aware fill in Photoshop, 3D text effects and the envelope warp tool in Illustrator, and making tables in InDesign.
However, the biggest thing I have learnt is how to use new software. This term I have had to learn three completely new software: After Effects, XD, and Premiere Pro. So, you get quite used to the process of accepting scary new software and simply just opening it. Thankfully the Adobe software is all fairly similar, which has made this process easier.
Skills I have improved on this module include: cutting things out in Photoshop, and using the pen tool and creating gradients in Illustrator. Other skills have been using Adobe fonts more, for instance I now know how to search by an image in order to match fonts. Finally, I have been able to build upon my time management and staying on top of the independent tasks, even when no one checks upon it!
Skills to continue to develop:
Two skills that I would like to develop are being able to make screencast and using Adobe XD in a fluent way. Making videos is a fundamental skill, especially in increasingly digital world, and is something that I’d like to build my confidence in.
Design Resources and Articles
In my current design work, I hardly use Photoshop. However, being able to use it to a higher standard would enable me to have a wider skill set. How to get to that stage? A wider exploration of the software, for instance opening up all the menus to see what everything does.
I could do a thorough LinkedIn learning course, which would enable me to learn pretty much everything there is to know about Photoshop. Or I could continue to set myself design challenges, similar to this module, where I carry on with a strict regime of learning new skills. We never stop learning, even more so with software that is constantly changing and adapting.