This Real job is aim to redesign Environment Europe website into a clean, fresh new appearance to attract a wider audience and their existing participants to join their education program and consultancy service. The target audiences are the existing partnership companies and universities our client work with, people in the related environment industries and people who would like to know more and involved in environment area.
Deliverables
- Website
- Logo(temporary)
Communication
Through the first meeting with our client, our client wanted to keep all the contents from the original website to the new website as the original website is quite out of date. We did a sketch layout of how the website can be easier to navigate in the meeting. In the beginning, the client did not specify whether he wants a prototype or a website with coding in the real job brief. We restated the brief after meeting our client to discuss the output of the website and was approved by the real job team and our supervisor.

The output of this real job is to use a website host platform called ‘Tilda’ to design our client’s website with annual payment subscription to the website host company in order to assign the domain to their original website. We asked about the colour scheme and layout preference in the meeting as well. However, our client does not have a particular interest in mind which we did not have a clear direction of his design approach until we did our first layout draft on Tilda and sent it to him.
Our client was very keen on this project which he sent email regularly to check on the update of the website and we arrange three face-to-face meetings in total. Our last meeting in May was the most helpful. This is because our client did not send us any information about the use of images or infographics for us before which we had some difficulties in selecting which image or tables should be inserted in different sections. As we did not have permission to access their company’s Flickr or photography account either.
Design Process
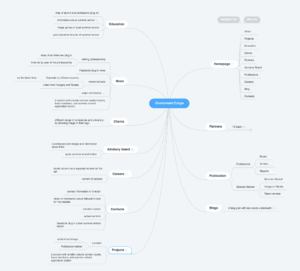
Before the first meeting with our client, we had to know the structure of the existing website, we analyzed the existing website. After analysis, we found some problems on the original website.


One of the problems with the original website was that there were too many items on the menu bar. This made it difficult for users to navigate the website. Due to this reason, we made a decision that creating 5 large categories and putting the existing menus into sub-menu.

- Education (Educational program with Publication)
- Research & Consultancy (Projects)
- Art (our client’s fundraising website)
- Network (clients they worked with and the company members including volunteers)
- Take Action (Contact page)

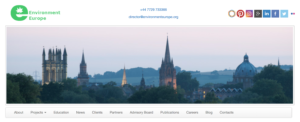
On the previous landing page, the spacing between the paragraphs and paragraphs was too narrow, these made the web pages more cluttered and it difficult to read the contents. To solve this problem, we had set typesetting for this website.

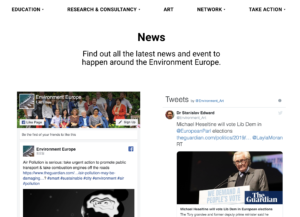
Secondly, there was too much information on the landing page. In the redesigned website, we created 6 blocks that show each of the six projects, allowing users to find out more about the areas they are interested in.
After meeting our client recommended us to use Tilda to redesign the website. Tilda had a variety of design templates but they were limited in design. This was a challenge because it was limited in design and could not reflect client requirements such as the adjusting image size and adding social media icons. As our client wishes to edit the website in the future, we need to keep the design within Tilda design blocks. So that it will be easier to amend for our client. Our client wants to fundraise through the Saatchi art, however, Tilda does not have Saatchi art gallery icon. So we decided to design the top part of the header with the zero block feature(free design layout by us which is not limited by Tilda)


Another challenge was to connect the Facebook account and twitter stream to the website on the news section. We overcame this challenge by using coding. This stated that Tilda is not capable in every feature to build a modern website.


Logo

Although redesigning our client’s company logo was not in the real job brief. Our client asked us to redesign it. We did a mockup of the likely new appearance logo to our client according to his requirements. Our client can keep this as a reference in the future use and open a new real job to redesign their logo if needed.
Finalise
When we finalised our design after approval from our client, we will send them instruction on how to edit the website with specification on the type size of the website. So that the website will still be consistent.
Learning outcome
Time management is extremely vital in the real job project. We had planned out the time wisely for this project at the beginning. Due to the limitation of ‘Tilda’ that we had to wait for our client to pay for a subscription for us to access those design blocks to fulfil the layout and our client did not give us enough information about the diagram and photography use which slow down our progress. On the other hand, during February and March, both of us was busy with our coursework which we failed to find a balance between this real job and our course. The original deadline of this project was the 2nd of May and thankfully our client was understanding and he postponed this project to the end of May. Through this real job experience, we learnt that we should make a clearer and tide schedule between our course and the project and sufficient communication will contribute to the success of the project.


