The brief
Publicity was a real job within our department and consisted of myself, Laura Marshall, Elliot Ellis, Jess Downie and Jason Yung. As a team our task throughout the year was to increase awareness and attendance of events happening in the department. Our roles were to achieve this through promotional posters placed around the department, and depending on the scale of the event even some areas of campus. Events such as guest speakers and past alumni talks were held and scheduled to link with our current projects and give career advice for the future. Blog posts of each event included photography, friendly, positive articles of the event and speaker interviews. The blogs were a reflection of the event from a student’s perspective and aimed to be as accessible as possible to those interested in what happened. Knowledge on promotion and social media was a useful tool throughout the job on order to engage with the audience on a closer level and make each event as well known as possible.
Re-design
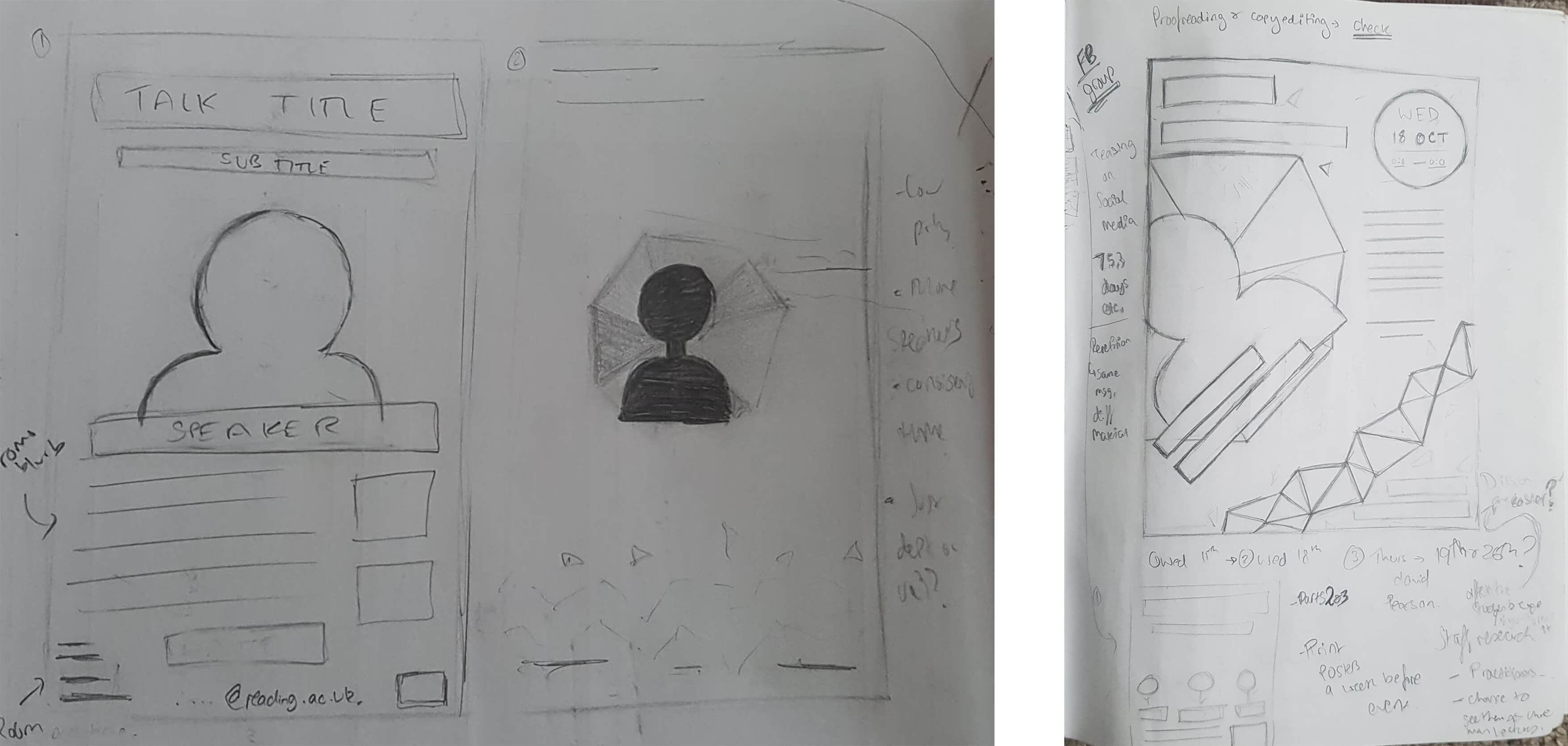
One of the first major talks was given by Fraser Muggeridge and is where I initially attempted a redesign to the poster layouts. Sketches of possible layouts were drawn to highlight the speaker and their work. A new design was attempted to refresh the aesthetic of the publicity promotions, which would in the following year become ‘Baseline Shift’. An alternate version was also proposed to accommodate space for multiple speakers for an event. A low-poly style was trialed to bring a contemporary feeling top the designers and their work. For the posters to be a success, each one had to be recognisable as an upcoming event within the department from the design alone, and using the theoretical knowledge on how to create a series of similar designs helped portray that. This was a main goal for the project and benefitted the users greatly. We explored lots of possibilities so that we could come to an informed decision on which design would be the most appropriate.The proposal was unsuccessful however, as the feedback suggested that even though each speaker should feel unique the posters should be focused on reproducibility, with each poster needing a fast turnaround in order to generate maximum awareness for the event. This meant that a simpler layout in the long term would be more successful for the goals of the project.


Learning and Experience
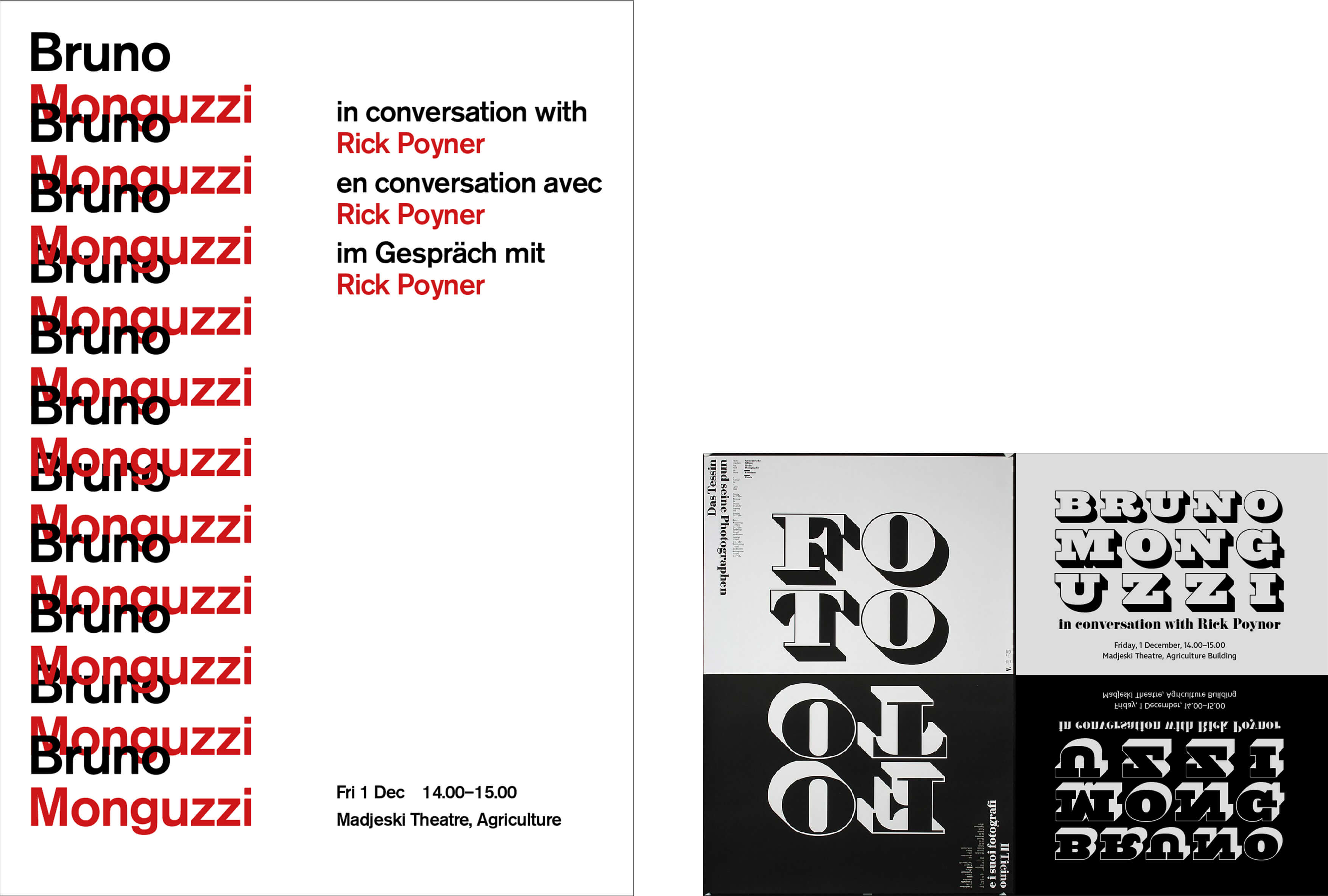
Bruno Monguzzi gave an inspiring talk about his career and life as a Swiss Designer during our time on the project. As a team we brainstormed and discussed that the poster should be a tribute to his design work and reflect his style neatly. This was a challenge as we did not want to negatively imitate his style of design or replicate it too closely. Also our goal was to not stray too far from the original poster layout to maintain a level of consistency, even for a special event. Several concepts were produced from different areas of the team and reviewed by our client and supervisor. They agreed that the use of 3 languages to reflect the style of Swiss design further was an appropriate approach. Also, the considered margins and limited colour palette furthered this theme. The positives from each poster were then taken forward and displayed around campus.

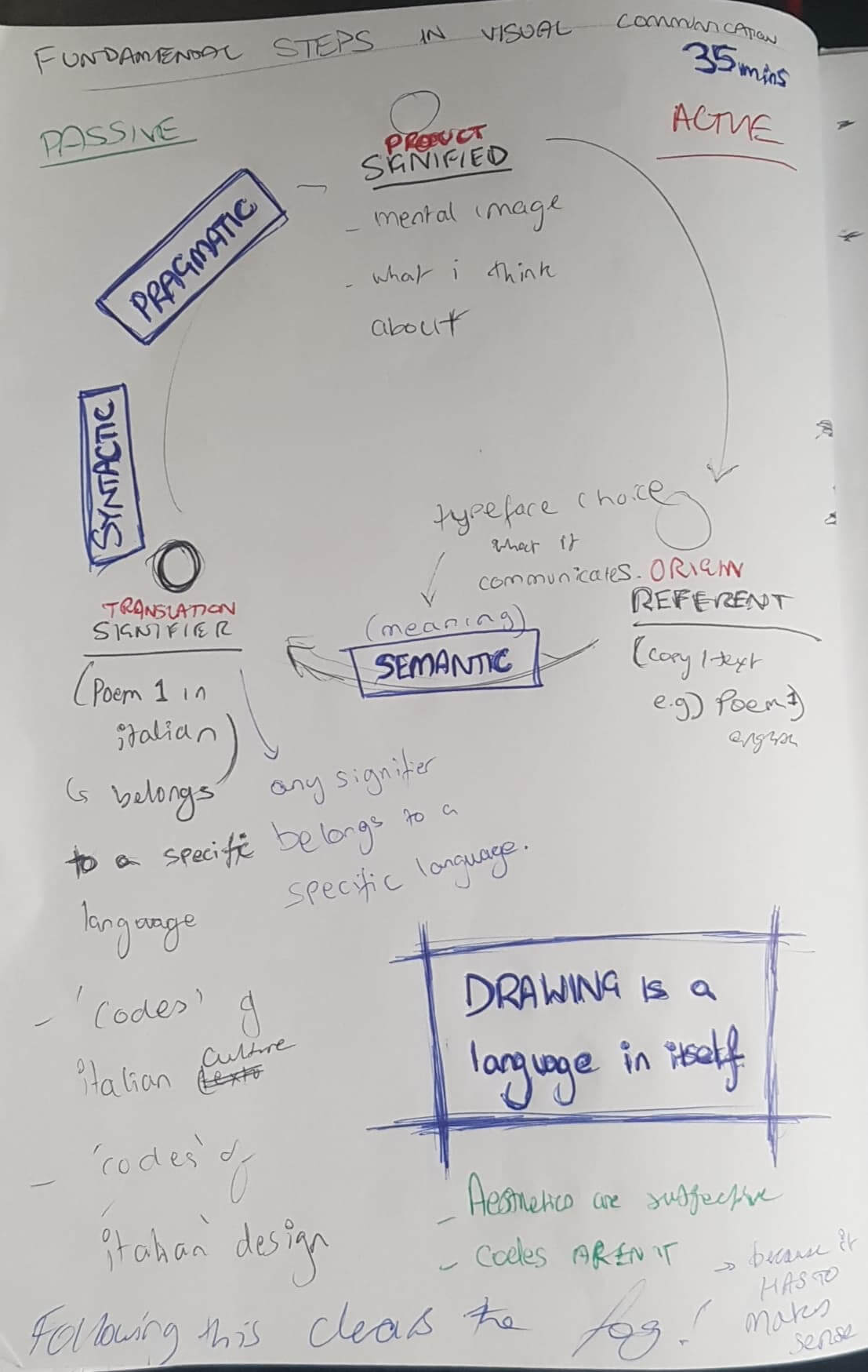
We also had the privilege of seeing him for an after talk interview where he discussed semiotics and his philosophies on design in depth. He explained the different processes of him receiving a brief and the technical terms behind each stage. This was something I valued greatly as we all got to see how international clients worked as well as see the level of complexity some briefs can have.

Will Stahl-Timmins from the British Medical Journal (BMJ) also visited the department for an event and led an interesting discussion on the Information designs he creates and its actual use within the NHS. This sparked some interest in the field for me personally and I was fortunate enough to turn his visit into an internship working alongside him. It was a great example of how guest speakers can inspire students into areas of design they may not have even originally considered.
Organisation and Teamwork
Staying organised within the project was crucial to keep on top of upcoming events and making sure enough time was given to advertise each one. A message group helped us stay in contact and quickly respond to each other regarding new information or deadlines. We divided our tasks initially and planned to rotate occasionally, so each person in the team would be responsible for some part of the event at each time. The template created consisted of the department’s traditional red circle displaying the information, with a featured image taking up the majority of the poster. Once a template for the main event posters had been agreed, they were distributed amongst us so that any member could quickly produce one at a moments notice. Throughout the process we also kept in contact with our main client, and due to the nature of the project, communicated with several other clients and supervisors in charge of organising each event. This project was made easier due to our freedom with how we wanted to pitch each event publicly, but conversely this meant we had little time to experiment with each event, as they were often so close to each other.

Reflection
Overall, whilst this project mainly consisted of testing and experimentation in terms of poster design, role allocation and how the department handled guest speakers, it provided the foundation for future publicity teams to enable them to know what elements of the procedure where successful and which others that needed streamlining. Hearing notable speakers that you would not normally get the chance to was a fascinating experience to learn from, allowing us all to understand design in the industry from different perspectives and cultures. I am pleased that I spent my time working in a group to achieve goals that aren’t normally a focus within straightforward graphic design, and over the process I had discovered that good communication with the client is essential to producing the best possible outcome, and the best ideas can formulate from mass conversation and brainstorming to meet a better solution.