Having replicated the Great Gatsby book cover, I was then tasked with creating another Penguin book cover for another book, which I quickly decided would be Trainspotting.
Not knowing how much to change the original concept, I decided to create two designs – One following the rigid Penguin formula and another more experimental use of the elements.
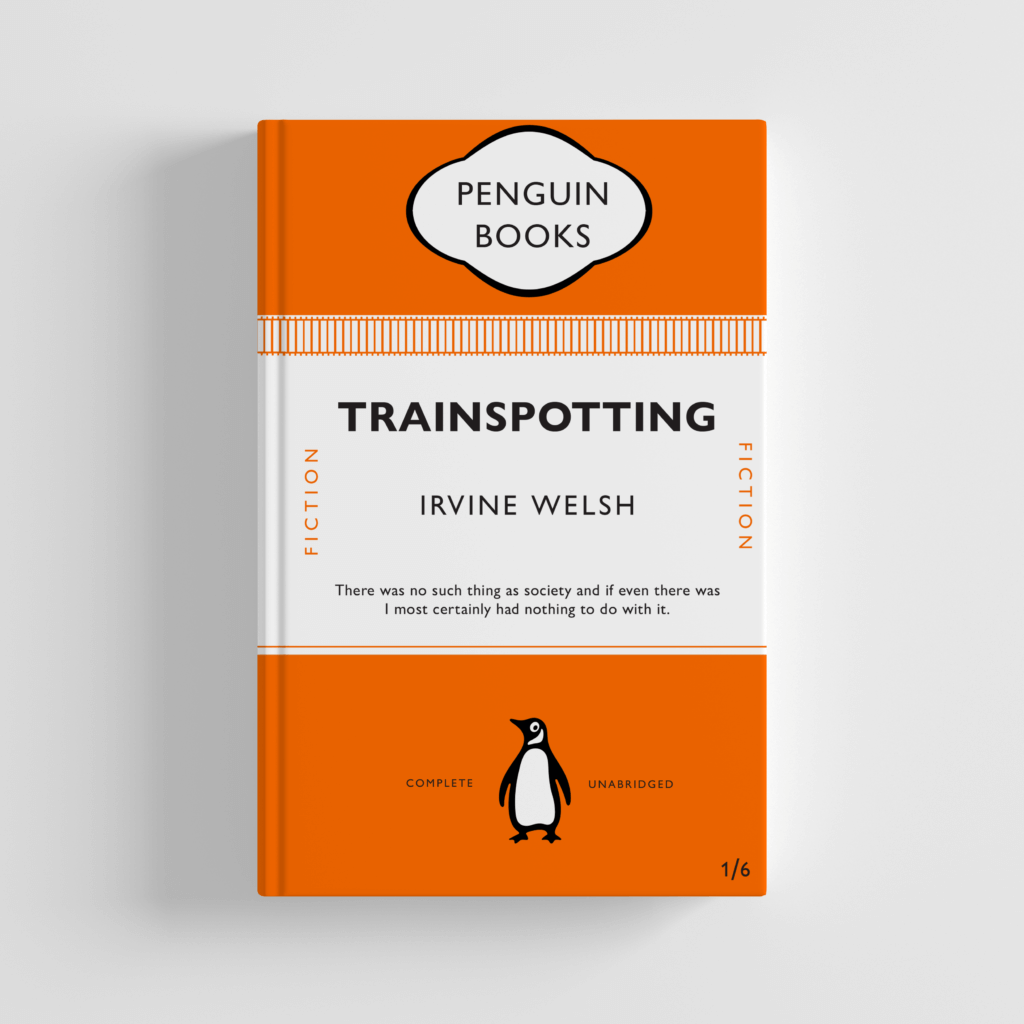
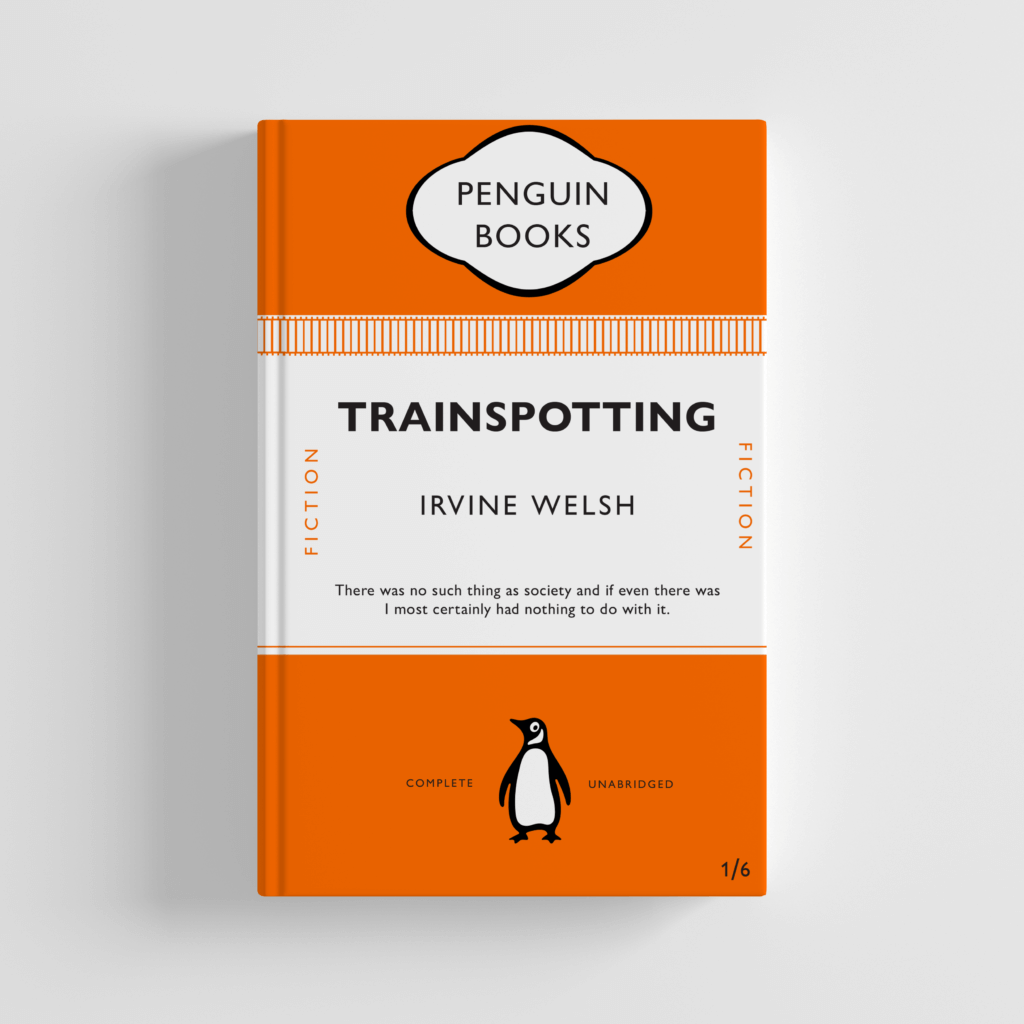
First, I created the more formulaic design. This was comprised of me adding a train track image along the top edge of the coloured block, using the alignment tools to ensure the shapes were correctly arranged. I adjusted the lower quote, made easier by the paragraph styles used on the previous file. When placing this in context with a Photoshop Mock-up, this works well but, as expected, is pretty unoriginal and not recognizably different to the previous design for The Great Gatsby. While the colour was changed to mirror the colour palette of the films marketing, the similar orange shade made this adjustment barely noticeable.

For my more adventurous design, I decided to focus on the imagery of a train, an important symbol as the story ends with the lead protagonist betraying his friends and taking a train to a new life in Amsterdam. Looking at reference images of train tickets, I began to replicate the structure, with the ticket obviously forcing the books cover to be landscape instead of portrait, which would likely allow the book to stand out from other Penguin novels when sold in high street shops. I then added text over the design, mirroring to some degree existing train tickets, while trying to balance the design and create visual hierarchy. The title and author name still needed to be the focus, so I used size and placement in order to direct a viewer’s eye in that direction.
Although this design is more adventurous, it’s deviation from the original means that, for me, I believe this to be the better design. The more creative concept, use of appropriate imagery and subversion of conventions allows this to be more enticing as a viewer of the cover. The design works well as a Photoshop Mock-up, while still featuring the relevant information from the original.