The aim for this mini project was to create two different flyer designs for the Reading Film Theatre.
To begin I sketched out some rough layout plans focusing on the different ways I could present the information given. I chose the layout that I thought displayed the information in a hierarchy where the most important information was displayed either in a larger font size of a different colour. In my two designs I had to make sure that I was considering the target audience these were
- A father with two children under 10
- A retired doctor and her husband, both of whom have a passion for old Hollywood
- A visiting professor working in Reading, but originally from Switzerland
 Before I started my design I made sure that
Before I started my design I made sure that
This was my first design. I chose to use red and black and white as these were the colours used In the Reading Film Theatres logo, also I found that these three colours are commonly associated with theatres/cinemas.
We were told to use two columns, so I decided to have one column for October listings and one for November listings. and in my second design I had one column for ‘family friendly’ listings and one for over 12s. I used black lines to separate columns of information. However, in a feedback session I had one of my peers suggested to me to remove the black lines and she thought it was a bit too much and actually looked more overcrowded and messy.



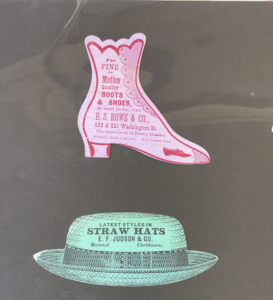
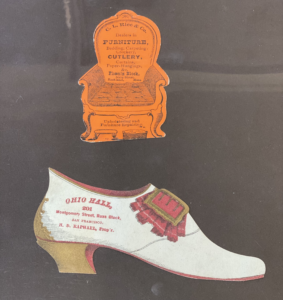
 This was a really interesting session for me as we got to look at some things from the collection that we have access to in the department. This was one of my favourite pieces from the collection. I was immediately drawn to it because of the shapes and colours. I loved how each one was shaped into what was sold at each shop, I thought that this was a really creative and thought threw design. When I looked at it initially I wasn’t quite sure what it was, I had a few thoughts. To me it seemed as though it could have been a tags or perhaps some kind of business card?
This was a really interesting session for me as we got to look at some things from the collection that we have access to in the department. This was one of my favourite pieces from the collection. I was immediately drawn to it because of the shapes and colours. I loved how each one was shaped into what was sold at each shop, I thought that this was a really creative and thought threw design. When I looked at it initially I wasn’t quite sure what it was, I had a few thoughts. To me it seemed as though it could have been a tags or perhaps some kind of business card? After the sessions I went home and researched to see if I could find out more information about them. I found that most were made in the mid/late 19th century, and that they were in fact trade cards. So these were used by merchants and traders to give to their customers, which were usually made out of paperboard or thick paper as these ones were. They are made small enough so that they fit inside a pocket for easy distribution.
After the sessions I went home and researched to see if I could find out more information about them. I found that most were made in the mid/late 19th century, and that they were in fact trade cards. So these were used by merchants and traders to give to their customers, which were usually made out of paperboard or thick paper as these ones were. They are made small enough so that they fit inside a pocket for easy distribution. I started again by creating a first mood board of colours and textures that I found appealing that was related to my new theme, I focused on interior design and furniture from the website ‘interior trends’ which included; natural materials, raw woods, soft and earthy colours inspired by nature as well as some off whites and tobacco and browns. This is where my inspiration for the background and textured circle came from. I took an image of wood and used the image trace tool (3 colours) to make it look a little more smooth, more graphic looking rather than realistic. I also then took the image of the wooden bath tube and used the drop colour tool to get the colours for my final design.
I started again by creating a first mood board of colours and textures that I found appealing that was related to my new theme, I focused on interior design and furniture from the website ‘interior trends’ which included; natural materials, raw woods, soft and earthy colours inspired by nature as well as some off whites and tobacco and browns. This is where my inspiration for the background and textured circle came from. I took an image of wood and used the image trace tool (3 colours) to make it look a little more smooth, more graphic looking rather than realistic. I also then took the image of the wooden bath tube and used the drop colour tool to get the colours for my final design.